7 façons d’ajouter du contraste à votre design
Le contraste n’est pas simplement un effet visuel. Dans l’expérience utilisateur, il est essentiel pour hiérarchiser...
Filtrer par catégorie
Filtrer par auteur
Le contraste n’est pas simplement un effet visuel. Dans l’expérience utilisateur, il est essentiel pour hiérarchiser...
Publié par Morgane Ponton
Best pratice de tout bon développeur, le sitemap est surtout un incontournable du référencement naturel. Tous les logiciels d’audit...
Publié par Morgane Ponton
Le storytelling est l’art de créer autour d’une marque, des histoires et un fil rouge qui tisseront un lien émotionnel avec ses...
Publié par Morgane Ponton
Média favori des « Millennials », la vidéo est devenu le moyen de communication le plus efficace pour les marques. En...
Publié par Morgane Ponton
Avant, il était possible de développer une version desktop et une version mobile. Mais ça, c’était avant la multiplication...
Publié par Morgane Ponton
Lorsqu’on s’adresse à une autre entreprise ou à un consommateur final, le discours et la méthode commerciale sont...
Publié par Morgane Ponton
Qui ne sait jamais retrouvé devant une page erreur 500 les yeux écarquillés sans comprendre pourquoi… ? Effectivement,...
Publié par Morgane Ponton
Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO....
Publié par Morgane Ponton
Lorsque vous créez un WordPress ou si vous souhaitez améliorer votre référencement naturel, le premier plugin que vous trouverez...
Publié par Morgane Ponton
Les réseaux sociaux créent un lien privilégié avec un entourage familial ou professionnel. Des plateformes emblématiques...
Publié par Morgane Ponton
Le contraste n’est pas simplement un effet visuel. Dans l’expérience utilisateur, il est essentiel pour hiérarchiser l’information, structurer la...
Le contraste n’est pas simplement un effet visuel. Dans l’expérience utilisateur, il est essentiel pour hiérarchiser l’information, structurer la page et guider le visiteur.
Comme toujours en design, le dosage est important. Un design trop uniforme avec les mêmes tailles de polices, de forme, de couleur, sera ennuyeux pour le lecteur. A contrario, un visuel envoyant trop de signaux pour les yeux deviendra vite illisible.
Pour trouver le bon équilibre, suivez ces 7 façons d’ajouter du contraste à votre design.
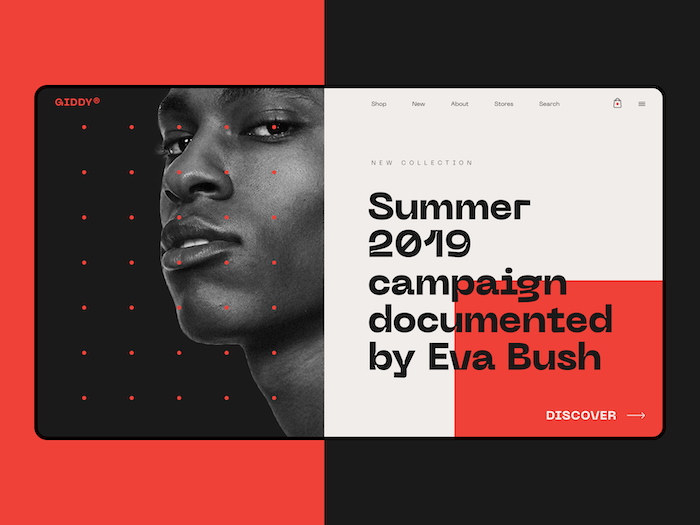
Ce n’est parce qu’il faut respecter une logique de lecture que votre structure de page doit être parfaitement symétrique. Une première technique consiste à jouer des décalages pour créer de l’espace entre vos composants et les mettre en lumière.
Lorsque vous imaginez votre composition, vous pouvez aussi décider de mettre des lignes directrices en milieu de page au lieu d’avoir une homepage très linéaire. Le site du Crédit Agricole par exemple, propose une coupure au centre.
Vos boutons d’action ou textes en hyperliens peuvent aussi être décalés ou alignés à droite pour les démarquer.
