Tuto : Comment détourer des cheveux dans Photoshop ?
Lors d’un précédent tutoriel Photoshop, nous vous avions appris à réaliser un simple détourage avec l’outil baguette magique. Si cette solution...
Filtrer par catégorie
Filtrer par auteur
Lors d’un précédent tutoriel Photoshop, nous vous avions appris à réaliser un simple détourage avec l’outil baguette magique. Si cette solution...
Publié par Charlotte Chollat
Sur Photoshop, vous pouvez manier et retoucher de nombreux éléments, notamment des images, mais également le texte. Pour intégrer votre texte dans une...
Publié par Charlotte Chollat
Découvrez les tendances en webdesign en 2022 : les couleurs à l’honneur cette année Malgré les nombreux outils qui existent, il n’est pas évident...
Publié par Charlotte Chollat
Les tests utilisateurs sont indispensables lors de la création d’un site web. Lorsqu’ils sont effectués tout au long du processus de création, et pas seulement...
Publié par Charlotte Chollat
Si vous vous lassez des brushes traditionnels de Photoshop, il est temps d’élargir votre palette d’outils ! Pour donner des effets de...
Publié par Charlotte Chollat
Si vous êtes un créatif, vous utilisez très certainement Adobe Photoshop et vous savez mieux que quiconque qu’il faut parfois beaucoup de temps et de travail...
Publié par Charlotte Chollat
Vous avez opté pour le format RAW pour vos photographies et vous souhaitez les rendre exploitables ? Vous voulez donner un peu de pep’s à votre...
Publié par Charlotte Chollat
Tous vos articles de blog et toutes les pages de votre site ont un titre, dans le langage web (HTML), ces titres sont matérialisés par une balise qui...
Publié par Charlotte Chollat
Sur Redacteur.com, profitez de l’expertise d’un conseiller personnel et du savoir-faire des rédacteurs professionnels pour votre content marketing....
Publié par Charlotte Chollat
Le webinaire (ou webinar pour sa version anglaise) est un puissant outil marketing pour faire connaître votre entreprise. Depuis près d’une quinzaine...
Publié par Charlotte Chollat
Lors d’un précédent tutoriel Photoshop, nous vous avions appris à réaliser un simple détourage avec l’outil baguette magique. Si cette solution convient pour des...
Lors d’un précédent tutoriel Photoshop, nous vous avions appris à réaliser un simple détourage avec l’outil baguette magique. Si cette solution convient pour des images basiques, la manœuvre devient beaucoup plus ardue lorsque l’élément à détourer détient des formes complexes, notamment au niveau des cheveux.
Dans ce nouveau tutoriel, nous allons aller plus loin dans le détourage. Vous allez apprendre une nouvelle technique qui devrait vous permettre de détourer tout type d’image.
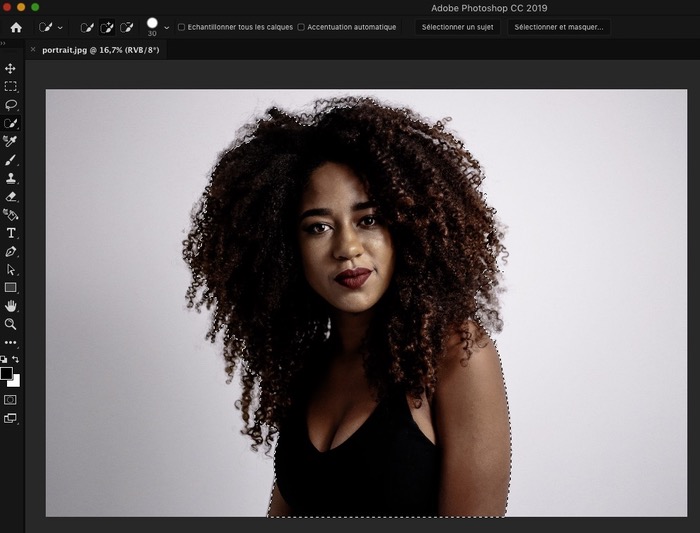
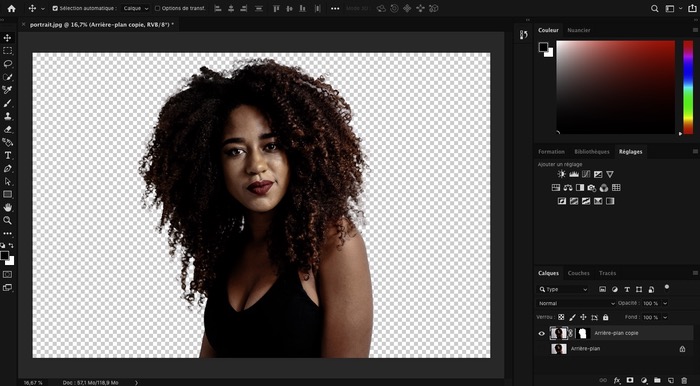
Voici le portrait que je vais utiliser pour ce tutoriel :

