Web design : comment utiliser un arrière-plan noir ?
Nous l’avons vu dans un article précédent : en webdesign, ce qui est le plus important, pour choisir un arrière-plan,...
Nous l’avons vu dans un article précédent : en webdesign, ce qui est le plus important, pour choisir un arrière-plan,...
À l’occasion de l’événement BlendWebMix à Lyon, l’experte en stratégie digitale Virginie Clève est...
La nouvelle version du navigateur Google Chrome arrive le mois prochain, et le moteur de recherche prévoit de franchir un pallier dans son combat...
Publier une série d’articles sur un sujet similaire est un moyen efficace pour encourager vos lecteurs à revenir sur votre blog....
Pour animer votre communauté sur les réseaux sociaux, susciter de l’engagement et remplir vos objectifs, il est important de comprendre les...
Suite à l’achat de Red Hat par IBM officialisé la semaine dernière, focus sur les plus grosses acquisitions de...
Quand on est designer, parvenir à se retrouver parmi tous les services gratuits de ressources n’est pas si simple. Si vous faites partie de cette...
La digitalisation impacte tous types d’entreprises et organisations. De la manière de vendre à celle d’échanger, des processus...
Les 4 saisons. Après avoir été un ensemble de concertos de Vivaldi ou même une pizza, cela pourrait être le nom d’un...
Tout comme les couleurs, les formes sont elles aussi chargées de significations. Vous n’en ferez donc pas la même utilisation selon le...
Nous l’avons vu dans un article précédent : en webdesign, ce qui est le plus important, pour choisir un arrière-plan, c’est la...
Nous l’avons vu dans un article précédent : en webdesign, ce qui est le plus important, pour choisir un arrière-plan, c’est la lisibilité.
Comment, dans ce cas, utiliser un arrière-plan sombre, plébiscité par toute une tranche d’internaute ? Peut-être en s’appuyant sur les conseils de cet article.
Le contraste est ce qui va permettre d’améliorer la lisibilité. C’est pour cette raison qu’un texte noir sur fond clair est aussi lisible.
Sur un arrière-plan noir vous aurez intérêt à utiliser les couleurs suivantes, qui trancheront plus que les autres :

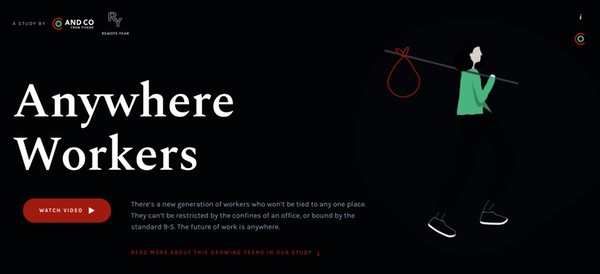
Source : And Co
Si vous creusez un peu la question, vous n’allez d’ailleurs pas tarder à vous rendre compte qu’il y a plus de couleurs qui ressortent bien sur un fond sombre que sur un fond clair. Vous aurez donc une palette plus complète à votre disposition !
Mais vous pouvez encore améliorer ces effets…
Le noir a tendance à avaler le texte qu’il contient. Vous aurez donc tout intérêt à utiliser des polices de caractère plus épaisses (eh oui, le noir fait même mincir la typographie !)
Pour le confort des yeux, il est aussi conseillé d’obscurcir un peu vos textes : oubliez le blanc éclatant et ajoutez-lui 5 % de gris. Il sera toujours vu comme du blanc, mais il fera moins mal aux yeux. De même, sombre ne veut pas uniquement dire noir !
Pensez également à prévoir suffisamment d’espace entre les différents éléments : le noir absorbe la luminosité de chacun d’entre eux, et cet espace supplémentaire leur permettra de mieux ressortir.

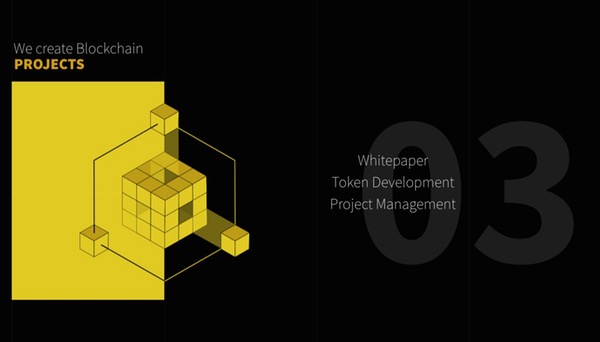
Source : Digital Bro
Ce n’est pas pour rien que les portfolios, y compris papier, sont souvent présentés sur un fond noir. Les teintes sombres font ressortir ce qui est posé sur elles.
Et c’est ainsi qu’en webdesign, vous aurez tout intérêt à privilégier le même principe pour mettre en avant vos images, photos et designs divers. Même un graphique prend une tout autre apparence dans ces circonstances.

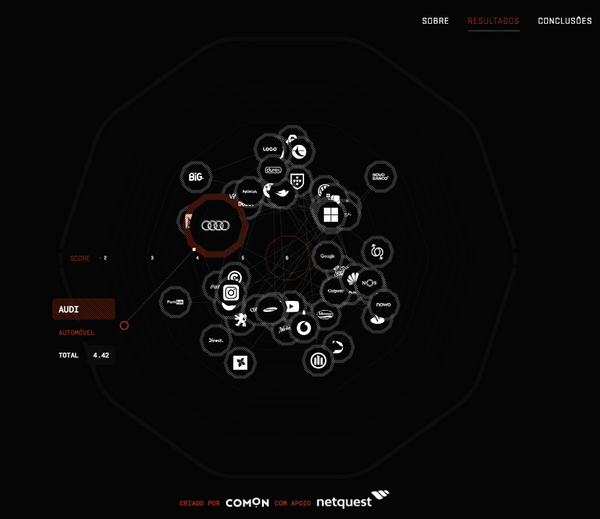
Source : Who Cares
Un arrière-plan sombre, profondément sombre, créera une atmosphère de luxe, de sérieux, d’élégance même à votre site web. Il attirera le regard, amènera l’internaute à se concentrer, à accorder plus d’intérêt à votre contenu.
Ce type de fond permet aussi d’améliorer la perception de la hiérarchie visuelle. À condition, comme toujours dès que l’on parle d’interface web, de l’avoir testée sur tous les supports et types d’écrans, d’avoir réfléchi aux circonstances habituelles dans lesquelles elle sera utilisée… et à ne pas trop charger la page.
Si vous avez suivi tous ces conseils, alors seulement, vous pourrez penser à passer du côté obscur.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.