10 animations de transition pour vos pages web
Que vous soyez un designer web novice ou un professionnel chevronné, une chose est sûre : les animations de transition peuvent radicalement transformer...
Que vous soyez un designer web novice ou un professionnel chevronné, une chose est sûre : les animations de transition peuvent radicalement transformer...
Avec le boom des plateformes comme Spotify, lancer son premier podcast est une idée pertinente, surtout pour les professionnels. En France, un individu sur...
Découvrez comment activer le dark mode sur Snapchat, sur les applications mobiles iOS et Android.
Un des nouveaux stickers d’Instagram permet de publier « une Story cachée » à ses abonnés.
Il est désormais possible de remplacer le mot de passe de votre compte Microsoft par une clé d’accès, ou passkey. Découvrez comment faire.
En 2024, 14.9 millions de Français choisissent chaque mois de s’exprimer sur TikTok. Quotidiennement, 9.5 millions d’internautes surfent sur cette...
Pour les designers, les détaillants et les développeurs d’applications, rien ne vaut un iPhone pour mettre en valeur votre travail. Mais obtenir le bon...
Simple à mettre en œuvre et pouvant offrir un intéressant ROI, le marketing d’influence est devenu une stratégie prisée des marques.
Avec les extensions Gemini, vous pouvez accéder à YouTube, Google Maps ou Google Flights directement depuis le chatbot.
La maîtrise des outils d’intelligence artificielle devient un atout essentiel dans la création de contenus. Néanmoins, 60 % des professionnels...
Que vous soyez un designer web novice ou un professionnel chevronné, une chose est sûre : les animations de transition peuvent radicalement transformer votre site web et...
