Page Speed Insights : Guide 2024 pour optimiser votre site
Ce n’est pas nouveau, la vitesse de chargement d’un site web est un critère scruté par Google pour le positionner dans les résultats. Optimiser vos pages afin...
Ce n’est pas nouveau, la vitesse de chargement d’un site web est un critère scruté par Google pour le positionner dans les résultats. Optimiser vos pages afin...
Les catalogues jouent un rôle clé dans la présentation des produits ou services d’une entreprise. Les mockups de catalogues sont un outil essentiel pour les...
Optimiser la gestion de vos ventes est essentiel pour assurer la croissance et la pérennité de votre activité. Que vous soyez freelance, à la tête d’une...
Le modèle o1, récemment dévoilé par OpenAI, se hisse à la première place de la Chatbot Arena, tandis que Grok-2 réalise une entrée remarquée.
Le devis, une fois signé par les deux parties, constitue un engagement contractuel entre le prestataire et le client. Cependant, il existe certaines situations...
Découvrez les réseaux sociaux privilégiés par les community managers et la façon dont ils sont utilisés.
Fondateur et PDG d’Enchanted Tools, Jérôme Monceaux est le papa des Mirokaï, des robots d’assistance aux capacités impressionnantes et à la bouille...
Découvrez comment rédiger efficacement et mettre l’expérience utilisateur au centre de vos préoccupations en tant d’UX Writer.
Cette semaine, la Fevad (Fédération du e-commerce et de la vente à distance) a publié les résultats de son bilan trimestriel pour le secteur du e-commerce au...
Entre Genshin Impact, Brawl Star ou Among Us, découvrez la liste des jeux mobiles à posséder en 2024.
Ce n’est pas nouveau, la vitesse de chargement d’un site web est un critère scruté par Google pour le positionner dans les résultats. Optimiser vos pages afin qu’elles s’affichent...
Ce n’est pas nouveau, la vitesse de chargement d’un site web est un critère scruté par Google pour le positionner dans les résultats. Optimiser vos pages afin qu’elles s’affichent rapidement et correctement s’avère donc indispensable pour attirer et retenir les visiteurs.
Cependant, comment connaître les performances de votre site web ? Grâce à un outil made in Google : PageSpeed Insights ! Gratuite, la plateforme analyse la vitesse de chargement de vos contenus et vous aident à améliorer vos Core Web Vitals.
Dans cet article, apprenez d’abord comment fonctionne PageSpeed Insights, puis obtenez des conseils pratiques pour optimiser votre site facilement.
La rapidité d’un site web entraîne des répercussions directes sur trois aspects fondamentaux : l’expérience utilisateur, le référencement (SEO) et les conversions.
Imaginez que vous visitez un site et que la page met plus de cinq secondes à se charger. Que faites-vous ? Vous abandonnez probablement pour chercher une alternative plus rapide.
En 2024, l’impatience des utilisateurs est amplifiée par la vitesse à laquelle ils consomment l’information. 47 % des consommateurs s’attendent à ce qu’une page web se charge en 2 secondes ou moins, tandis que 40 % abandonnent un site s’il met plus de 3 secondes à se charger.
Autrement dit, chaque seconde compte pour créer une expérience encourageante pour vos visiteurs et les inciter à poursuivre leur parcours de conversion.
La vitesse de chargement moyenne des sites apparaissant dans les résultats de recherche Google est de 1,65 seconde, un objectif à viser.
Avec l’introduction des Core Web Vitals en 2020, Google a renforcé son algorithme pour privilégier les contenus rapides. Pour ce faire, le moteur de recherche mesure des éléments comme le Largest Contentful Paint (LCP), le First Input Delay (FID) et le Cumulative Layout Shift (CLS).
Les sites qui respectent ces seuils bénéficient d’un meilleur positionnement.
Si un site met plus de 5,7 secondes à se charger, les taux de conversion peuvent chuter en dessous de 0,6 %.
Même les grands noms comme la BBC perdent 10 % d’utilisateurs supplémentaires pour chaque seconde additionnelle de chargement. Par ailleurs, Yahoo ! a augmenté son trafic de 9 % en réduisant son temps d’affichage de 0,4 seconde.
Quant à Amazon, l’e-commerce a constaté qu’un retard de 100 millisecondes dans le chargement de ses pages pouvait lui coûter 1,6 milliard de $ de ventes annuelles.
Vous avez compris l’importance de la vitesse de chargement, mais comment savoir si votre site est suffisamment rapide ? C’est là qu’intervient PageSpeed Insights.
PageSpeed Insights est un outil gratuit proposé par Google qui analyse la vitesse de chargement des pages web. Il fournit un rapport détaillé sur les performances d’un lien contenant la liste des éléments qui ralentissent le site. La plateforme propose également des recommandations pour les améliorer.
Cet outil est accessible à tous, des débutants aux développeurs plus expérimentés. Il suffit d’entrer l’URL de votre site ou d’une page spécifique, et il donne une note de performance allant de 0 à 100, ainsi qu’un diagnostic des aspects techniques à optimiser.