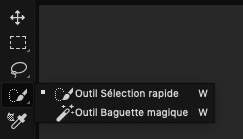
Ouvrez votre image dans Photoshop puis sélectionnez l’outil de sélection rapide.

Nous allons sélectionner grossièrement l’élément à détourer.
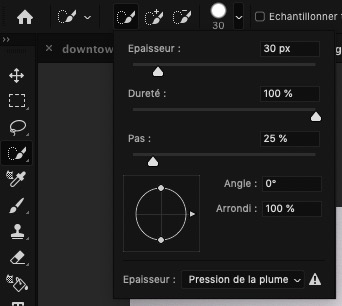
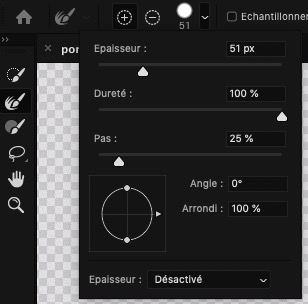
Avant ça, n’hésitez pas à ajuster l’épaisseur de votre outil :

Maintenez votre souris enfoncée puis déplacez votre outil pour sélectionner les cheveux. Si votre sélection dépasse trop de votre objet, maintenez la touche Alt (touche option sur Mac) pour inverser l’action.

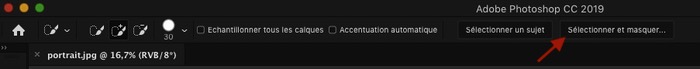
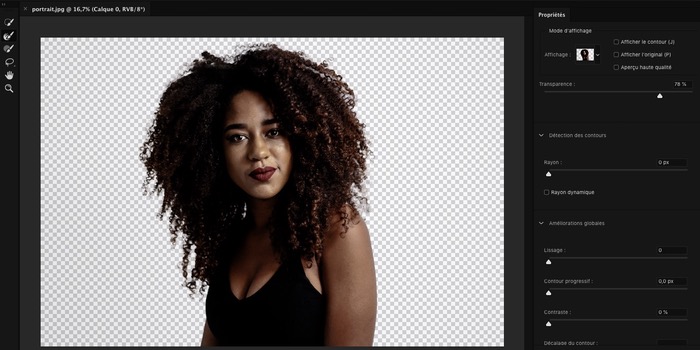
Cliquez sur “Sélectionner et masquer”, une nouvelle fenêtre apparaît. Notez que selon la version de Photoshop vous verrez “Améliorer le contour”.

Dans ce nouveau panneau à droite, vous pouvez voir le niveau de transparence appliqué à votre image. À 0 %, vous n’avez plus de transparence, ce qui signifie que vous voyez l’arrière-plan. À 100 % au contraire, vous ne voyez plus que votre sélection.
Le niveau de transparence est intéressant pour voir à la fois votre sélection, et à la fois les éléments qu’ils vous manquent pour un détourage propre. Je vais ici appliquer un niveau de transparence de 40 % pour voir les cheveux qu’il me manque dans ma sélection.