L’essentiel sera de conserver des repères visuels et des séparations claires (avec un liseré ou tout simplement un espace blanc) pour éviter l’effet chaotique.
Les formes et les illustrations viennent apporter des éléments de lecture dans votre page.
Pour fuir la monotonie, vous pouvez jouer sur différentes formes :
Ajoutez du relief à vos compositions en jouant sur la superposition d’images ou de layers. Le site de cette agence mixe asymétrie et superposition pour un effet réussi :
Pour ajouter du contraste à vos designs, vous devez utiliser les couleurs.
Il existe des centaines de possibilités pour les marier ou les opposer, tant que le rendu reste harmonieux :
Pensez à vos call-to-action. Il ne doivent pas se fondre dans l’ensemble mais plutôt ressortir et contraster avec le reste des couleurs utilisées dans le site.

Source : Tubik
Vigilance et prudence avant d’utiliser du design interactif. C’est pourtant un des meilleurs moyens d’ajouter du relief à vos créations.
Par exemple sur un bouton, changez son aspect au survol. Jouez sur un ton différent ou un effet vide / plein.
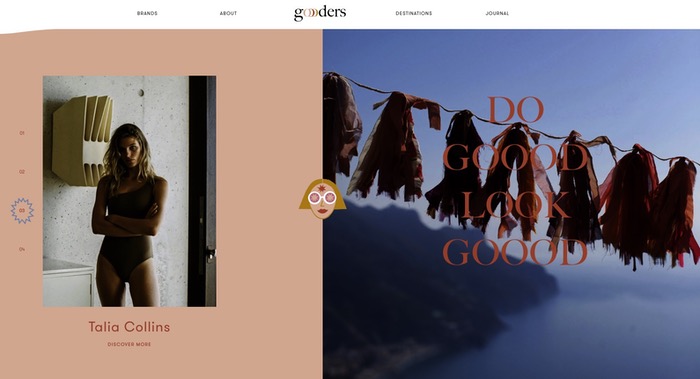
Vous pouvez aussi vous amuser et aller plus loin comme dans ces exemples de goooders.com ou Huru.rocks.

Les thèmes des CMS déterminent des styles différents pour les titres et paragraphes. Faites de même en adoptant des gabarits variés dans vos créations.
Plusieurs méthodes permettent de différencier vos polices :
Enfin, pensez à conserver des espacements dans les lettres de vos textes et entre vos paragraphes et titres. Si vous condensez trop vos titres et vos textes, vous rendez l’ensemble uniforme et illisible.
Que ce soit pour une police ou un background, vous pouvez mixer des styles flat et des allures plus en relief. De la même manière, vous pouvez opposer un effet rugueux ou crayonné à une surface parfaitement lisse.
Les patterns sont des effets de matière ou des pictos que vous pourrez utiliser en fond. Ils sont essentiels pour donner du caractère à votre marque et peuvent être déclinés sur de nombreux supports (background de site, en relief sur vos cartes de visite, en papier peint de l’entreprise, etc.)
Un des premiers concepts en UI est de respecter les standards pour placer vos éléments aux endroits où les internautes ont l’habitude de cliquer. En dehors de cela, les interfaces utilisateurs peuvent et doivent susciter la curiosité.
Un des moyens d’apporter du contraste à vos designs est d’y ajouter quelque chose d’inattendu, comme cette montagne dans le bloc du site Wix ou encore ce vélo en plein Manhattan.
Ajouter du contraste à ses visuels lors de leur conception est essentiel pour capter l’attention des internautes et ne pas rendre vos sites ennuyeux ou illisibles.
Nous avons parcouru 7 techniques pour créer du relief sur vos réalisations. Ne les mélangez pas toutes ! Choisissez deux ou trois méthodes maximum et créez ainsi de fabuleux designs.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Il y a quelques années, de nombreux sites web s’ouvraient sur un fond musical presque impossible à couper, pas toujours adapté, souvent dérangeant, etc. Ces pages étaient...
Le graphisme à destination des enfants, est-ce que cela existe vraiment ? Vous savez que vous ne communiquez pas de la même manière selon la personne à laquelle vous vous...
Accueil / Archives de Morgane Ponton / Page 6