Les secrets d’une data visualisation réussie
Nous vous avons déjà expliqué comment utiliser la data visualisation dans votre communication. Mettre en image des chiffres et des...
Nous vous avons déjà expliqué comment utiliser la data visualisation dans votre communication. Mettre en image des chiffres et des...
A quel point Facebook et Google ont-ils changé la donne pour les agences ? Pascal Nessim a fait le point sur le chemin parcouru depuis la prise de...
Twitter a entendu ses utilisateurs : ils pourront très bientôt désactiver facilement l’algorithme du réseau social et...
Plus de 200 millions d’utilisateurs se connectent chaque mois sur Pinterest. Et vous ? Peut-être que vous aimez y trouver...
Instagram renforce ses fonctionnalités e-commerce : les marques peuvent désormais identifier des produits dans les stories et les...
Une étude d’Orion, acteur US de la sécurité dans les Télécom affirme que d’ici 2019, la moitié des appels...
Toutes les semaines, nous vous proposons une sélection d’offres d’emploi en CDI, réparties dans toute la France. Les métiers...
Snapchat, c’est aujourd’hui plus de 180 millions d’utilisateurs actifs chaque jour (dont 8 millions en France). Ce réseau social...
Nous vous avons longuement parlé de la psychologie des couleurs pour votre logo, pourtant la forme est aussi porteuse de sens pour votre marque. On ne...
Le gouvernement entame ce lundi une campagne de lutte contre les « faux sites administratifs ». Ces derniers font...
Nous vous avons déjà expliqué comment utiliser la data visualisation dans votre communication. Mettre en image des chiffres et des données parfois...
Nous vous avons déjà expliqué comment utiliser la data visualisation dans votre communication. Mettre en image des chiffres et des données parfois complexes n’est pas un exercice facile. Surtout que vous devez les rendre attractifs et compréhensibles pour tous.
Pour être certain que l’information soit comprise de tous, nous vous dévoilons aujourd’hui quelques conseils pour réussir votre data visualisation.
On ne fait pas de la data visualisation juste pour faire jolie et parce que c’est sympa d’avoir des chiffres mis en forme.
Non, la data visualisation doit présenter des données pour :
En définissant le sujet même de votre data visualisation vous saurez quelles données récolter et éviterez de perdre du temps à styliser des informations inutiles.
À ce propos…
Selon les personnes à qui vous allez présenter les résultats vous n’allez pas sélectionner les mêmes données. Vous n’allez pas non plus les présenter de la même façon.
Vous devez connaître votre audience et leur expertise pour vous assurer qu’elle sera capable de comprendre rapidement votre analyse.
Les visuels constituent la base de la data visualisation. Oui, vous le saviez déjà, mais des visuels il en existe plein et vous ne devez pas choisir n’importe quoi.
Pour chacune de vos données vous devez utiliser le bon graphique, celui qui permettra la meilleure compréhension de l’information :
| Courbes | Pour comparer des valeurs sur une échelle de temps ou des modifications apportées à plusieurs types de données. |
| Diagrammes circulaires | Pour montrer les différents composants d’un élément, ne permet pas de mettre en évidence des changements. |
| Diagrammes en bâtons | Pour comparer des données quantitatives de plusieurs catégories, éventuellement selon une échelle de temps, et pour mettre en évidence des changements significatifs. |
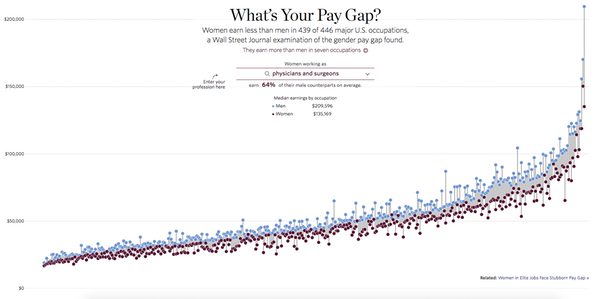
| Nuages de points | Pour montrer différentes données selon deux variables et mettre en évidence la relation entre ces deux variables. |

Source : The Wall Street Journal – What’s Your Pya Gap ?
En gardant un design cohérent vous permettez à votre audience d’assimiler les informations et de tirer des conclusions plus facilement.
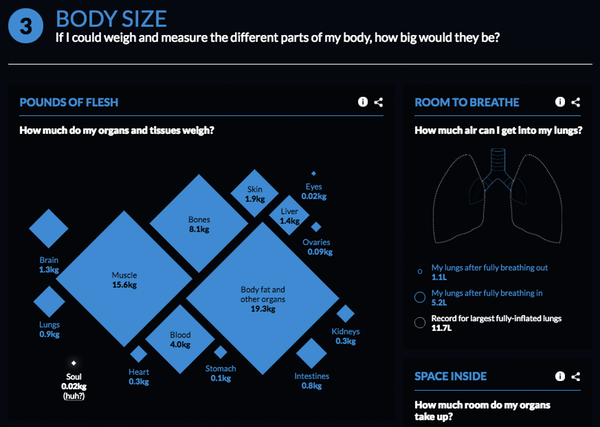
Vous devez donc hiérarchiser vos données pour mettre en avant celles qui sont essentielles à la prise de décision. Vous pouvez classer les valeurs de la plus haute à la plus basse, ou mettre en évidence une catégorie plus importante que les autres.

Source : BBC – How much of your body is your own ?
Les couleurs, la taille et la typographie sont autant d’éléments qui aident à la compréhension de votre data visualisation.
La couleur va vous permettre de différencier les informations, et d’après une étude de Salesforce une grande majorité de personnes préfère des couleurs aux variations subtiles car jugées plus esthétiques.
Attention, si les variations de couleur ne sont pas assez prononcées votre data visualisation risque d’être illisible car les graphiques seront difficiles à analyser.
Pour une meilleure lisibilité :
Concernant le texte utilisez une taille assez grande et une police d’écriture simple et facilement lisible.

Source : The Design Surgery
Un sujet précis, des visuels savamment choisis, des données bien organisées et lisibles constituent le secret d’une data visualisation réussie.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.