Photoshop : 5 étapes pour créer un texte en 3D
Sur Photoshop, vous pouvez manier et retoucher de nombreux éléments, notamment des images, mais également le texte. Pour intégrer...
Sur Photoshop, vous pouvez manier et retoucher de nombreux éléments, notamment des images, mais également le texte. Pour intégrer...
Une étude décrypte le quotidien et la carrière des développeurs WordPress expérimentés. The post Développeur...
Google va permettre aux entreprises de récompenser leurs clients, choisir un nom de profil court et augmenter la visibilité de leur logo. The...
Focus sur Combin, un outil qui permet de gérer son profil Instagram et de mettre en place des campagnes marketing efficaces. The post Combin : un...
Une étude, réalisée par BCG pour le MEDEF, pointe du doigt les forces et les faiblesses numériques des entreprises...
Depuis quelques jours, le réseau social envoie des notifications aux propriétaires de compte Twitter quand un membre de leur communauté se...
La conception de l’expérience utilisateur, sur votre site Web, implique de nombreux processus réalisés de manière...
Les photographies culinaires ne sont pas réservées aux restaurants qui souhaitent mettre en avant leurs plats sur leur site web. Il suffit de se...
Une étude le confirme : on clique de moins en moins sur les résultats de recherche. Une problématique majeure pour les...
Rasty Turek, CEO de Pex.com, dévoile d’importants chiffres sur les vidéos qui enregistrent les plus grosses performances sur YouTube. The...
Sur Photoshop, vous pouvez manier et retoucher de nombreux éléments, notamment des images, mais également le texte. Pour intégrer votre texte dans une...
Sur Photoshop, vous pouvez manier et retoucher de nombreux éléments, notamment des images, mais également le texte.
Pour intégrer votre texte dans une photographie, ou l’insérer dans une composition que vous aurez créée vous-même, rien de mieux qu’un petit effet 3D.
Dans ce nouveau tuto Photoshop, vous allez apprendre à créer pas à pas un texte en trois dimensions. À l’issu de cette petite formation, vous pourrez ensuite ajouter toute sorte d’effets sur vos lettres.
Pour cette première création de texte 3D, nous allons faire quelque chose de très simple : nous allons écrire le mot ” Summer ” sur fond bleu / turquoise.
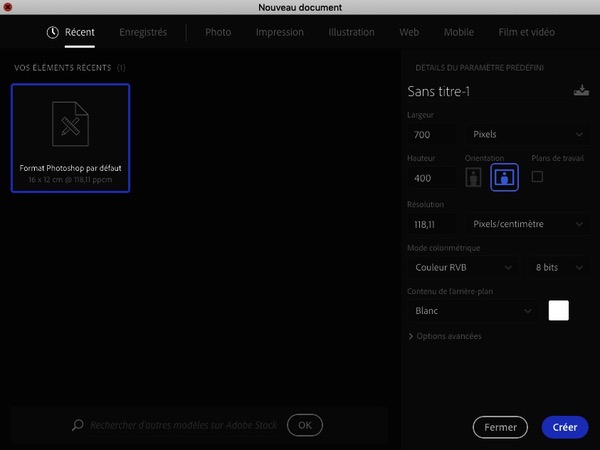
Commencez par créer un nouveau document dans Photoshop.

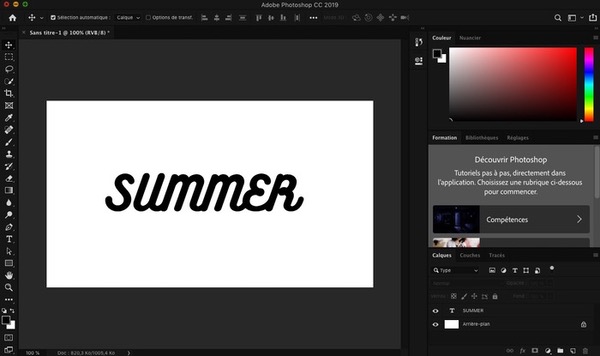
Munissez-vous de l’outil texte et écrivez “Summer” ou le texte de votre choix.
Stylisez ensuite votre texte avec une police d’écriture facile à lire, si possible en gras, et agrandissez la taille.

