Inspiration : 15 effets de scroll originaux
Le scroll est aujourd’hui une des fonctionnalités les plus utilisées dans le webdesign, et c’est d’ailleurs une fonction vitale...
Le scroll est aujourd’hui une des fonctionnalités les plus utilisées dans le webdesign, et c’est d’ailleurs une fonction vitale...
Le Baromètre unifié du marché publicitaire (BUMP) 2017, publié par l’IREP, France Pub et Kantar Media vient de sortir et nous...
Le Tech Tour Growth 50 a référencé les 50 super-scaleups européennes susceptibles de devenir des licornes. L’occasion de...
Tout le monde apprécie les infographies : Elles permettent de réunir et de synthétiser des informations parfois complexes...
La publicité programmatique consiste à acheter de manière automatisée des espaces publicitaires. Très efficace, à...
Qui a décrété qu’il n’y avait qu’en janvier que l’on pouvait envoyer des cartes de vœux ? Si vous avez...
Les utilisateurs Google qui ont souscrit à un abonnement payant de journaux verront en priorité les articles de ces médias dans leurs...
L’IFOCOP propose une nouvelle formation diplômante au métier de concepteur informatique – data analyst. L’objectif est de former...
Pour certaines requêtes, Google expérimente une « page de résultats » d’un nouveau genre....
Si les cryptomonnaies ont particulièrement le vent en poupe depuis quelques mois, elles entrainent dans leur sillon toutes sortes de dérives. La...
Le scroll est aujourd’hui une des fonctionnalités les plus utilisées dans le webdesign, et c’est d’ailleurs une fonction vitale pour faciliter la...
Le scroll est aujourd’hui une des fonctionnalités les plus utilisées dans le webdesign, et c’est d’ailleurs une fonction vitale pour faciliter la lecture de votre site.
Depuis quelques années, les animations de contenus sont venues accompagner ce défilement, ajoutant ainsi du dynamisme aux pages web. Mais si le scroll lui-même pouvait servir à l’expérience de votre site ?
Au travers de cet article, nous vous proposons différentes façon de vous démarquer de vos concurrents et surprendre vos utilisateurs grâce à un scroll original.
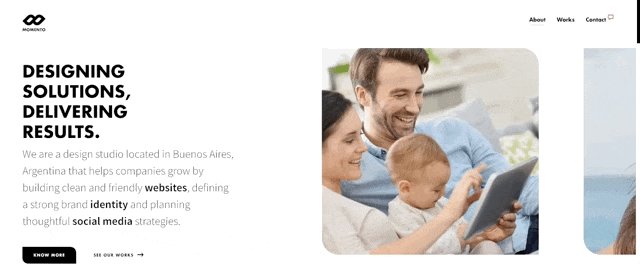
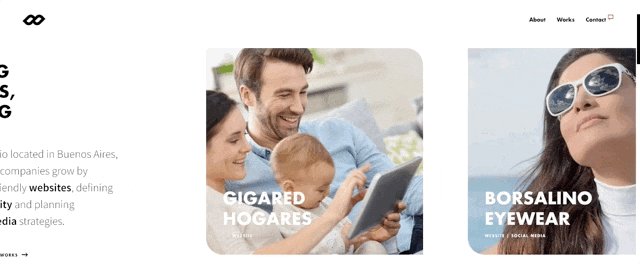
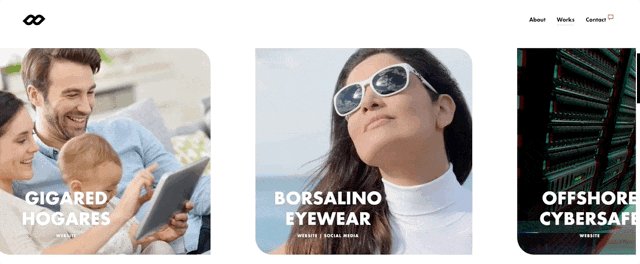
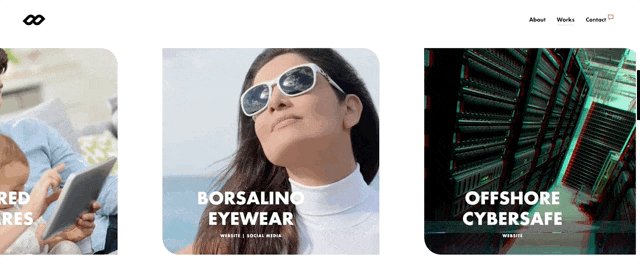
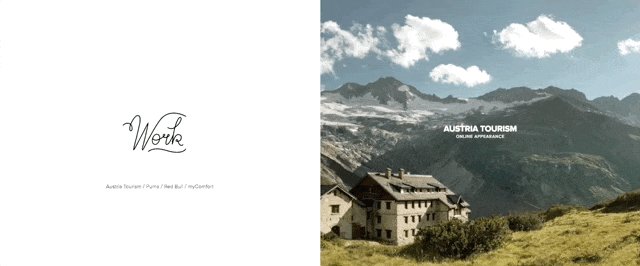
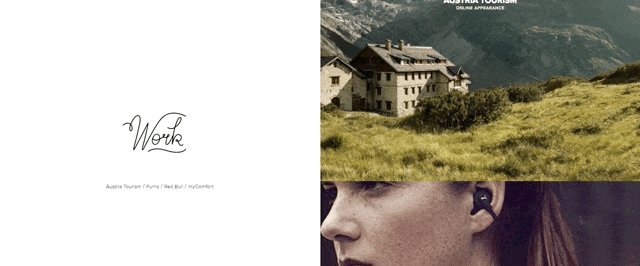
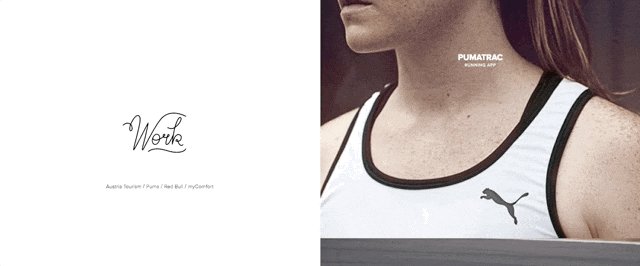
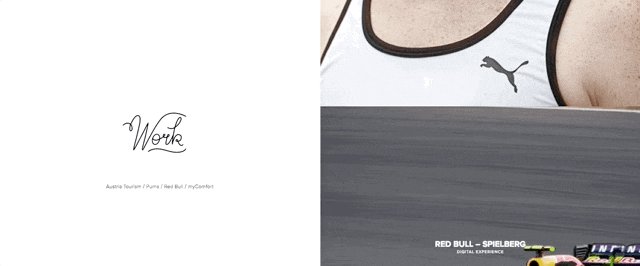
Qui a dit que tout défilement devait être vertical ?
Avec un scroll horizontal, vous pouvez par exemple présenter vos créations en laissant ainsi une belle place pour vos images.

