Comment utiliser le bleu dans vos designs print et web ?
Le bleu est la couleur la plus utilisée dans l’identité visuelle des entreprises. On rencontre le bleu et ces multiples nuances dans de nombreux secteurs...
Filtrer par catégorie
Filtrer par auteur
Le bleu est la couleur la plus utilisée dans l’identité visuelle des entreprises. On rencontre le bleu et ces multiples nuances dans de nombreux secteurs...
Publié par Solenne Ricard
La modélisation 3D d’un futur appartement ou d’une future maison est une pratique de plus en plus courante, rendue possible par les logiciels dédiés à ce type...
Publié par Solenne Ricard
Premier site de partage de vidéos, Youtube ne cesse d’évoluer. De plus en plus professionnelle, la plateforme est désormais utilisée comme outil de...
Publié par Solenne Ricard
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni...
Publié par Solenne Ricard
Que vous souhaitiez renouveler votre identité visuelle ou que la demande émane de l’un de vos clients, les mockups vous seront d’une grande aide. Un beau...
Publié par Solenne Ricard
Les meilleurs logos sont aussi les plus simples, du moins en apparence. Ils semblent trompeusement faciles à créer, mais relèvent en réalité d’un travail...
Publié par Solenne Ricard
Parmi tous les formats disponibles à l’impression, la série en A reste sans conteste la plus couramment utilisée. Il existe onze formats en A définis par la...
Publié par Solenne Ricard
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent ainsi à être parfaitement optimisées afin de ne pas...
Publié par Solenne Ricard
Équilibre, équité, justice, protection… les logos symétriques sont particulièrement sollicités par les...
Publié par Solenne Ricard
Les couleurs ont toutes une signification et renvoient à des interprétations variées. Ainsi, si les couleurs vives confèrent un...
Publié par Solenne Ricard
Le bleu est la couleur la plus utilisée dans l’identité visuelle des entreprises. On rencontre le bleu et ces multiples nuances dans de nombreux secteurs d’activité, celui du...
Le bleu est la couleur la plus utilisée dans l’identité visuelle des entreprises.
On rencontre le bleu et ces multiples nuances dans de nombreux secteurs d’activité, celui du voyage comme celui des hautes technologies ou encore des produits nettoyants…
En communication, les couleurs sont porteuses d’une symbolique forte, découvrez donc comment utiliser le bleu dans vos designs print et web.
On trouve autant de significations au bleu qu’il en existe de nuances. Les impressions offertes par cette couleur sont très disparates d’une nuance à l’autre.


Bien qu’au moyen-âge le bleu était associé à la féminité, il est aujourd’hui représentatif de la masculinité, principalement utilisé pour les garçons et les hommes.
Puisqu’elle est inconsciemment perçue comme digne de confiance, de clarté et de transparence, la couleur bleue est utilisée sur de très nombreux supports de communication, et il n’est pas rare de la rencontrer sur les insignes, les drapeaux et les logos institutionnels.
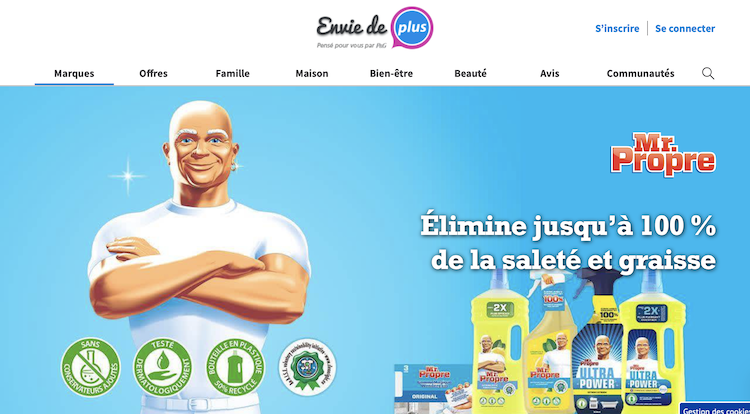
Le bleu clair est largement utilisé dans les supports de communication des entreprises spécialisées dans les produits ménagers et les systèmes de filtration. En effet, le bleu clair est une couleur amicale, avant tout considérée comme synonyme de pureté et de propreté.

