14 exemples de footers pour vous démarquer
Le footer d’un site web est bien plus qu’un simple espace à remplir avec des informations légales ou des coordonnées. C’est un élément clé...
Le footer d’un site web est bien plus qu’un simple espace à remplir avec des informations légales ou des coordonnées. C’est un élément clé...
En 2024, l’IA pourrait transformer les usages dans les campagnes politiques, mais aussi alimenter la diffusion de contenus trompeurs.
Stéphane Szymanski, directeur des opérations de la CyberSchool, nous présente les enjeux actuels de la cybersécurité et les actions mises en place sur le...
Pour les entreprises et professionnels qui possèdent déjà un arsenal de vidéos, le challenge réside désormais dans l’optimisation de ces contenus pour...
Dans le cadre du Digital Cleanup Day, qui a lieu aujourd’hui, YesWeClean nous partage sa check-list pour nettoyer vos données numériques !
Rand Fishkin, spécialiste du marketing digital, ayant popularisé de nombreuses pratiques SEO, a levé le voile sur les tendances actuelles et futures du...
Si vous êtes impliqué dans le monde associatif, que ce soit comme membre, bénévole ou gestionnaire, vous vous êtes peut-être déjà posé la question...
Quand on se penche sur le monde de la typographie, impossible de passer à côté des polices Serif ! Ces petites extensions qui agrémentent les lettres...
Instagram aspire à élargir la capacité des carrousels, en offrant la possibilité d’inclure 15 contenus dans une publication.
Discover, le flux d’informations personnalisé de Google, peut être un puissant levier d’audience. Mais, en 2024, les règles pour y figurer...
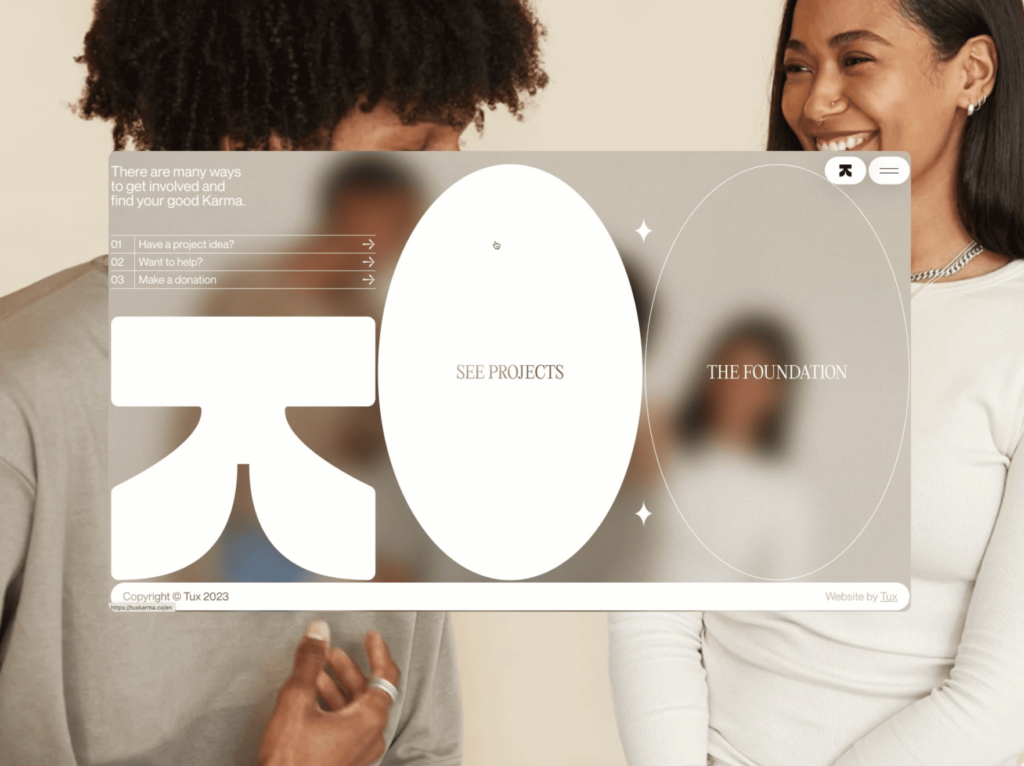
Le footer d’un site web est bien plus qu’un simple espace à remplir avec des informations légales ou des coordonnées. C’est un élément clé qui a le potentiel...
