Web Design : 10 sites qui proposent une navigation originale
La façon de naviguer sur un site internet est très importante puisqu’elle contribue à l’expérience utilisateur....
La façon de naviguer sur un site internet est très importante puisqu’elle contribue à l’expérience utilisateur....
Dans sa nouvelle campagne de communication, Microsoft met en avant son service d’abonnement au cloud en dénigrant Office 2019. Parce que pourquoi...
Une enquête de TechChruch a mis en lumière que de nombreuses applications populaires pour iPhone auraient recours à des...
Reech, la plateforme de marketing d’influence a publié pour la 3e année consécutive son étude dédiée aux...
En marge de la dernière édition d’Inbound Marketing France, dont nous étions partenaires, nous avons eu le plaisir de rencontrer...
Facebook continue sa lutte contre la publicité ciblée non consentie. Désormais, l’utilisateur pourra connaître le nom de...
Si pendant longtemps un travail autour des mots-clés sur lesquels vous désiriez positionner votre site web et des backlinks de qualité...
L’utilisation d’un logiciel CRM n’est pas forcément une garantie de performance. Le choix d’un entrepreneur pour un outil de...
Nous sommes tous concernés par l’écologie… Oui, même vous derrière votre écran. Rassurez-vous, je ne vais pas...
Un témoignage vidéo est un petit outil bien pratique pour faire votre promo, pour illustrer vos pages produits ou juste pour parler de vous....
La façon de naviguer sur un site internet est très importante puisqu’elle contribue à l’expérience utilisateur. C’est...
La façon de naviguer sur un site internet est très importante puisqu’elle contribue à l’expérience utilisateur. C’est d’ailleurs pour ne pas faire fuir ces derniers que nous vous avons fait part de quelques conseils pour réussir la navigation de votre site web.
S’il n’est pas toujours judicieux d’être créatif sur cet élément de web design, l’originalité peut tout de même trouver sa place. Pour preuve, les 10 sites web suivants proposent une navigation inhabituelle mais compréhensible pour l’internaute.
Analysons tout cela de plus près.
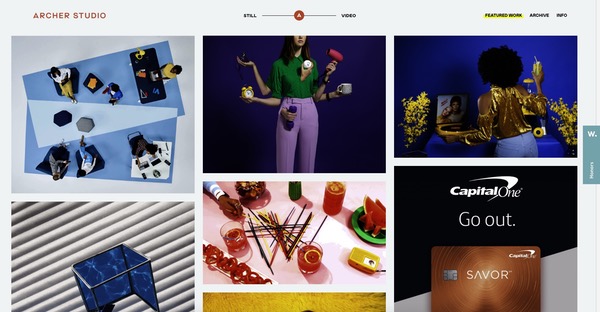
À première vue rien d’anormal sur le site d’Archer Studio : un menu fixe dans le header, une mise en avant de la page sur laquelle l’utilisateur se trouve…
Mais regardez bien le curseur qui se trouve au milieu. C’est cet élément qui apporte de l’originalité à la navigation de ce site web.
Il vous permet de choisir les informations que vous souhaitez afficher, une idée créative que l’on adore car il vous permet de personnaliser votre expérience.

Le menu du site One Blue Slip est absolument réussi. Pratique et facile à comprendre il participe pleinement au storytelling installé par la marque.
Pour mieux comprendre, One Blue Slip propose des résidences à New York et prône une vie nautique et luxueuse à quelques minutes de Manhattan.
Votre menu peut donc prendre des formes variées pour être parfaitement lié à votre marque.

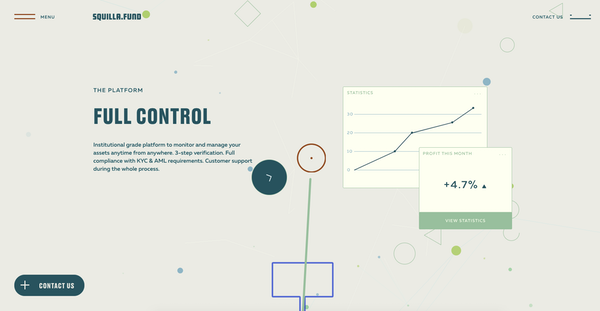
Certains d’entre vous trouveront peut-être la navigation du site Squilla trop créative, réduisant alors l’expérience vécue par l’utilisateur. Néanmoins le site mérite le détour car il pourra certainement vous inspirer.
Votre souris est symbolisée par un rond vous indiquant en tout temps où vous devez cliquer.
La navigation à travers les pages peut quant à elle se faire de deux manières : soit de façon classique en passant par le menu traditionnel en haut à gauche, soit de façon plus expérimentale en cliquant sur les différentes zones dédiées sur la page.

Laisser le choix à l’internaute est une très bonne chose car vous réduisez les chances qu’il soit déstabilisé.
Pour promouvoir son modèle ILX, la marque Acura a développé un site web sur lequel vous pouvez prendre le contrôle de la voiture grâce aux touches de votre clavier.
S’il ne s’agit pas ici d’une navigation à proprement parlé cet exemple montre bien qu’il est possible d’utiliser autre chose qu’une souris pour naviguer sur un site internet.

