Web design : 3 questions sur la typographie variable
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web. Mais pourquoi, et comment la...
Filtrer par catégorie
Filtrer par auteur
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web. Mais pourquoi, et comment la...
Publié par Melanie De Coster
Depuis quelques années, le combat entre le flat design et le skeuomorphisme ne semble pas faiblir. Régulièrement, l’un, puis...
Publié par Melanie De Coster
Avez-vous déjà réfléchi à la typographie que vous utilisez pour vos emails ? Ce petit détail, que vous...
Publié par Melanie De Coster
Les textures, c’est la vie. Ou du moins, en graphisme, c’est ce qui permet de s’en rapprocher. C’est ce qui va conférer un...
Publié par Melanie De Coster
Le flat design et la 3D ont un enfant caché, c’est le design isométrique. Cette technique un peu particulière de graphisme permet de...
Publié par Melanie De Coster
Quand vous créerez une affiche, un packaging, un flyer… il y aura toujours un moment où vous aurez besoin d’utiliser des chiffres....
Publié par Melanie De Coster
Photographier un paysage, c’est bien plus que d’aller sur la plage et regarder les vagues s’échouer. Il s’agit de capturer...
Publié par Melanie De Coster
Les sidebar ont bien changé. Alors qu’elles étaient auparavant présentes sur tous les sites, elles semblent aujourd’hui avoir...
Publié par Melanie De Coster
Dans une présentation PowerPoint, tout va avoir son importance. Bien avant le contenu, la mise en page, la typographie et même les couleurs...
Publié par Melanie De Coster
Un tableau est un concentré d’informations. Comprenant souvent un certain nombre de chiffres. Et tout le monde sait à quel point ces...
Publié par Melanie De Coster
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web. Mais pourquoi, et comment la mettre en place,...
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web.
Mais pourquoi, et comment la mettre en place, c’est ce que nous allons développer dans cet article.
Lorsque l’on code un site internet, pour chaque variante d’une typographie choisie (italique, gras, taille plus ou moins grande), il faut générer un fichier différent. Ce qui ralentit le téléchargement d’une page Web, qui va devoir appeler tous ces fichiers de police.
Les typographies variables permettent de regrouper toutes les combinaisons d’une police dans un seul fichier, et donc d’accélérer la vitesse de chargement d’une page.
Ce procédé permet aussi de s’assurer que l’affichage d’un texte soit responsive, en le rendant automatiquement adaptable à tous les écrans.
Face aux avantages qu’elle représente, il est logique de se demander pourquoi la typographie variable n’est pas encore utilisée automatiquement par tous les développeurs Web.
Pourquoi se priver d’une telle avancée technologique ?
Tout simplement parce qu’elle n’est pas encore efficace pour tous les systèmes d’exploitation.

Source : PixartPrinting
Ainsi, pour GNU/Linux, la version la plus récente de Linux Freetype est requise. En ce qui concerne macOS, seules les versions postérieures à 10.13 prennent en charge les polices variables.
C’est donc une technique qui est encore en plein développement, et qui ne pourra pas être mise en place partout tout de suite. Afin d’éviter les différences entre les navigateurs, il reste encore utile de charger les fichiers correspondant à chaque variation de police.

Source Glyphsapp
Le CSS permet d’accéder à l’ensemble des variations d’une police en utilisant la référence @font-face, qui permet de définir les polices d’écriture à utiliser pour afficher le texte de pages Web.
Il ne devient alors plus nécessaire de dépendre uniquement des polices installées sur les postes des utilisateurs.
Les premières polices de caractère variables, les plus connues, étaient Skia et San Francisco d’Apple. Aujourd’hui, vous trouverez différentes typographies variables à utiliser sur des sites comme Variable Fonts ou Very able fonts.

