Développeur no code : fiche métier et conseils pratiques
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de...
Filtrer par catégorie
Filtrer par auteur
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de...
Publié par Celine
Les données structurées spécifiques aux articles et brèves d’actualité sont un atout incontournable pour booster le référencement de votre blog. Ces balises...
Publié par Celine
Vous l’avez sûrement remarqué : les influenceurs LinkedIn sont de plus en plus nombreux sur le réseau social B2B, dynamisant des domaines aussi...
Publié par Celine
Élargir le champ sémantique d’un article passe par l’enrichissement du vocabulaire, mais aussi par l’ajout de concepts et d’idées liés au sujet....
Publié par Celine
En 2020, d’après une étude d’Eurostat, la France comptait exactement 1 028 000 travailleurs indépendants. Un chiffre qui n’a pas été actualisé depuis…...
Publié par Celine
Le fil d’Ariane, élément discret mais puissant de navigation, joue un rôle clé dans l’expérience utilisateur (UX) et le référencement naturel...
Publié par Celine
Sur LinkedIn, les opportunités d’affaires foisonnent, mais comment transformer ce réseau en une source de revenus substantiels ? Si vous cherchez...
Publié par Celine
Saviez-vous que plus de 500 heures de vidéos sont mises en ligne chaque minute sur YouTube ? Se démarquer dans un tel flux de contenus devient un...
Publié par Celine
De l’importance capitale d’une orthographe irréprochable à la magie d’une grammaire soignée, préparez-vous à découvrir comment peaufiner vos...
Publié par Celine
Pour les entreprises et professionnels qui possèdent déjà un arsenal de vidéos, le challenge réside désormais dans l’optimisation de ces contenus pour...
Publié par Celine
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de créer des applications,...
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de créer des applications, sites Web et mécanismes d’automatisation, en rendant ces processus accessibles sans connaissances approfondies en codage.
Avec une demande croissante sur le marché du travail, cette approche innovante attire une attention considérable.
Cet article explore les facettes du développement no code : sa définition, ses avantages, les compétences nécessaires pour devenir développeur no code, ainsi que les projets réalisables grâce à cette technologie !
Le développeur no code est un architecte numérique moderne qui utilise des plateformes intuitives basées sur des interfaces graphiques. Il diffère du développeur « traditionnel » qui s’appuie sur des langages de programmation complexes, tels que Python, C, C++, Java, Visual Basic, PHP…
Les outils visuels, chers aux experts du no code, regorgent de fonctionnalités innovantes qui dynamisent la création de sites et applications. Avec des options telles que le glisser-déposer, la visualisation en temps réel de vos projets ou encore l’intégration de plugins pour booster les performances, le développement devient une expérience à la fois fluide et enrichissante.
Ainsi, bien que différents, les parcours de développeur no code et traditionnel se complètent, enrichissant les projets, applications et sites Web de leur diversité et expertise.
La tendance no code séduit de plus en plus l’industrie technologique, et voici pourquoi :
En résumé, le no code transforme le paysage technologique grâce à sa flexibilité, son accessibilité et une capacité accrue à innover. Des atouts qui répondent parfaitement aux exigences des entreprises modernes.
Envie de devenir développeur no code ou de peaufiner vos connaissances ? Voici quelques pistes à explorer…
Plongez dans l’univers no code grâce à ces plateformes d’apprentissage en ligne proposant des ressources riches et souvent gratuites :
Conseil bonus : N’oubliez pas l’importance de la pratique ! Lancez-vous dans la création de projets personnels pour consolider vos connaissances et stimuler votre créativité.

Quelles sont les compétences essentielles pour exceller en tant que développeur no code ? Découvrez les connaissances techniques et non techniques utiles pour exercer ce métier.
Avant de choisir cette voie, voici un tour d’horizon des avantages et limites de ce métier :
Le potentiel du développement no code est immense ! Des sites Web attrayants aux applications mobiles fonctionnelles, le spectre de création est vaste…
Les plateformes comme Shopify ou Dropizi permettent de créer des boutiques en ligne sophistiquées, tandis que Squarespace et Wix sont parfaits pour des sites vitrine ou des portfolios élégants.
