Infographie : Comprendre et parler le langage du graphiste
Vous est-il déjà arrivé de ne pas comprendre ce que dit un graphiste, un web designer ou un imprimeur ? « Vous devez me...
Vous est-il déjà arrivé de ne pas comprendre ce que dit un graphiste, un web designer ou un imprimeur ? « Vous devez me...
Vivre du blogging demande beaucoup de travail. Parfois, un seul blog ne suffit pas pour bien gagner sa vie sur internet. La solution ? Tenir...
Vous l’avez forcément déjà croisé sur un site Web au moment de vous authentifier, afin, entre autres, de prouver que...
Vimeo et LinkedIn viennent d’annoncer un partenariat permettant de partager sur le réseau social professionnel, et plus particulièrement...
Que ce soit pour le web, le mobile, ou pour proposer des solutions logicielles, le métier de développeur est essentiel pour donner vie à...
Novembre arrive et de nombreux événements autour du web sont à dénombrer aux quatre coins de la France, entre la région...
Le lancement d’une application mobile (comme d’un site web) est toujours une période de doute et d’hésitations, là...
Définir la couleur idéale pour une interface web, ce n’est pas seulement une question de goût. Même si le rouge est votre...
La nouvelle s’est répandue comme une traînée de poudre hier. Lors d’un événement Twitter la semaine...
L’abonnement est un moyen de monétiser votre blog, mais pour que cette opération soit fructueuse vous devez obtenir un grand nombre...
Vous est-il déjà arrivé de ne pas comprendre ce que dit un graphiste, un web designer ou un imprimeur ? « Vous devez me laisser 10 px de fond...
Vous est-il déjà arrivé de ne pas comprendre ce que dit un graphiste, un web designer ou un imprimeur ? « Vous devez me laisser 10 px de fond perdu pour que je puisse imprimer votre document ». Hein ?
Le manque de compréhension parfois dû à la technicité des mots employés peut faire perdre beaucoup de temps dans un projet, voire même être source de conflit.
Une infographie créée par Pagemodo reprend 28 termes utilisés dans le monde du design et nous allons les passer en revue pour qu’à la fin de cet article vous soyez un expert dans le jargon du monde créatif.
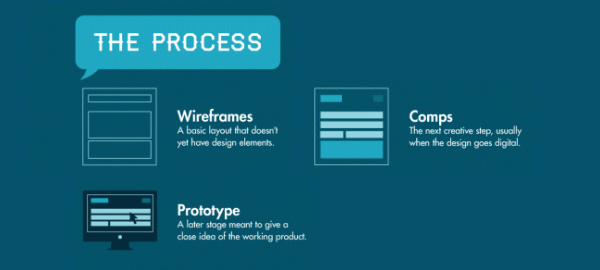
Si vous faites appel à un graphiste, ce dernier va créer plusieurs types de documents avant de vous livrer la version finale de son travail.
Les wireframes s’apparentent à des schémas.
Ils constituent la première phase de création et permettent de définir les composants et leur disposition. Bien souvent un graphiste en réalise plusieurs pour comparer et vous soumettre différentes versions.
Une fois les wireframes validés, le graphiste va intégrer les éléments interactifs et crée alors des maquettes.
Les maquettes peuvent par exemple montrer le parcours de navigation.
Le prototype permet de donner une idée très réaliste du projet final et se concentre sur le fond.
Dans le cadre d’un site web, le prototype permet de tester les fonctionnalités.

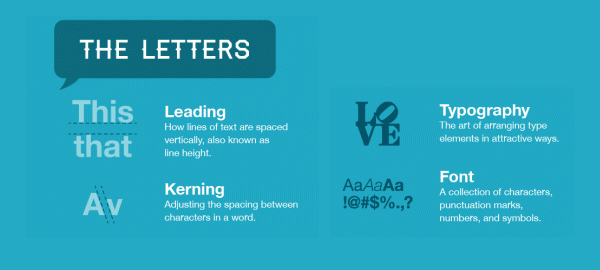
Le merveilleux monde des lettres possède un vocabulaire précis et 4 mots sont très régulièrement employés :