Nous ajouterons la couleur plus tard, car avant cela il est préférable de se concentrer sur la partie “3D” du texte.
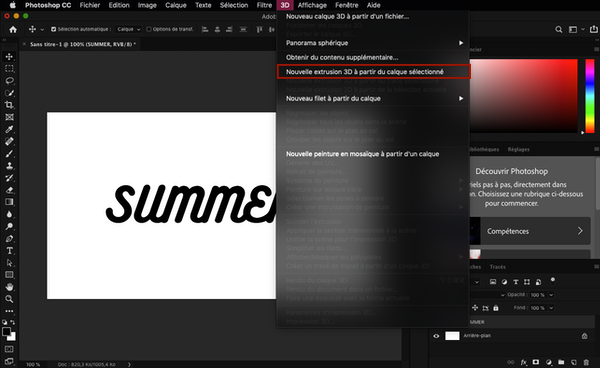
Sélectionnez votre calque de texte, puis allez dans le menu “3D” et sélectionnez “Nouvelle extrusion 3D à partir du calque sélectionné”.

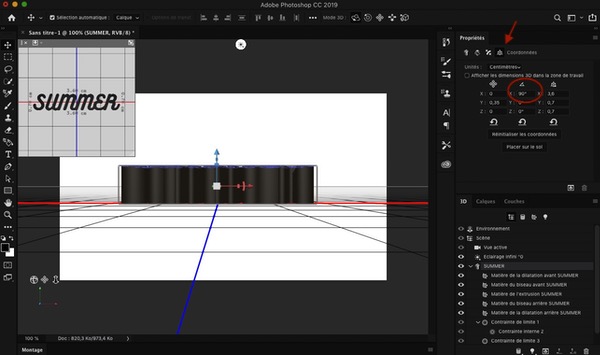
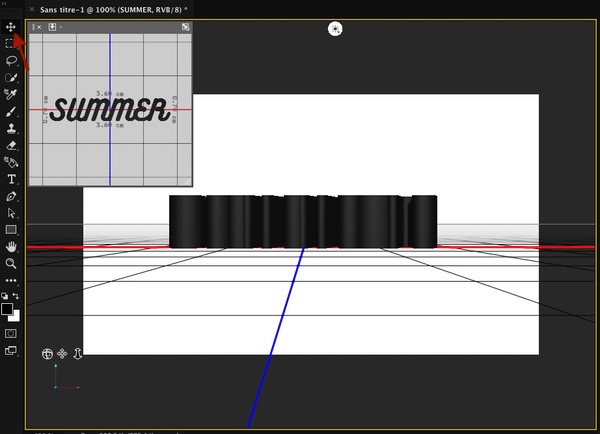
Vous êtes à présent dans un affichage 3D. Votre texte a été transformé en un objet en trois dimensions avec des paramètres par défaut. Nous allons tout d’abord modifier l’angle de vue.
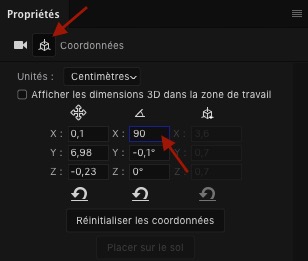
Sur votre droite vous pouvez voir le panneau “Propriétés”. Cliquez sur l’icône “Coordonnées” puis modifiez la rotation de l’axe X en renseignant “90”.

