Développeur no code : fiche métier et conseils pratiques
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de...
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de...
Déployé en mars 2024, le badge doré Community Top Voice permet aux utilisateurs de LinkedIn de faire valoir leur savoir-faire au sein d’articles...
Envie de vous orienter ou vous reconvertir en tant que PO ? Voici 5 formations pour apprendre à maîtriser les techniques de la gestion de produit et des...
Avec près de 8 millions d’habitants, le Québec est un petit territoire à l’échelle du monde. C’est pourtant l’un des berceaux de la...
Modèles personnalisés, v7, interface web, 3D et vidéo… L’année 2024 promet d’être riche pour Midjourney et son générateur d’images par...
Dans une société où règnent divers problèmes sociaux, économiques et environnementaux, de nombreuses associations se mobilisent pour apporter des solutions et...
Avec une croissance explosive de sa base d’utilisateurs, TikTok est devenu un terrain propice pour les créateurs de contenu cherchant à se faire un nom...
Entre l’élégance discrète du Times New Roman, l’audace de l’Helvetica et l’unicité du Comic Sans, la multitude de polices disponibles...
Flex office et travail hybride représentent de nouvelles méthodes d’organisation du travail qui présentent plusieurs avantages non négligeables pour les...
Michael Mansard, directeur de la stratégie chez Zuora, apporte un éclairage sur les modèles de monétisation expérimentés par les entreprises spécialisées dans...
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de créer des applications,...
Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de créer des applications, sites Web et mécanismes d’automatisation, en rendant ces processus accessibles sans connaissances approfondies en codage.
Avec une demande croissante sur le marché du travail, cette approche innovante attire une attention considérable.
Cet article explore les facettes du développement no code : sa définition, ses avantages, les compétences nécessaires pour devenir développeur no code, ainsi que les projets réalisables grâce à cette technologie !
Le développeur no code est un architecte numérique moderne qui utilise des plateformes intuitives basées sur des interfaces graphiques. Il diffère du développeur « traditionnel » qui s’appuie sur des langages de programmation complexes, tels que Python, C, C++, Java, Visual Basic, PHP…
Les outils visuels, chers aux experts du no code, regorgent de fonctionnalités innovantes qui dynamisent la création de sites et applications. Avec des options telles que le glisser-déposer, la visualisation en temps réel de vos projets ou encore l’intégration de plugins pour booster les performances, le développement devient une expérience à la fois fluide et enrichissante.
Ainsi, bien que différents, les parcours de développeur no code et traditionnel se complètent, enrichissant les projets, applications et sites Web de leur diversité et expertise.
La tendance no code séduit de plus en plus l’industrie technologique, et voici pourquoi :
En résumé, le no code transforme le paysage technologique grâce à sa flexibilité, son accessibilité et une capacité accrue à innover. Des atouts qui répondent parfaitement aux exigences des entreprises modernes.
Envie de devenir développeur no code ou de peaufiner vos connaissances ? Voici quelques pistes à explorer…
Plongez dans l’univers no code grâce à ces plateformes d’apprentissage en ligne proposant des ressources riches et souvent gratuites :
Conseil bonus : N’oubliez pas l’importance de la pratique ! Lancez-vous dans la création de projets personnels pour consolider vos connaissances et stimuler votre créativité.

Quelles sont les compétences essentielles pour exceller en tant que développeur no code ? Découvrez les connaissances techniques et non techniques utiles pour exercer ce métier.
Avant de choisir cette voie, voici un tour d’horizon des avantages et limites de ce métier :
Le potentiel du développement no code est immense ! Des sites Web attrayants aux applications mobiles fonctionnelles, le spectre de création est vaste…
Les plateformes comme Shopify ou Dropizi permettent de créer des boutiques en ligne sophistiquées, tandis que Squarespace et Wix sont parfaits pour des sites vitrine ou des portfolios élégants.
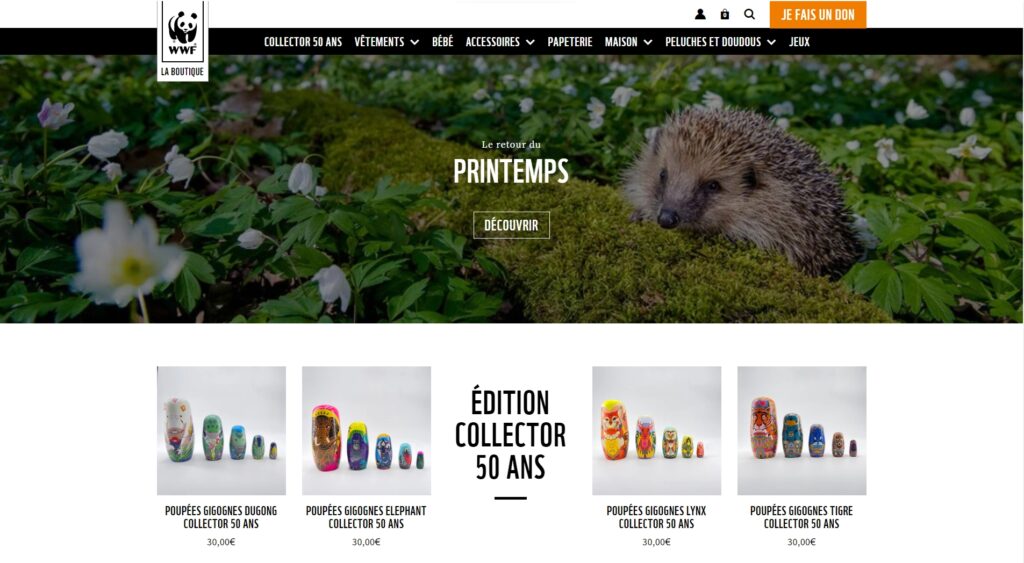
Par exemple, l’e-commerce de l’association WWF est réalisé en no code avec Shopify :