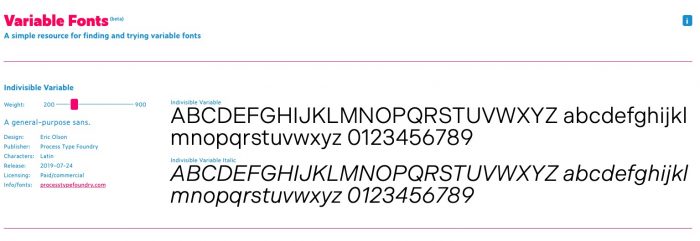
Variable Fonts
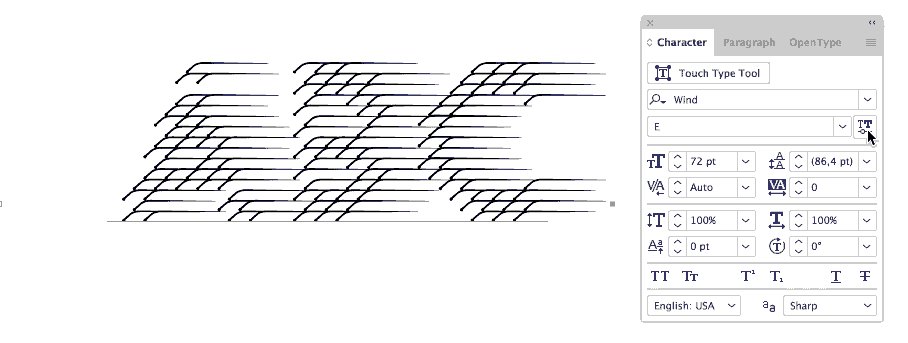
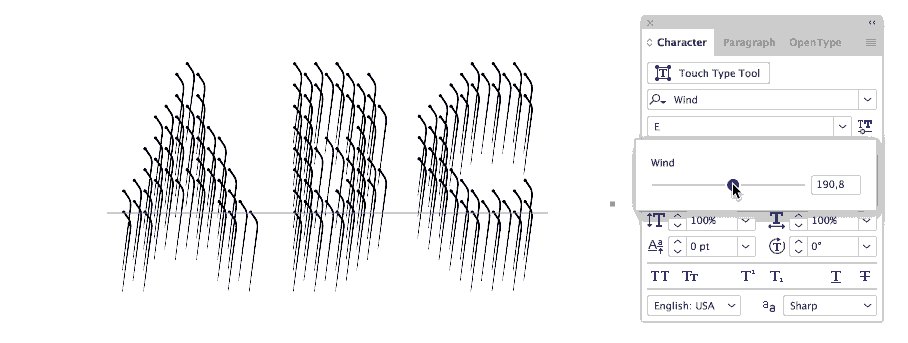
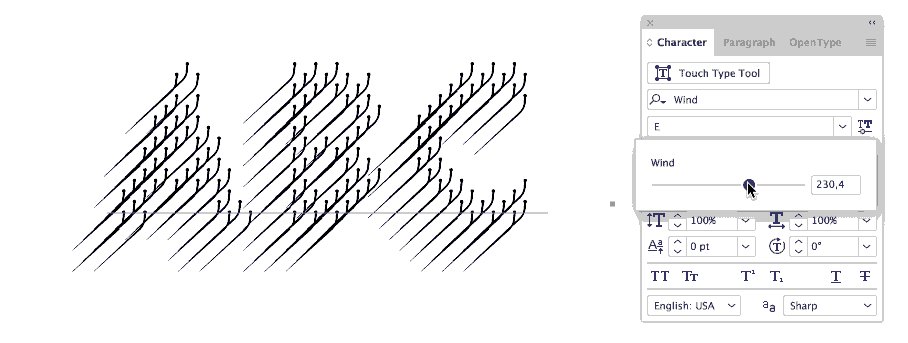
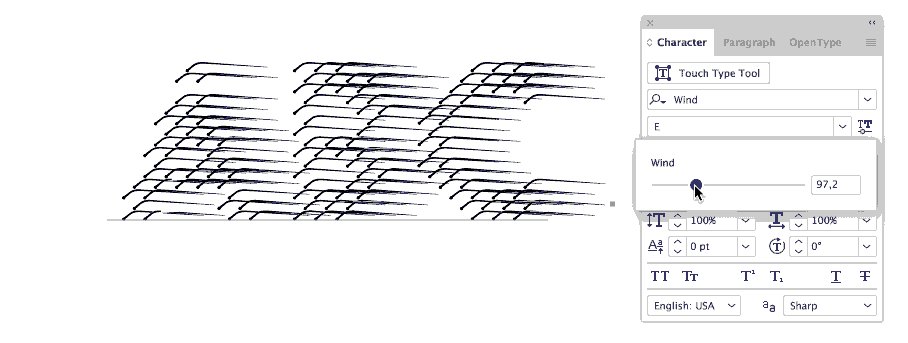
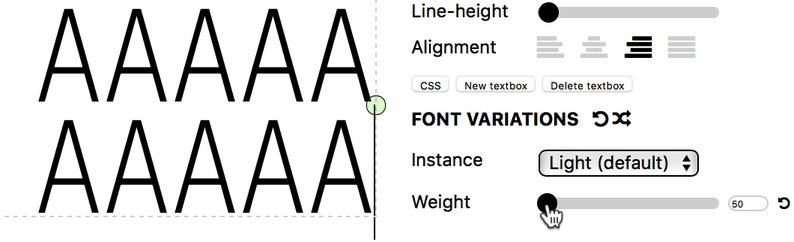
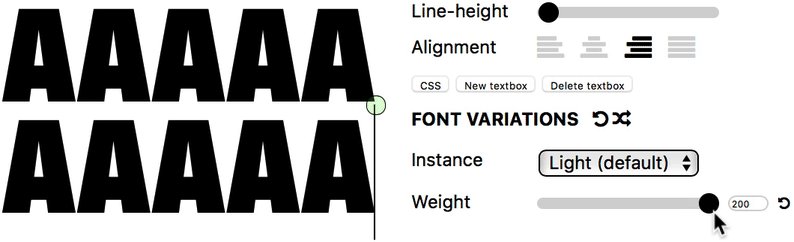
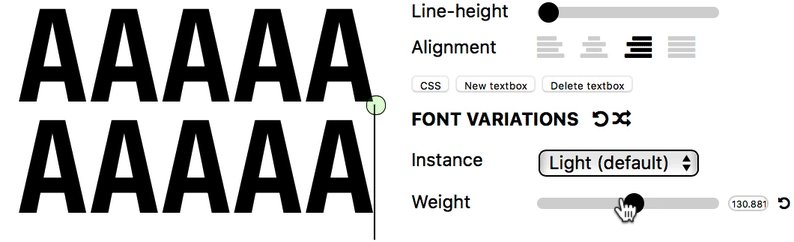
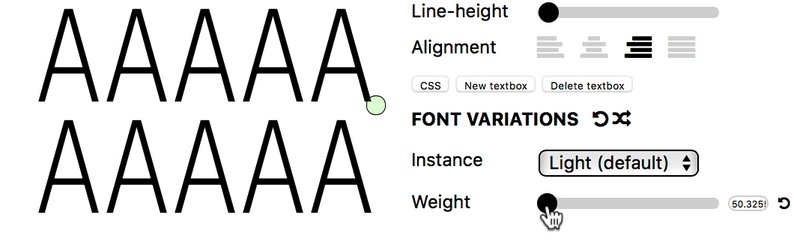
Techniquement, le concept le plus important pour les polices variables est celui d’axe de variation. Il décrit l’intervalle qui permettra de faire varier l’aspect d’une police.
Par exemple, l’axe de la graisse décrit l’étendue entre les caractères les plus fins et les plus gras. Un axe peut être un intervalle (entre 1 et 999) ou un choix binaire.
Les principaux axes utilisés seront :
Comme avant, le CSS devra systématiquement expliquer aux navigateurs comment (et où) ajuster la police dans les différents formats souhaités.
Des mises en page flexibles sont ensuite envisageables à l’avenir ! Ce qui pourra être utile notamment dans des applications, pour agrandir la taille des caractères et l’adapter à la vue des utilisateurs.
L’avenir des typographies variables n’est pas encore écrit. Mais il est déjà en train de se rédiger dans les carnets des développeurs Web !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Êtes-vous en quête d’originalité afin de donner un nouveau souffle à votre site web ? Le désire de bousculer les codes et réinventer la manière dont les internautes...
Que vous souhaitiez renouveler votre identité visuelle ou que la demande émane de l’un de vos clients, les mockups vous seront d’une grande aide. Un beau mockup permet de mettre...
Accueil / Archives de Melanie De Coster / Page 19