4 conseils pour créer un low poly art
Le low poly art s’est développé à l’époque des jeux vidéos des années 90… mais il s’est bien...
Le low poly art s’est développé à l’époque des jeux vidéos des années 90… mais il s’est bien...
Vous avez en tête un jeu mais ne savez pas coder ? Area 120, l’atelier de Google pour les « projets...
Dans le cadre de notre semaine spéciale agilité, nous mettons en jeu 3 livres qui traitent de la gestion de projets agiles et de Scrum. The post...
Appliquée à une équipe, l’agilité peut présenter bien des atouts. Mais comment surmonter la complexité...
Thème sombres, fin de la détection du mode incognito, flash bloqué par défaut, nouvelles features pour les PWA… Tour...
La Commission européenne a dévoilé son classement 2019 de l’indice relatif à l’économie et à la...
Si Google Analytics est un outil puissant pour suivre votre activité, il n’empêche que de nombreuses informations ne sont pas toujours...
Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO....
Syntec Numérique vient de publier son bilan 2018 du secteur numérique français, avec également ses perspectives pour...
La bataille entre Google et les bloqueurs de publicité continue. The post Google tente de rassurer les bloqueurs de publicités, les...
Le low poly art s’est développé à l’époque des jeux vidéos des années 90… mais il s’est bien...
Le low poly art s’est développé à l’époque des jeux vidéos des années 90… mais il s’est bien amélioré depuis.
Ce type de design, autrefois rétro, est redevenu moderne et s’intègre dans de plus en plus de compositions graphiques. Suivez nos conseils pour l’utiliser au mieux.
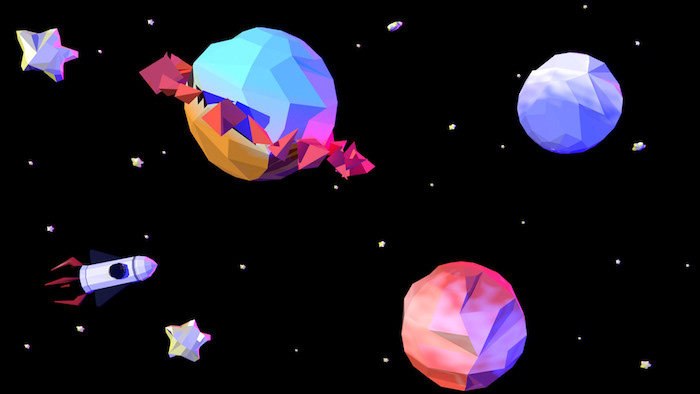
Le principe du low poly art, c’est de s’appuyer sur les formes géométriques pour composer des designs. On revient à la base même du dessin, dans sa forme la plus épurée.
Des triangles, des carrés, tous les polygones ont leur place dans ce type de création. Même les cercles et les lignes courbes peuvent être utilisés, même s’ils sont moins fréquemment présentés.
Ce sont en effet les arêtes et les angles qui vont générer la spécificité du low poly art. Il est cependant plus qu’intéressant de jongler entre les diverses formes pour une composition plus riche, plus intéressante visuellement.

Réalisé par Gift Mones
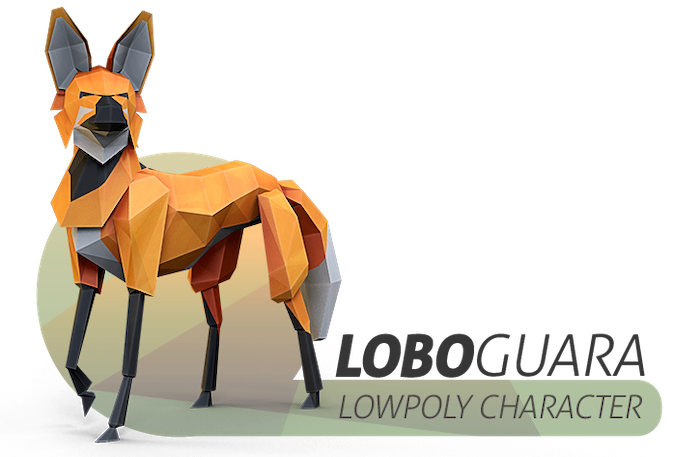
Dans la droite ligne du premier conseil, vous allez faire plus que varier les formes, vous allez aussi jouer sur leur présentation.
Ainsi, si vous mettez en scène des triangles, ils n’auront pas tous la même taille ou les mêmes angles. Ce qui vous permet de créer du relief et de la vie à un design qui, sinon, serait plat.

Réalisé par Irina Parfenova
Mais comme le low poly art présente aussi très rapidement un effet 3 D, vous allez également penser en relief. Et tenter d’ajuster le nombre de faces, et d’arêtes, que vous allez ajouter à votre dessin.
Vous vous rappelez que l’on parlait de cercles dans les formes géométriques utilisées ? Ce dernier peut être construit à partir d’une grande quantité de formes plus ou moins rectangulaires associées entre elles. La quantité de ces formes va ajouter autant d’arêtes… mais aussi autant de facettes à votre design.
Dans certaines situations, un grand nombre de facettes sera très intéressant à travailler (surtout pour les avant-plans), mais ce n’est pas toujours le cas. Dosez donc ce type de finitions avec soin.

Réalisé par Shaira Serioso
Si les anciens low poly art se basaient essentiellement sur des aplats de couleurs, les nouveaux ajoutent plus de matière en insistant sur des dégradés. Les différentes faces, que nous avons vues plus haut, gagneront à ne pas toujours être dans la même teinte.
Pour cela, vous devrez imaginer de quelle direction vient la lumière projetée sur votre dessin. Ce qui vous permettra de déterminer des ombres, et des parties plus claires et plus foncées.
La cohérence de ce travail apportera le réalisme nécessaire à votre graphisme.

Réalisé par Els Fidom
Le low poly art continue à grandir, nous l’avons dit plus haut. C’est pourquoi maintenant, en plus de la couleur, vous pouvez aussi ajouter de la texture à certaines zones de votre design. Par petites touches, pour rester dans l’esprit du concept low art, cette astuce confère plus de relief à la présentation.
De même, vous pourrez penser en termes de profondeur de champ, avec des avants-plans très détaillés et des arrière-plans plus allégés en ce qui concerne le nombre de polygones exploités.

Réalisé par Royal 3D Studio
Le principe du low poly art, c’est la forme géométrique qui devient un dessin, plus ou moins nuancé selon l’envie du graphiste.
Ces quelques conseils vous permettront déjà de tester différentes variations tout en évitant l’écueil principal de cette tendance : le dessin plat et sans relief.
Pensez toujours à vérifier que toutes vos formes géométriques se touchent (pour une même zone) et vos créations ne tourneront pas carré.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.