8 outils gratuits pour minifier vos fichiers CSS, HTML et JavaScript
Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO....
Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO....
Syntec Numérique vient de publier son bilan 2018 du secteur numérique français, avec également ses perspectives pour...
La bataille entre Google et les bloqueurs de publicité continue. The post Google tente de rassurer les bloqueurs de publicités, les...
La mise en place de cérémonies Scrum a pour objectif de faire en sorte que tous les acteurs de l’équipe agile soient sur la...
Vous souhaitez vous former au pilotage de projets numériques ? Nous avons sélectionné pour vous 5 formations de gestion de projet ou...
De Friendster à Facebook en passant par Google Buzz et MySpace : découvrez l’évolution des réseaux sociaux en...
Rencontre avec les deux fondateurs de la start-up Staffman, spécialisée dans la recherche à court terme d’ingénieurs du...
L’accompagnement des équipes agiles est source de nombreux défis pour les Scrum masters. Denis Migot, Séverine Luzeau et Jean-Pierre...
Lorsque vous créez un WordPress ou si vous souhaitez améliorer votre référencement naturel, le premier plugin que vous trouverez...
L’élaboration d’un business plan passe par plusieurs étapes. Parmi elles, le prévisionnel financier est un...
Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO. Vous allez retirer...
Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO.
Vous allez retirer le code inutile de vos fichiers, améliorez le temps de chargement de votre page et en conséquence votre SEO.
Le processus de minimisation vise à supprimer de votre code :
Tous ces caractères sont utiles en phase de développement pour lire votre code, mais peuvent polluer votre site une fois en production. Les supprimer n’empêchera pas que votre code s’exécute correctement. En revanche, les bénéfices sont immédiats sur la rapidité de chargement de vos pages.
Ce processus de minification des fichiers peut se faire à la main, mais il est conseillé de profiter des outils qui le font automatiquement ! Voici une sélection des plus utilisés.
La première possibilité est d’avoir un outil en ligne et de tout simplement copier-coller votre code dans la fenêtre prévue à cet effet. En alternative, vous pouvez aussi mettre directement l’URL de votre fichier JavaScript ou CSS.
C’est le principe de deux outils que l’on vous propose de découvrir.
Très simple d’utilisation, Minifier.org “nettoie” votre code rapidement et rend votre site plus léger et performant.

Outil en ligne gratuit. Fichiers pris en charge : CSS, JS
Beaucoup plus complet, on vous conseille Compress My Code si vous souhaitez profiter d’options comme :
Outil en ligne gratuit. Fichiers pris en charge : CSS, JS, HMTL
Cette méthode de minification est une bonne pratique à mettre en place systématiquement. Cependant, les copier-coller peuvent rapidement être chronophages et sources d’erreur.
Si vous utilisez un CMS comme WordPress, il est donc préférable d’installer un plugin intégré qui vous permettra d’automatiser la démarche.
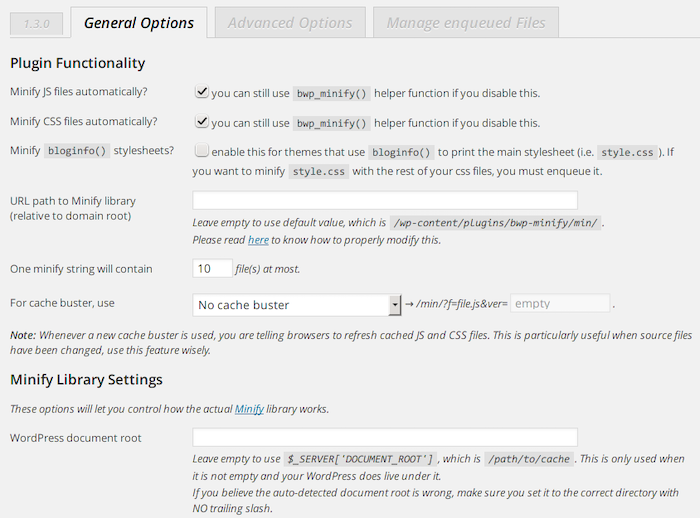
Better WordPress Minify est un outil très complet et puissant qui optimise la compatibilité avec d’autres plugins et les thèmes WordPress.

Plugin gratuit. Fichiers pris en charge : CSS, JS
Moins complet que Better WordPress Minify, AssetsMinify offre tout de même le choix d’exclure certains fichiers et par exemple de compresser ou non les scripts.
Plugin gratuit. Fichiers pris en charge : CSS, JS
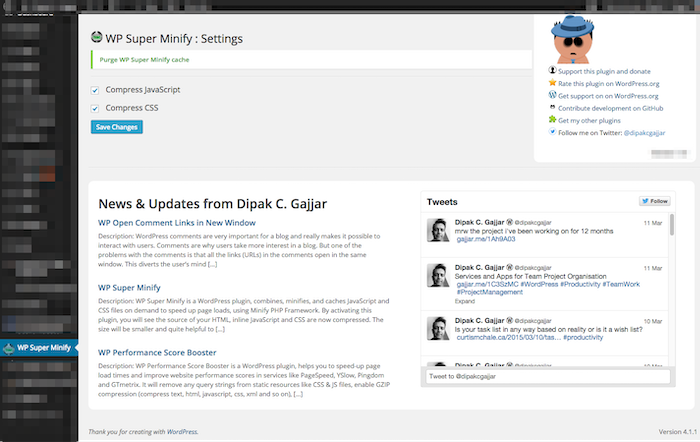
WP Super Minify est un bon plugin pour minifier ses fichiers si vous n’avez pas besoin d’en exclure certains. Son petit plus : il calcule les performances que vous avez gagnées après son installation.

Plugin gratuit. Fichiers pris en charge : CSS, JS, HTML
Fast Velocity Minify est un plugin complet qui vous permet également de vider le cache, de synchroniser les tags HTML5 et de choisir le chargement du JavaScript dans le header ou le footer.
Plugin gratuit. Fichiers pris en charge : CSS, JS, HTML
Si vous développez en PHP avec le framework Symfony, vous pourrez aussi intégrer un outil de minification de votre code. Gratuit, le Webpack Encore permet d’optimiser et automatiser votre démarche de minification des fichiers CSS et JavaScript .
Vous pouvez enfin opter pour un outil qui fera double emploi.
Par exemple Cloud Flare est un proxy. Il protège donc votre site contre les attaques DDos et offre gratuitement un option de minification automatique de votre fichiers CSS, JavaScript et HTML.
Dernière étape, après avoir mis en place votre outil ou plugin de minification, mesurez votre résultats. L’outil GTmetrix vous aidera à analyser si votre minification est bien effective. Faites aussi un test avant/après en comparant le temps chargement votre page d’accueil avec Google Page Speed.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.