Vous voyez le dessous de votre texte, mais pas de panique, nous allons revenir à une vue de dessus.
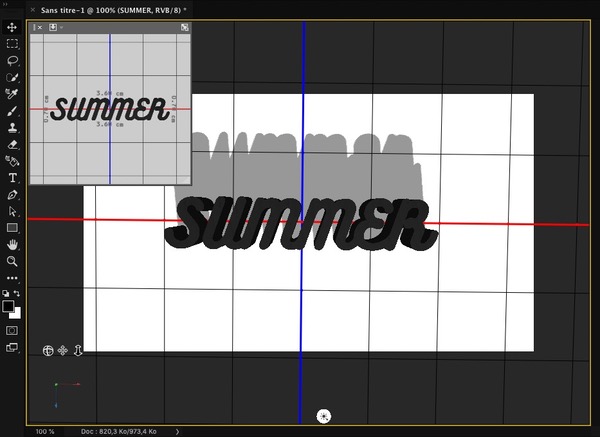
Pour cela, sélectionnez l’outil déplacement dans la barre d’outils de gauche puis cliquez à l’extérieur de votre scène 3D, dans la partie grisée par exemple.

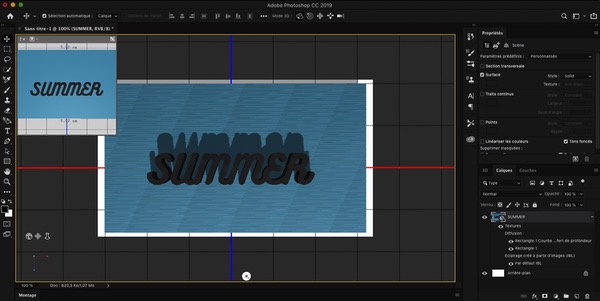
Maintenant, faites glisser votre outil pour modifier la vue. Vous devez voir le trait bleu comme ceci :

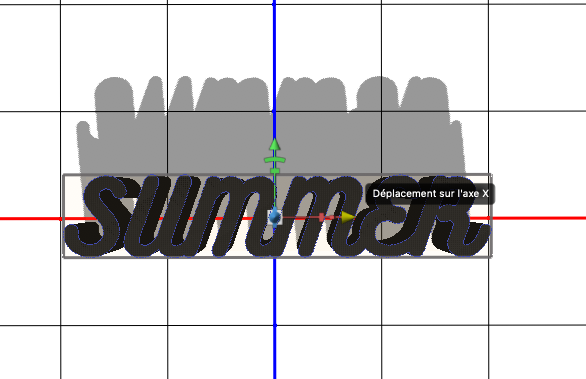
Pour que votre texte soit bien droit, retournez dans le panneau “Propriétés” et dans “Coordonnées” renseignez une rotation de 90° pour l’axe X.

Vous pouvez aussi utiliser les flèches (jaune et verte) de l’axe pour centrer votre texte.

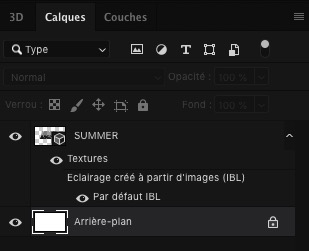
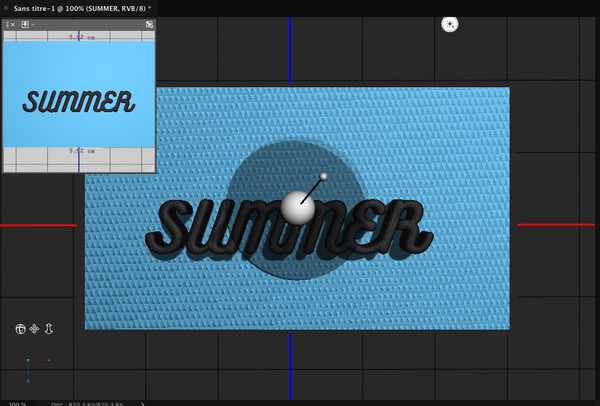
Votre texte est à présent en 3D. Nous allons passer à l’arrière-plan de la composition.
Retournez dans l’onglet “Calques”.