Source : Onyx.net

Source : Theme Norebro

Source : Ready Mag

Source : Volkswagen

Source : Momento Multimedia
Si vous souhaitez intégrer vous-même cet effet à votre site, vous pouvez télécharger une extension sur jInvertScroll ou encore sur fullPage.js.
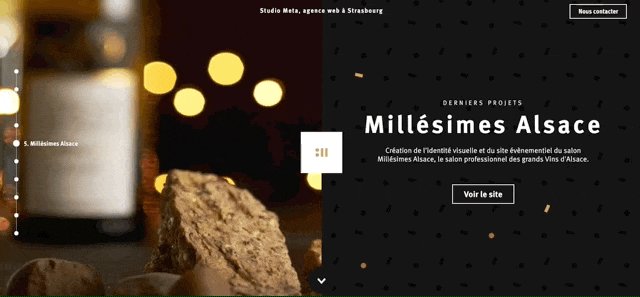
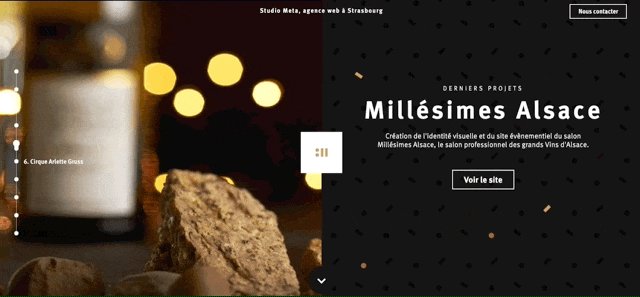
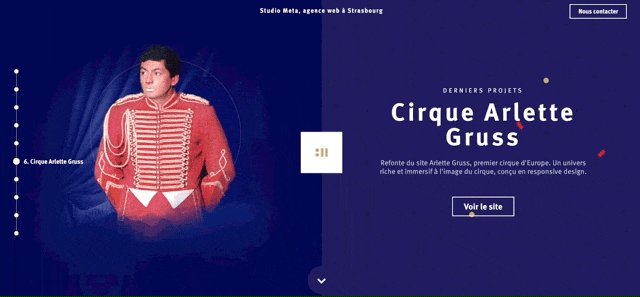
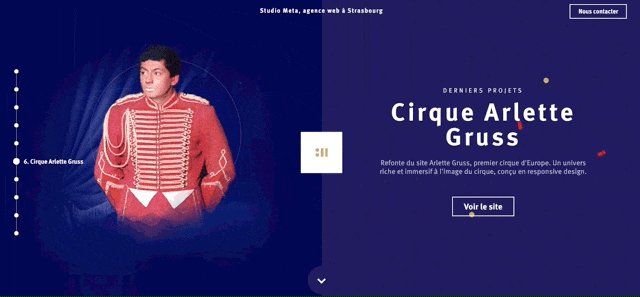
Le concept est simple : votre page est divisée en deux colonnes et celles-ci défilent à une vitesse différente ou dans un sens différent.
Inspiré par les interfaces mobiles, le double scroll a vu le jour après l’apparition des mises en page en deux colonnes.

