8 idées pour intégrer du parallax à votre site web
Le parallax scrolling reste une technique visuelle puissante pour créer des sites web immersifs et mémorables. Cet effet, qui donne l’illusion de...
Filtrer par catégorie
Filtrer par auteur
Le parallax scrolling reste une technique visuelle puissante pour créer des sites web immersifs et mémorables. Cet effet, qui donne l’illusion de...
Publié par Arthur
Le choix des bonnes typographies est crucial pour créer un magazine attrayant et lisible. Les polices que vous utilisez définissent l’identité visuelle...
Publié par Arthur
Un portfolio percutant est essentiel pour présenter efficacement votre identité de marque et séduire de nouveaux clients. Que vous soyez graphiste, photographe...
Publié par Arthur
Vous apprenez l’allemand et avez l’impression de vous heurter à un mur ? Il n’y a rien de plus normal : quand on...
Publié par Arthur
Zendesk s’est depuis longtemps imposé comme un leader incontesté. Cependant, chaque entreprise a des besoins uniques, et il existe plusieurs alternatives...
Publié par Arthur
Le montage vidéo est devenu une compétence incontournable pour de nombreux créateurs, marketeurs et professionnels de la communication. Que vous soyez un...
Publié par Arthur
La création de briefs éditoriaux efficaces est la clé d’une stratégie de contenu réussie. Que vous soyez rédacteur freelance, responsable marketing ou...
Publié par Arthur
Dans le monde du développement web et mobile, la visualisation est clé. Que vous soyez designer, développeur ou chef de projet, avoir une représentation claire...
Publié par Arthur
La gestion financière des petites et moyennes entreprises connaît une véritable révolution. Les banques en ligne, avec leur approche moderne et leurs services...
Publié par Arthur
La capacité des utilisateurs à trouver rapidement ce qu’ils cherchent est cruciale. C’est là que les filtres de recherche entrent en jeu,...
Publié par Arthur
