Pourquoi et comment utiliser le SVG sur le web ?
Un SVG, ou bien encore « Scalable Vector Graphics » est un format de fichier destiné à afficher du contenu graphique mais, cette fois, sous forme de code XML....
Filtrer par catégorie
Filtrer par auteur
Un SVG, ou bien encore « Scalable Vector Graphics » est un format de fichier destiné à afficher du contenu graphique mais, cette fois, sous forme de code XML. Comme son acronyme...
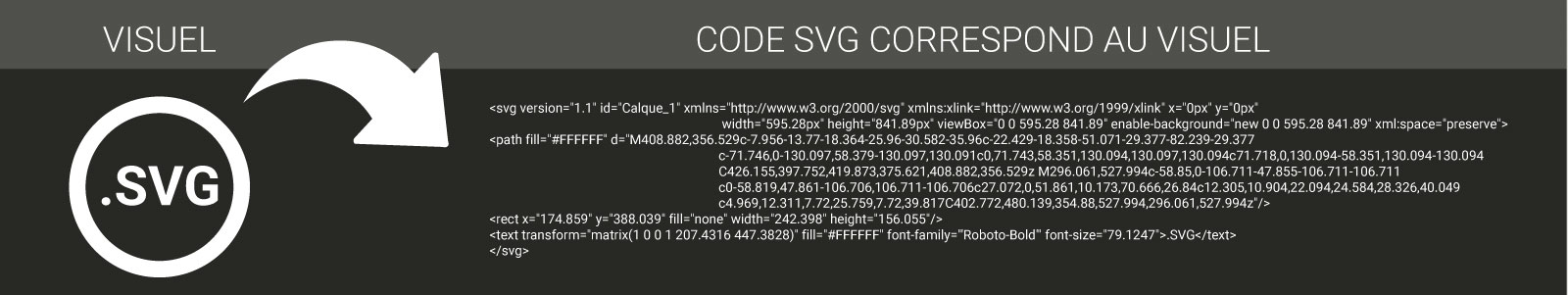
Un SVG, ou bien encore « Scalable Vector Graphics » est un format de fichier destiné à afficher du contenu graphique mais, cette fois, sous forme de code XML.
Comme son acronyme l’indique, cette extension de fichier utilise notamment le principe du vecteur, ce qui favorise grandement la qualité et l’efficacité de votre visuel étant donné qu’il sera vectorisé.
Mais alors, dans quelle condition utiliser un format SVG ? Et comment l’utiliser correctement ?
C’est léger !
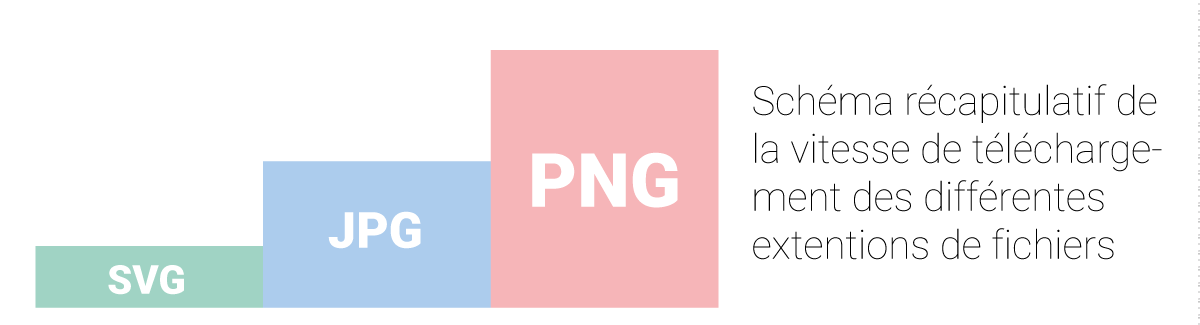
L’un des avantages fondamental du SVG, c’est avant tout sa légèreté et votre économie en poids de téléchargement. Les images matricielles (pixélisées) sont notamment lourdes à charger, à côté de quelques lignes de codes…

Si votre image (.JPG ou .PNG) n’est pas travaillée de façon à ce que votre site internet soit rapide, c’est à dire que si vous ne faites pas attention à son poids, sa taille et son extension, la page web que vous allez créer pourrait être catastrophique à charger pour les visiteurs qui n’ont pas énormément de connexion internet !
Le SVG, c’est tout simplement du code XML qui va remplacer une image matricielle.

