Web design : comment créer le guide de style parfait
Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres...
Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres...
Les entreprises qui souhaitent se lancer dans le content marketing sont souvent confrontées à un dilemme : faire de la curation de contenu...
Vous possédez déjà un grand nombre de typographies, mais vous avez tout de même du mal à trouver celle qui conviendrait...
Aida. Ce nom ne fait ni allusion à une femme ni au célèbre opéra de Giuseppe Verdi, mais bien à une méthode de vente...
Construire un site, c’est tout un apprentissage. Il faut qu’il soit responsive, mais aussi qu’il s’adapte à vos besoins. Quand...
Besoin d’un logo pour une salle de fitness, une marque d’aliments diététiques ou encore d’accessoires de sport et de...
Si le succès d’une campagne de content marketing repose sur de nombreux facteurs, il en est un qui occupe une place toute...
Les réseaux sociaux sont aujourd’hui un moyen privilégié pour les entreprises d’interagir avec leurs clients. Et si ces...
Le cycle de vie d’un site internet est de plus en plus court. Il faut le mettre à jour, voire le modifier complètement tous les trois ans...
Si vous êtes propriétaire d’un blog, vous avez sûrement constaté que de nombreux commentaires (souvent la majorité) ne...
Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres d’une...
Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres d’une équipe, le guide de style (aussi appelé pattern library par les anglophones) remporte de plus en plus de suffrages. Apprenez-en plus sur son utilité et la manière de créer le vôtre.
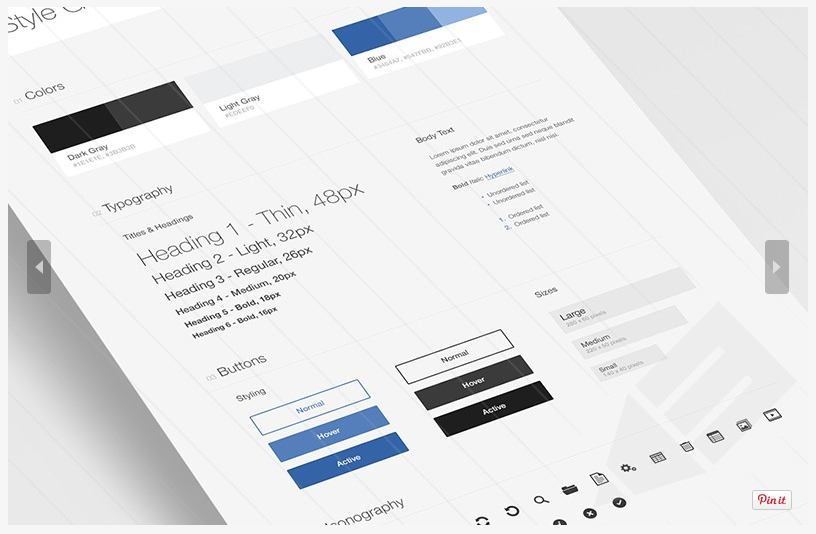
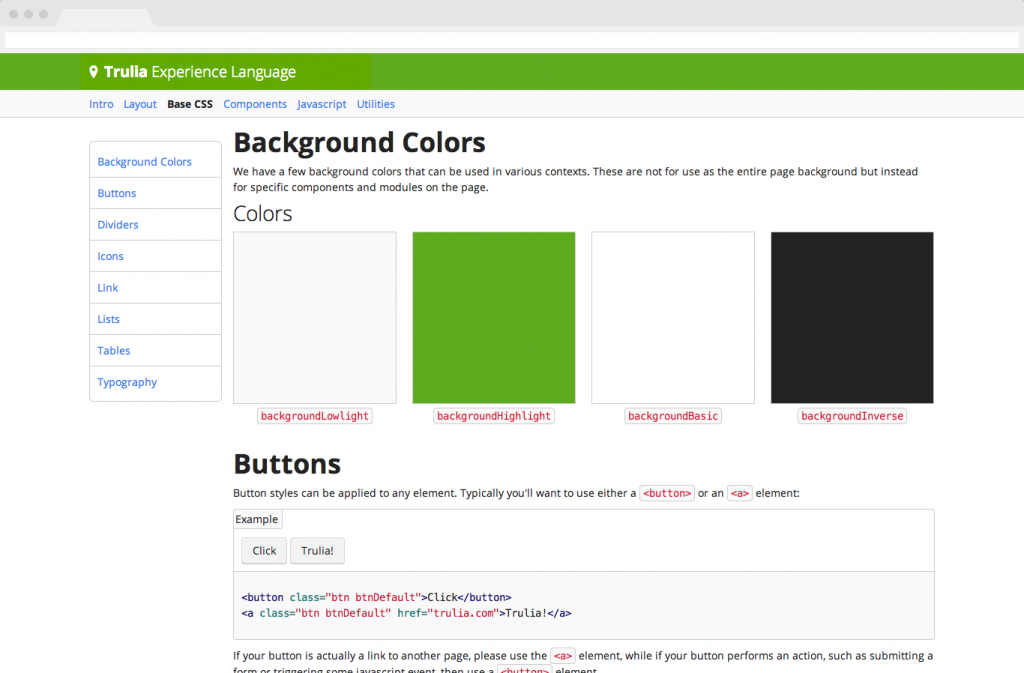
Le guide de style se rapproche fortement de la charte graphique d’une entreprise. C’est un document, présenté sous forme de page web ou de pdf, qui recense tous les éléments utiles concernant le webdesign d’un site (typographie, couleur, apparence des boutons…).
Il permet de communiquer très rapidement avec un client lors de la phase de préparation d’un site mais, surtout, il est nécessaire pour que toutes les personnes qui auront à intervenir sur celui-ci par la suite connaissent très exactement les aspects graphiques à reprendre.
