UX/UI Design : 5 règles pour valoriser vos créations
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web. Voici les règles...
Filtrer par catégorie
Filtrer par auteur
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web. Voici les règles...
Publié par Melanie De Coster
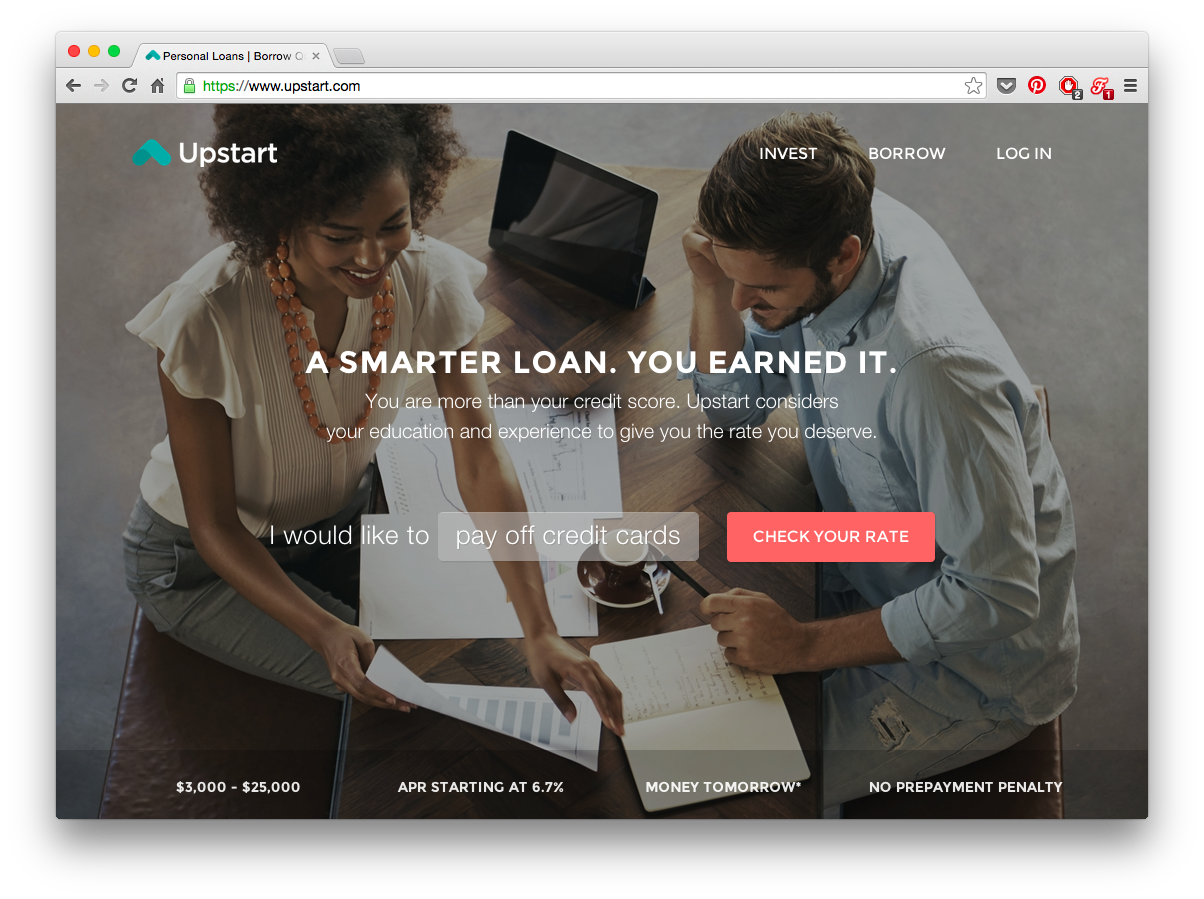
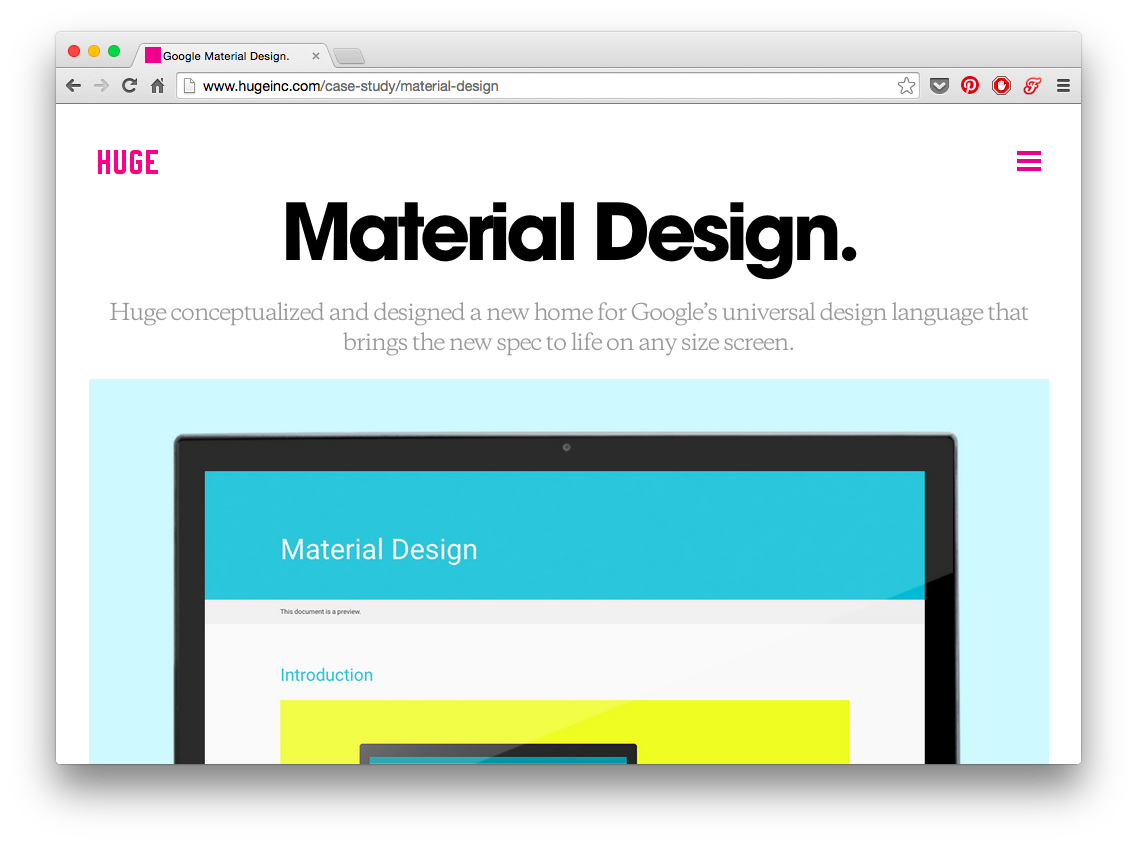
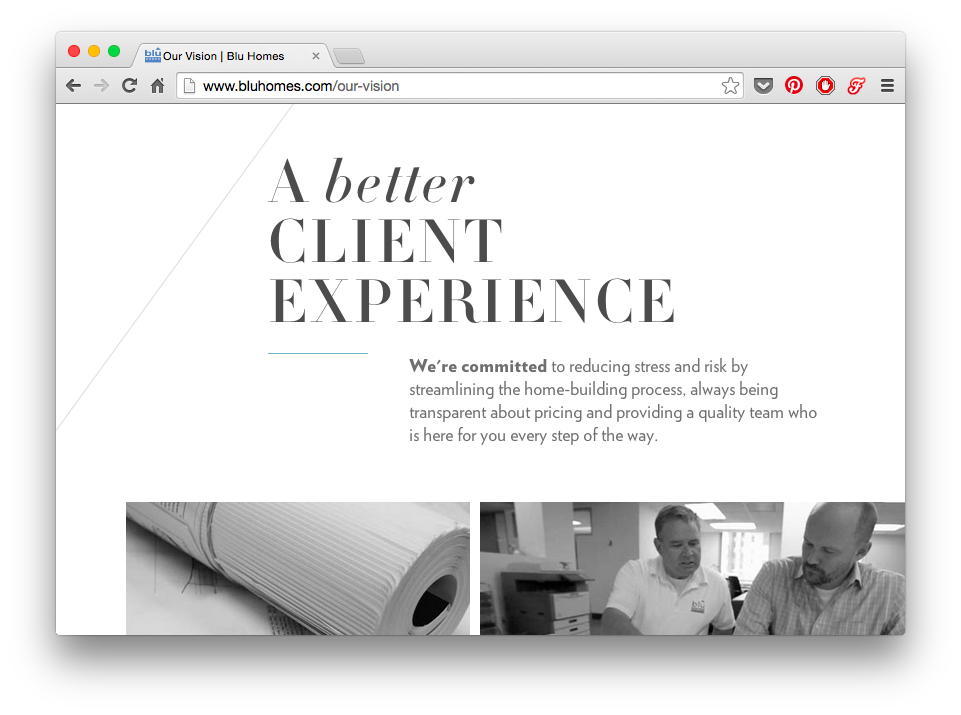
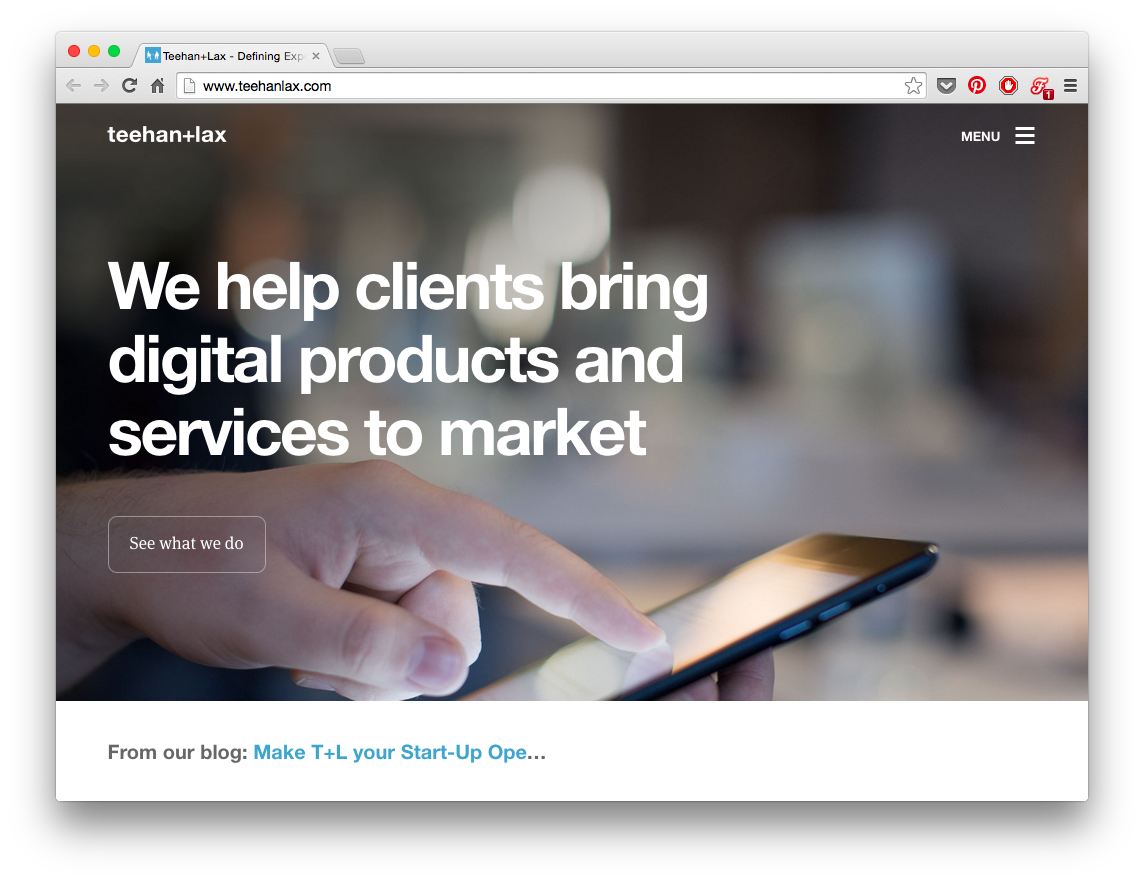
Parfois, pour trouver l’inspiration pour son site web, il suffit de regarder ce qui se fait ailleurs. Les sites que nous avons sélectionnés...
Publié par Melanie De Coster
Un CV peut être considéré comme une affiche publicitaire visant à vous vendre. Donc, comme pour celle-ci, vous devez...