Le parallax scrolling reste une technique visuelle puissante pour créer des sites web immersifs et mémorables. Cet effet, qui donne l’illusion de profondeur en faisant...
Le parallax scrolling reste une technique visuelle puissante pour créer des sites web immersifs et mémorables. Cet effet, qui donne l’illusion de profondeur en faisant défiler les éléments à des vitesses différentes, peut transformer une simple page web en une expérience interactive fascinante.
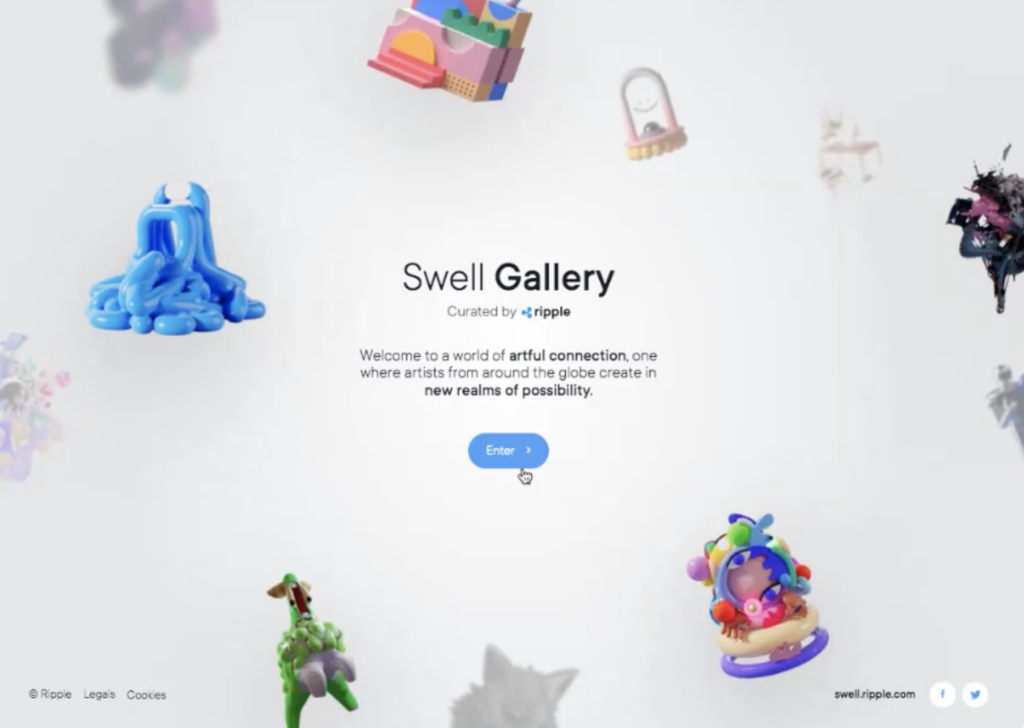
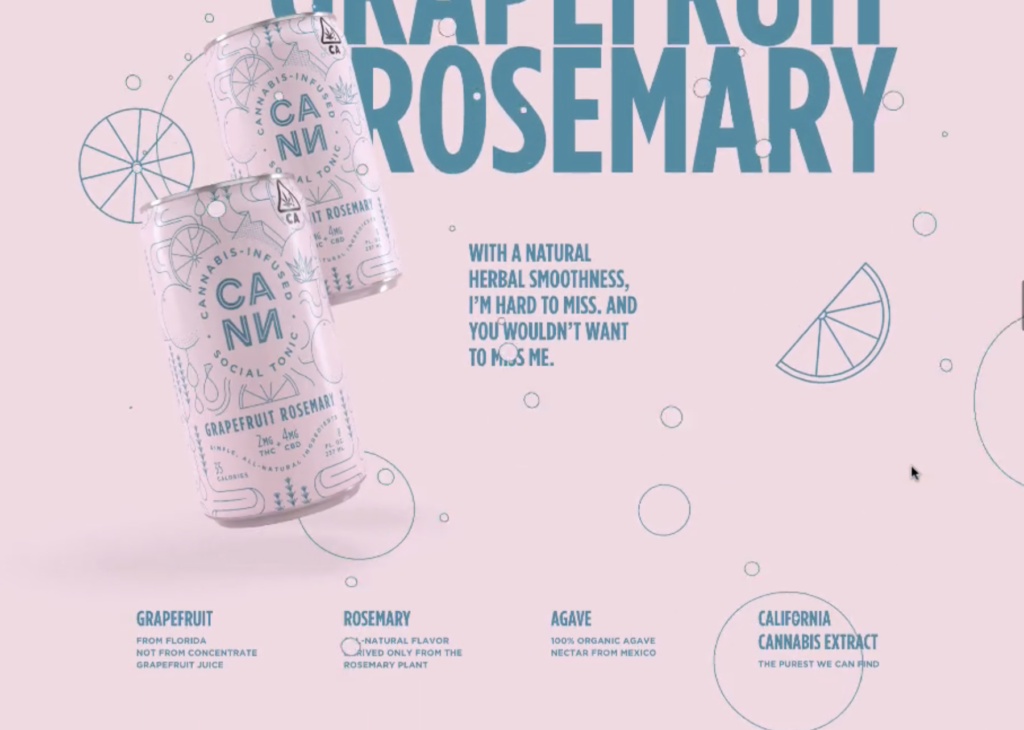
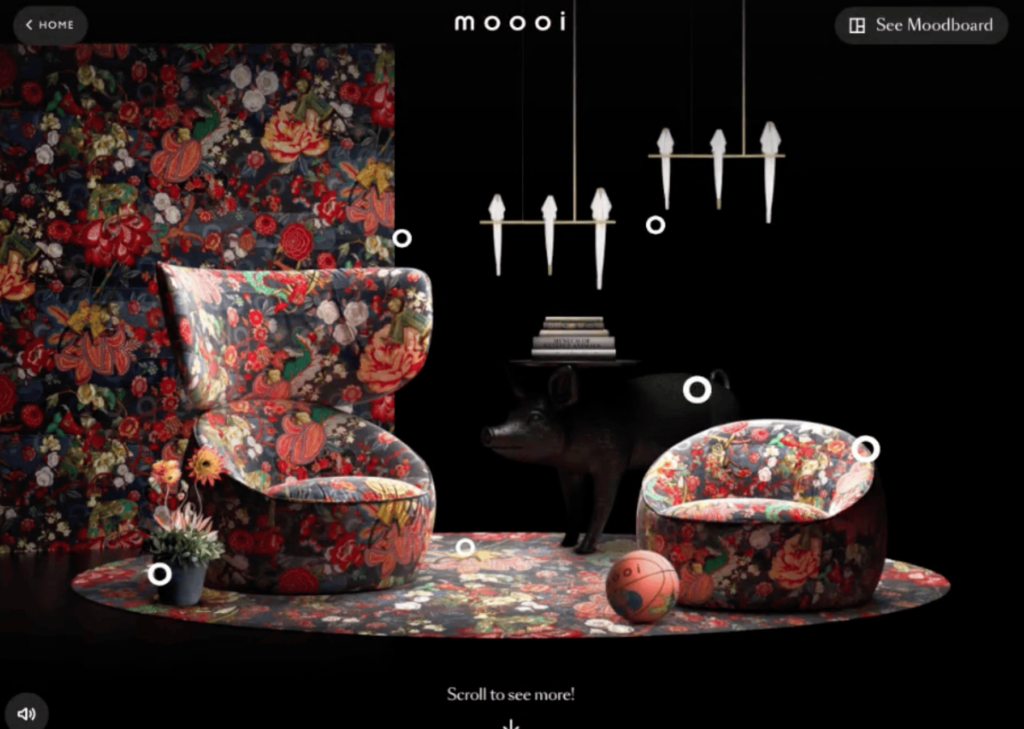
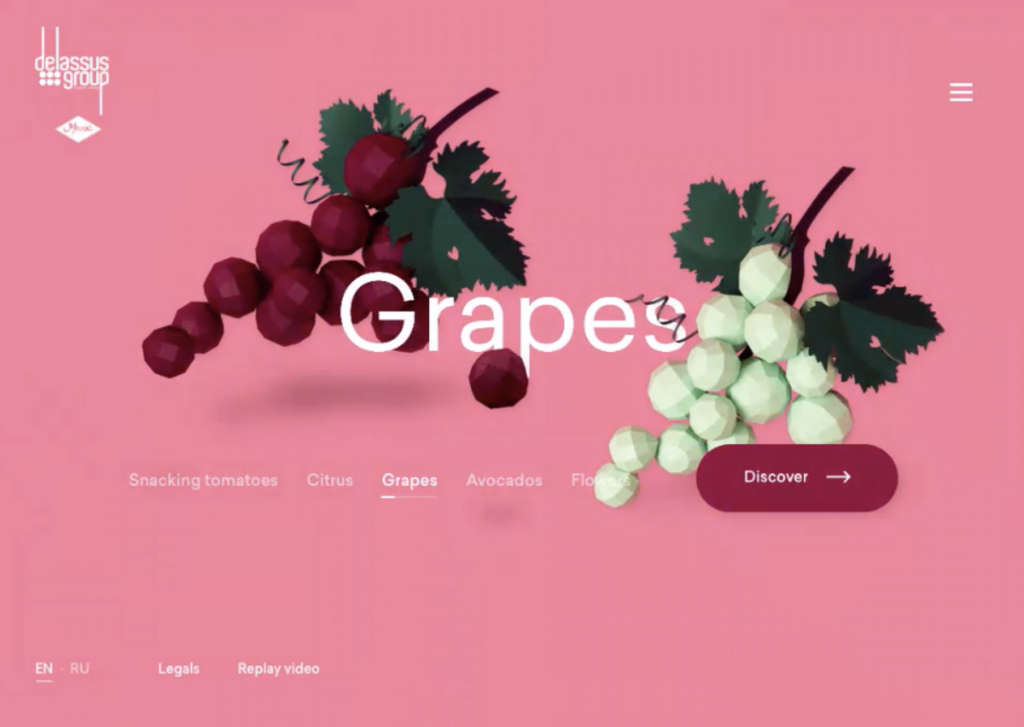
Dans cet article, nous explorerons 8 idées créatives pour intégrer le parallax à votre site web. Que vous soyez un designer chevronné ou un débutant curieux, ces suggestions vous inspireront pour donner vie à vos pages et captiver vos visiteurs. Découvrez comment le parallax peut améliorer la narration visuelle, mettre en valeur vos produits et créer une navigation intuitive et engageante.








