Navigation sur mobile : 4 alternatives au menu hamburger
Le menu hamburger a longtemps été une solution efficace pour réduire la taille du menu sur les interfaces mobiles. Mais plusieurs...
Le menu hamburger a longtemps été une solution efficace pour réduire la taille du menu sur les interfaces mobiles. Mais plusieurs...
L’acquisition de leads (c’est-à-dire de prospects) est essentielle dans une stratégie d’Inbound Marketing. Pour récolter...
Que vous utilisiez Instagram depuis quelques mois ou plusieurs années, il est peut-être temps de vous lancer dans un audit de votre profil...
Cibleweb vous propose une conférence e-commerce le Jeudi 13 Juin de 18h à 20h à Sud Formation – CCI Gard Formeum. Venez trouver les...
Cibleweb lance le Lab Digital : des ateliers conférences gratuits pour vous former au numérique Découvrez le Lab Digital en...
Qui dit automatisation du marketing dit outil pour amélioration l’expérience utilisateur, accroître ses ventes et...
Passer à la 3D est une évolution nécessaire pour beaucoup de graphistes. Elle permet de conceptualiser beaucoup mieux nombre de produits,...
Qui sont les utilisateurs de Twitter ? Les formats publicitaires ? Les meilleures campagnes ? Réponses dans cette interview...
La société s’immisce de plus en plus dans le processus de livraison à domicile. The post Google s’occupe de la commande de...
Le podcast fait son grand retour et le format intéresse les marques. Voici 5 exemples de marques qui ont su apprivoiser l’audio pour atteindre...
Le menu hamburger a longtemps été une solution efficace pour réduire la taille du menu sur les interfaces mobiles. Mais plusieurs études ont fini par...
Le menu hamburger a longtemps été une solution efficace pour réduire la taille du menu sur les interfaces mobiles. Mais plusieurs études ont fini par démontrer qu’un menu “caché” dégradait l’expérience utilisateur et compliquait parfois le chemin de navigation.
C’est ainsi que de plus en plus d’applications et sites mobiles expérimentent d’autres dispositions pour leur menu principal. Voyons les alternatives possibles au menu hamburger.
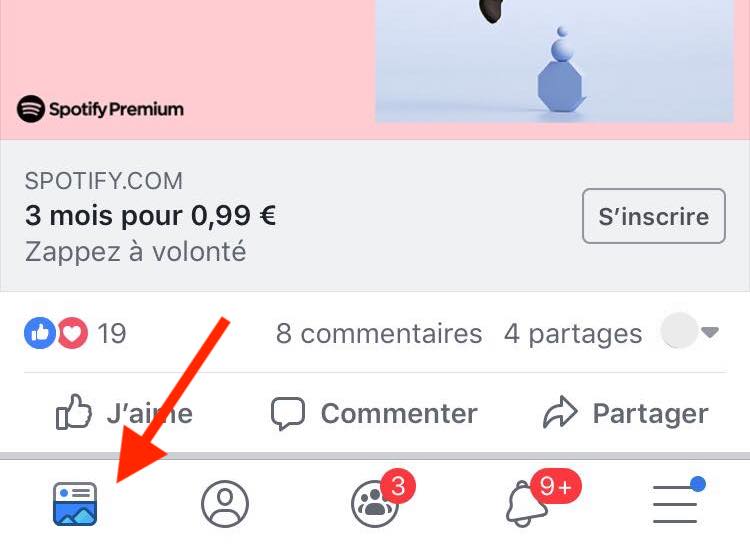
La barre d’onglets (tab bar en anglais), vous la voyez tous les jours sur de nombreuses applications mobiles, notamment sur Facebook et Instagram.
Cet agencement est idéal si vous avez un nombre limité de sections dans votre menu. Au-delà de 5 sections, il est conseillé de faire apparaître les 4 onglets les plus importants, puis de faire apparaître tout à droite une section “Plus”. En cliquant dessus, un menu déroulant pourra afficher d’autres options à l’utilisateur.
