11 techniques pour réduire le poids et la taille de vos images
Vous avez besoin de réduire le poids d’une image ? Que ce soit pour l’héberger sur votre site internet et optimiser le SEO ou pour...
Vous avez besoin de réduire le poids d’une image ? Que ce soit pour l’héberger sur votre site internet et optimiser le SEO ou pour...
D’après les données de Statista, la France compte 3,2 millions de freelances avec des domaines de compétences aussi divers que variés. Ces professionnels...
La mesure, censée entrer en vigueur en ce 1er mars, est finalement reportée pour 3 mois, le temps de trouver un consensus entre les différents acteurs du...
Sora est disponible en France. Présenté comme un game changer, le générateur de vidéos tient-il ses promesses ? Voici notre avis sur la question !
Dès aujourd’hui, les abonnés à ChatGPT Plus et ChatGPT Pro peuvent générer des séquences d’un réalisme assez saisissant grâce à l’outil...
GPT-4.5 est le modèle de langage d’OpenAI le plus avancé à ce jour, franchissant ainsi une nouvelle étape vers l’arrivée de GPT-5.
Vous le savez, pour que votre site attire l’attention qu’il mérite, il doit être optimisé pour les moteurs de recherche ! Le SEO sur Webflow...
Comment vendre en ligne ? Voilà une question légitime lorsqu’on sait qu’il y a 27 000 sites marchands créés chaque année en France… Le secteur de...
De la Trackmania Cup à Culture Clash, ZQSD Productions a révolutionné l’événementiel esportif et vidéoludique. Sa co-fondatrice Kelly Marini nous raconte cette...
Les éléments indispensables à inclure à son site e-commerce Créer une boutique en ligne performante ne se résume pas à proposer de bons produits....
Vous avez besoin de réduire le poids d’une image ? Que ce soit pour l’héberger sur votre site internet et optimiser le SEO ou pour l’envoyer par mail,...
Vous avez besoin de réduire le poids d’une image ? Que ce soit pour l’héberger sur votre site internet et optimiser le SEO ou pour l’envoyer par mail, réduire le poids et la taille d’une image est un besoin courant.
Découvrez 11 méthodes pour réduire le poids d’une image.
Il existe de nombreuses méthodes pour réduire le poids et la taille d’une image ou d’une photo en fonction du poids ciblé et de la qualité finale de l’image ciblée.

Le format JPEG permet d’équilibrer la taille et la qualité d’un fichier standard. C’est un format de haute qualité mais qui est peu compressible.
Attention : Si vous utilisez principalement des images avec des formes simples et géométriques comme des logos ou des icônes ou même du texte, le format vectoriel sera le plus adapté.
À lire aussi : 50+ techniques et outils pour optimiser vos images pour le web

Ce format s’adapte particulièrement aux images qui ont des résolutions élevées. Contrairement au format JPEG, il peut compresser une image sans perte de qualité. Les fichiers PNG sont souvent très légers.

Le format GIF est le plus adapté si vous souhaitez mettre de l’animation sur votre site. Ce format limite la qualité des images mais ne perd aucune information lors de la compression.
Vous pouvez utiliser le GIF pour les images de petite taille avec une faible palette de couleurs.
Vous ne savez pas si vous devez enregistrer votre image en .jpg, .png ou .gif ? Retrouvez les conseils de Graphiste.com sur le sujet.

Nous avons l’habitude d’utiliser les formats JPEG, PNG ou GIF mais le format SVG est aussi intéressant pour optimiser vos images. Il est conseillé pour les raisons suivantes :
L’autre format de référence, plus adapté aux photos sur le web, c’est le format WebP.
Vous pouvez utiliser des outils pour supprimer des données cachées dans vos fichiers et qui n’ont pas d’impact sur la qualité visuelle des images.
Il est cependant nécessaire d’évaluer votre taux de compression. En effet, une compression trop élevée peut dégrader la qualité de vos images.
Il existe deux types de compressions :
À lire aussi : 14 outils et solutions pour la compression de vos images en ligne
Les effets et animations CSS comme les ombres ou les dégradés sont en mesure de créer des fichiers à la résolution indépendante pour un résultat très net.
Cette technique génère plus de fichiers CSS mais peut améliorer la vitesse de chargement tout en réduisant le nombre de requêtes. N’hésitez pas à les utiliser pour l’optimisation de vos images.

