Comment proposer la meilleure navigation sur votre site web ?
La navigation est un élément essentiel de votre site web car elle est le reflet de votre marque. Elle indique également aux utilisateurs...
La navigation est un élément essentiel de votre site web car elle est le reflet de votre marque. Elle indique également aux utilisateurs...
Google présente plusieurs nouveautés sur la Search Console, son outil dédié au suivi des performances sur le search. Un nouveau...
Les product owners aiment Jira, les spécialistes de l’exploitation vont adorer Jira Ops. Atlassian lance aujourd’hui un outil qui facilite...
Selon les information du magazine The Verge, Instagram travaillerait sur une nouvelle application entièrement dédiée aux achats en ligne....
La fonctionnalité Google Art Selfie au sein de l’application Arts & Culture fait son entrée sur les mobiles français....
Une fois votre livre achevé, pourquoi ne pas profiter de la matière pour la proposer à un public que vous n’aviez pas imaginé...
Le 4 septembre 1998 Serguei Brin et Larry Page, deux étudiants de l’université de Stanford, créent Google Inc. De simple projet...
Exercice intéressant de la part du réseau Dentsu Aegis (Carat, Isobar, Dentsu, iProspect…) qui vient de publier un état des lieux...
Que vous soyez novice dans la rédaction ou plus expérimenté, vous avez forcément un style d’écriture : le...
Les relations publiques définissent la façon dont une entreprise communique avec son audience. C’est la manière dont les marques...
La navigation est un élément essentiel de votre site web car elle est le reflet de votre marque. Elle indique également aux utilisateurs où ils se...
La navigation est un élément essentiel de votre site web car elle est le reflet de votre marque. Elle indique également aux utilisateurs où ils se trouvent et leur permet d’accéder aux informations.
Une navigation mal pensée peut avoir de lourdes conséquences : les visiteurs finiront pas partir et peut-être même qu’ils ne reviendront plus sur votre site.
Alors comment proposer la meilleure navigation à vos utilisateurs ? Suivez le guide.
Avant de vous donner quelques conseils il est important de rappeler que la navigation sur un site web peut se faire selon différents modèles.
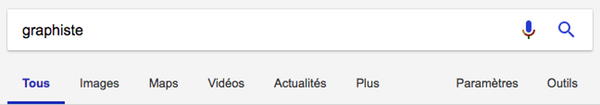
Les onglets sont très populaires et se retrouvent également sur les mobiles, en haut ou en bas de l’écran.
Ils permettent d’organiser le contenu d’un menu selon un même niveau hiérarchique.

Exemple de navigation proposée par Google
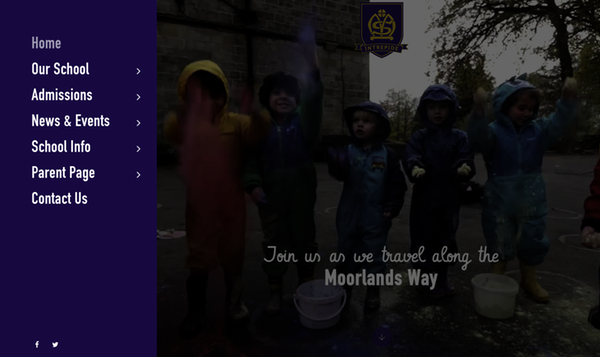
Le menu vertical est une tendance qui se développe en web design. En principe on le retrouve sur le côté gauche de l’écran.
Ce type de menu peut occuper une place importante à l’écran mais permet de lister votre contenu en plusieurs niveaux.

Source : Moorlands School
Ce type de menu a d’abord fait son apparition sur les sites en version mobile mais il est aujourd’hui de plus en plus utilisé pour tous les supports.
Sa composition est très simple : trois petites barres horizontales qui révèlent l’intégralité du menu lorsque l’on clique dessus.
Ce n’est pas parce que ce n’est pas un type de menu que le bouton n’est pas un élément de navigation, bien au contraire.
Le bouton permet d’inviter l’utilisateur à exécuter une action (télécharger un fichier, s’inscrire, etc.) et il doit être bien visible sur la page web.
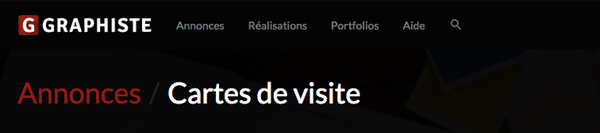
Le fil d’Ariane est souvent utilisé comme un menu secondaire pour permettre à l’utilisateur de se repérer sur le site.
Ce type de navigation rappel en tout temps où l’utilisateur se trouve sur le site.

Fil d’Ariane proposé sur Graphiste.com
Maintenant que vous connaissez les différents modèles de navigation, entrons dans le vif du sujet. Voici quelques conseils pour réussir à coup sûr la navigation de votre site.
Comme nous l’avons évoqué un peu plus haut, la navigation permet à un utilisateur d’avoir accès aux informations. Il doit donc savoir en tout temps où il se trouve et où il peut aller.
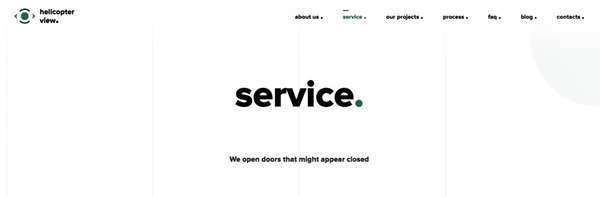
Vous devez utiliser des éléments de navigation clairs pour faciliter la compréhension de l’utilisateur.
Par exemple, mettez en évidence la page actuellement consultée dans le menu. De la même façon, votre bouton doit ressembler à un bouton : les utilisateurs doivent tout de suite comprendre qu’ils peuvent cliquer pour faire une action.

Source : Helicopter View
Les mots utilisez dans votre menu ont également une grande importance puisqu’ils participent au référencement de votre site. Si vous vendez des chaussures, ne mettez pas un lien intitulé « Produits », mais écrivez « Chaussures » pour rediriger vers la page de vos produits.
Quelles sont les attentes de vos visiteurs ?
Si leur but est d’acheter un produit demandez vous comment les guider le plus rapidement possible vers vos produits. Ou comment les inciter à acheter. Si leur objectif est d’obtenir des informations ou de l’aide, déterminer la navigation qui va leur permettre de prendre contact avec vous par exemple.
Quels que soient les objectifs de vos utilisateurs vous devrez déterminer des scénarios pour ensuite mettre en place des chemins de navigation.
Pour éviter que vos utilisateurs ne passent à côté de certaines parties de votre site il est préférable d’utiliser les mega menus. D’un seul coup d’oeil ils pourront voir vos différentes sections et pages.
Ce type de menu est également conseillé si votre site comporte de nombreuses pages.

Source : Columbia
Votre navigation ne se résume pas à un menu.
De nombreux autres éléments peuvent être ajoutés :

Navigation article – BFM
Si vous avez suivis les conseils précédents c’est très bien. Mais il est indispensable de tester votre navigation pour vous assurer que vos vrais utilisateurs la comprenne et se sentent à l’aise.
Vous pouvez créer des prototypes, de nombreux outils existent tels que JustinMind et Proto.io, et vous pourrez tester plusieurs types de navigation pour voir laquelle est la plus optimale.
En gardant en tête que la navigation ce n’est pas que le menu de votre site et en tenant compte des objectifs de vos utilisateurs, vous proposerez une très expérience utilisateur.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.