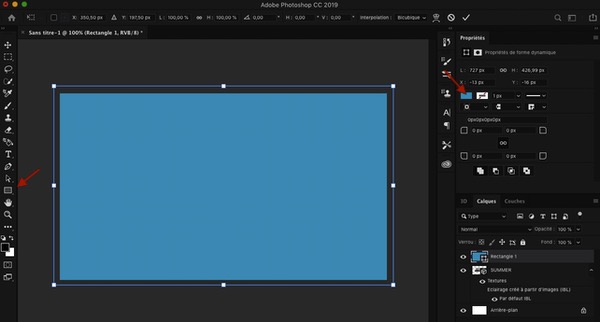
À l’aide de l’outil “rectangle”, créez une forme rectangulaire et ajoutez-lui la couleur de votre choix.

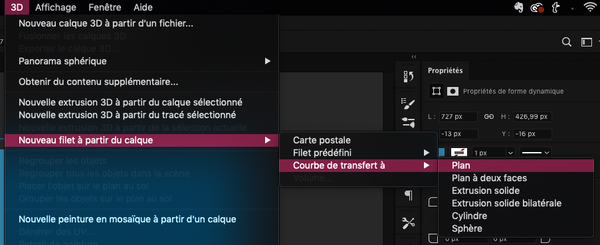
Rendez-vous dans le menu “3D” et suivez le chemin suivant : Nouveau filet à partir du calque > Courbe de transfert à > Plan.

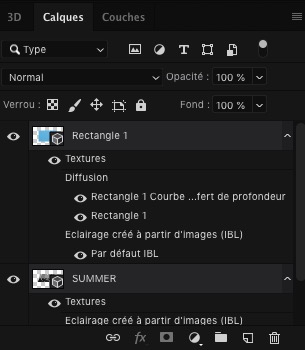
Sélectionnez le calque de votre texte et celui de votre fond coloré.

Depuis le menu 3D, sélectionnez “Fusionner les calques 3D”. Voici ce que vous obtenez :

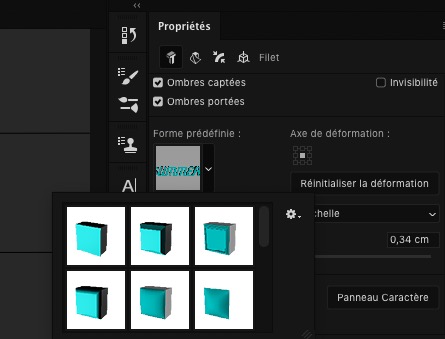
Depuis le panneau des propriétés, cliquez sur “Formes prédéfinies” et sélectionnez celle de votre choix.

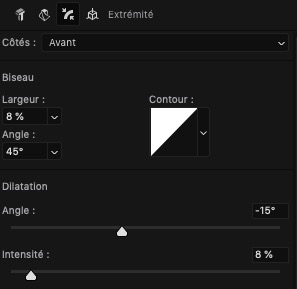
Toujours dans le panneau “Propriétés”, cliquez sur l’icône des extrémités et apportez les ajustements que vous souhaitez.

Pour ce tuto Photoshop, nous avons opté pour un contour très fin et une légère empreinte.

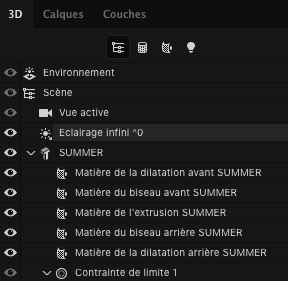
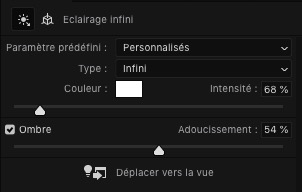
Passons au réglage de l’éclairage. Dans le panneau 3D, recherchez et sélectionnez “Éclairage infini”.

Modifiez l’orientation de la lumière pour positionner votre ombre.

Dans le panneau “Propriétés”, vous pouvez modifier la douceur de l’ombre et l’intensité de la lumière.