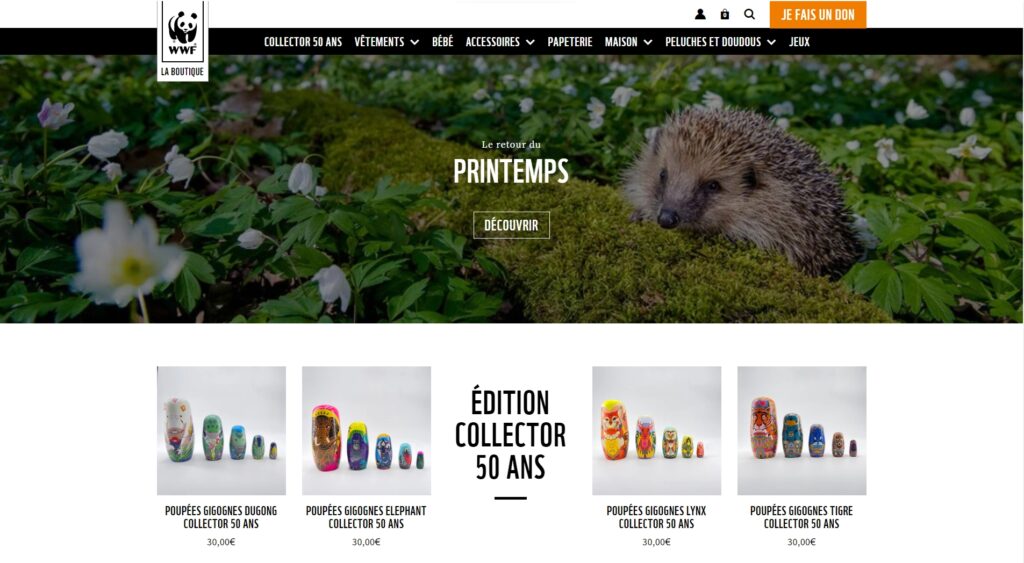
Par exemple, l’e-commerce de l’association WWF est réalisé en no code avec Shopify :

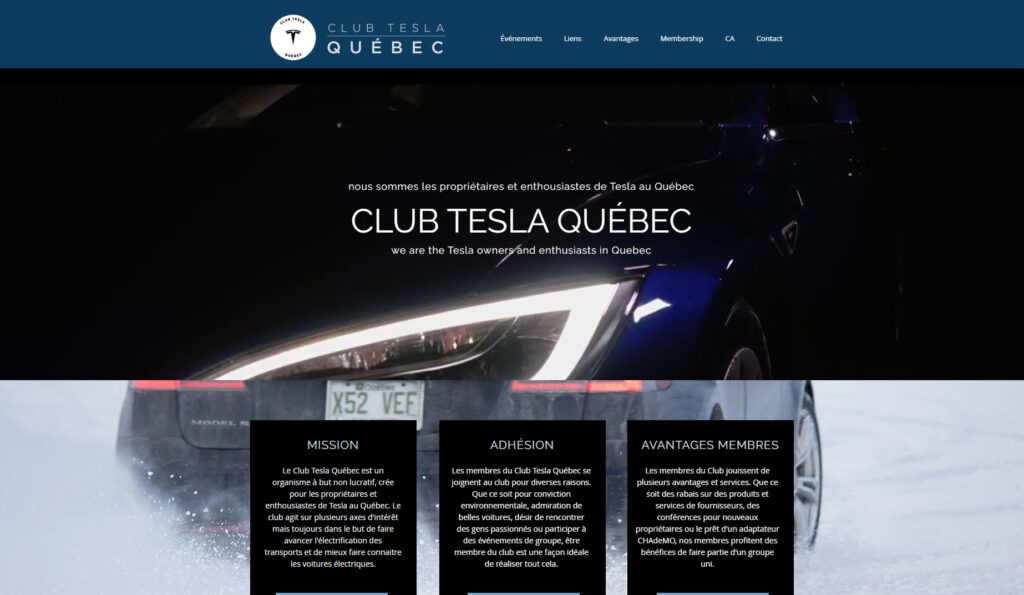
Et le site vitrine du club Tesla de Québec est développé avec Wix :

Ces outils facilitent la présentation d’entreprises, la vente de produits en ligne avec une gestion d’inventaire avancée et l’organisation d’événements avec inscription en ligne. Tout cela, sans code !