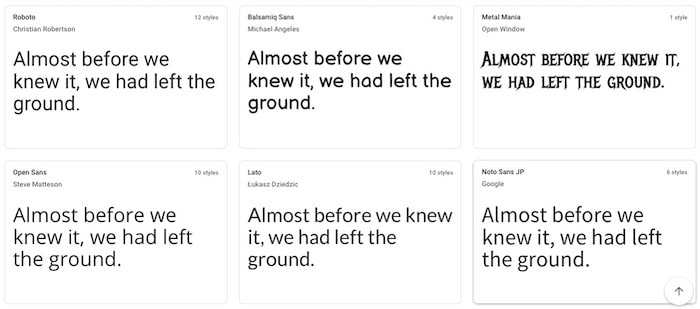
Encoder un texte dans une image n’est pas forcément agréable pour les utilisateurs. En effet, vous ne pouvez ni agrandir ni sélectionner le texte par exemple.
Alors qu’en utilisant les polices web, vous pouvez trouver de très beaux types de caractères tout en gardant la possibilité de les modifier.
À lire aussi : 5 outils gratuits pour créer une webfont personnalisée
Savez-vous que de nombreux fichiers contiennent beaucoup de données inutiles ? Il peut s’agir des informations géographiques, d’informations sur l’appareil photo ou encore sur la version du logiciel de retouches photos utilisée.
Il existe des outils adaptés pour supprimer ces données inutiles. N’hésitez pas à vous en servir !

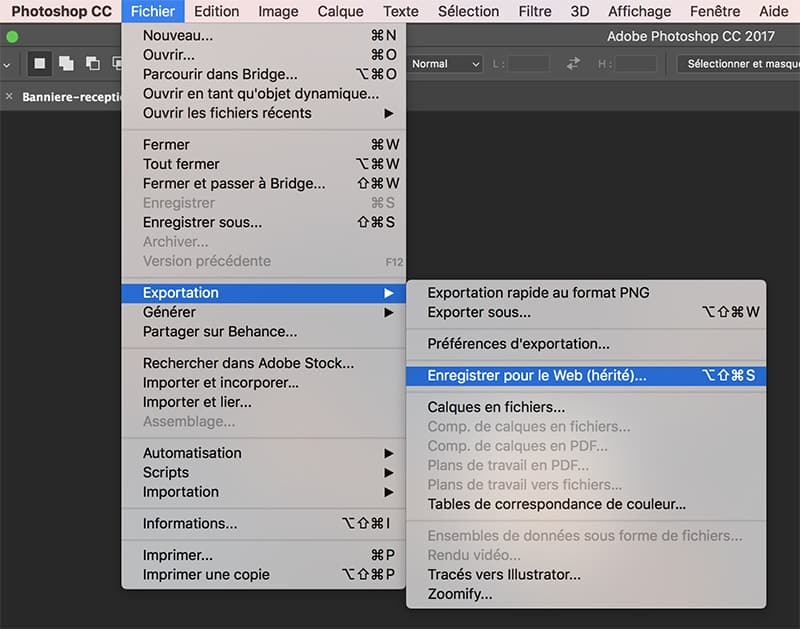
Des logiciels de retouches d’images comme Photoshop vous permettent d’optimiser vos images pour le web. Lorsque vous enregistrez votre image sur le logiciel, l’option “enregistrer pour le web” vous permet de réduire la taille du fichier tout en conservant sa qualité visuelle.