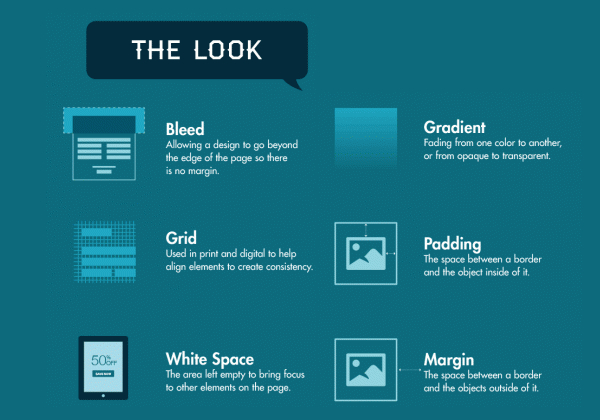
Lors de l’assemblage des différents éléments dans une composition, des notions essentielles interviennent pour aider à la disposition.
Ha, voici notre fameux fond perdu ! Un fond perdu est tout simplement une zone située à l’extérieure d’une page.
Tout ce qui se trouve dans cette zone ne sera pas gardé lors de la découpe, vous devez donc éviter d’y inscrire des informations importantes.
La grille est un outil qui aide les graphistes et web designer à aligner correctement leurs éléments.
Dans une composition graphique (print ou digitale) il est recommandé de laisser des espaces blancs.
Cela signifie qu’il faut laisser des zones vides pour ne pas surcharger la composition et donner de l’importance aux autres éléments.
Un dégradé est le passage progressif d’une couleur à une autre, ou de l’opaque au transparent.
Le padding représente l’espacement entre le bord d’un conteneur et l’élément qui se trouve à l’intérieur.
En français « marge », il s’agit de l’espacement entre le bord d’un conteneur et un élément qui se trouve à l’extérieur de lui.

Si jusqu’à présent vous aviez l’impression que votre web designer vous parlait en charabia, ce ne sera plus le cas après avoir lu la définition de ces 5 expressions souvent utilisées.
La ligne de flottaison est une sorte de ligne « imaginaire » sous laquelle se trouve le contenu qu’il n’est pas possible de voir lorsqu’on arrive sur le site.
« Sous la ligne de flottaison » fait donc référence à tout le contenu sous cette ligne et pour lequel il est nécessaire de scroller pour le voir apparaître.
Je suis certaine que vous avez déjà entendu ce mot. Un design responsive est un design qui s’adapte à la taille des écrans.
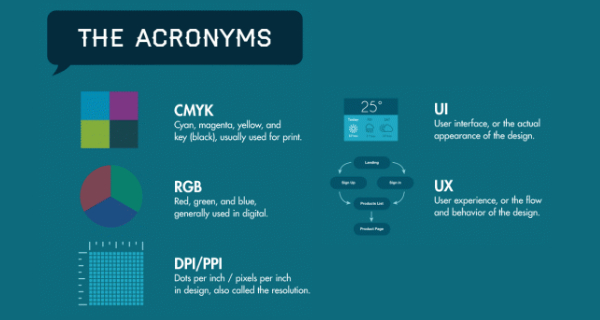
La résolution d’une image ou d’un écran correspond au nombre de pixels (ou points) par unité de longueur.
La résolution est exprimée est DPI (ou PPP en français, pour point par pouce).
Sur Internet, la couleur n’est pas représentée par son simple nom, mais par un code à 6 caractères, appelé code hexadécimal.
Vous savez maintenant ce qu’est une police, mais pourquoi parle-t-on de police web sécurisée ?
Si vous choisissez d’afficher une police fantaisiste sur votre site il y a des chances que celle-ci ne s’affiche pas correctement sur les écrans de vos visiteurs.
Votre web designer doit normalement vous conseiller d’utiliser des polices web sécurisées, c’est-à-dire des polices que la plupart des utilisateurs possèdent sur leur ordinateur (par exemple Arial, Georgia ou Times).

5 acronymes dominent dans le lexique des graphistes :

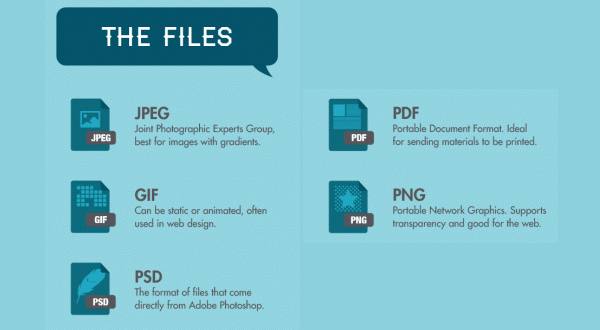
Votre graphiste vous fournira à la fin de son travail différents types de fichiers, mais comment s’y retrouver ? Voici les 5 types de fichiers les plus utilisés :

Voir l’infographie en entier :
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.