Rien de plus simple que d’utiliser PageSpeed Insights. Rendez-vous sur le site de l’outil, entrez l’URL de la page que vous souhaitez évaluer et lancez l’analyse.

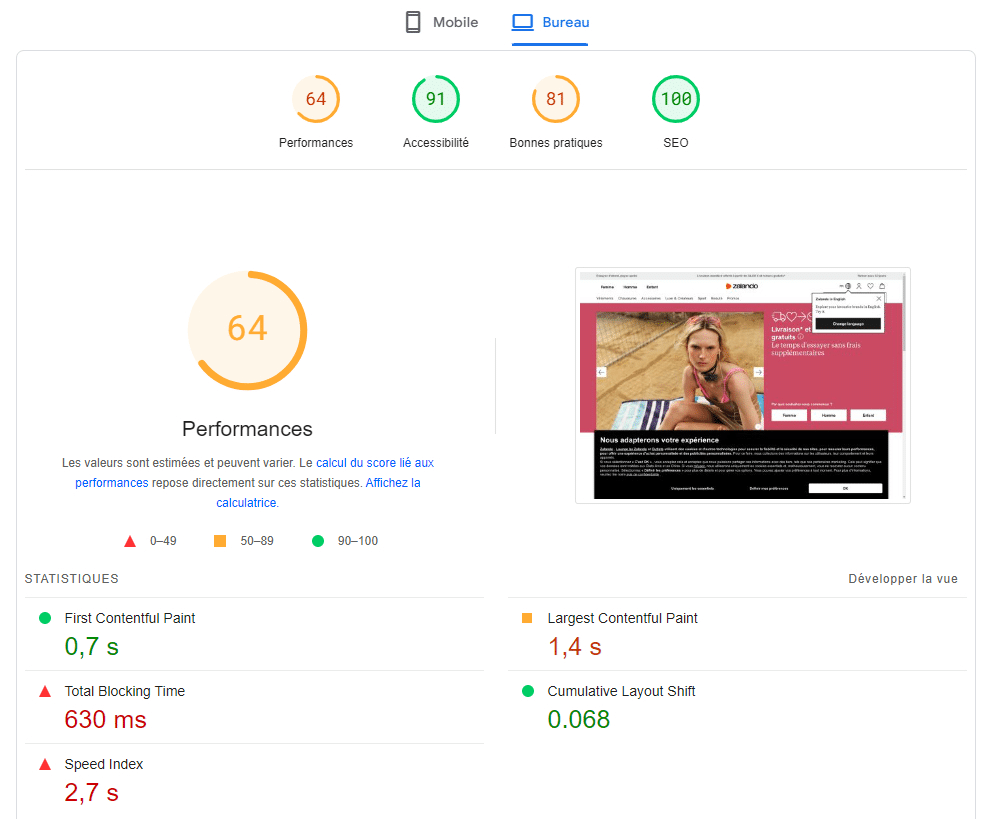
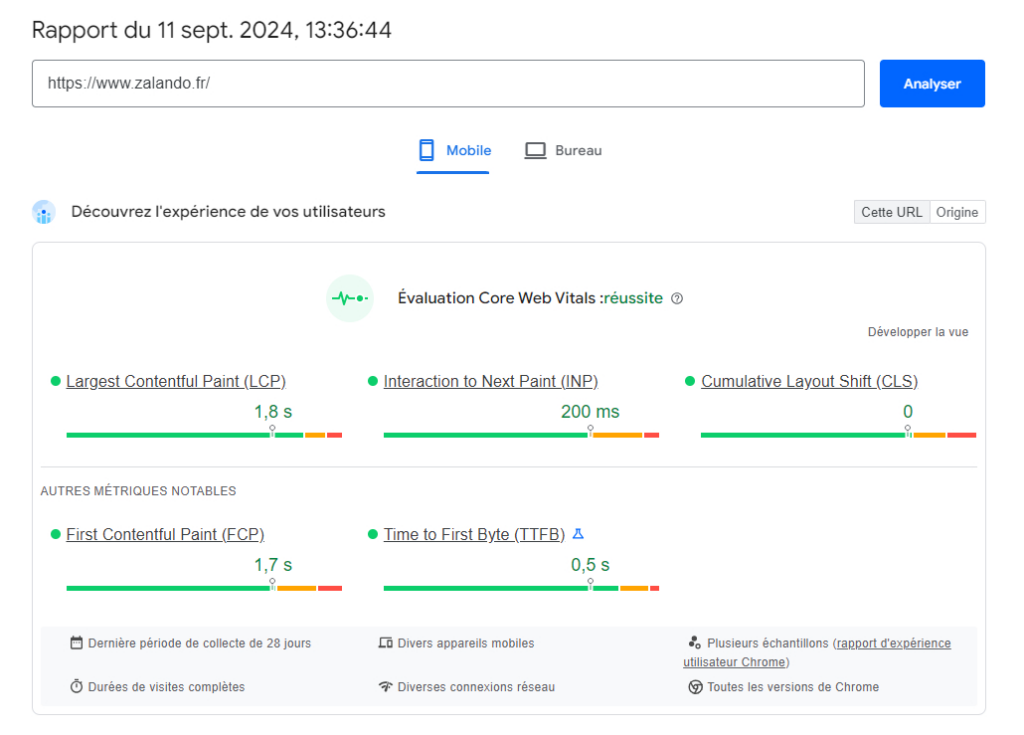
Vous obtiendrez deux types de résultats : un pour la version mobile et un pour le desktop.