Bubble et Adalo transforment l’idée de créer des applications SaaS complexes ou des plateformes communautaires en une réalité accessible. Avec Bubble, vous pouvez concevoir des applications Web riches en fonctionnalités, intégrant des workflows complexes et des bases de données sans écrire de code.
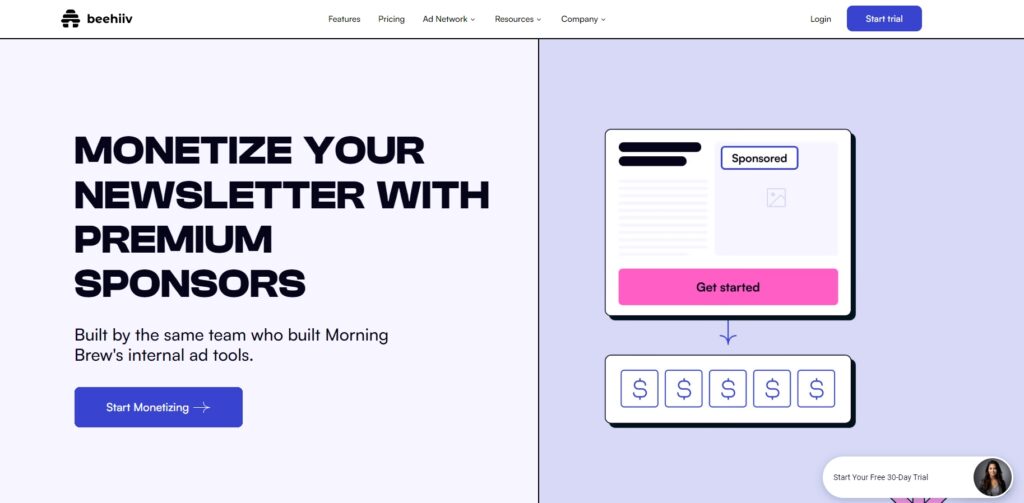
Par exemple, la place de marché Beehiiv (ex-Swapstack), qui met en relation des éditeurs et des annonceurs, est entièrement construite sur Bubble :

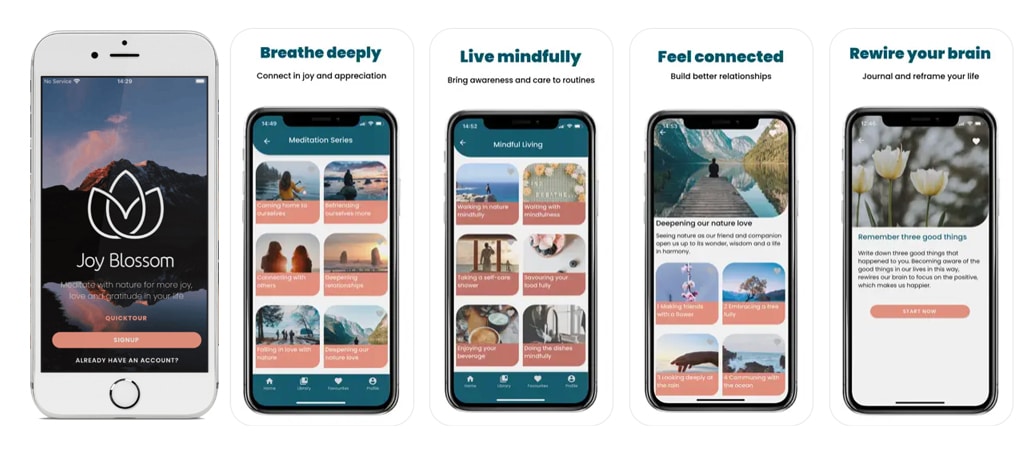
Quant à Adalo, l’outil excelle dans la création d’applications mobiles intuitives, permettant aux créateurs de draguer et déposer des éléments pour concevoir des interfaces utilisateur engageantes, comme le montre l’application de méditation Joy Blossom :

Ces outils ouvrent la voie à des solutions personnalisées pour la gestion interne et la mise en réseau, sans nécessiter des années d’apprentissage en codage.