Les données seraient trop lourdes, voire impossibles à créer même avec un logiciel professionnel. Nous parlons ici d’illustrations, de logos, d’icônes, de vecteurs.
Le deuxième avantage du SVG c’est la qualité de son rendu : au lieu de calculer chaque pixel de votre carré, contrairement à une photo matricielle, votre fichier SVG va déterminer 4 points et créer 4 vecteurs.
![]()
Un site est parfois animé grâce à des vidéos, mais également du CSS. Rapidement, le CSS est une forme de style (en cascade) permettant de styliser un contenu.
Lorsque que vous chargez une page web sur internet, il faut bien comprendre que plusieurs « formats » de fichiers sont téléchargés sur votre navigateur et en particulier :
Lorsque vous chargez un SVG sur votre site internet, il va donc se retrouver dans la partie « HTML » ( la partie du contenu ). Ce qui est intéressant, et contrairement aux images ( JPG,PNG… ), vous pouvez styliser directement le contenu du visuel grâce au CSS.
Le SVG n’est peut-être pas compatible avec tous les navigateurs. Lorsqu’une page en HTML est stylisée grâce à du CSS, ce dernier réagit différemment d’un navigateur à l’autre.
Il est tout à fait possible que le format SVG comprenne cet inconvénient de taille. Cependant, si vous visez les dernières versions des navigateurs et que vous êtes plutôt dans la modernité, vous n’aurez aucun problème.

Attention donc à tenir votre version XML de votre SVG à jour, et à disposer d’un système de sécurité sur votre site internet.
Le format SVG, comme décrit plus haut, est lu par un navigateur grâce à son code XML. Cette méthode comprend le risque de failles de vulnérabilité XML dans votre site internet.
Attention donc à tenir votre version XML de votre SVG à jour et à disposer d’un système de sécurité sur votre site internet.
Créer un logo, une illustration ou une icône demande certaines compétences en matière de graphisme. Vous devez absolument créer votre visuel grâce à un logiciel de vectorisation. Nombreux sont les logiciels travaillant sur ce principe/format.
C’est le cas de Illustrator, ce logiciel compris dans la suite Adobe. Il permet de faire de la création graphique en utilisant le principe des vecteurs.
Il est également possible d’exporter vos fichiers en .EPS (similaire au SVG car il conserve toutes les préférences et configurations de vos vecteurs).
Votre image est désormais exportée au format SVG, il est temps de l’intégrer à votre site internet. Il existe deux manières d’intégrer ce format à votre site :

Si vous êtes développeur, vous connaissez sûrement le fameux logiciel « Sublime Text 2 ». Si vous ne le connaissez pas, je vous le conseille fortement. C’est en partie un éditeur de texte similaire à bloc-note, ou encore Notepad, mais beaucoup plus poussé en termes de fonctionnalités, de raccourcis et d’ergonomie.
Ce logiciel est idéal pour développer une page web et, vous l’aurez compris, pour ouvrir votre fichier SVG dans votre éditeur de texte et ainsi lire le format XML de ce dernier.
La méthode est simple : vous devez copier/coller les lignes de codes XML présents dans ce fichier et les intégrer dans votre fichier HTML, à l’endroit où doit apparaitre votre image !
Besoin de l’aide d’un graphiste freelance professionnel pour réaliser vos formats SVG ? Déposez votre projet sur Graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Vous venez de capturer un instant magique avec votre appareil photo, mais quelle déception, la photo est ratée ! Rassurez-vous, cela arrive aussi aux photographes...
Si vous ne savez pas ce qu’est un mème (non il n’y a pas de faute d’orthographe sur « mème ») je suis certaine que vous en...
Accueil / Archives de Kevin Benabdelhak