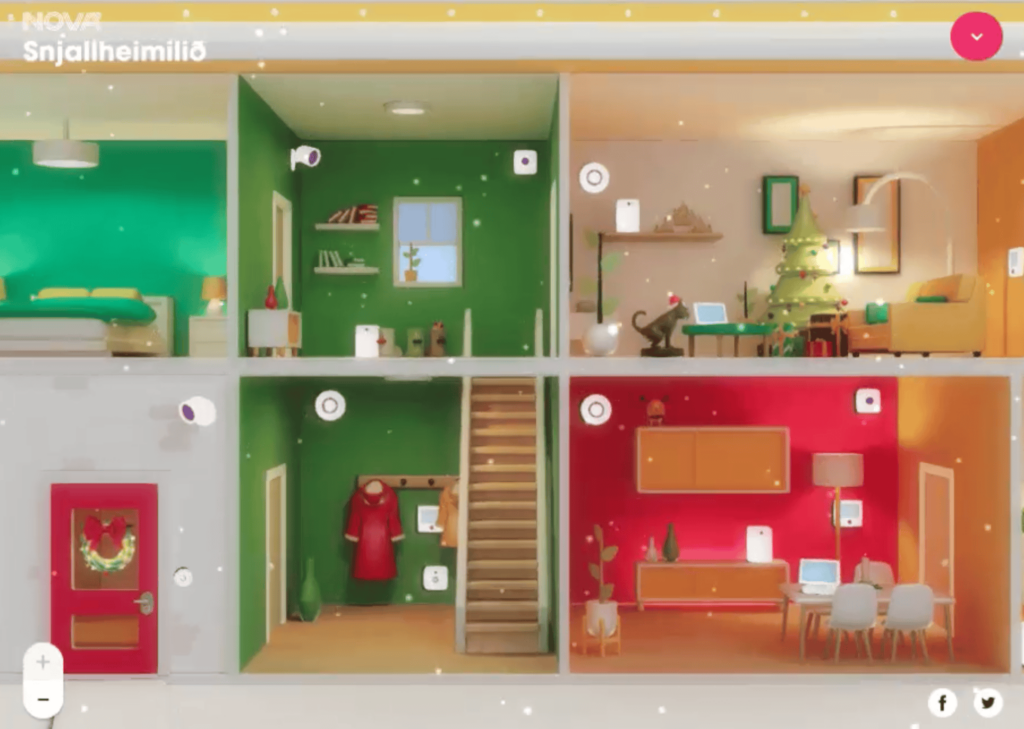
10 inspirations Three.js pour animer votre site en 3D
L’utilisation poussée de la 3D devient une force décisive pour une expérience utilisateur ébouriffante et dynamique. Three.js, cette bibliothèque...
L’utilisation poussée de la 3D devient une force décisive pour une expérience utilisateur ébouriffante et dynamique. Three.js, cette bibliothèque...
Simple à mettre en œuvre et pouvant offrir un excellent ROI, le marketing mix est devenu une stratégie incontournable pour les marques.
Outre les joueurs, Discord a durablement convaincu les créateurs de jeux vidéo. Nico Maurette, directeur marketing de l’entreprise, revient sur les...
Votre podcast est prêt, place à la distribution sur les différentes plateformes ! Comment diffuser votre podcast en ligne avec...
Nous avons récemment eu le plaisir de réaliser une interview de KerAwen, solution logicielle innovante de caisse enregistreuse et de e-commerce omnicanal....
Selon Google, les erreurs des synthèses d’IA sont principalement dues aux vides d’information et à l’utilisation de sources satiriques.
Une fuite massive chez Google a dévoilé des détails sur les facteurs utilisés par le moteur de recherche dans le classement des pages web, provoquant un...
Avez-vous récemment réalisé un audit technique SEO pour optimiser votre référencement naturel ? Cette analyse permet de déceler et de corriger les...
Notre sélection de formations de la semaine est dédiée à celles et ceux souhaitant s’initier ou se perfectionner sur le tableur Excel.