Selon la taille de l’interface mobile, votre menu peut afficher textuellement les onglets, ou se doter d’icônes. Attention toutefois, ces derniers doivent être clairs et compris de tous. Votre utilisateur doit savoir immédiatement quelle action il va réaliser s’il clique dessus.
Autre petite règle à respecter : un onglet doit toujours être actif automatiquement et cela doit être visible. Sur Facebook par exemple, c’est le flux d’actualité qui s’affiche lorsque vous ouvrez l’application. Son icône est en couleur, tandis que les autres sont en gris.

Enfin, sachez que vous avez le choix quant à la position de votre tab bar. Si certains trouvent plus logique de garder une position en haut de l’écran, d’autres privilégient une barre d’onglets en bas car elle est plus accessible avec le pouce sur mobile.
Le menu rétractable est une sorte de seconde version de la tab bar avec la section “Plus”.
Cette disposition consiste à afficher autant que possible le menu sous forme textuelle et à placer le reste dans un menu déroulant “Plus”.
Ce menu s’adapte donc directement à la largeur de l’écran de l’utilisateur, et plus ce dernier rétrécit, moins de sections apparaissent dans la barre de navigation.
Vous vous dites certainement que cette dernière section où est rangé tout ce qui ne peut plus apparaître à l’écran n’est pas mieux que le menu hamburger. Ce point de vue est compréhensible, mais le menu rétractable est une bonne alternative si les items qui restent afficher sont les plus importants. Veillez donc à les choisir avec soin.
Si votre menu contient un nombre important de sections et que vous n’arrivez pas à les prioriser, les alternatives précédentes ne vous ont sans doute pas convaincues.
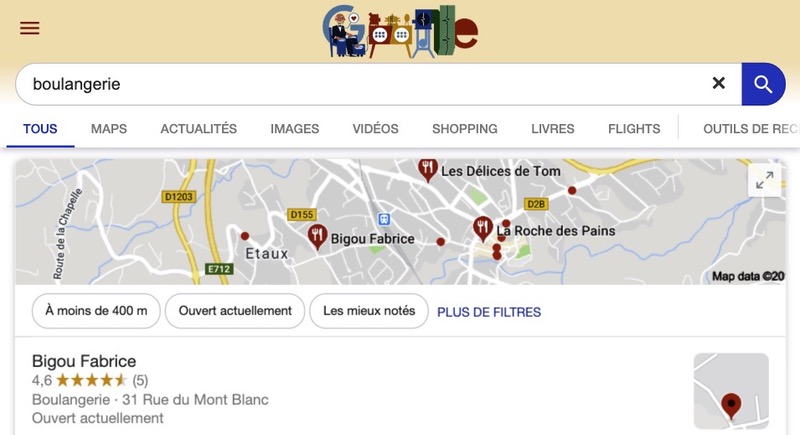
Le menu horizontal est donc LA solution. L’idée est de placer toutes vos sections sous forme textuelle et de permettre à l’utilisateur de scroller de façon horizontale pour découvrir la suite de votre menu principal.
Pour faire comprendre qu’il est possible de scroller, deux solutions :

Si vous êtes un vrai fan du menu hamburger mais que vous souhaitez le rendre plus visible, vous pouvez tout simplement utiliser le label “Menu” pour indiquer explicitement le bouton du menu principal.
De cette façon votre interface n’est pas surchargée, mais vous facilitez la navigation des utilisateurs.
À cause d’un manque de visibilité, il est préférable d’utiliser une alternative au menu hamburger. Toutefois, ce dernier n’est pas à bannir ! Il reste un bon choix pour les menus secondaires.
Le choix du type de navigation doit en fait prendre en compte votre produit, vos utilisateurs et le contexte. Ce qui peut fonctionner pour un site mobile e-commerce ne sera pas forcément la meilleure solution pour une application d’actualité.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.