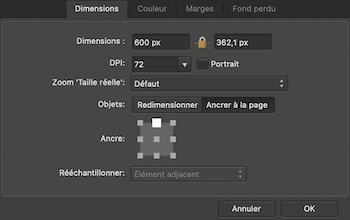
Pour réduire le poids de vos images, vous pouvez simplement réduire leurs dimensions. Il vous suffit d’utiliser un logiciel de retouches d’images pour modifier les dimensions du fichier et l’enregistrer sous le format le plus adapté.
L’utilisation des sprites CSS permet de combiner plusieurs images côte à côte et d’augmenter la vitesse de chargement puisque cette technique réduit le nombre de requêtes. Vous pouvez utiliser cette technique pour les petites images. Elle nécessite cependant la connaissance du langage CSS.
Vous ne maîtrisez pas le CSS mais souhaitez apprendre ? Découvrez 10+ sites pour apprendre le CSS gratuitement.
Aujourd’hui, les connexions internet sont de plus en plus rapides, mais cette opportunité ne doit pas devenir une excuse pour éliminer un processus très important comme la compression d’images.
Alors que le web s’accélère, la durée d’attention des utilisateurs diminue et, avec la popularisation croissante des écrans des appareils mobiles et Retina, ils attendent une qualité d’image plus élevée que jamais.
Avant de s’attarder sur les techniques pour réduire la taille d’une photo ou en modifier son format, il convient de comprendre les différents avantages que cela vous apporte.
Une page web qui se déplace comme une tortue et qui, par conséquent, prend beaucoup de temps à charger, génère un taux de rebond très élevé.
Nous savons déjà que la patience n’est pas notre fort et que les utilisateurs quittent la page lorsqu’ils mettent du temps à accéder au contenu. Et nous ne voulons pas perdre des utilisateurs à cause d’un chargement lent !
Les moteurs de recherche Google classent les pages d’un site internet en fonction de la vitesse de chargement. Par conséquent, moins les images ont de poids, plus le score du site est élevé et plus nous serons bien positionnés.
La tendance de la navigation se déplace vers les appareils mobiles qui surpassent déjà la navigation sur ordinateur. Mais la vitesse de navigation de ces appareils (3G ou 4G) est inférieure à celle du haut débit ou de la fibre optique. Par conséquent, mettre des images qui pèsent moins lourd aidera le chargement du web sur les téléphones mobiles.
L’avantage le plus important de la compression des images est de réduire la taille du fichier. Selon le type de fichier que vous comprimez, vous pouvez continuellement comprimer l’image jusqu’à ce qu’elle ait la taille dont vous avez besoin.
La réduction de la taille du fichier présente de nombreux avantages, notamment sur le Web. Elle permet aux webmasters de créer des sites riches en images sans consommer beaucoup d’espace d’hébergement ni allouer de bande passante.
Certains appareils électroniques (appareils photo, téléphones, ordinateurs, etc.) ralentissent le chargement des grandes photos non compressées. Par exemple, il existe des restrictions sur la lecture des données à partir d’un lecteur de CD. Ces lecteurs de CD ne peuvent pas afficher correctement les grandes images. Également et à ce jour, certains services d’hébergement Web exigent des images compressées pour créer des sites Web efficaces qui se chargent plus rapidement que les sites concurrents.
Actuellement, les pages Web sont consultées sur plusieurs écrans, tels que les grands moniteurs, les tablettes ou les petits appareils mobiles. Il est conseillé d’utiliser des résolutions d’image différentes pour chaque appareil, pour autant que le programme d’édition ou de mise en page le permette.
Vous êtes maintenant en mesure de formater toutes vos images pour améliorer la performance de votre site web. N’hésitez pas à investir dans des outils qui vous permettront d’automatiser le processus pour garantir l’optimisation de vos images.
Vous n’êtes pas satisfait de la qualité et du poids de vos visuels ? Postez votre projet graphique sur Codeur.com et recevez les devis de nombreux graphistes freelances, rapidement.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.