17 outils pour créer un template Bootstrap
Bootstrap est le framework HTML, CSS, JS le plus populaire pour le développement de sites responsive. Découvrez ici une sélection de 17 outils gratuits qui...
Bootstrap est le framework HTML, CSS, JS le plus populaire pour le développement de sites responsive. Découvrez ici une sélection de 17 outils gratuits qui...
Google poursuit sa lutte contre les spams avec une nouvelle mise à jour. Le déploiement pourrait durer jusqu’à une semaine et impacter le classement de...
Le vol de cookies, une menace grandissante, permet à des attaquants d’usurper des identités ou de contourner la sécurité. Découvrez les risques et les moyens...
Domo a dévoilé la 12e édition de son rapport Data Never Sleeps, vous permettant de découvrir ce qu’il se passe chaque minute sur le web.
L’optimisation des fiches produits : un élément clé pour le succès de votre e-commerce L’optimisation des fiches produits est bien plus...
Les comptes individuels pourront bientôt profiter d’une fonctionnalité Boost pour augmenter la visiblité de leurs publications sur LinkedIn.
Décryptage avec HubSpot des grandes tendances IA pour le marketing.
Entre avènement du dark social et passage à une ère centrée sur la consommation plutôt que sur l’interaction, les réseaux sociaux connaissent de profonds...
OpenAI frappe fort ! ChatGPT est désormais accessible via WhatsApp, qui comptabilise plus de 2 milliards d’utilisateurs.
Découvrez, avec Payhawk, les mutations du métier de directeur administratif et financier et ses perspectives d’avenir.
Bootstrap est le framework HTML, CSS, JS le plus populaire pour le développement de sites responsive. Découvrez ici une sélection de 17 outils gratuits qui vous permettront de...
Bootstrap est le framework HTML, CSS, JS le plus populaire pour le développement de sites responsive. Découvrez ici une sélection de 17 outils gratuits qui vous permettront de concevoir facilement et rapidement des templates Bootstrap.
Ces outils vous proposent de créer votre propre mise en page HTML/CSS avec Twitter Bootstrap. Vous pourrez dessiner votre template Bootstrap comme vous le souhaitez en faisant glisser les éléments sur la page avec un drag and drop. Une fois la mise en page terminée, vous générez les fichiers sources et terminé. Des outils pratiques qui vous feront gagner du temps dans la mise en page HTML.

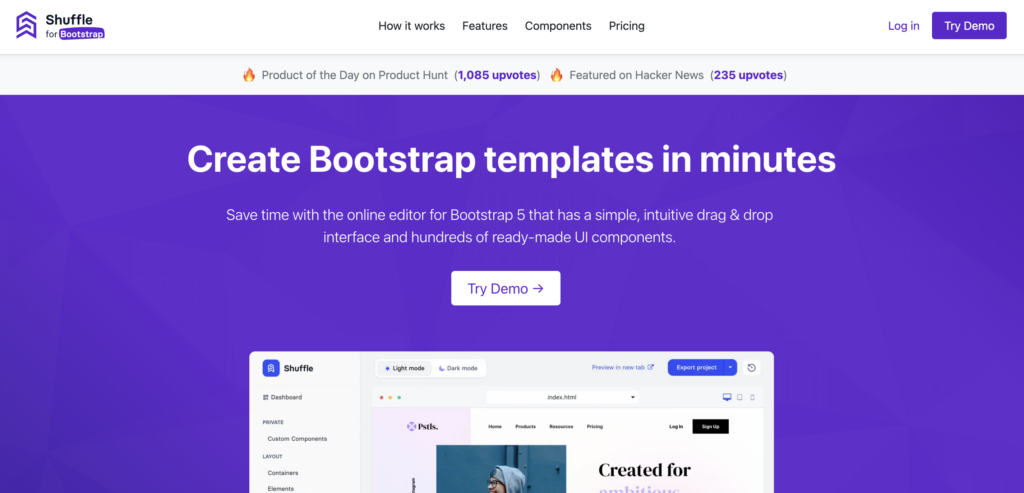
Shuffle for Bootstrap (également appelé Bootstrap Shuffle) est un outil qui permet de créer des templates Bootstrap en quelques minutes. Grâce à un système de glisser/déposer très fonctionnel, vous pouvez rapidement créer des dizaines de templates. Son petit plus : l’outil est disponible en français !