Ainsi, plus de risque d’incohérences entre les pages, ni d’heures perdues à essayer de retrouver sur laquelle d’entre elles avait été présenté cet appel à l’action que vous souhaiteriez bien mettre à nouveau en avant !

La plupart des feuilles de style comportent les mêmes éléments, plus ou moins dans le même ordre :
Votre guide de style doit être connu par toutes les personnes concernées par le site, pour qu’il ait une chance de servir. Certaines marques n’hésitent d’ailleurs pas à proposer les leurs en ligne, et vous en retrouverez un grand nombre sur StyleGuides.
L’idéal est de le composer pour qu’il soit directement utilisable, en intégrant par exemple les lignes de code que les intégrateurs n’auront plus qu’à recopier telles quelles sur les nouvelles pages.
Il peut aussi être possible de lier le guide au CSS de l’application, pour que chaque modification soit automatiquement mise à jour sur l’un comme sur l’autre, mais cela peut nécessiter un travail de codage supplémentaire pour les néophytes.

Il existe des sites qui vous encourageront à composer vos guides de style en quelques clics, en incluant également la possibilité de les rendre interactifs (et donc d’en faciliter la maintenance).
Ce sera le cas de Pattern Lab, Hologram ou KSS, pour n’en citer que quelques-uns.
Vous y trouverez des modèles pour démarrer votre présentation, que vous n’aurez qu’à compléter en fonction des caractéristiques de votre site internet.
L’utilisation d’un tel guide demande moins de travail de maquette, et permet d’avancer en parallèle sur différents aspects de la création d’un site : le wireframe d’un côté, les aspects graphiques de l’autre. Puis de lier les deux. Le gain de temps et d’énergie est toujours bon à prendre. Il pourra aussi contenir le ton général du site, l’ambiance qu’il doit communiquer, pour que chacun la garde en tête lors de ses évolutions ultérieures.
Avant de vous lancer je vous conseille de jeter un oeil aux tendances web design ! Et si vous souhaitez faire appel à un webdesigner professionnel pour la réalisation de votre guide de style, vous pouvez déposer gratuitement une annonce sur graphiste.com.
Rédigé par Mélanie De Coster
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.