Valider des idées rapidement est indispensable dans l’univers des startups. Des plateformes no code permettent de construire des prototypes et des MVP afin de tester des concepts avec un investissement minimal : Proto.io, Figma, Retool…
Grâce à la construction rapide de prototypes, les entreprises peuvent recueillir plus rapidement des retours utilisateurs, optimiser leurs offres en fonction des feedbacks et accélérer leur lancement sur le marché.
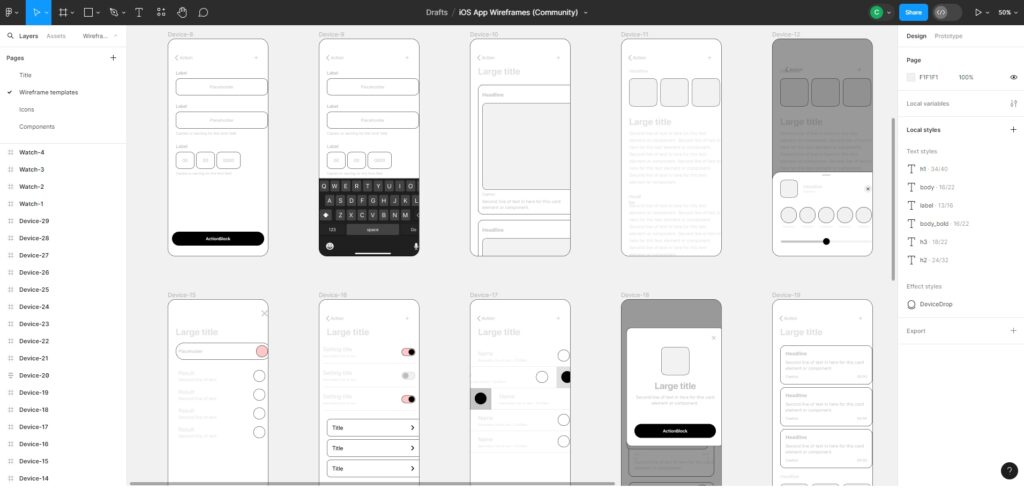
Voici un exemple de l’interface Figma pour élaborer un prototype d’application Web en quelques gestes :

Pour devenir développeur no code, ne sous-estimez pas l’importance de maîtriser l’automatisation via les API et webhooks. Cette compétence fondamentale vous permet d’élaborer des solutions dynamiques et sur mesure, reliant des applications variées et automatisant des processus sans recourir au code traditionnel.
La magie opère lorsque vous orchestrez des tâches complexes et manipulez des données en direct, démontrant ainsi la véritable puissance du no code.
Pour mettre vos compétences de développeur no code en pratique, rejoignez dès maintenant la communauté de freelance sur Codeur.com et trouvez de nouvelles missions facilement !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Les erreurs d’exploration de sites Web telles que les « Soft 404 » passent souvent inaperçues par de nombreux spécialistes du marketing...
Le président de Sony Wolrdwide Studios, Shuhei Yoshida, a avoué qu’il y a quelques années la PS3 a été avantagé par rapport au format de poche de Sony, la PSP.
Accueil / Archives de Celine / Page 16