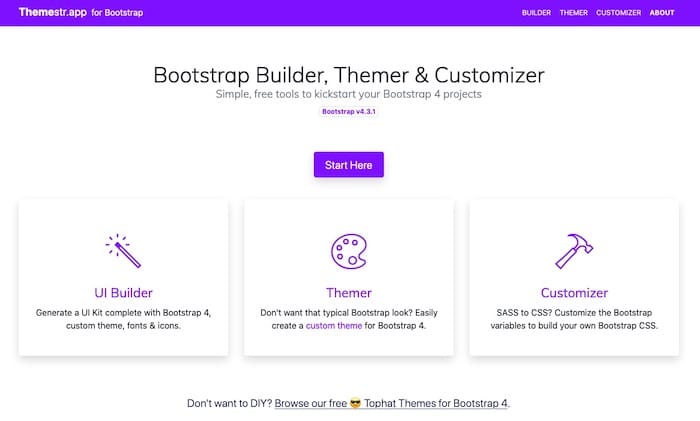
Themestr permet de créer des thèmes Bootstrap ou de customiser des thèmes déjà existant. Grâce à son outil UI Builder, il vous suffit de choisir votre palette de couleurs, police, style de bouton et style d’icônes pour créer un thème personnalisé complet en quelques clics !

Bootstrap Build vous propose une interface très complète pour créer votre thème Bootstrap 4 100 % personnalisé.

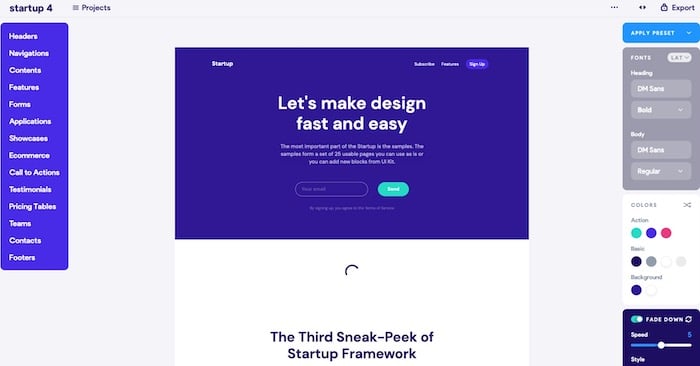
Avec DesignModo, vous pouvez créer des templates Bootstrap 4 simples et efficaces en drag and drop. Une version payante vous permet d’accéder à des mises en pages et structures plus complexes.

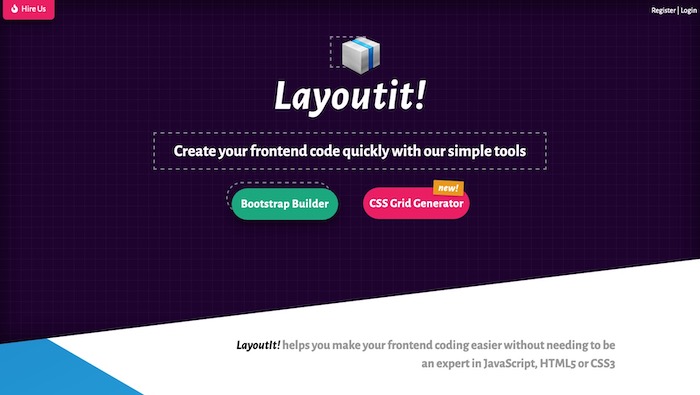
Entièrement gratuit, Layoutit ! est un outil simple et agréable à utiliser. Il s’utilise en ligne.
Avec l’outil X-editable, créez les éléments modifiables sur votre page en quelques clics. En outre, X-Modifiable est valable pour tous les moteurs de recherche alors essayez-le !
Avec Fbootstrap, vous allez enfin pouvoir vous concentrer sur vos idées, tout en reprenant le style et le design de Facebook. Tout est déjà prévu pour vous, alors allez-y.