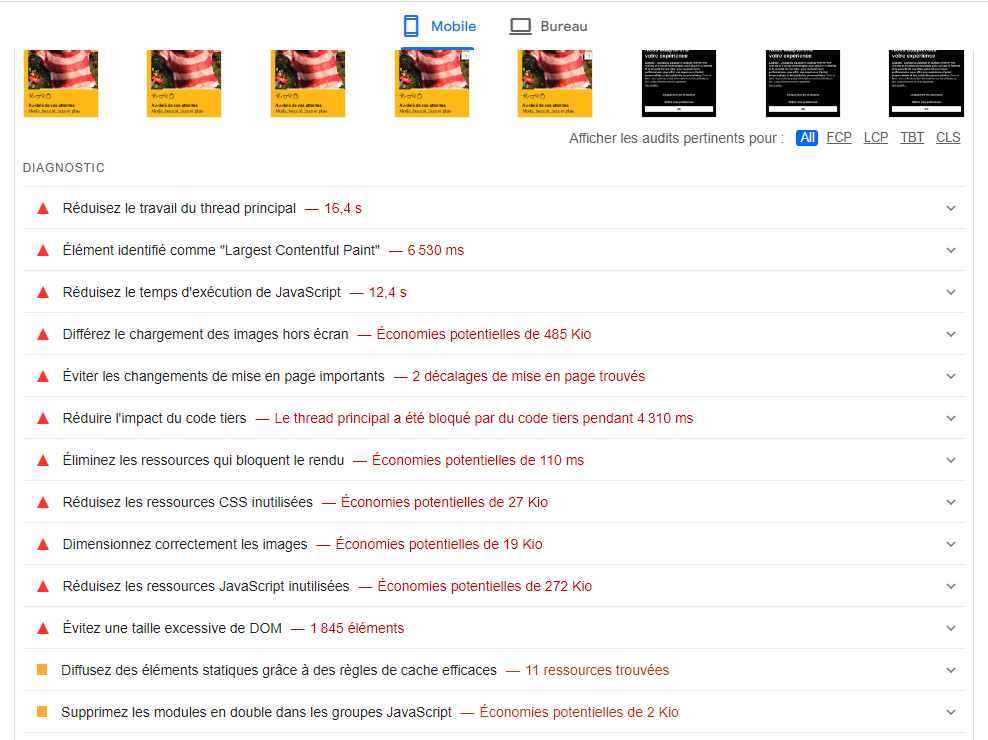
L’outil vous fournira ensuite des informations clés sur les Core Web Vitals, ainsi que des conseils personnalisés. C’est un excellent point de départ pour repérer les points à corriger et rendre votre site plus performant.

Les résultats fournis par PageSpeed Insights peuvent sembler techniques au premier abord, mais voici un résumé des métriques essentielles :
En respectant ces seuils, vous assurez une expérience utilisateur fluide et améliorez votre classement SEO.
Maintenant que vous savez comment mesurer la vitesse de votre site avec PageSpeed Insights, voyons comment l’améliorer concrètement, notamment au niveau du contenu.
Les images représentent 55,9 % de la taille des pages web. Elles sont souvent l’un des principaux facteurs de ralentissement d’un site. Pour y remédier :
Les vidéos peuvent également affecter la vitesse de chargement. Voici quelques astuces pour les gérer efficacement :
La mise en page d’un article peut influencer la perception de rapidité du site :
Enfin, n’oubliez pas d’optimiser les éléments plus discrets comme les polices :
Ces astuces, simples à mettre en place, vous aideront à maintenir votre site léger, rapide et performant, tout en proposant un contenu de qualité.
Grâce à des outils comme PageSpeed Insights, vous pouvez identifier rapidement les points à améliorer et mettre en place des solutions efficaces. Cependant, pensez à réaliser régulièrement cet audit, pour vous assurer que les dernières mises à jour de votre site internet n’ont pas ralenti vos pages.
Si vous avez besoin d’aide pour optimiser vos contenus, pensez à faire appel à des professionnels sur Redacteur.com ! Vous recevrez des textes de qualité et SEO-friendly, qui accompagneront parfaitement l’expérience utilisateur.
L’article Page Speed Insights : Guide 2024 pour optimiser votre site est apparu en premier sur Redacteur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.