10 transitions pour passer au dark mode sur un site
Le mode sombre, ou “dark mode”, est devenu une tendance incontournable dans le design web moderne. Non seulement il offre une expérience visuelle...
Le mode sombre, ou “dark mode”, est devenu une tendance incontournable dans le design web moderne. Non seulement il offre une expérience visuelle...
YouTube regorge de chaînes consacrées au graphisme et en particulier à l’utilisation des logiciels de la suite Adobe. Découvrez notre sélection.
Découvrez la procédure pour partager votre connexion Wi-Fi par l’intermédiaire de votre smartphone Android.
Quels sont les KPI à suivre pour piloter efficacement votre site internet ? Analyser ces données, vous permet d’affiner votre stratégie SEO, vos...
Aujourd’hui, les agences web se trouvent face à un défi de taille : se démarquer dans un marché saturé tout en incarnant leur expertise et...
Instagram s’affranchit de la limite des 10 médias au sein des carrousels en autorisant les utilisateurs à y ajouter jusqu’à 20 photos ou vidéos.
Aujourd’hui, les agences web se trouvent face à un défi de taille : se démarquer dans un marché saturé tout en incarnant leur expertise et...
En autorisant les utilisateurs de la version gratuite à générer deux images par jour, ChatGPT tente de les attirer vers la version payante.
Cumuler deux mutuelles peut être une obligation, ou bien la solution pour obtenir une couverture santé plus complète et adaptée à vos besoins spécifiques....
Découvrez le dernier classement dans l’index TIOBE pour août 2024, où Python continue de régner en maître avec un score historique. D’autre part,...
Le mode sombre, ou “dark mode”, est devenu une tendance incontournable dans le design web moderne. Non seulement il offre une expérience visuelle agréable pour les...
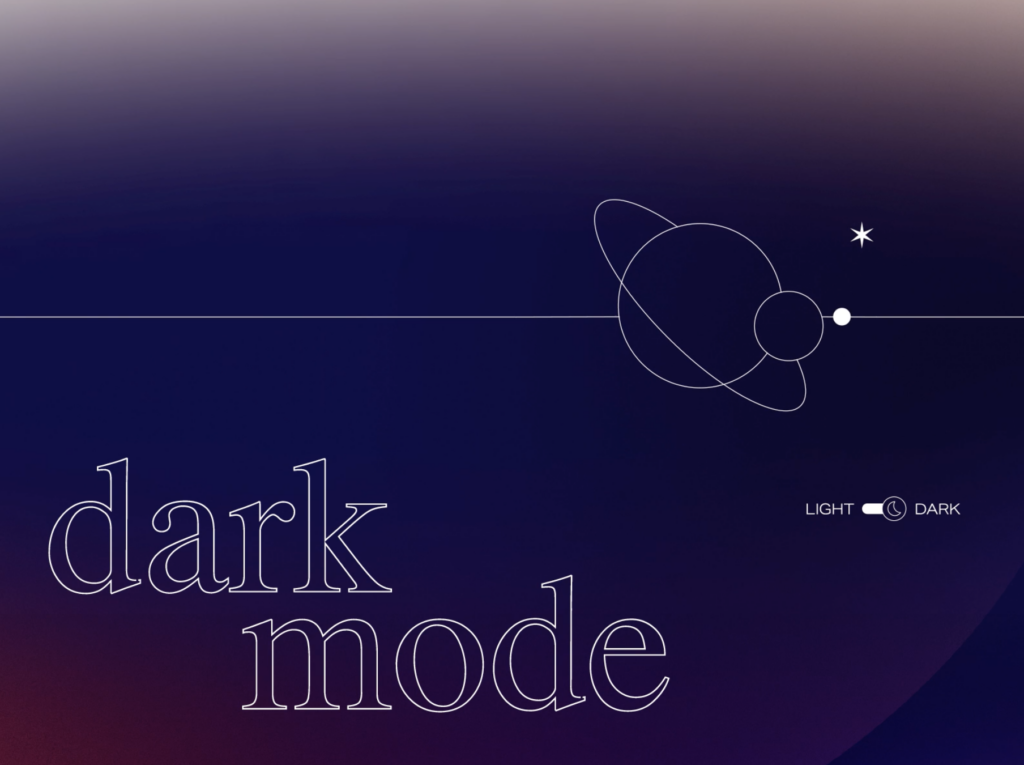
Le mode sombre, ou “dark mode”, est devenu une tendance incontournable dans le design web moderne. Non seulement il offre une expérience visuelle agréable pour les utilisateurs naviguant la nuit ou dans des environnements peu éclairés, mais il peut aussi contribuer à réduire la fatigue oculaire et la consommation d’énergie des appareils. Cependant, la transition entre le mode clair et le mode sombre n’est pas qu’une simple question de changer les couleurs. Une transition bien pensée peut grandement améliorer l’expérience utilisateur et donner une touche de sophistication à votre site.
Dans cet article, nous allons explorer 10 transitions créatives et élégantes pour passer au mode sombre sur votre site web. Ces effets de transition vont au-delà du simple basculement instantané et offrent des animations subtiles qui rendent le changement de mode plus fluide et plus engageant pour vos visiteurs. Que vous soyez un développeur chevronné ou un designer en herbe, ces techniques vous inspireront pour créer des expériences de changement de mode uniques et mémorables.










En explorant ces 10 transitions créatives pour passer au mode sombre, nous avons vu comment un simple changement de palette de couleurs peut se transformer en une expérience utilisateur captivante et mémorable. Chaque technique présentée offre une approche unique pour rendre le basculement entre mode clair et sombre plus fluide, plus élégant et plus engageant pour vos visiteurs.
Que vous optiez pour un effet de fondu sophistiqué, une transition par balayage dynamique, ou une animation plus ludique comme l’effet de particules, l’essentiel est de choisir une transition qui s’accorde avec l’identité visuelle et l’expérience globale de votre site.
L’article 10 transitions pour passer au dark mode sur un site est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.