Guide CSS : 10 bonnes pratiques à respecter dans votre feuille de style
En tant que web designer vous êtes souvent amené à créer ou modifier un fichier CSS. Mais avec les évolutions et les mises...
En tant que web designer vous êtes souvent amené à créer ou modifier un fichier CSS. Mais avec les évolutions et les mises...
Lorsqu’on parle de marketing d’influence, on pense souvent à des campagnes sponsorisées Instagram ou YouTube. Il est pourtant...
Les articles de blog peuvent prendre des formes variées : listes d’outils, conseils, séries d’articles,...
La quête des talents est une mission, on le sait, de plus en plus ardue pour les recruteurs. Afin de capter l’attention des profils ciblés,...
En tant qu’e-commerçant, les avis Google font partie de votre e-réputation et deviennent un enjeu important pour améliorer votre...
La 12ème édition de la #BattleDev s’est déroulée hier soir et a encore rassemblé des milliers de développeurs...
Focus sur un nouvel outil qui ravira les webdesigners : Icons8 ! Un moteur de recherche pour télécharger des icônes...
Votre identité de marque est le squelette de votre entreprise. C’est autour d’elle que vous allez construire toutes vos stratégies....
Si certains éditeurs se conforment à leur charte visuelle et se contentent encore de juste indiquer le titre du livre et le nom de l’auteur...
Pinterest prend de plus en plus de galon dans la recherche visuelle et son succès ne laisse pas les annonceurs de marbre. La plateforme ouvre dès...
En tant que web designer vous êtes souvent amené à créer ou modifier un fichier CSS. Mais avec les évolutions et les mises à jour de ce...
En tant que web designer vous êtes souvent amené à créer ou modifier un fichier CSS. Mais avec les évolutions et les mises à jour de ce langage il est parfois difficile de décider de la meilleure écriture à adopter.
Dans ce guide, nous allons vous donner les bonnes pratiques à respecter pour que votre fichier CSS n’impacte pas la qualité du site que vous développez.
L’un des plus gros défis lors du développement d’un site web est la compatibilité entre les différents navigateurs.
Le reset CSS est une feuille de style qui réduit considérablement ces erreurs d’incompatibilité grâce à un style général définit, mais facilement personnalisable.
Normalize.css est un reset moderne et assez précis basé sur le HTML 5.
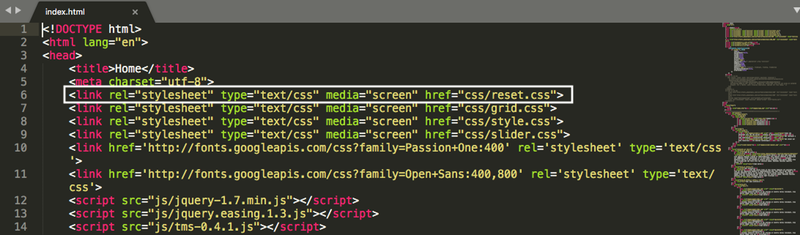
Vous devez insérer la feuille de style de ce reset CSS dans la section <head>, avant la définition de vos styles.

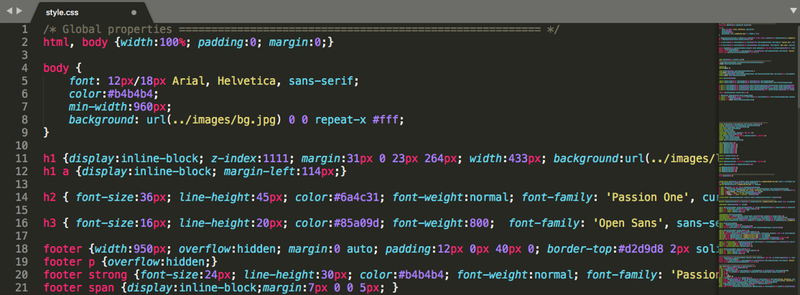
Pour mieux s’y retrouver vous devez organiser les éléments de votre feuille de style. Cela signifie que l’ordre doit être logique.
Vous commencerez par les éléments du <body>, puis ceux du <header>, de la <nav> et du <footer>.

Il est important de nommer correctement vos IDs et classes. Ils doivent notamment :
Par exemple, vous éviterez de nommer une classe « title-red » car le jour où la couleur du titre change le nom de la classe ne représentera plus l’élément.
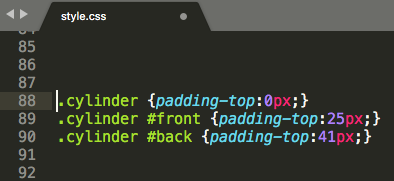
Si un composant HTML comporte différents IDs et classes il est préférable de les regrouper dans votre fichier CSS. S’il y a une erreur vous pourrez plus facilement la retrouver.
Par exemple, pour un composant ayant pour classe « cylinder » puis deux div ayant respectivement pour ID « front » et « back » vous organiserez votre code de la façon suivante :

Pour donner une couleur à un élément deux choix s’offrent à vous :
En revanche, nous vous conseillons d’utiliser le code hexadécimal car il est 4 à 5 fois plus rapide à charger que le nom de la couleur.
Chaque navigateur possède sont lot de spécificités au niveau des styles.
Depuis l’arrivée de CSS3, vous devez insérer les préfixes vendeurs dans votre feuille CSS pour que chaque navigateur prenne en compte les fonctionnalités et styles que vous implémentez. Sans cela, vous risquez de rencontrer des erreurs.
Voici la liste des principaux préfixes vendeurs :
Au fil du temps vous ne serez pas la seule personne à utiliser la feuille de style CSS sur laquelle vous travaillez.
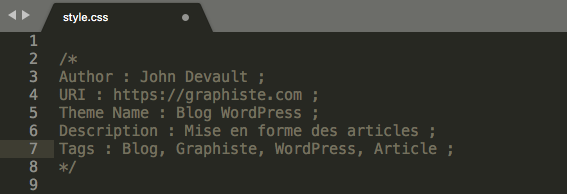
Il est donc important d’inclure les mentions suivantes :

Lorsqu’une autre personne utilisera le fichier, elle sera ainsi en mesure de contacter le créateur pour éventuellement obtenir des informations supplémentaires.
Pour une meilleure organisation et pour s’y retrouver plus facilement il est recommandé d’insérer des commentaires et des annotations dans votre feuille de style.
Les commentaires peuvent par exemple délimiter les différentes parties et les annotations apporter des précisions sur un style en particulier.
En cas d’erreur, vous pourrez atteindre rapidement la partie concernée dans votre fichier.
Votre fichier CSS peut avoir un impact sur la vitesse de chargement du site à cause des sauts de ligne, des espaces, des styles redondants, etc.
Si vous constatez que le temps de chargement est anormal, compressez votre fichier CSS avec l’outil CSS Compressor par exemple.
Pour vérifier que votre feuille de style est bien construite vous pouvez utiliser le service de validation CSS du W3C.
En utilisant cet outil vous pourrez également vous rendre compte des éventuelles erreurs présentent ce qui vous fera gagner beaucoup de temps.

Si vous connaissez d’autres bonnes pratiques en CSS n’hésitez pas à les partager en commentaires 
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.