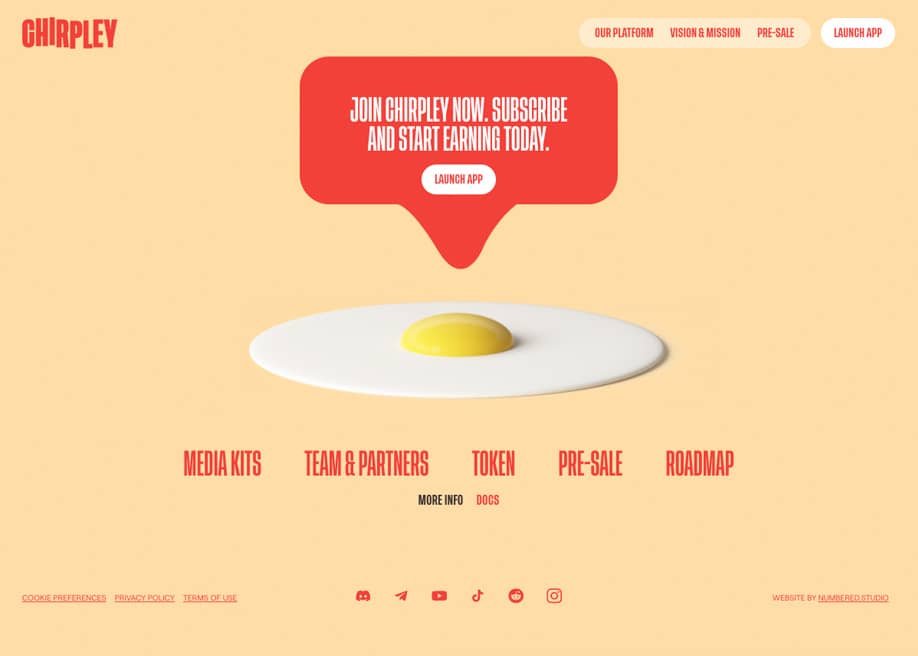
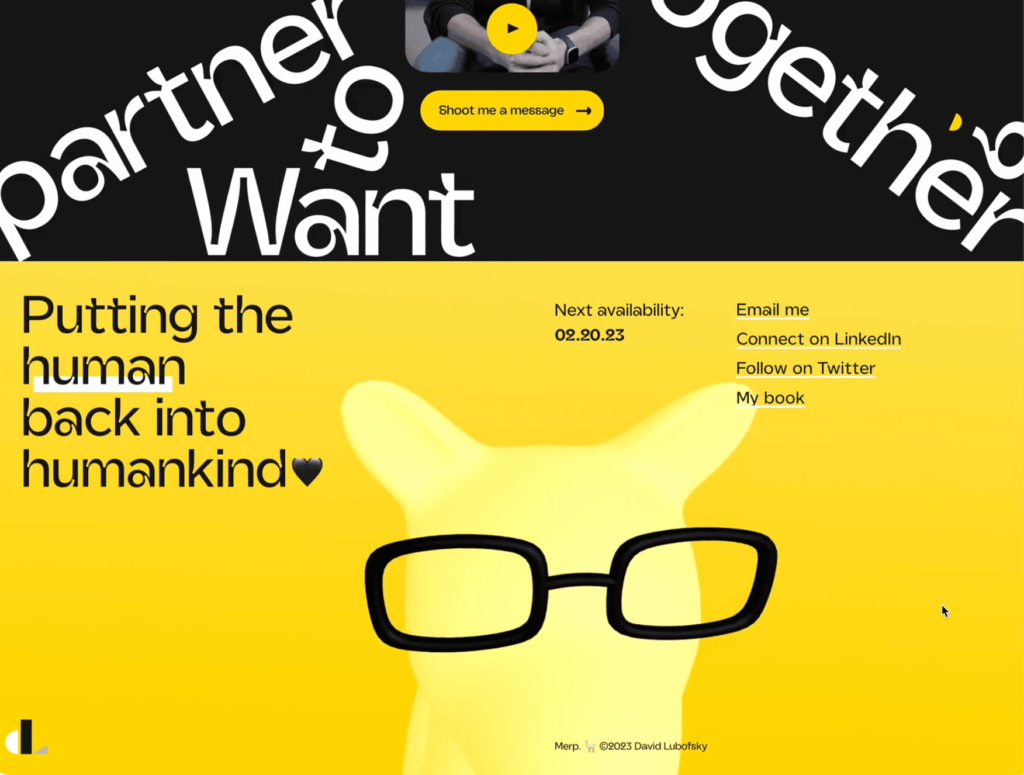