Source : Portfolio de Melanie Daveid

Source : Studio Meta

Source : Daucy

Source : Nightcall Productions

Source : Portfolio de Carles Palacio
Vous pouvez intégrer le double scroll à votre site grâce à l’extension multiScroll.js.
Certains diront que cet effet est passé de mode mais il est tout à fait possible de le remettre au goût du jour. Jugez plutôt ces deux sites sur lesquelles un design pertinent est lié à un effet de profondeur.

Source : Portfolio de Marcin Dmoch

Source : The boat

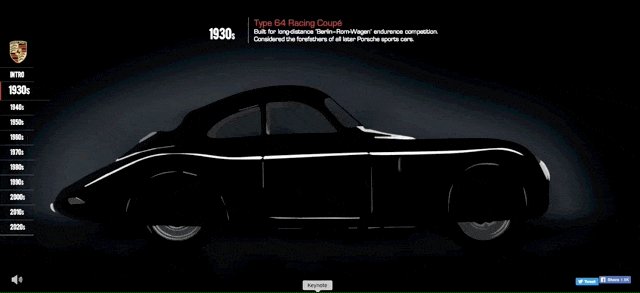
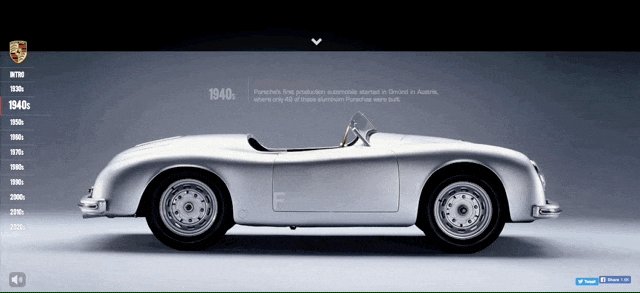
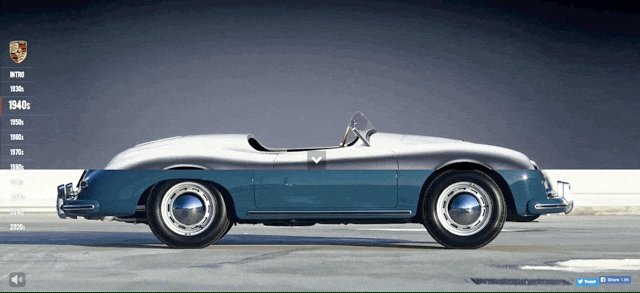
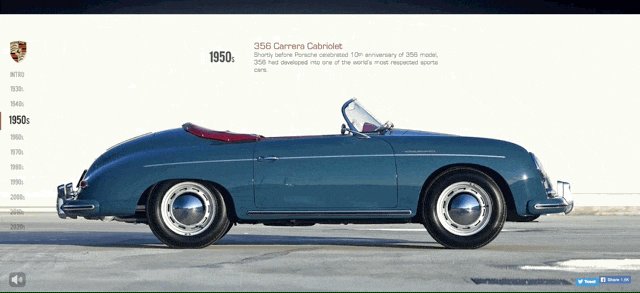
Source : PORSCHEvolution

Source : Look Book de Melanie F.

Source : DFYnorm
Aujourd’hui, vous pouvez créer de superbes effets parallaxe grâce à skrollr.js.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.