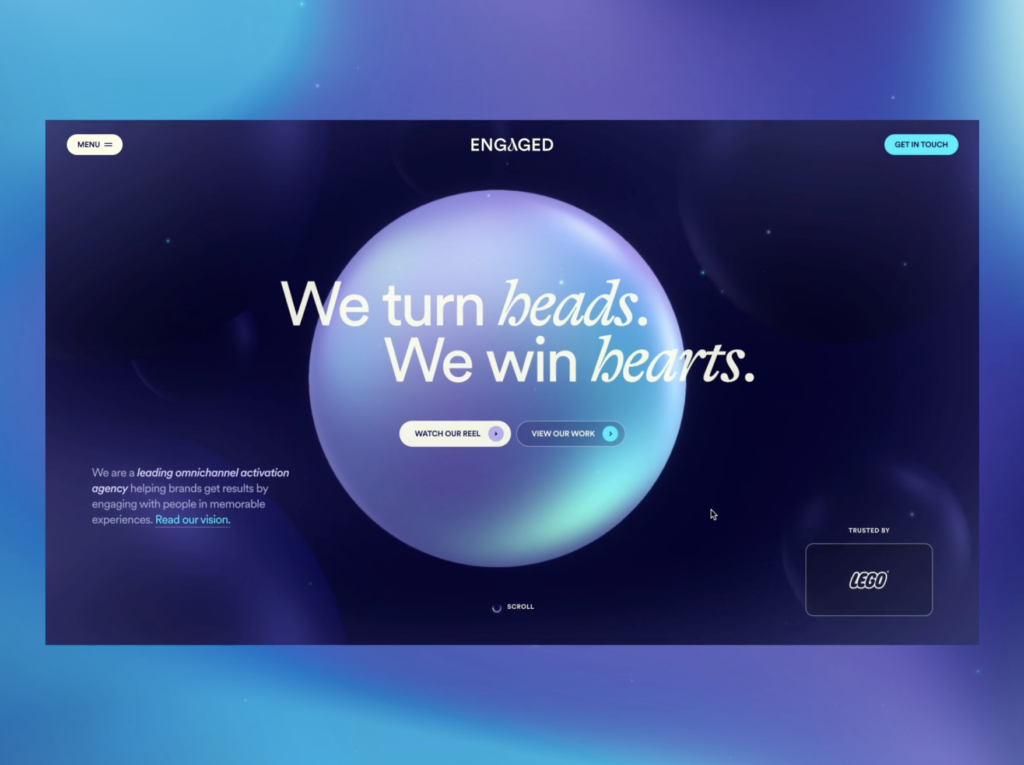
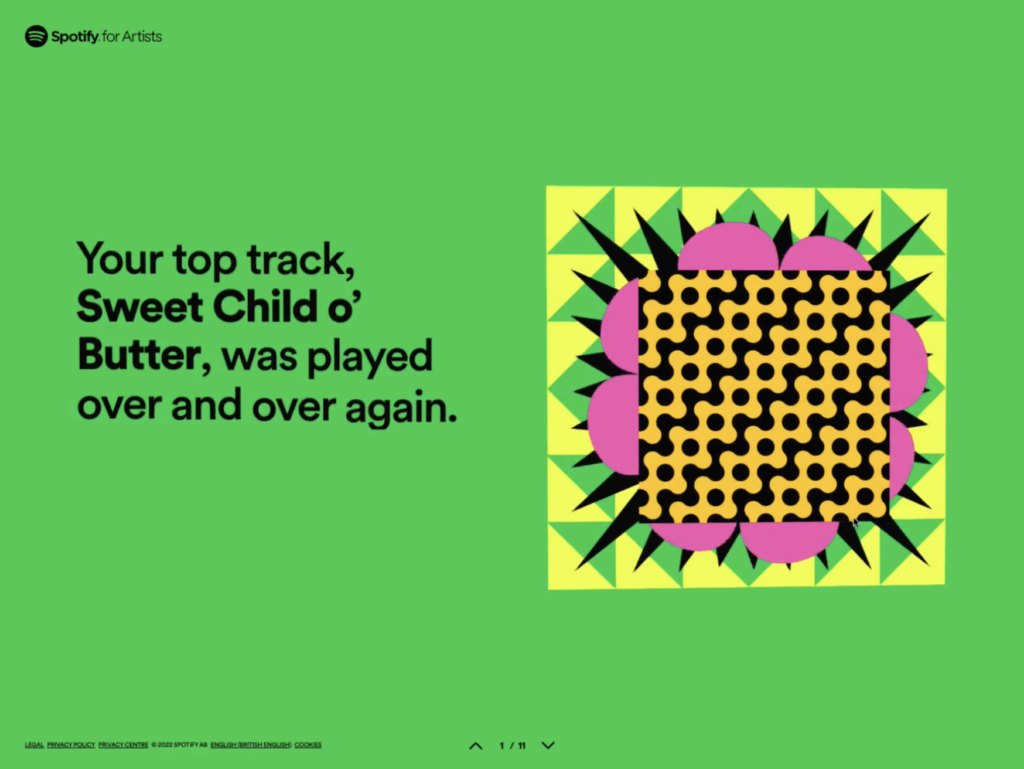
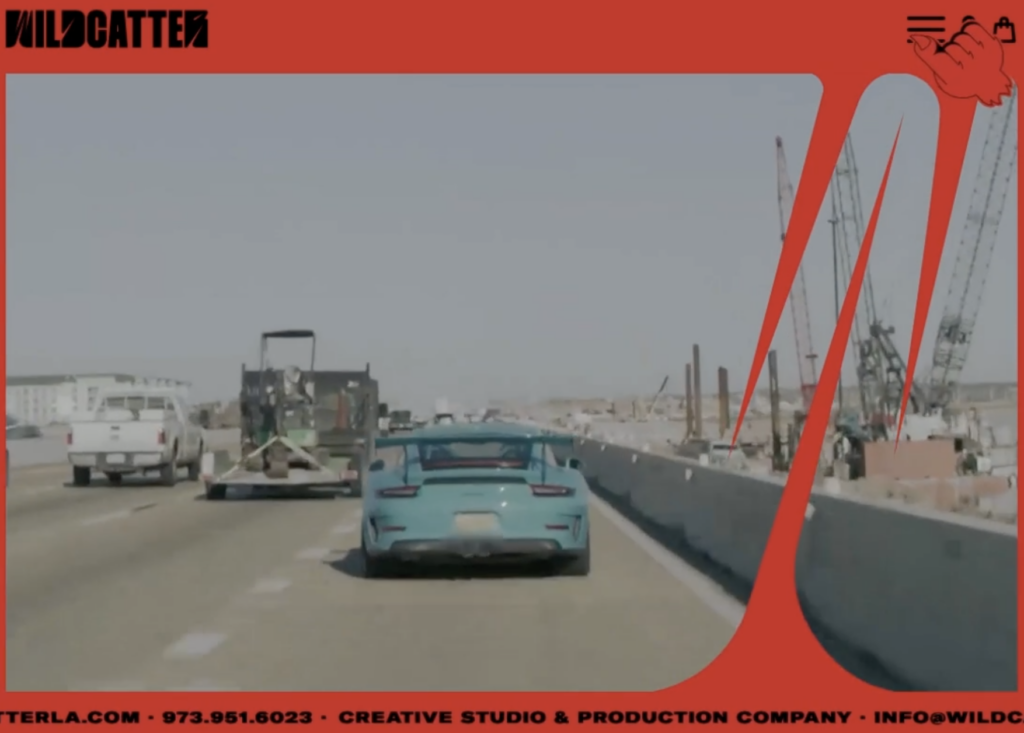
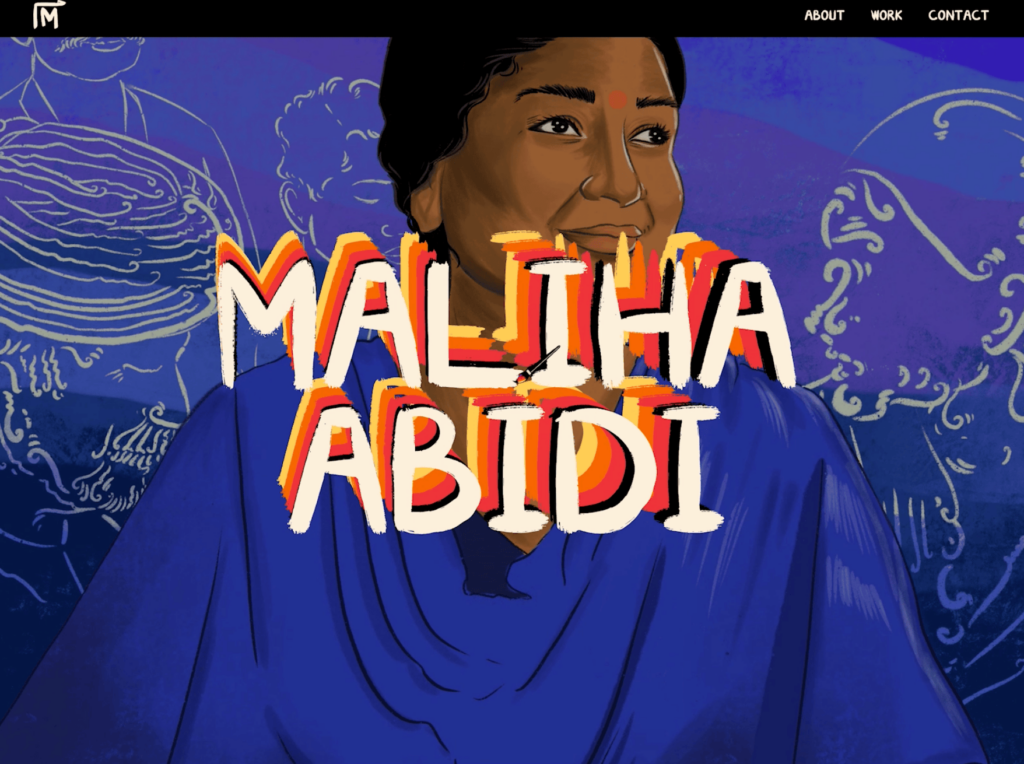
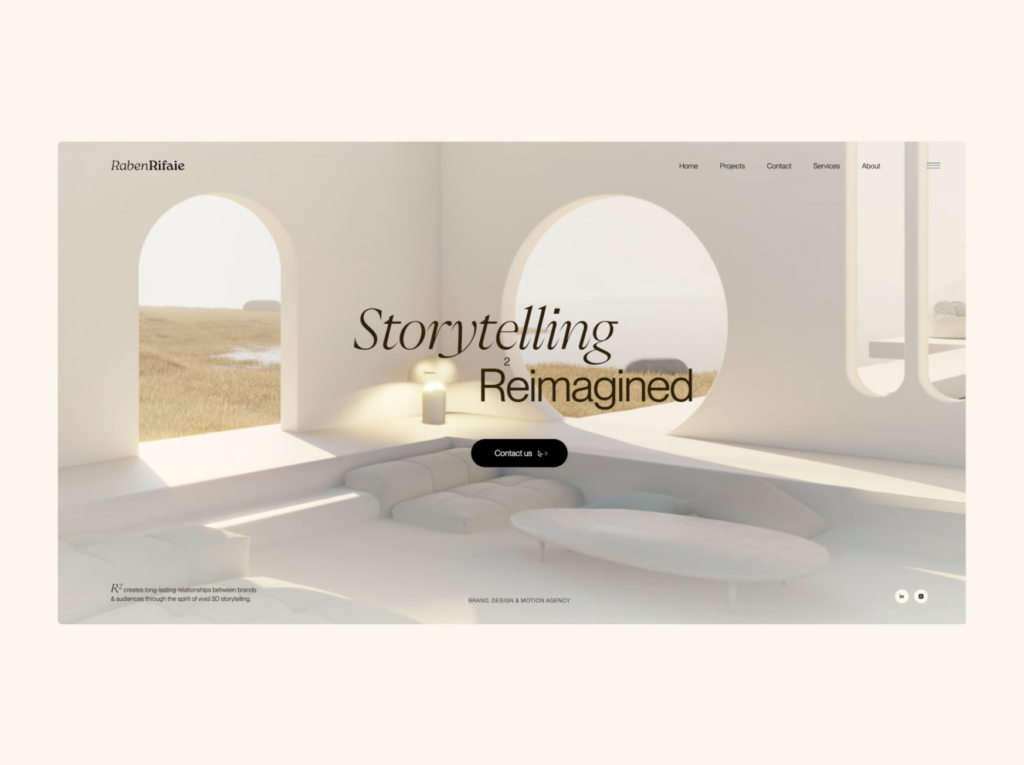
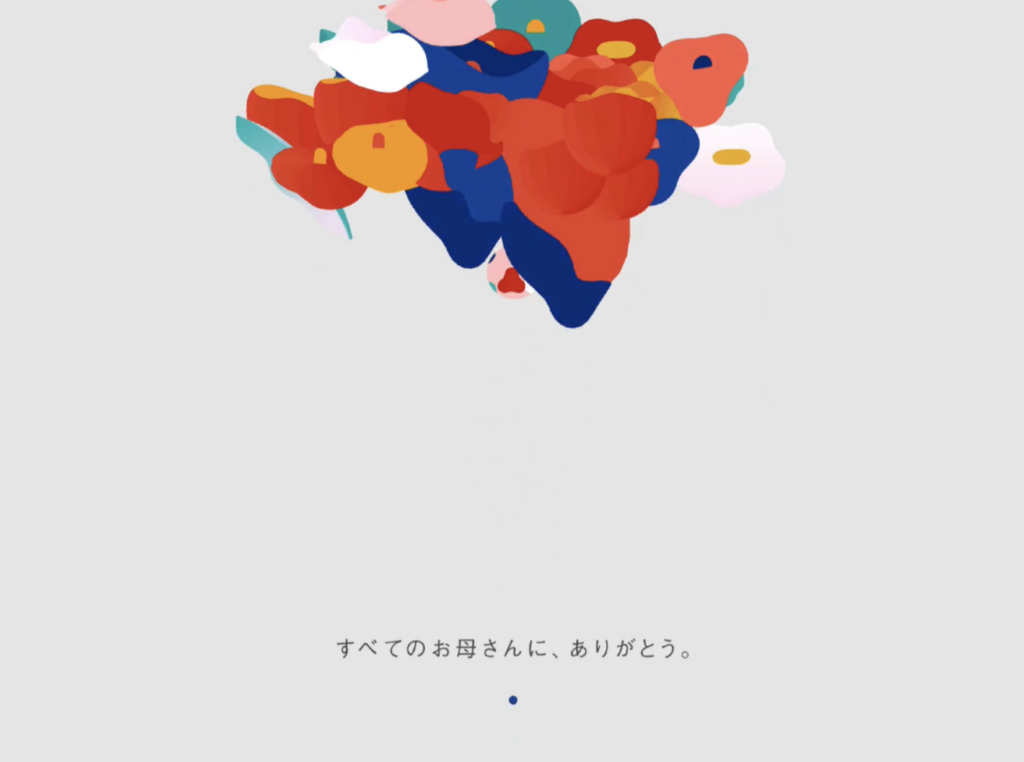
Que vous soyez un designer web novice ou un professionnel chevronné, une chose est sûre : les animations de transition peuvent radicalement transformer votre site web et améliorer l’expérience utilisateur. En fait, une animation bien pensée peut donner vie à une page web, la rendre plus engageante et aider à guider les visiteurs à travers le flux d’informations.
Dans le monde numérique d’aujourd’hui, où le design est en constante évolution, il est essentiel de rester à jour avec les dernières tendances et technologies. Chaque détail compte, et c’est précisément là où les animations de transition entrent en jeu.
Dans cet article de blog, nous allons explorer 10 animations de transition exceptionnelles pour vos pages web qui vous aideront à captiver l’attention de vos visiteurs et à créer un site web véritablement mémorable.










L’utilisation d’animations de transition en design web n’est pas une simple tendance mais une nécessité croissante pour créer des expériences utilisateur marquantes.
Ces 10 animations exceptionnelles ne sont que des exemples de ce que vous pouvez accomplir. N’oubliez pas, l’essentiel est de rester créatif et de prêter attention à chaque détail pour offrir à vos visiteurs une navigation fluide et captivante.
L’article 10 animations de transition pour vos pages web est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.