Content Marketing : 5 façons efficaces de promouvoir votre contenu
Les études sont nombreuses à démontrer les bienfaits du marketing de contenu. Par exemple une étude de Curata révèle...
Filtrer par catégorie
Filtrer par auteur
Les études sont nombreuses à démontrer les bienfaits du marketing de contenu. Par exemple une étude de Curata révèle...
Publié par Charlotte Chollat
Le contenu premium, accessible uniquement aux abonnés d’un site ou après soumission d’un formulaire, est souvent perçu comme...
Publié par Charlotte Chollat
Les chatbots sont en pleine expansion, notamment sur Facebook Messenger où il est facile d’entrer en contact avec l’utilisateur....
Publié par Charlotte Chollat
Designer une interface est un processus continu. Même si vous arrivez à un résultat que vous jugez parfait, vous devrez obligatoirement...
Publié par Charlotte Chollat
Les pages AMP (Accelerated Mobile Pages) sont utilisées sur mobile pour accélérer le temps de chargement et améliorer...
Publié par Charlotte Chollat
Nous avons tous déjà chanté – de façon plus ou moins juste – sur un tube des Beatles, de Michael Jackson ou même...
Publié par Charlotte Chollat
Qu’il soit en papier, en plastique ou même en tissu, le sac est un élément idéal pour promouvoir l’image de votre marque...
Publié par Charlotte Chollat
Le link building est un des facteurs les plus importants en SEO, mais pour que votre stratégie soit efficace, vous devez faire en sorte que vos liens...
Publié par Charlotte Chollat
C’est un fait : chaque personne présente des caractéristiques et a des besoins différents selon sa localisation...
Publié par Charlotte Chollat
Lorsqu’on débute un blog nous avons tous de nombreuses idées en tête : trouver un sujet d’article n’est pas...
Publié par Charlotte Chollat
Les études sont nombreuses à démontrer les bienfaits du marketing de contenu. Par exemple une étude de Curata révèle que 74 %...
Les études sont nombreuses à démontrer les bienfaits du marketing de contenu. Par exemple une étude de Curata révèle que 74 % des entreprises confirment qu’une stratégie de content marketing améliore le nombre et la qualité des leads.
Votre contenu doit être de qualité, personnalisé selon les attentes de votre cible et répondre à ses besoins, certes. Mais la promotion joue également un rôle essentiel : une bonne diffusion du contenu est la clé pour améliorer votre notoriété, développer une solide réputation et, à terme, augmenter vos ventes.
Voici 5 façons efficaces de promouvoir votre contenu pour optimiser les performances de votre entreprise.
Il est possible que votre contenu ne soit pas aussi pertinent pour tous vos visiteurs : ces derniers ont des besoins différents et peuvent se trouver à des étapes différentes du tunnel d’achat.
Par exemple, le contenu développé spécialement pour améliorer votre notoriété n’aura que peu d’impact sur les personnes ayant déjà effectué un achat ou fait appel à vos services.
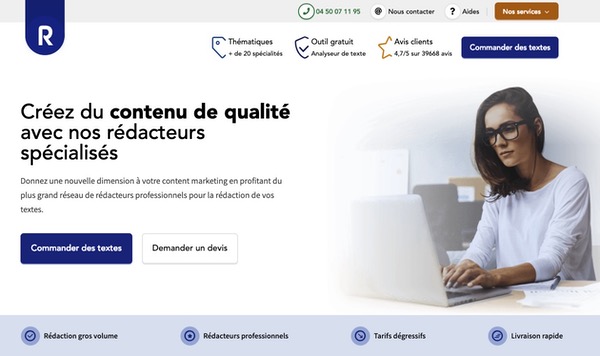
Commencez donc par segmenter votre cible en fonction des caractéristiques, problèmes et besoins de vos buyers personas. Vous pouvez ensuite créer des landing pages en ciblant des mots-clés spécifiques.

Landing page spécialement créée pour la rédaction de texte – Redacteur.com
Publier un article en tant qu’invité sur un autre blog (principe du guest posting) est l’un des moyens les plus fiables pour améliorer votre notoriété. Vous profitez en effet de l’autorité d’un site pour communiquer envers une audience ciblée et ramener du trafic qualifié sur votre site.
Pour réussir une campagne de guest posting, il est essentiel de cibler les sites ayant une audience similaire à la vôtre et de partager un contenu de grande qualité.