Publié par Melanie De Coster
Avec Procreate, dessiner sur une tablette ne signifie plus se contenter de vagues croquis. Si l’application comprend déjà de nombreuses...
Publié par Melanie De Coster
Depuis leur apparition en 1994, de moins en moins de personnes regardent encore les bannières web (leur taux de CTR est passé à...
Publié par Melanie De Coster
L’impression ne se fait pas que sur papier. Pour imprimer sur des objets publicitaires, il est fort probable que vous avez à effectuer un choix...
Publié par Melanie De Coster
Le crocodile aurait-il les dents longues ? Il reste relativement peu utilisé dans les logos des marques françaises (trop...
Publié par Melanie De Coster
Les podcasts constituent un incroyable support pour transmettre l’information. Leur essor de ces dernières années a permis aux fabricants...
Publié par Melanie De Coster
Aujourd’hui, près de 25 % des applications installées ne sont jamais utilisées. Pour éviter cet écueil, les...
Publié par Melanie De Coster
Le design d’un blog, comme d’un site internet, doit être régulièrement rafraîchi. Autant pour rester toujours dans le top...
Publié par Melanie De Coster
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web. Voici les règles de base à...
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web.
Voici les règles de base à suivre pour que ces dernières soient à la fois pratiques et agréables à regarder. Si, si, on peut être beau et intelligent, vous verrez.
D’où vient la lumière, dans la vraie vie ? D’en haut. Si le soleil est en dessous de vous, c’est que vous n’êtes pas en train de marcher sur la planète Terre.

Évidemment, si vous cherchez un effet extra-terrestre, vous pouvez tenter l’option inverse. Mais, en règle générale, ce n’est pas conseillé. D’autant qu’ajouter un soupçon d’ombre rendra l’effet visuel plus naturel, plus intuitif… et donc plus pratique pour l’utilisateur.
Tracez en priorité le plan de vos pages en noir et blanc. De une, parce que c’est plus facile (vous pourrez vous préoccuper plus tard de la nuance de vert à appliquer). De deux, parce que cette technique vous oblige à vous focaliser sur l’essentiel.

En noir et blanc, vous repérerez plus rapidement les éléments forts et faibles, les endroits qui sont le plus mis en valeur. Vous être obligé d’être plus concentré. Et donc plus efficace.
Et quand vous ajouterez enfin de la couleur, vous pourrez penser en termes de contrastes. Un simple mot en couleur sur un fond en noir et blanc attire tout de suite l’attention. De même que du noir et blanc bien nets transmettent plus d’émotion que des niveaux de gris.
Il est temps de vous pencher sur les espaces blancs.

En avez-vous prévu dans votre design ? Autre question : en avez-vous prévu suffisamment ? Car l’espace vide est ce qui vous aidera à mettre en valeur vos différents éléments, textuels ou visuels.
Nous vivons dans une ère visuelle. Donc, vous ne pouvez pas vous contenter de présenter une page juste avec du texte. Vous y ajouterez des images, des photos. Et, parfois, vous écrirez sur ces dernières.

Voilà quelques techniques pour contourner ce problème :
Si votre texte ou, de préférence, un ou deux mots sont soulignés par un cadre qui leur permet de ressortir sur la photo, il n’y aura plus aucun problème de lisibilité.
Hiérarchiser vos textes et vos présentations. Toujours. Il vous faut des titres, des mots en gras, d’autres en caractères plus petits, certains en majuscules…
Vous mettrez ainsi en évidence vos titres, mais offrirez surtout aux utilisateurs un guide visuel. Sans même lire le contenu, ils sauront retrouver les éléments les plus importants. Et c’est cela, une page orientée utilisateur.
Enfin, pour chercher comment toujours vous améliorer, n’hésitez pas à vous inspirer de ce que font d’autres webdesigners. Vous trouverez des sources inépuisables sur Dribbble ou Pttrns. Bientôt, ce seront vos propres créations qui y figureront.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Twitter est incontestablement un géant des médias sociaux et une puissante plateforme de marketing. Pour se démarquer sur cette plateforme animée, il est essentiel de proposer des...
Scène de démarrage, de pause, de fin de stream, de discussion, ou encore scène de jeu… Avant de débuter votre stream, vous devez nécessairement créer et configurer toutes...
Accueil / Archives de Melanie De Coster / Page 13