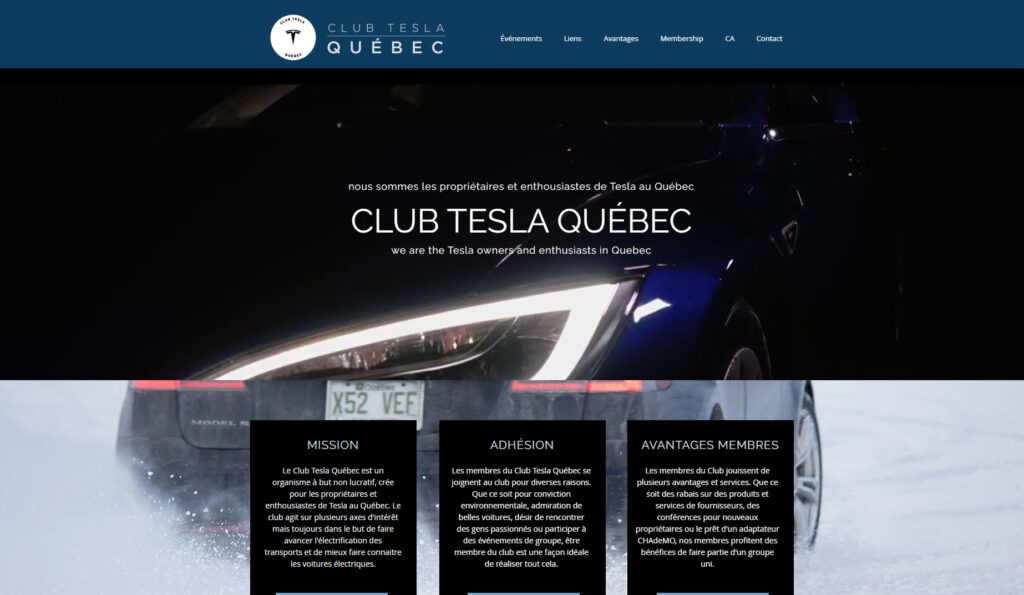
Et le site vitrine du club Tesla de Québec est développé avec Wix :

Ces outils facilitent la présentation d’entreprises, la vente de produits en ligne avec une gestion d’inventaire avancée et l’organisation d’événements avec inscription en ligne. Tout cela, sans code !
Bubble et Adalo transforment l’idée de créer des applications SaaS complexes ou des plateformes communautaires en une réalité accessible. Avec Bubble, vous pouvez concevoir des applications Web riches en fonctionnalités, intégrant des workflows complexes et des bases de données sans écrire de code.
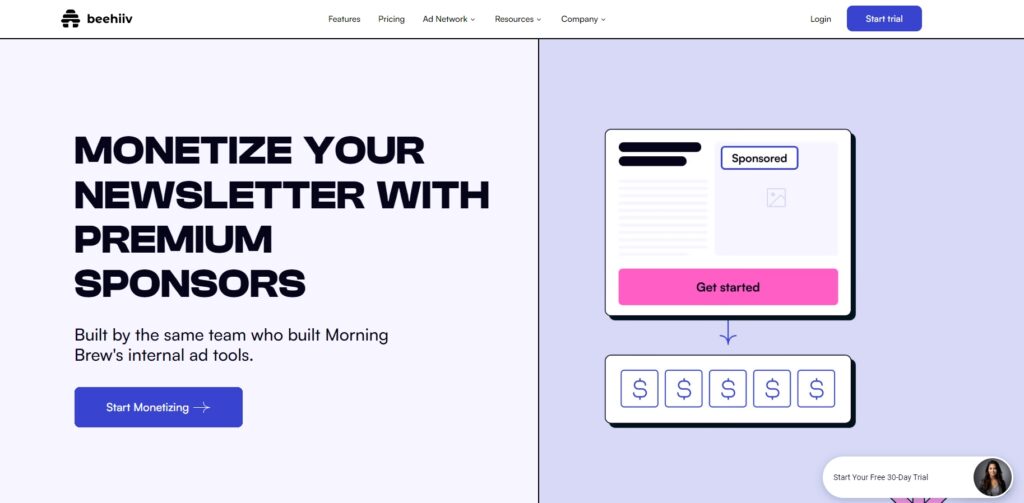
Par exemple, la place de marché Beehiiv (ex-Swapstack), qui met en relation des éditeurs et des annonceurs, est entièrement construite sur Bubble :