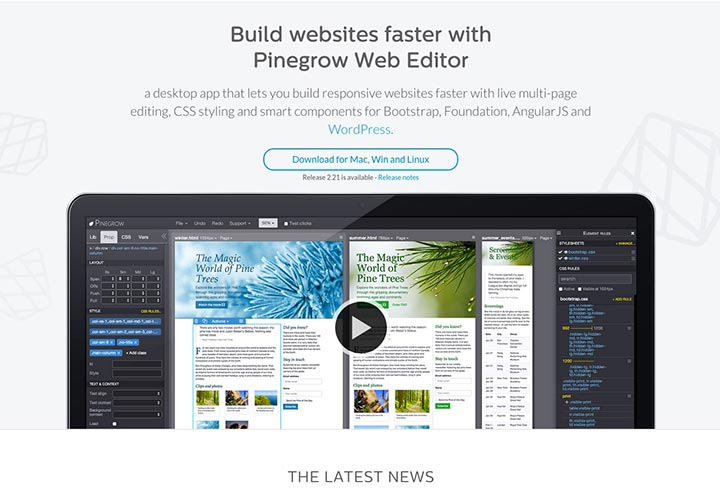
Avec Pinegrow, créez vos templates Bootstrap et bien d’autres. Parmi les fonctionnalités majeures : l’édition multi-page en directe et le styling CSS.

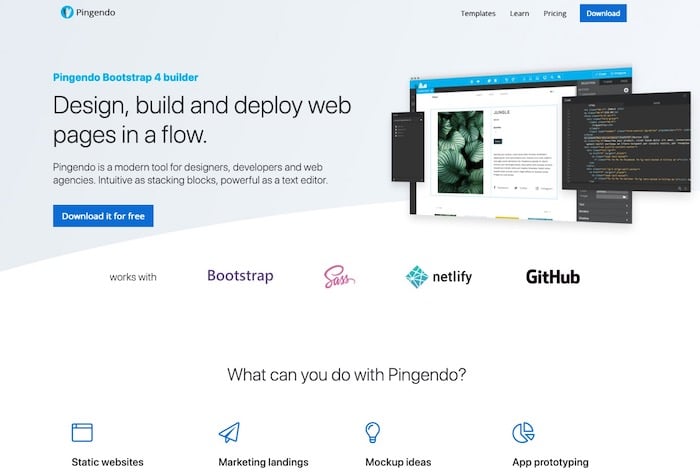
Pingendo est une application très simple à utiliser pour créer des prototypes avec Bootstrap.

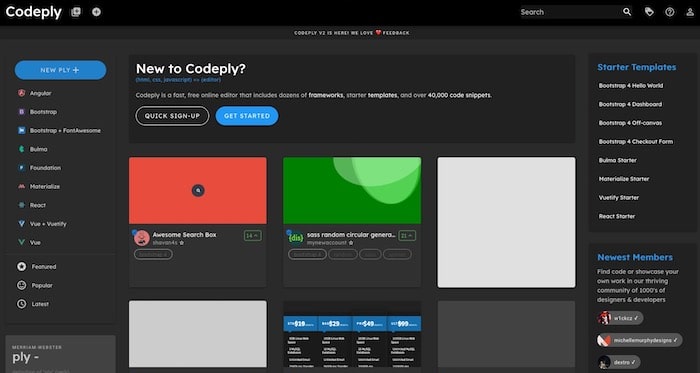
Complet et facile d’utilisation, CodePly s’adresse principalement aux développeurs et aux concepteurs. Retrouvez vite toute la puissance de cet éditeur Bootstrap : HTML, Java Script ou CSS.
Avec le Générateur de boutons Bootstrap, vous pourrez enfin suivre toutes vos envies pour la création de vos boutons en tout genre sur votre site. Donnez une nouvelle dimension à tous vos CTA.

Créez de manière intuitive et ludique votre propre thème Boostrap Twitter avec Bootstrap magic. Changez-le, peaufinez-le et sauvegardez-le pour une mise en ligne immédiate.

Un autre must pour créer des interfaces à votre image avec Bootstrap reste Jetstrap, le tout sans exiger une maitrise particulière puisque très intuitif. Un éditeur en ligne premium est disponible à 16$.
BootstrapDocs contient les archives de la documentation de toutes les versions antérieures de Bootstrap. Très pratique !