L’agence de communication Gothamsiti a opté pour une interface sombre et une navigation peu habituelle.
Remarquez tout d’abord la souris qui indique l’action que vous pouvez réaliser : des flèches pour scroller et une croix pour cliquer.
Le menu n’est pas fixe sur le header, mais éparpillé au quatre coins du site. Cela n’est pas aussi déstabilisant qu’il n’y paraît puisqu’il est clairement indiqué sur quelle page vous vous trouvez grâce au texte barré.

Une navigation créative pour un site de services financiers ? Oui cela est possible comme vous pouvez le voir avec Securinvest.
Sur la page d’accueil l’utilisateur peut directement choisir le service qu’il recherche. Vous remarquerez aussi que le menu est présent à deux endroits : d’abord dans le coin supérieur droit, mais aussi sous forme d’étiquette sur la droite de la page.

Malgré le doublon généré c’est une bonne idée pour inciter le visiteur à voir les autres services proposés par l’entreprise.
Vous noterez également les nombreux autres éléments de web design pour l’affichage et la navigation à travers les informations : les bullets points ou encore les flèches marquées d’un « next », « our team », etc.
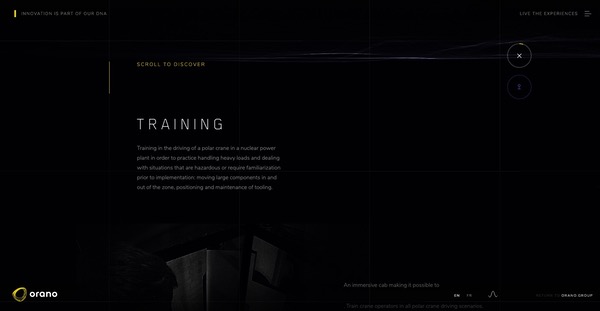
Le site d’Orano propose une navigation complexe mais très bien guidée pour ne pas perdre l’utilisateur.
Les boutons sont très bien indiqués et dotés d’une animation pour montrer clairement qu’une action peut être réalisée, des flèches indiquent le parcours à suivre, une jauge permet de voir où l’utilisateur en est dans la lecture de la page et des indications sont précisées lorsqu’une action inhabituelle est demandée.
À travers ce site vous voyez qu’une navigation originale doit s’accompagner d’explications précises pour les internautes.

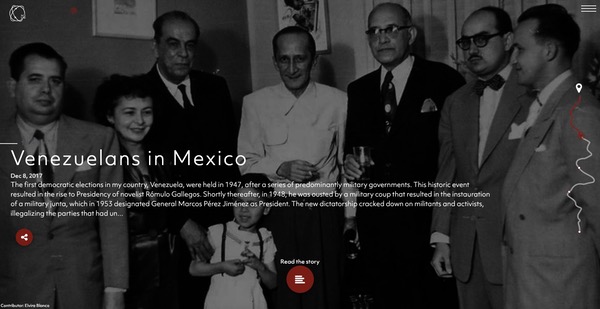
Si le site de M2 Lab s’apparente plus à un web documentaire, la navigation proposée peut tout à fait prendre place sur un site web classique.
Il suffit d’ouvrir un projet, par exemple ici « The Golden Exile » pour voir apparaître sur votre droite un tracé vous indiquant votre position et vous permettant de naviguer à différents points de l’histoire.
Ce type de navigation trouvera parfaitement sa place sur les sites web dédiés au tourisme et à l’organisation de voyages par exemple.

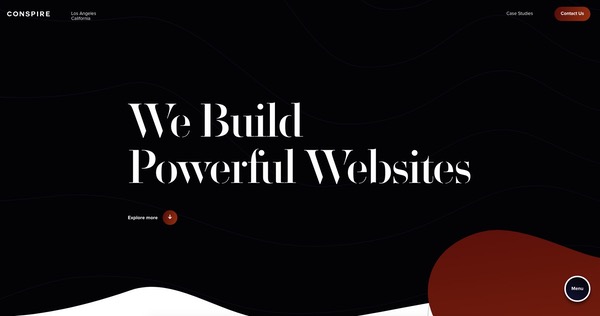
Conspire, spécialisée dans le design de site e-commerce, a choisit de positionner son menu sous forme de bouton en bas à droite de votre écran.
Un choix risqué mais réussi : le bouton ressort sans problème sur le fond rouge et les informations principales du site sont disposées sur la page d’accueil qui propose un infinite scroll. L’utilisateur a donc très peu de chance de passer à côté des informations.
Notez aussi que la page contact est facilement accessible puisque le lien se trouve en haut à droite du header, une position habituelle.

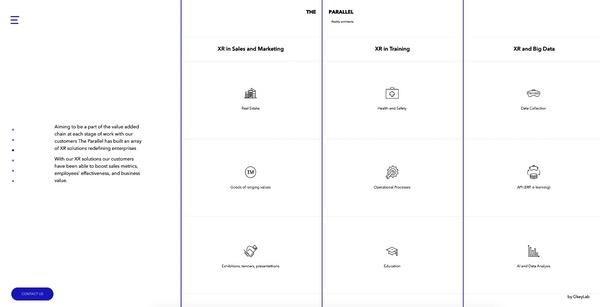
Sur le site de The Parallel on retrouve encore une fois une double navigation : par le menu hamburger ou par les points situés sur la gauche de l’écran.
L’originalité de la navigation ne s’arrête pas là puisque le clic de la souris est souvent remplacé par des actions de scroll pour afficher les informations, le tout dans un style minimaliste.

Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.