Dans la barre d’outils de votre gauche, sélectionnez l’outil amélioration des contours.
![]()
Encore une fois, n’hésitez pas à modifier l’épaisseur de votre outil. Veillez également à ce que le “+” soit sélectionné.

Pour l’étape qui suit, nous allons améliorer le contour de notre image en ajustant notre sélection.
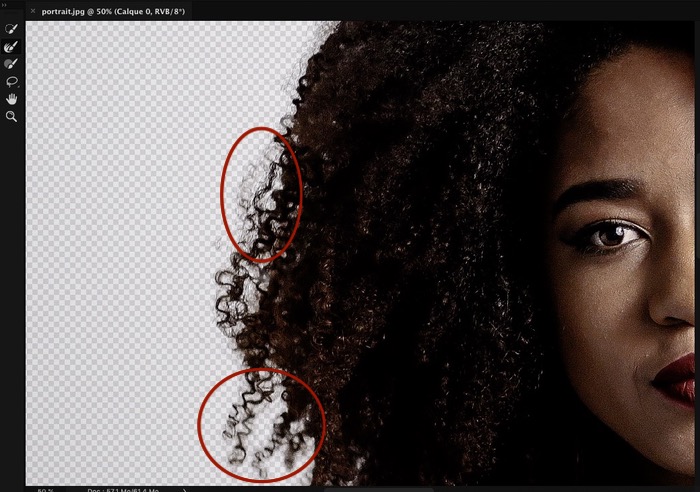
Zoomez sur les cheveux pour mieux voir les zones où la sélection doit être améliorée, puis, en maintenant votre souris enfoncée, passez avec votre outil sur les cheveux (ou autres détails) que vous souhaitez ajouter à votre sélection.

Pour aider Photoshop à ré-évaluer le contour de votre sélection, n’hésitez pas à passer plusieurs fois sur une même zone. Vous pouvez également augmenter le contraste depuis le panneau de droite, mais veillez à rester entre 0 et 10 %. Au-delà vous aurez un contour trop net.
Pour vérifier votre sélection, augmentez le niveau de transparence.

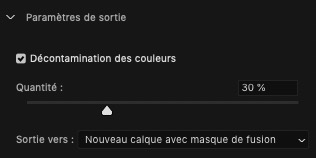
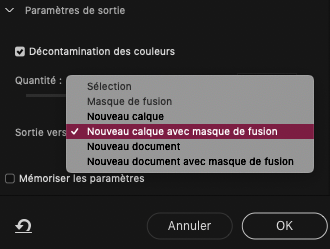
Toujours dans le panneau de droite, ouvrez les paramètres de sortie et cochez “Décontamination des couleurs”. De cette façon, Photoshop va sélectionner les couleurs similaires à notre sélection.
Vous verrez certainement de nouveaux détails sélectionnés, mais pour un résultat plus naturel je vous conseille de réduire la quantité vers 30 % par exemple.

Pour valider votre sélection, choisissez la sortie vers “Nouveau calque avec masque de fusion” ou “Nouveau calque”, puis cliquez sur “Ok”.

Vous pouvez à présent déplacer votre objet détouré et appliquer l’arrière plan de votre choix.

Si après ce tutoriel vous rencontrez des difficultés à détourer une image complexe, vous pouvez faire appel à un graphiste professionnel sur Graphiste.com.
Lire aussi : Tuto Photoshop : comment créer un effet de double exposition ?
L’article Tuto : Comment détourer des cheveux dans Photoshop ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Depuis que la phrase « Je suis ton père » a été prononcée pour la première fois, la fête des Pères a pris toujours plus d’ampleur. Dans ce contexte, profiter de cette occasion,...
Le secteur du graphisme a beaucoup évolué ces dernières années, en se tournant de plus en plus vers une digitalisation de ses outils. Aujourd’hui les meilleurs outils de travail...
Accueil / Archives de Charlotte Chollat / Page 2