Discord, qui compte 200 millions d’utilisateurs, va recentrer son activité autour du jeu vidéo et se doter d’une nouvelle interface alignée sur...
L’utilisation poussée de la 3D devient une force décisive pour une expérience utilisateur ébouriffante et dynamique. Three.js, cette bibliothèque JavaScript qui démystifie...
L’utilisation poussée de la 3D devient une force décisive pour une expérience utilisateur ébouriffante et dynamique. Three.js, cette bibliothèque JavaScript qui démystifie la création de contenus 3D, règne en maitre sur ce bouleversement.
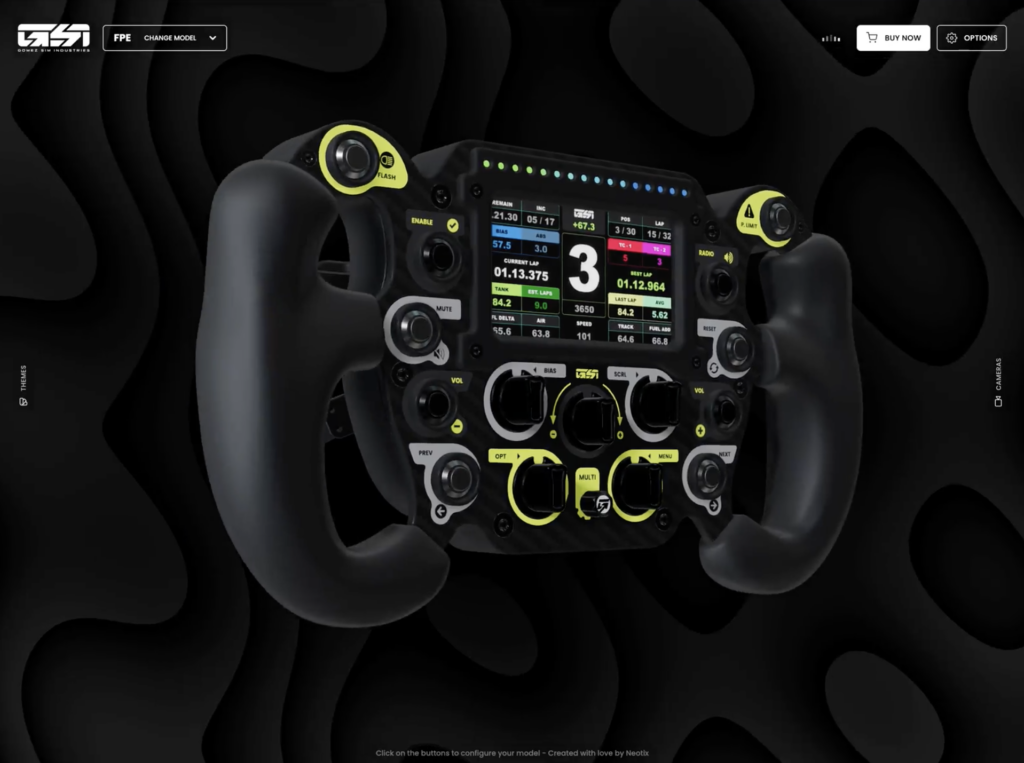
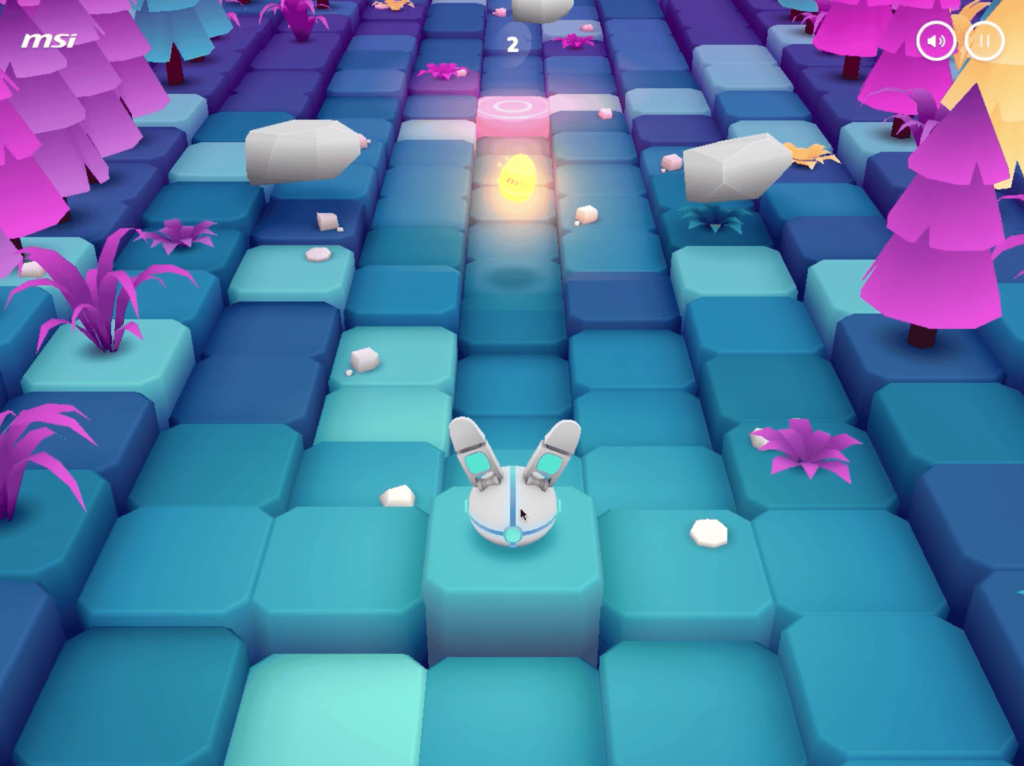
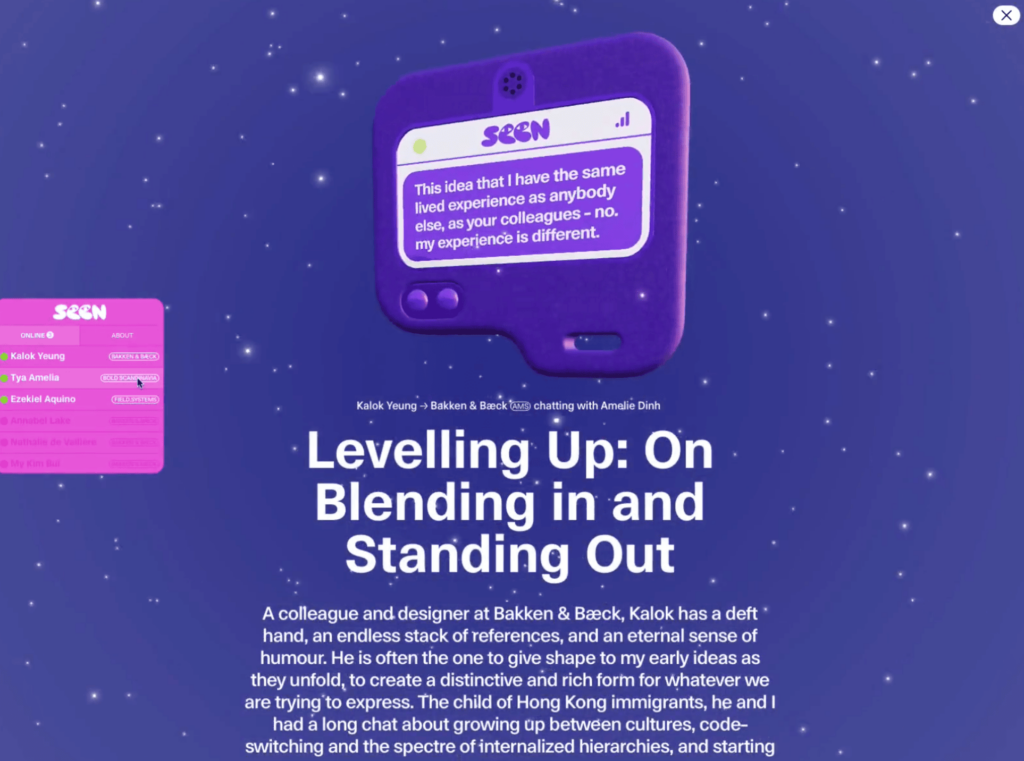
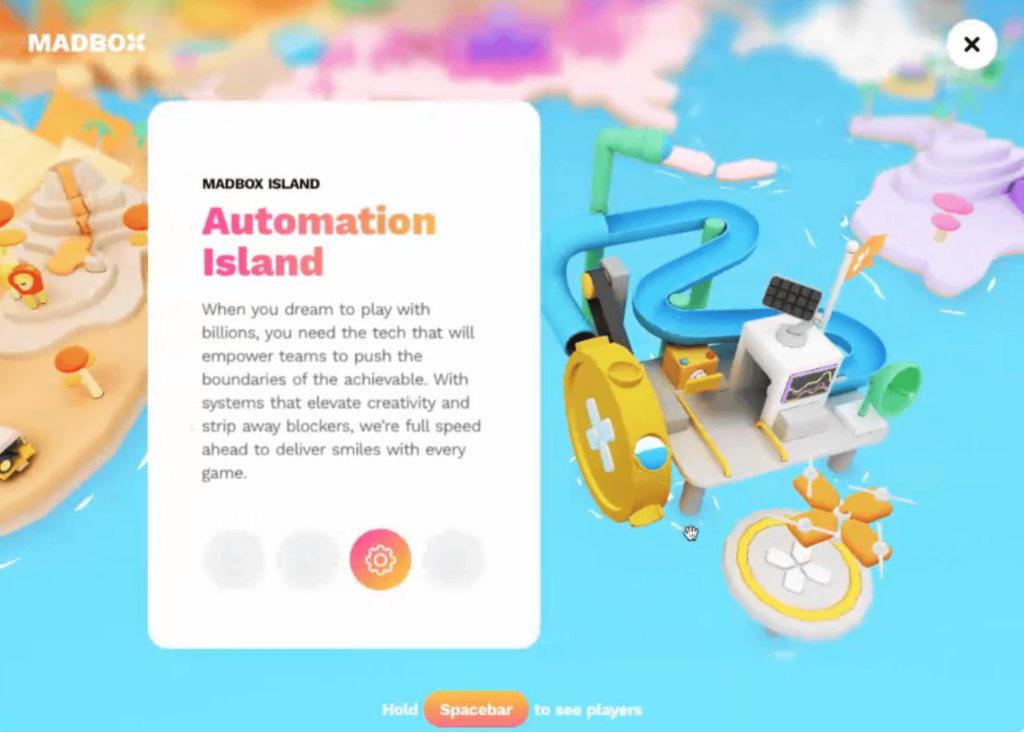
Allons découvrir ensemble dix illustrations brillantes utilisant Three.js, capables de transfigurer votre site web. Que votre objectif soit de subjuguer vos visiteurs avec des présentations en 3D à couper le souffle ou d’accroître l’interaction grâce à des animations pleines d’énergie, ces exemples dévoileront toute la puissance et l’adaptabilité de Three.js.










Il est clair que l’immersion et l’interactivité amenées par Three.js propulsent le design web vers de nouveaux sommets. Cette bibliothèque JavaScript voit ses usages exploser, offrant ainsi une voie royale pour rehausser l’expérience utilisateur.
Si vous souhaitez ajouter des animations Three.js à votre site, n’hésitez pas à déposer un projet gratuitement sur Graphiste.com. Des dizaines de graphistes professionnels pourront répondre à votre demande.
L’article 10 inspirations Three.js pour animer votre site en 3D est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.