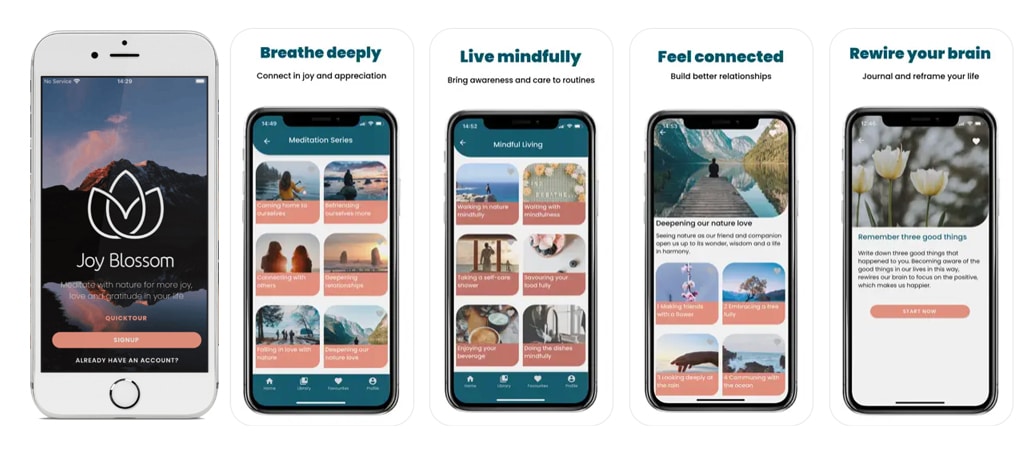
Quant à Adalo, l’outil excelle dans la création d’applications mobiles intuitives, permettant aux créateurs de draguer et déposer des éléments pour concevoir des interfaces utilisateur engageantes, comme le montre l’application de méditation Joy Blossom :

Ces outils ouvrent la voie à des solutions personnalisées pour la gestion interne et la mise en réseau, sans nécessiter des années d’apprentissage en codage.
Valider des idées rapidement est indispensable dans l’univers des startups. Des plateformes no code permettent de construire des prototypes et des MVP afin de tester des concepts avec un investissement minimal : Proto.io, Figma, Retool…
Grâce à la construction rapide de prototypes, les entreprises peuvent recueillir plus rapidement des retours utilisateurs, optimiser leurs offres en fonction des feedbacks et accélérer leur lancement sur le marché.
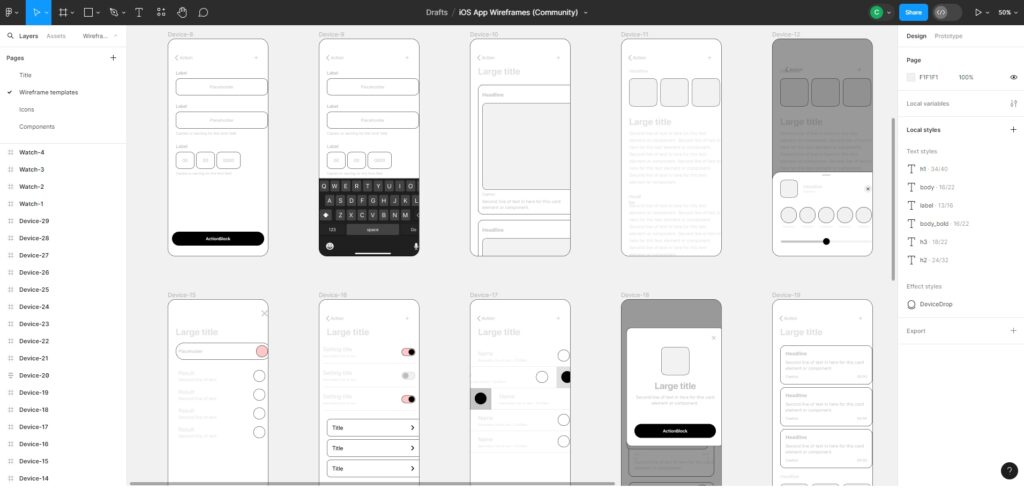
Voici un exemple de l’interface Figma pour élaborer un prototype d’application Web en quelques gestes :

Pour devenir développeur no code, ne sous-estimez pas l’importance de maîtriser l’automatisation via les API et webhooks. Cette compétence fondamentale vous permet d’élaborer des solutions dynamiques et sur mesure, reliant des applications variées et automatisant des processus sans recourir au code traditionnel.
La magie opère lorsque vous orchestrez des tâches complexes et manipulez des données en direct, démontrant ainsi la véritable puissance du no code.
Pour mettre vos compétences de développeur no code en pratique, rejoignez dès maintenant la communauté de freelance sur Codeur.com et trouvez de nouvelles missions facilement !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.