Les bonnes raisons d’adopter le design monochrome
Bouh, le design monochrome, c’est triste, ennuyeux, sans relief… Eh bien non ! Si vous entendez un jour cette phrase, voici tous les...
Bouh, le design monochrome, c’est triste, ennuyeux, sans relief… Eh bien non ! Si vous entendez un jour cette phrase, voici tous les...
Cuba fait partie des pays les moins connectés du monde. ETECSA est la seule entreprise (publique) habilitée à fournir un accès...
Avec la conférence DEFI (Digitally Engaged & Fully Inspired), le Journal du Net revient sur les grandes tendances qui impacteront les...
Google Images peut constituer une véritable manne de trafic pour certains sites web. Si vous suivez le trafic issu du moteur de recherche...
En tant qu’entrepreneur, vous êtes constamment à la recherche de nouveaux clients. Cependant, vous n’êtes pas fait pour...
Un site web e-commerce, des produits à vendre, un process logistique de prise de commande et de livraison optimal et … une volonté de se...
C’est une nouvelle très importante pour le groupe RegionsJob, auquel appartient le Blog du Modérateur. Après avoir acheté...
Google Maps est en quelques années devenu un service utilisé par des millions d’utilisateurs, et de très nombreux...
Le blog est une arme redoutable pour attirer du trafic sur votre site web et multiplier vos chances de trouver de nouveaux prospects sur le web. Mais si vous...
Ça y est, le grand moment va arriver, vous allez exposer vos idées/votre projet/vos résultats (rayez la mention inutile) lors d’un...
Bouh, le design monochrome, c’est triste, ennuyeux, sans relief… Eh bien non ! Si vous entendez un jour cette phrase, voici tous les arguments pour la contrer....
Bouh, le design monochrome, c’est triste, ennuyeux, sans relief… Eh bien non ! Si vous entendez un jour cette phrase, voici tous les arguments pour la contrer.
Parce que la monochromie ce n’est pas la monotonie, et que ce choix cache plus d’un tour dans sa palette !
Pour commencer, la monochromie, ce n’est pas seulement utiliser une seule couleur.
En termes de composition graphique, c’est bien plus complexe que cela. D’ailleurs, vous avez déjà certainement constaté que, rien qu’en vous disant » je veux une affiche dans les tons bleus « , votre client manque un peu de précision, non ?
Chaque teinte, même la plus précise, peut se décliner en y ajoutant du noir, du blanc ou même du gris. Et voilà, d’un seul coup de baguette magique, vous obtenez toute une palette, ce n’est pas beau ça ?
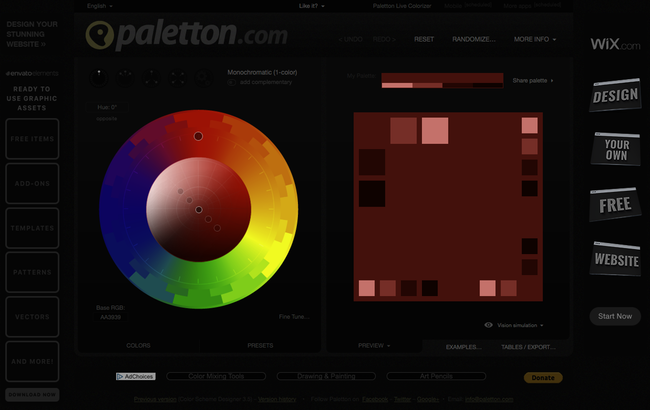
D’ailleurs, pour mieux vous en convaincre, je vous incite à visiter le site Paletton : non seulement il vous propose les dérivés possibles pour chaque teinte, mais il propose même quelques exemples de ce que ces thèmes donneraient, notamment pour la création de sites web. Et il vous fournit tous les codes pour les reprendre. Voilà qui donne rapidement envie de se mettre au webdesign monochrome.

Il n’est pas toujours facile de bien assortir les couleurs entre elles. Certains choix peuvent être plus maladroits que d’autres, ou encore transformer le message original transmis par l’une ou l’autre teinte.
Avec la monochromie, vous ne vous exposez à aucune erreur sur l’échelle la colorimétrie. Le résultat sera toujours très chic et pertinent.
Et, cerise sur la ganache, les éléments textuels ressortiront mieux !
Vous avez certainement déjà vu des infographies préparées sur des bases monochromatiques.

L’intérêt de ce concept, c’est de pouvoir fournir de nombreuses informations, sans pour autant surcharger le visuel ou trop distraire l’esprit. L’ensemble reste clair, lisible, et paraît mieux organisé. Pourquoi s’en priver ?
Vous ne trouverez pas toujours des photos correspondant à votre charte graphique.
Mais vous pourrez très facilement les transformer avec des filtres de couleur. Et voilà comment votre fil Instagram gagne tout à coup en unité, alors même que vous variez les types de contenu. Trop facile, non ?
Aller du plus clair vers le plus foncé, par exemple dans un tableau tarifaire, permet très facilement d’induire la progression de vos offres. Et le tout sans excès (passer du vert au rouge pourrait au contraire être contreproductif).
Ce type d’effet peut aussi être ajouté dans une application, pour mettre en valeur la zone sur laquelle passe la souris, par exemple.
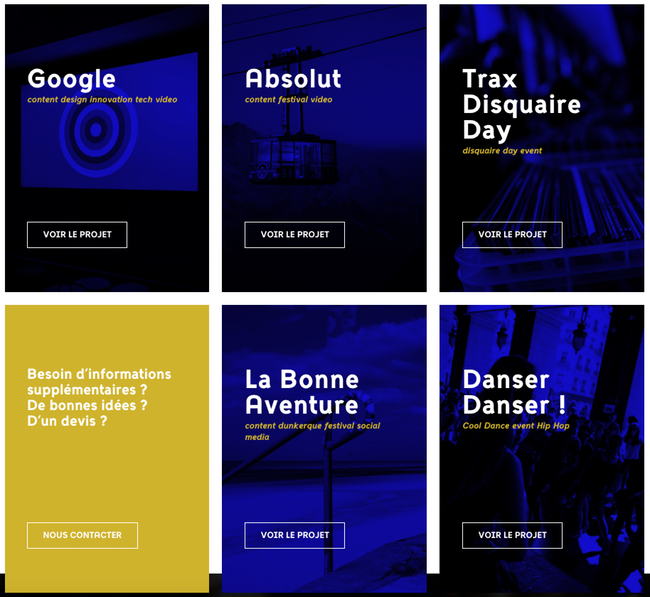
Ce que ces bonnes raisons oublient de dire (mais pas moi), c’est que vous pouvez aussi mettre en évidence un élément particulier de votre graphisme en proposant juste celui-là dans une autre teinte. Personne ne pourra manquer le seul mot jaune inscrit sur toute une affiche dans des tons bleus !

Source : Bon Esprit
La monochromie peut s’utiliser pour tous les types de visuels. Pour toutes les couleurs (oui, même le gris).
Et si, vraiment, vous avez envie d’un peu plus de variation, vous pouvez toujours inclure de l’harmonie dans vos documents en choisissant uniquement des teintes de la même famille (à la chaleur et saturation identique).
Finalement, votre design monochrome sera uniquement ce que vous en ferez. Et c’est ça le plus beau !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.