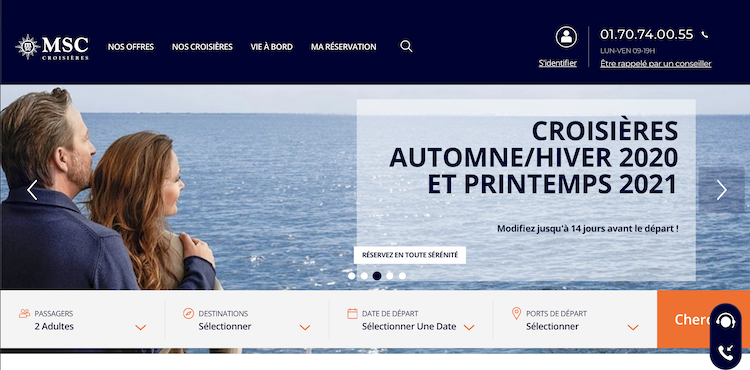
Les entreprises liées aux transports aériens ainsi que les sociétés associées au voyage maritime, utilisent elles aussi les nuances de bleu pour communiquer autour de leur marque.
Les nuances plus foncées de bleu sont ici omniprésentes. Elles offrent un sentiment de force et de fiabilité auxquelles les sociétés souhaitent être assimilées afin de susciter la confiance de leurs potentiels clients.

Le bleu est tout naturellement une couleur qui domine le marché de l’eau. Les entreprises du secteur utilisent souvent le bleu pour représenter leurs produits.

Dans cet exemple, le logo d’Evian associe le bleu à un coloris plus fort, un rose saturé et dynamique. Le bleu est ainsi symbole de source naturelle, pure et bienfaisante, quand le rose met en exergue les qualités stimulantes de cette eau.

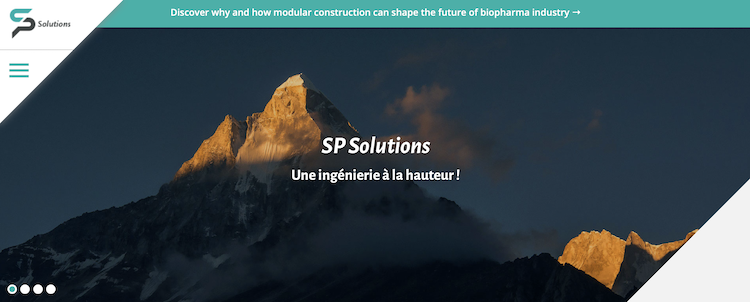
Le bleu est une couleur liée à la pleine conscience et aux capacités intellectuelles exacerbées. Les ingénieries, les entreprises de haute technologie, ou toutes autres entreprises exploitant la précision intellectuelle utilisent le bleu pour représenter leur marque.
Comme nous l’avons vu, la signification du bleu varie en fonction de la nuance utilisée. Plus votre palette de bleu est large, plus votre création graphique sera polyvalente.

N’hésitez pas à combiner le bleu à des couleurs chaudes. En effet, les créations graphiques qui associent le bleu au rouge, à l’orange, au jaune… ont un impact visuel fort et particulièrement vibrant. Ce n’est pas pour rien si le costume de Superman associe du bleu foncé à du rouge et du jaune !

En revanche, le bleu est une couleur qui ralentit le métabolisme, mais aussi les appétits. Elle est donc peu utilisée par l’industrie alimentaire dans sa communication.
Omniprésent dans le monde de la communication print et web, le bleu est une couleur digne de confiance, utilisée pour rassurer et transmettre un sentiment de fiabilité, de compétence et d’intelligence.
Une notion de confiance qui lui vaut d’être utilisée dans de très nombreux domaines, celui de la technologie, du voyage, du nettoyage, de l’informatique, de la sécurité, du médical, du bancaire… En fonction du secteur, on utilisera différentes nuances de bleues, celles-ci étant très nombreuses et porteuses de messages divers.
N’hésitez pas à confier la création du design de votre site web, de votre logo, ou de toute autre plaquette de présentation à l’un des professionnels Graphiste.com
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Comprendre le comportement des visiteurs d’un site est essentiel pour identifier les améliorations à apporter, tant au niveau du contenu qu’au design de...
Quel plaisir de prendre des photos avec votre smartphone ! Seulement, il faut parfois les retoucher avant de les publier sur les réseaux sociaux ou sur votre site internet....
Accueil / Archives de Solenne Ricard / Page 33