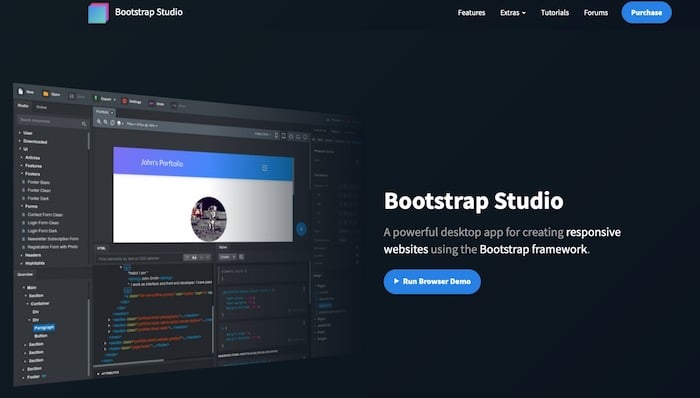
Bootstrap Studio est un outil puissant pour concevoir vos templates Bootstrap. Il brille notamment par son interface très intuitive.

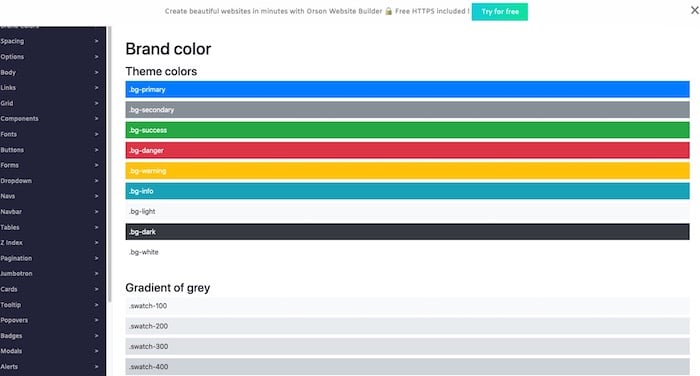
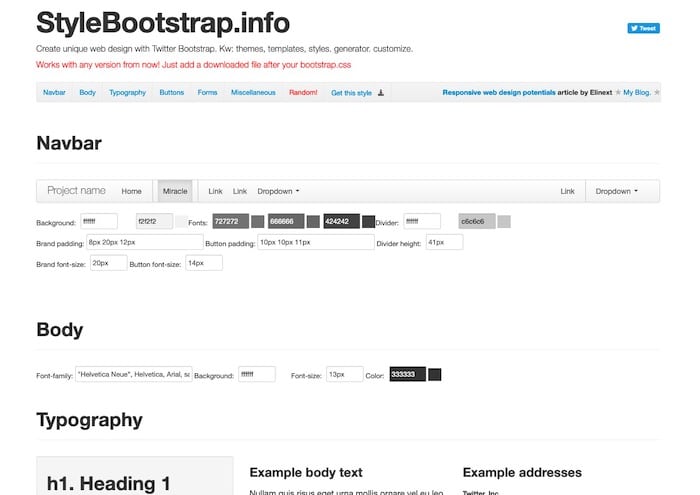
StyleBootstrap vous permet de personnaliser complètement l’aspect de votre thème Bootstrap.
À lire aussi : Grid System Bootstrap : comment créer et organiser des colonnes ?

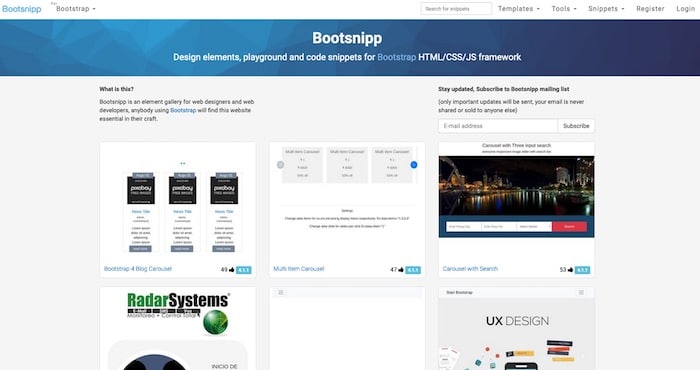
Bootsnip regroupe de nombreux éléments de design et extraits de code pour vous aider à customiser votre site Bootstrap. Si vous recherchez des formulaires, calendriers, carrousels, barre de navigation, etc., vous trouverez probablement votre bonheur sur ce site !
Avec ces 17 outils, créer un template Bootstrap n’a jamais été aussi simple !
Vous préférez télécharger un template Bootstrap déjà existant ? Découvrez 11 sites pour télécharger des thèmes Bootstrap gratuits ou notre sélection de 25 templates gratuits à découvrir. Vous pouvez également faire appel à un développeur freelance pour créer votre site internet personnalisé, clés en main.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.