Le parallax, ou parallaxe en français, est un effet visuel largement adopté dans le domaine du web design et du développement d’applications. Cette technique de design crée une illusion de profondeur en manipulant le mouvement des éléments visuels d’une page web. Concrètement, le parallax fait bouger les éléments de l’arrière-plan à une vitesse différente de celle des éléments du premier plan lorsque l’utilisateur fait défiler la page ou déplace son curseur.
Le terme “parallax” trouve son origine dans l’astronomie, où il décrit le changement apparent de position d’un objet lorsqu’on l’observe depuis différents points de vue. Dans le contexte du web, cet effet est recréé en faisant défiler plusieurs couches d’une page à des vitesses variables, ce qui donne une impression de profondeur et de mouvement.
L’objectif principal du parallax est d’améliorer l’expérience utilisateur en rendant la navigation plus interactive et visuellement captivante. Cette technique peut être mise en œuvre grâce à diverses méthodes, notamment en utilisant du CSS, du JavaScript, ou des bibliothèques spécialisées.
Le parallax enrichit considérablement l’interaction de l’utilisateur avec le site. Il crée une expérience de navigation immersive et interactive, captivant l’attention des visiteurs et les encourageant à explorer davantage le contenu.
Cette technique permet également un storytelling visuel plus efficace, guidant l’utilisateur à travers différentes sections de manière fluide et engageante. De plus, le parallax peut faciliter une navigation plus intuitive, aidant les visiteurs à comprendre naturellement la structure du site et à se déplacer d’une section à l’autre.
L’intégration du parallax améliore significativement l’esthétique globale du site. L’effet de profondeur créé rend le design plus attrayant et sophistiqué. Cette distinction visuelle aide votre site à se démarquer de la concurrence, offrant une expérience unique et mémorable.
Le parallax permet également une meilleure hiérarchisation du contenu, mettant en évidence les éléments clés et dirigeant l’attention de l’utilisateur vers les informations importantes grâce aux différentes vitesses de défilement.
L’utilisation du parallax peut avoir des retombées positives sur les objectifs marketing et la performance globale du site. En augmentant l’engagement des utilisateurs, cette technique peut conduire à un temps de visite plus long, ce qui est généralement bénéfique pour le référencement.
La polyvalence du parallax permet son adaptation à divers styles de design et objectifs de communication, le rendant utile pour une variété de sites, qu’il s’agisse de présenter des produits, de créer des portfolios ou de concevoir des landing pages percutantes. Enfin, un design interactif et engageant peut améliorer la perception de la marque, renforçant ainsi son image et sa crédibilité auprès des visiteurs.
L’article 8 idées pour intégrer du parallax à votre site web est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Les effets watercolor sont souvent associés à des visuels plutôt féminins, et certains vont même jusqu’à penser que cette texture est...
Avoir une liste de logiciels pour modifier un pdf gratuit sous le coude, c’est toujours utile ! En effet, combien de fois avez-vous essayé de supprimer ou couper une phrase...
Accueil / Archives de Arthur / Page 6