Application mobile : les règles typographiques à respecter
Si le webdesign se fait de plus en plus responsive, avec des menus et des blocs de contenus adaptés aux différentes tailles d’écran,...
Si le webdesign se fait de plus en plus responsive, avec des menus et des blocs de contenus adaptés aux différentes tailles d’écran,...
La création d’un blog est une stratégie bien connue en Inbound Marketing. Toutefois, rédiger des articles n’est pas suffisant...
Julien Kostrèche, co-fondateur du Ouest Médialab, présentait aujourd’hui au Web2day sa vision des 7 formes de journalisme qui ont...
A l’occasion du Web2day, nous avons pu échanger avec Philippe Daly en charge du développement d’Alexa pour la France. Il nous en dit...
Ce n’est pas un chef de projet. Ce n’est pas non plus la femme ou l’homme à tout faire. Son rôle est plus complexe :...
Les mouchards présents dans les applications mobiles collectent de gigantesques quantités de données et Apple souhaite restreindre leur...
Instagram annonce que les marques peuvent désormais promouvoir les contenus organiques créés par les influenceurs sous la forme de...
Mozilla Firefox active la fonctionnalité Enhanced Tracking Protection (ETP) par défaut pour bloquer les traqueurs tiers. The post Firefox :...
Search Engine Land publie la nouvelle version 2019 de son tableau périodique du SEO. The post SEO : le tableau périodique des...
Chaque année, MobileOne couvre tous les aspects liés au mobile, de la technique au marketing, le tout sur deux jours....
Si le webdesign se fait de plus en plus responsive, avec des menus et des blocs de contenus adaptés aux différentes tailles d’écran, la question de la...
Si le webdesign se fait de plus en plus responsive, avec des menus et des blocs de contenus adaptés aux différentes tailles d’écran, la question de la présentation du texte reste souvent peu traitée.
Pourtant, pour faciliter la lecture sur un mobile, il suffit de suivre ces règles…
Sur l’écran d’un ordinateur, les blocs de texte sont souvent horizontaux, ce qui permet d’inclure de longues phrases. Ce n’est pas le cas sur un mobile : l’écran se présente souvent de manière verticale.
La longueur idéale des blocs de texte ne doit pas excéder 30 à 40 caractères. Au-delà, il sera nécessaire de faire défiler l’écran sur les côtés. Et personne n’a envie de faire ça !

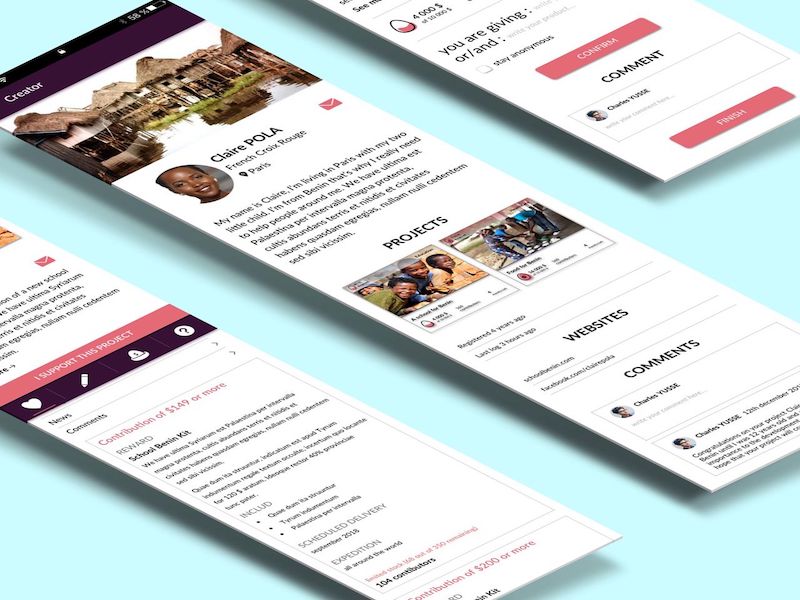
Application mobile réalisée par Lilalg, graphiste sur Graphiste.com
Il serait facile de se dire : l’écran est plus petit, on va donc écrire aussi en plus petit. Tout comme il serait facile de se dire : en traversant le mur, j’arriverai plus vite de l’autre côté. Vous l’avez compris : l’un comme l’autre sont des mauvaises idées.
Lire sur un petit écran est plus fatigant pour les yeux.
Votre rôle est de faciliter la vie des utilisateurs : optez plutôt pour une police de caractère deux points plus grande que celle que vous utiliseriez pour un ordinateur.
Si les polices avec empattement restent appréciées pour les longs textes imprimés, il y a déjà un moment qu’elles ne sont plus recommandées pour les écrans. La pixellisation nuit d’ailleurs à leur lisibilité.
Préférez des typographies sans sérif pour les mobiles, afin de rendre la lecture plus fluide.