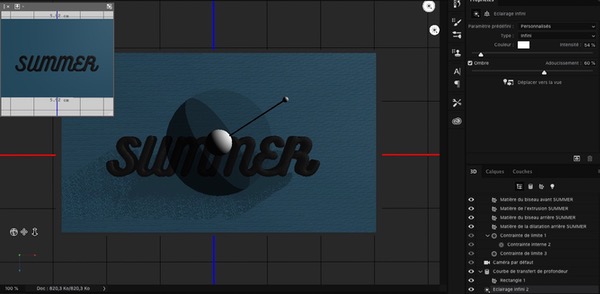
Pour créer une nouvelle lumière, cliquez sur l’ampoule en bas du panneau “3D” et sélectionnez “Nouvel éclairage infini”.
Pour le moment, rendez invisible le premier éclairage et ajustez votre deuxième lumière en faisant en sorte qu’elle laisse apparaître le plus possible d’ombre. Adoucissez l’ombre et l’intensité de la lumière.

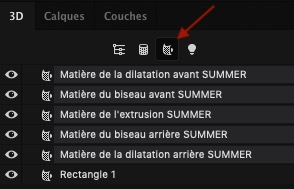
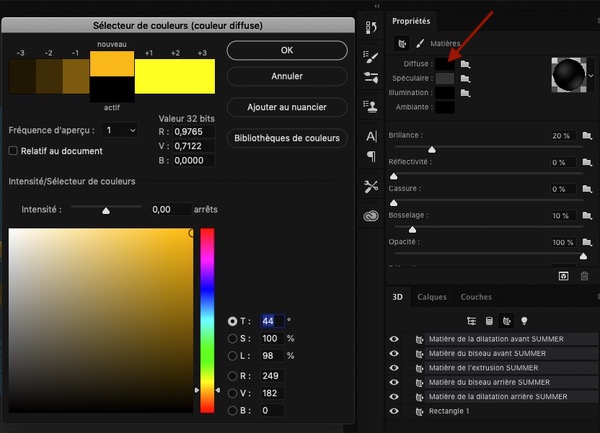
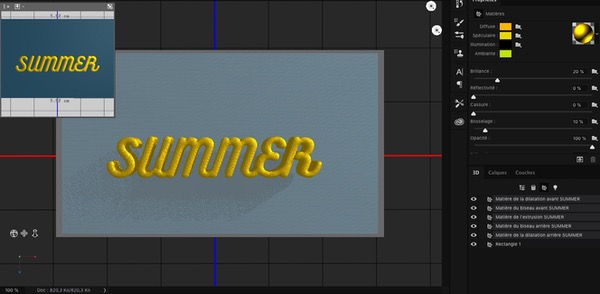
Dans le panneau 3D, cliquez sur l’icône “Matières” et sélectionnez-les toutes.

Depuis le panneau “Propriétés”, choisissez vos couleurs :

Pour un meilleur rendu, nous vous conseillons de garder des couleurs dans les mêmes teintes.

Nous avons presque terminé !
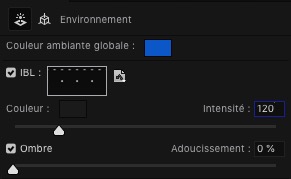
Si vous le souhaitez, vous pouvez rendre vos ombres plus lumineuses et ajouter une lumière ambiante. Pour cela, cliquez sur “Environnement” dans le panneau “3D” et modifiez la couleur ambiante globale.

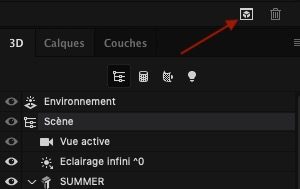
Vous pouvez modifier d’autres paramètres si vous le souhaitez. Lorsque vous avez terminé, cliquez sur l’icône de rendu 3D.

Vous verrez que le rendu final mérite parfois quelques ajustements supplémentaires. Vous pouvez toujours modifier vos éclairages, vos textures, etc, et refaire un nouveau rendu 3D.

Si vous avez besoin d’aide dans la création de votre texte en 3D, n’hésitez pas à demander de l’aide auprès de nos graphistes professionnels sur Graphiste.com.
Découvrez nos autres tutos Photoshop :
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.