Le Hero Header : un élément indispensable pour votre site web
Avoir du trafic sur son site, c’est un bon début, mais comment faire forte impression aux internaute qui atterrissent par hasard sur votre page...
Avoir du trafic sur son site, c’est un bon début, mais comment faire forte impression aux internaute qui atterrissent par hasard sur votre page...
Comme chaque mercredi, voici une sélection des meilleures ressources pour vous aider dans la réalisation de vos projets. Cette semaine,...
Chaque jour, des centaines de contenus web de qualité sont publiés et partagés sur la toile… Et ne sont pas lus jusqu’au...
Dans la construction d’un visuel, le texte est bien souvent indissociable de l’image, même s’il est présent en faible...
Vous vous demandez comment établir une facture d’acompte ? Voici tout ce qu’il y a à savoir pour réaliser ce document...
À la recherche d’un logo original pour une société de nettoyage de maisons, d’immeubles ou encore de bureaux ?...
Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres...
Les entreprises qui souhaitent se lancer dans le content marketing sont souvent confrontées à un dilemme : faire de la curation de contenu...
Vous possédez déjà un grand nombre de typographies, mais vous avez tout de même du mal à trouver celle qui conviendrait...
Aida. Ce nom ne fait ni allusion à une femme ni au célèbre opéra de Giuseppe Verdi, mais bien à une méthode de vente...
Avoir du trafic sur son site, c’est un bon début, mais comment faire forte impression aux internaute qui atterrissent par hasard sur votre page d’accueil ?...
Avoir du trafic sur son site, c’est un bon début, mais comment faire forte impression aux internaute qui atterrissent par hasard sur votre page d’accueil ?
Le Hero Header est un procédé de webdesign qui vous permet d’accomplir cet exploit.
Qu’est-ce qu’un Hero Header ? Comment gagner en puissance en l’intégrant à votre page d’accueil ? Voici tout ce qu’il y a à savoir.
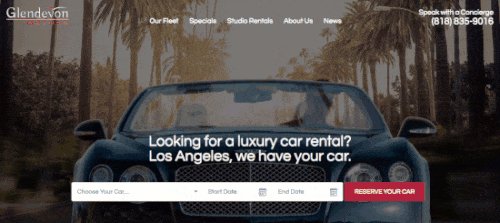
Un Hero Header, c’est un bandeau de dimensions variables… mais en tout cas plus grand que les autres. Il s’étend horizontalement sur l’écran (pensez responsive design au moment de le construire), dans sa partie haute, et il peut occuper toute la page ou laisser apparaître du contenu sous l’image.
Certains utilisent d’ailleurs le hero header comme arrière-plan de toutes leurs pages, notamment avec un effet parallax. D’autres en intègrent un différent en haut de leurs pages principales.
C’est lui qui raconte votre histoire, et qui va donner envie aux internautes d’aller plus loin. Son choix est donc essentiel.
Un Hero Header, c’est bien plus qu’une photo de produit ou que votre logo. C’est une image qui correspond à l’esprit de votre marque, à votre branding, et qui doit avoir un effet engageant.
Elle doit créer une émotion, voire résumer votre état d’esprit ou votre offre.
Comme ce visuel est destiné à apparaître en gros plan sur les écrans les plus larges, vous ne pouvez pas vous contenter d’un cliché basse définition. Vous devez nécessairement opter pour une image de qualité.
Mais un Hero Header peut aussi inclure un GIF, une vidéo ou, bien sûr, une illustration.

Un Hero Header sous forme de cinémagraphe.
Ce type de header est souvent intégré dans des pages d’accueil ou des landing pages. Et toute landing page qui se respecte comprend un CTA (Call to Action ou appel à l’action).
Ce message peut parfois se résumer à « pour en savoir plus », inscrit dans un bouton. L’une des tendances actuelles est d’ailleurs le « ghost button », un simple cadre transparent et cliquable, préféré aux boutons colorés. Les super héros sont presque invisibles dans la vie courante…
Cette option vous évite les problématiques de couleur : trop de teintes différentes sur une même page saturent l’œil.
Si chaque Hero Header est personnalisé, quelques astuces sont communes aux meilleurs d’entre eux :
• il inclut le logo, placé dans un coin du Header (voire présenté en noir et blanc) ;
• le texte est court, écrit en caractères gras et avec une police facilement lisible ;
• les couleurs sont limitées et le texte est souvent en noir ou en blanc ;
• le visuel n’est pas trop chargé : il contient un seul élément, pour plus d’impact ;
• les parties essentielles de l’image (comme un visage, un regard ou un produit) ne sont pas couvertes par du texte ;
• il ne gêne pas la navigation sur le site, la barre de menu reste accessible, bien que discrète ;
• il s’adapte à tous les formats d’écran, même s’il faut prévoir plusieurs headers différents.
Ne mettez en place un Hero Header que si votre visuel présente un réel intérêt.
En le voyant, l’internaute doit immédiatement se sentir impliqué, touché ou comprendre ce que vous lui proposez.
Vous trouverez sur internet de nombreux kits de Hero Header, notamment sur les sites présentant des mock-ups.
Vous y perdrez cependant en personnalisation : prenez le temps de (faire) créer un Hero Header qui vous ressemble vraiment, c’est le moyen le plus sûr pour décoller !
Rédigé par Mélanie De Coster
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.