WebP : le futur successeur du JPEG pour vos images ?
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu....
Filtrer par catégorie
Filtrer par auteur
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu....
Publié par Jerome Dajoux
S’il y a une couleur qui suscite bien des débats dans le monde du graphisme, c’est le noir. Certains experts comme Ian Storm Taylor ont...
Publié par Jerome Dajoux
Que ce soit pour réaliser des cartes de visite, des affiches publicitaires ou des flyers, une entreprise va avoir, à un moment ou à un...
Publié par Jerome Dajoux
Les moteurs de recherche, et en particulier celui de Google, se perfectionnent au fil du temps et deviennent aujourd’hui capables de naviguer sur un site...
Publié par Jerome Dajoux
À l’heure où plus de la moitié des requêtes formulées sur Google émane d’un smartphone, le géant...
Publié par Jerome Dajoux
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter...
Publié par Jerome Dajoux
Lorsque vous menez un projet de conception web, de nombreux éléments doivent être pris en compte puisque les clients veulent...
Publié par Jerome Dajoux
Voilà une question qui, de prime abord, peut paraître bizarre tant il semble que le content marketing est devenu indispensable pour attirer mais...
Publié par Jerome Dajoux
À l’heure où la bande dessinée séduit chaque année un public toujours plus large, nombreux sont les artistes et...
Publié par Jerome Dajoux
À l’heure où 80 % des internautes utiliseraient Google pour effectuer des recherches locales, les experts en marketing ont...
Publié par Jerome Dajoux
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu. Développé par...
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu.
Développé par Google, il est un format d’images qui a pour objectif de remplacer, à terme, le JPEG qui est considéré comme obsolète et peu performant.
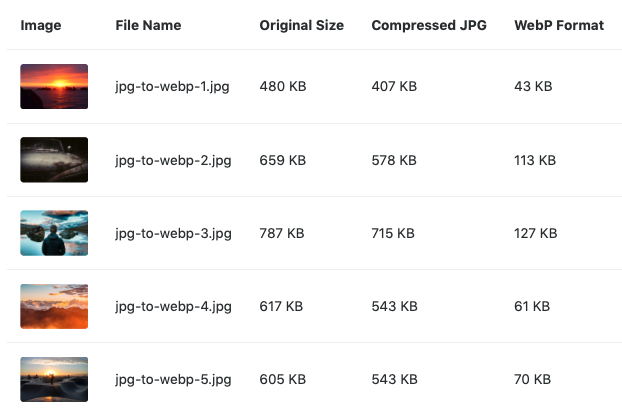
Pour y parvenir, il compte bien s’appuyer sur son principal avantage : il permet de réduire la taille d’une image jusqu’à 80 % sans perte de qualité perceptible.
Voici d’ailleurs un article où nous vous présenterons tout ce qu’il faut savoir sur le format WebP.
Alors que la première version de WebP a été lancée par Google le 30 septembre 2010, la firme de Mountain View a justifié la création de ce format par la volonté de réduire le volume de données circulant sur le web. En effet, lors de la consultation d’un site web, il faut savoir que 65 % des données reçues sont liées aux images.

Chrome et Opera peuvent accélérer n’importe quel site Web non chiffré en transcodant des images au format WebP dans le cloud.
Toutefois, l’adoption de ce format par les navigateurs web a été longue puisque si l’on exclut Chrome et Opera (et bien évidemment les navigateurs sous Android sur mobile), il a fallu attendre 2018 pour qu’il soit pris en charge.
Depuis la fin de l’année 2018, le navigateur Edge prend ainsi en charge le WebP. Début 2019, c’est Firefox qui a, à son tour, adopté le WebP alors même que Mozilla l’avait vivement critiqué à son lancement… parce qu’elle aussi œuvrait à un nouveau format baptisé MozJPEG.
Plusieurs grands noms du web utilisent déjà le WebP et entendent bien contribuer à sa démocratisation. C’est le cas du réseau social Facebook, de la plateforme de vidéos en ligne YouTube ou encore du site de vente aux enchères eBay.

Crédit : Keycdn
Si vous vous demandez pourquoi disposer d’images au format WebP peut être bénéfique à votre site Internet, la réduction de leur taille jusqu’à 80 % par rapport au JPEG et jusqu’à 30 % par rapport au PNG doit suffire à vous convaincre.
Dites-vous effectivement que le simple fait qu’elles soient moins « lourdes » vous procure deux vrais avantages :
Autant dire qu’adopter le WebP est une riche idée, surtout à l’heure où il est progressivement pris en charge par tous les navigateurs web.
Lorsqu’il est question de servir des fichiers WebP, certains se contentent de modifier le type MIME du document concerné.
Ainsi, image/jpeg ou image/png est transformé en image/webp. Cette méthode est simple à mettre en œuvre mais il n’est pas recommandé d’y recourir puisqu’elle peut provoquer des conflits, surtout si vous utilisez un réseau de diffusion de contenus.

Une autre méthode consiste à fixer une règle de réécriture dans le fichier .htaccess du système. Ainsi, c’est un fichier dans le bon format qui sera distribué à l’internaute, et ce indépendamment du navigateur utilisé.
Il existe divers outils gratuits pour convertir, visionner et même retoucher vos fichiers image en WebP. Parmi les possibilités qui s’offrent à vous, se trouvent ainsi :
À vous de choisir celui qui vous convient le mieux.
Voilà, vous savez désormais tout sur le format WebP. Il ne vous reste donc plus qu’à l’adopter pour vos projets web afin de pleinement tirer profit des avantages qu’il procure.
Faites appel à l’expertise d’un graphiste pour plus d’informations sur l’utilisation de ce format sur votre site !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
La vidéo de sport est un excellent moyen de capturer des performances athlétiques, de motiver ou d’enseigner des techniques. Que vous soyez un athlète souhaitant partager...
Il faut vous montrer ! Pas seulement avoir un site, envoyer des newsletters ou être présent sur les réseaux sociaux. Vous devez trouver une bonne manière de vous démarquer...
Accueil / Archives de Jerome Dajoux / Page 10