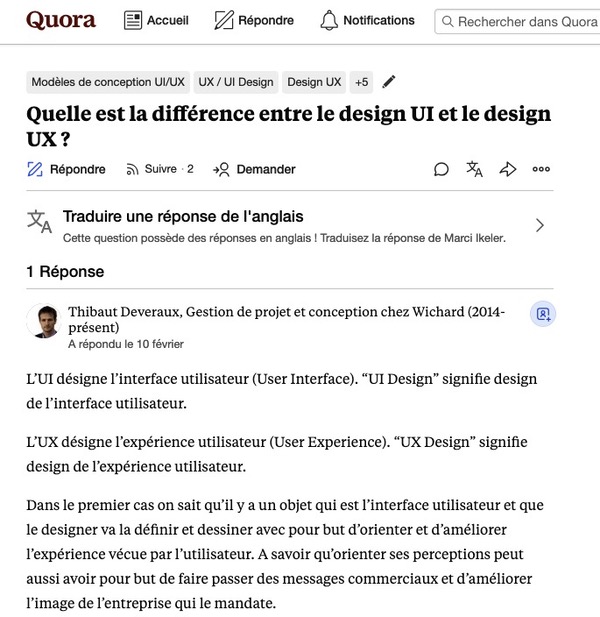
Les forums et plateformes de questions-réponses telle que Quora sont des lieux à ne pas négliger pour promouvoir votre contenu. Correctement exploitées, ces sources peuvent générer beaucoup de trafic sur votre site.
Selon votre secteur d’activité et votre public cible, identifiez les plateformes où vous pourrez discuter et délivrer des conseils. Assurez-vous ensuite que votre cible est bien présente sur le forum.
Créez-vous un profil à l’image de votre marque. Vous pouvez pour cela placer votre logo en guise de photo de profil.

Source : Quora
Plus votre réponse sera utile, plus vous générerez du trafic et gagnerez des prospects.
Vous pouvez éventuellement placer un lien vers votre site ou votre landing page après votre signature, à la fin de votre message.
Plus de 3 milliards de personnes seraient actives sur les réseaux sociaux il est donc indispensable d’y développer votre présence. Peut-être est-ce déjà le cas… Mais votre communication est-elle efficace ?
Dans votre stratégie de content marketing, essayez de concentrer votre promotion de contenu sur un réseau social en particulier : celui qui est le plus utilisé par votre cible. Ce peut être Instagram si vous ciblez un public jeune, LinkedIn si votre cible est professionnelle ou encore Pinterest si vous souhaitez communiquer envers des « artistes ».
Évidemment, ne négligez pas les autres réseaux sociaux. Si vous concentrez vos efforts de communication sur une plateforme, créez-vous quand même un compte sur les autres réseaux sociaux pertinents selon votre audience et votre secteur d’activité.
Il ne vous reste plus qu’à partager votre contenu aux heures où votre cible est la plus active.
Des statistiques ont révélé que 30 % des consommateurs sont prêts à acheter des produits recommandés par des micro-influenceurs. De plus, environ 70 % des millennials seraient influencés par les recommandations et 60 % des consommateurs auraient déjà été influencés au moins une fois par un post sur les réseaux sociaux.
De toute évidence, le marketing d’influence est extrêmement rentable à l’heure actuelle et peut vous aider à promouvoir votre contenu et à améliorer votre e-réputation.
Trouvez le micro-influenceurs communicant envers une cible similaire à la vôtre et tentez de développer une relation sur le long terme.
Si ces 5 façons de promouvoir votre contenu sont efficaces et très rentables, il existe évidemment d’autres moyens de le diffuser et de le partager à une plus grande échelle : l’optimisation de votre SEO peut augmenter la visibilité de votre contenu sur les moteurs de recherche et vous pouvez investir dans des publicités sur Google ou sur d’autres sites.
Si vous avez des conseils à partager pour promouvoir votre content marketing, n’hésitez pas à laisser un commentaire.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Les services bancaires en ligne font désormais partie intégrante de notre vie financière. En 2024, le paysage de la banque numérique est plus diversifié et compétitif que jamais,...
Les agences de voyage ne jouissent plus de leur popularité d’autrefois. Aujourd’hui, elles ont des concurrents de taille : les sites dédiés à la réservation de vols et...
Accueil / Archives de Charlotte Chollat / Page 16