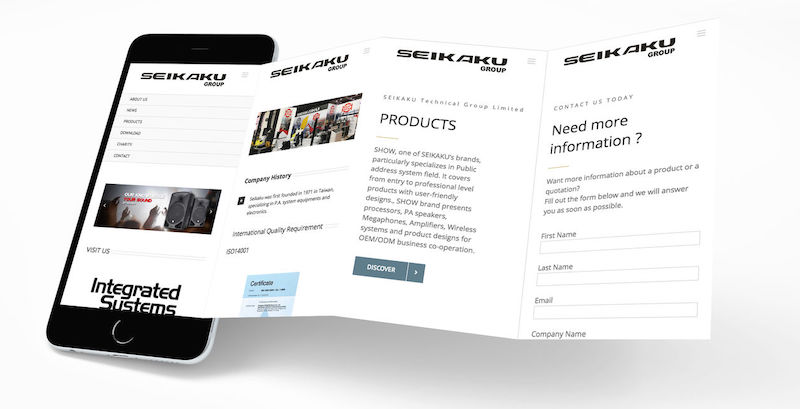
Site mobile réalisé par thedoctors, graphiste sur Graphiste.com
Sur mobile, encore plus qu’ailleurs, il est conseillé de limiter les typographies.
Pour indiquer des titres, différentes options se présentent :
La place est limitée sur un petit écran, mais la hiérarchie y est d’autant plus importante. Vos titres doivent être aisément reconnaissables sans pour autant prendre trop d’espace.
Sur l’écran d’un mobile, à cause de la largeur limitée des colonnes, tout bloc de texte semble beaucoup plus important et long que sur grand écran.
L’un des moyens de lutter contre ce phénomène est de réduire largement l’interlignage des paragraphes. Attention cependant à ne pas trop les resserrer, afin qu’ils restent lisibles.

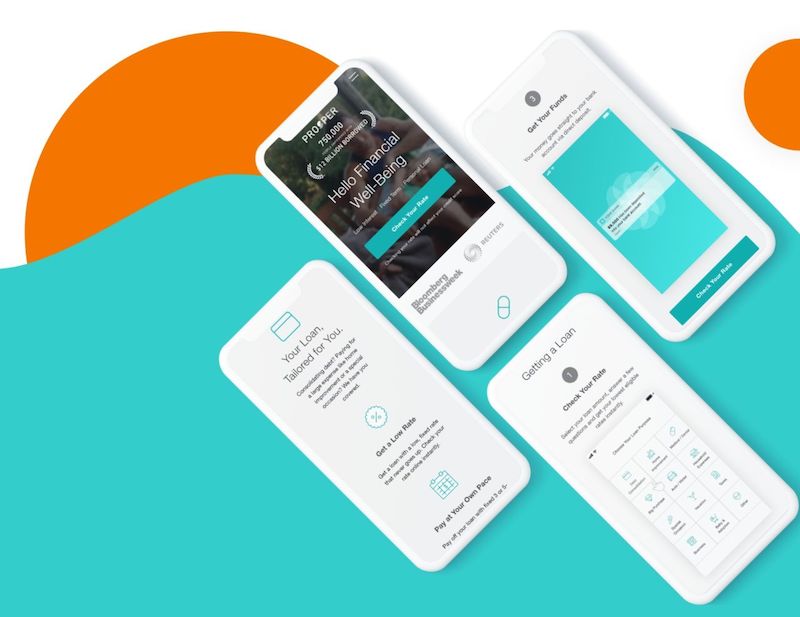
Site mobile réalisé par Anuitex, graphiste sur Graphiste.com
Les polices manuscrites ou fantaisies sont plus difficiles à lire sur un petit écran. Vous éviterez donc de les utiliser pour une utilisation sur mobile.
Le principal est de viser la simplicité et l’efficacité. C’est par votre mise en page et vos choix de couleur que vous transmettrez votre personnalité, plus que par vos choix typographiques.
Si le texte justifié (c’est-à-dire aligné sur les bords droits et gauches de l’écran) est souvent recommandé pour une mise en page papier, il l’est déjà un peu moins pour des écrans. Et beaucoup moins pour un mobile.
Dans cette situation, ce genre de procédé va créer automatiquement des espaces supplémentaires entre les mots, ce qui gênera la lecture et nuira la présentation. Un texte justifié uniquement à gauche sera plus adéquat.
Il reste encore un point auquel il faut penser pour le texte sur mobile : les liens cliquables. Ils doivent être aisément accessibles, soit grâce à une police de caractère plus grande, soit en étant inclus dans un bouton comme un CTA (et, là encore, suffisamment large pour un doigt). Ce qui justifie, une fois de plus, d’opter pour des typographies plus grandes et plus aérées, plus adaptées à ces petits écrans.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.