Web Core Vitals : comment améliorer le temps de réaction de vos pages (FID) ?
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la...
Filtrer par catégorie
Filtrer par auteur
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la...
Publié par Sebastien Turbe
Vous n’avez pas le bagage graphique et / ou technique nécessaire à la création de landing pages, et cela rend la tâche...
Publié par Sebastien Turbe
Vous souvenez vous, lorsque vous étiez enfant et qu’une simple boîte en carton devenait une fusée ou une partie de robot alors que...
Publié par Sebastien Turbe
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la...
Publié par Sebastien Turbe
L’autre jour, je reçois un SMS : c’est le livreur DPD qui m’explique (alors que j’étais chez moi) que puisque...
Publié par Sebastien Turbe
Connaissez-vous Web Vitals ? C’est une initiative de Google visant à fournir un certain nombre de métriques concernant...
Publié par Sebastien Turbe
Votre site internet a déjà bien vécu et même s’il est passé par quelques ravalements de façade, ou même...
Publié par Sebastien Turbe
Les frameworks facilitent la vie des développeurs en leur offrant une structure pour le développement d’applications. Ils automatisent la...
Publié par Sebastien Turbe
Le retargeting est une méthode de publicité en ligne utilisée pour convertir vos visiteurs et ainsi augmenter les performances de votre...
Publié par Sebastien Turbe
Il y a quelques mois, WordPress alimentait plus de 30 % des sites dans le monde. Comme la plupart des personnes qui utilisent WordPress le sait, WordPress...
Publié par Sebastien Turbe
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une...
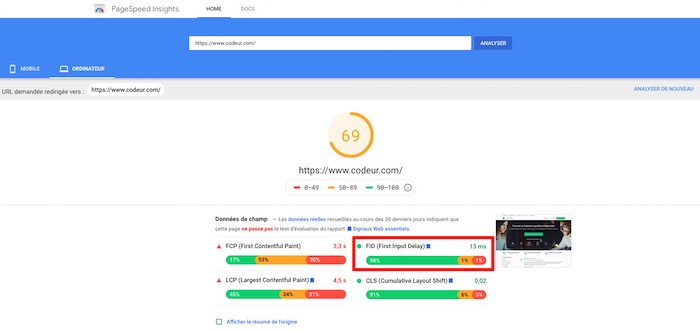
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est capable de répondre à cette interaction. Il est considéré par Google comme l’un des Core Web Vitals, soit l’un des facteurs essentiels à une bonne expérience utilisateur sur votre site.
Une véritable interaction avec l’utilisateur étant nécessaire pour mesurer le délai de réponse, le FID ne peut pas être simulé dans un environnement de test classique. Pour aider à calculer le FID de votre site vous pouvez regarder du côté du « Total Blocking Time » (TBT) : ce n’est pas pareil, mais généralement, améliorer cette métrique contribue à optimiser le FID.
La principale raison d’un mauvais FID est l’exécution de JavaScript. Il faut donc optimiser la façon dont vos .js s’exécutent. Il faudra aussi veiller aux scripts tiers sur lesquels nous n’avons pas forcément toute la latitude nécessaire à leur optimisation.

Le navigateur ne peut pas répondre à l’utilisateur lorsqu’il exécute le JavaScript sur le fil principal. Pour améliorer cela, vous allez devoir réduire le temps d’exécution de JavaScript, et séparer les tâches trop longues à exécuter.
En limitant la quantité de JavaScript sur votre page, vous réduisez le temps que le navigateur doit consacrer à l’analyse, à la compilation et à l’exécution du code JavaScript. Cela accélère la vitesse à laquelle le navigateur peut commencer à répondre à toute interaction de l’utilisateur.
Pour réduire la quantité de JavaScript exécuté sur votre page, vous pouvez :
JavaScript peut contenir des caractères qui ne sont pas nécessaires pour les navigateurs mais qui facilitent la lecture pendant le développement. Cela inclut l’espacement, l’indentation, les commentaires et les noms de variables trop longues.
Il existe pléthore de logiciels permettant de compresser ce code, en le nettoyant de tout ce qui n’est pas nécessaire pour le navigateur : un fichier moins lourd = un temps d’exécution raccourci.
Par défaut, tous les JavaScript sont « bloquants ». Lorsque le navigateur rencontre une balise de script qui renvoie à un fichier externe, il doit mettre en pause ce qu’il fait et télécharger, analyser, compiler et exécuter ce JavaScript.
Par conséquent, vous ne devez charger que le code nécessaire pour la page ou pour répondre aux entrées de l’utilisateur. Sauf raison particulière, tous les scripts de tiers doivent être chargés par défaut en mode différé ou asynchrone :
<script defer src="..."></script>
<script async src="..."></script>
L’exécution d’un script tiers peut également retarder la latence de l’interaction. De nombreux sites incluent des scripts de services tiers qui peuvent occuper le fil principal et le rendre périodiquement non réactif.
Dans certains cas, des scripts tiers peuvent avoir la priorité et occupent la bande passante sur le fil principal avant les scripts qui sont réellement utiles aux utilisateurs. Cela retarde également le moment où une page est prête pour l’interaction. Essayez d’abord de donner la priorité au chargement de ce que vous pensez être le plus utile aux utilisateurs.
Le fractionnement du code est le concept de division d’un seul gros JavaScript en plus petits morceaux, qui peuvent être chargés sous conditions (également appelé « lazy-loading »). La plupart des navigateurs récents prennent en charge la syntaxe d’importation dynamique, qui permet de récupérer des modules à la demande.
Les tâches longues sont des périodes d’exécution de JavaScript supérieures à 50ms, pendant lesquelles les utilisateurs peuvent trouver votre interface utilisateur sans réponse.
C’est le signe que le code charge et exécute sans doute plus de choses que ce dont un utilisateur a besoin à cet instant.
Le moyen le plus simple d’empêcher JavaScript d’augmenter le temps de réaction d’une page est de veiller à conserver le moins de scripts possible dans l’entête de votre site web, ce qui retarde tout ce qui va être chargé par le visiteur.
Vous devez évaluer tous les scripts ajoutés en entête de votre site web.
Si vous êtes un utilisateur de WordPress, vous devez surveiller tous les plugins utilisés, qui sont gourmands en Javascript. Cela vaut la peine de regarder le code source de votre site web et la liste de vos plugins pour voir si certains d’entre eux pourraient être désactivés, déférés, minifiés et même de faire en sorte qu’ils ne soient actifs que sur les pages où ils sont vraiment nécessaires.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
WhatsApp va permettre de transférer des conversations dans un dossier accessible seulement par mot de passe ou empreinte digitale.
Flux par ordre chronologique, comptes favoris mis en avant… Instagram revoit l’usage de ses algorithmes. L’article Instagram : le fil d’actualité par ordre...
Accueil / Archives de Sebastien Turbe / Page 25