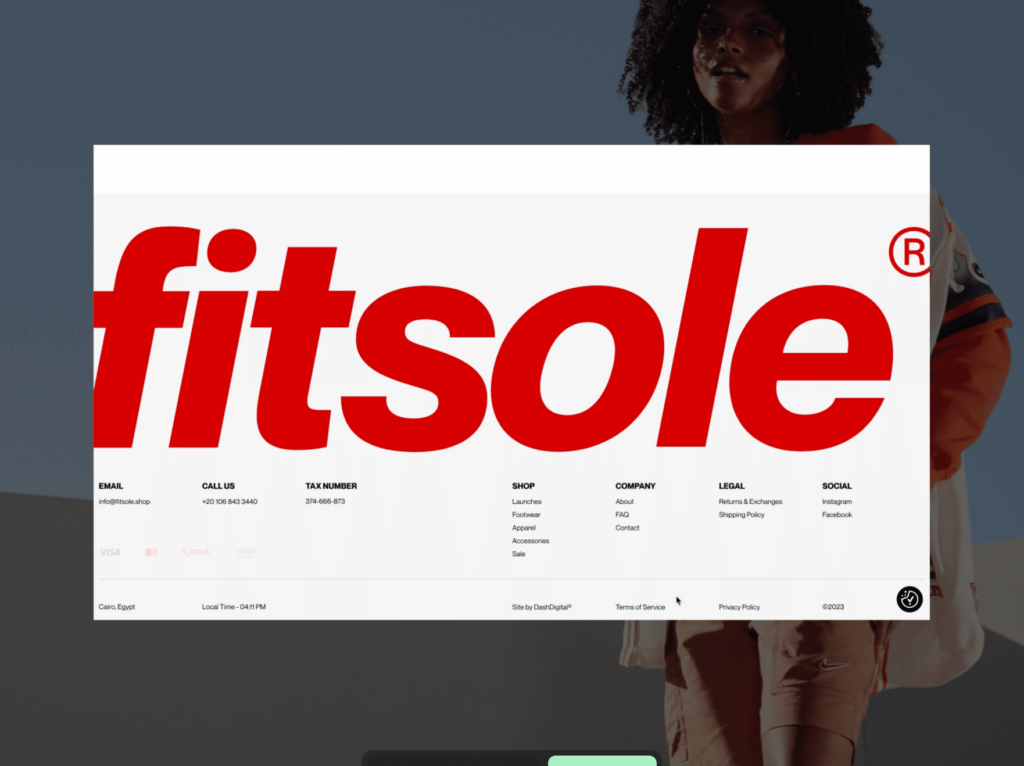
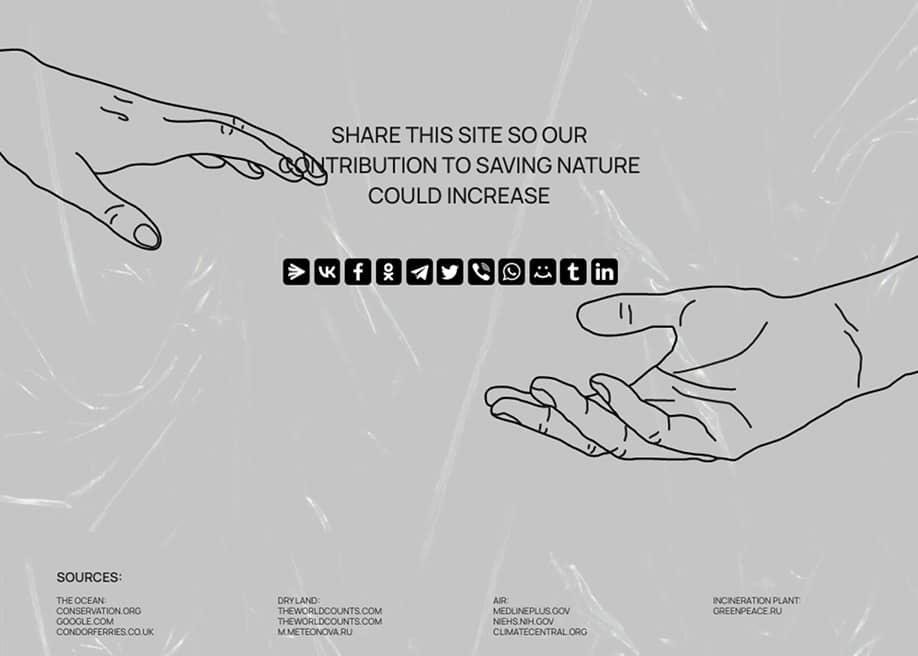
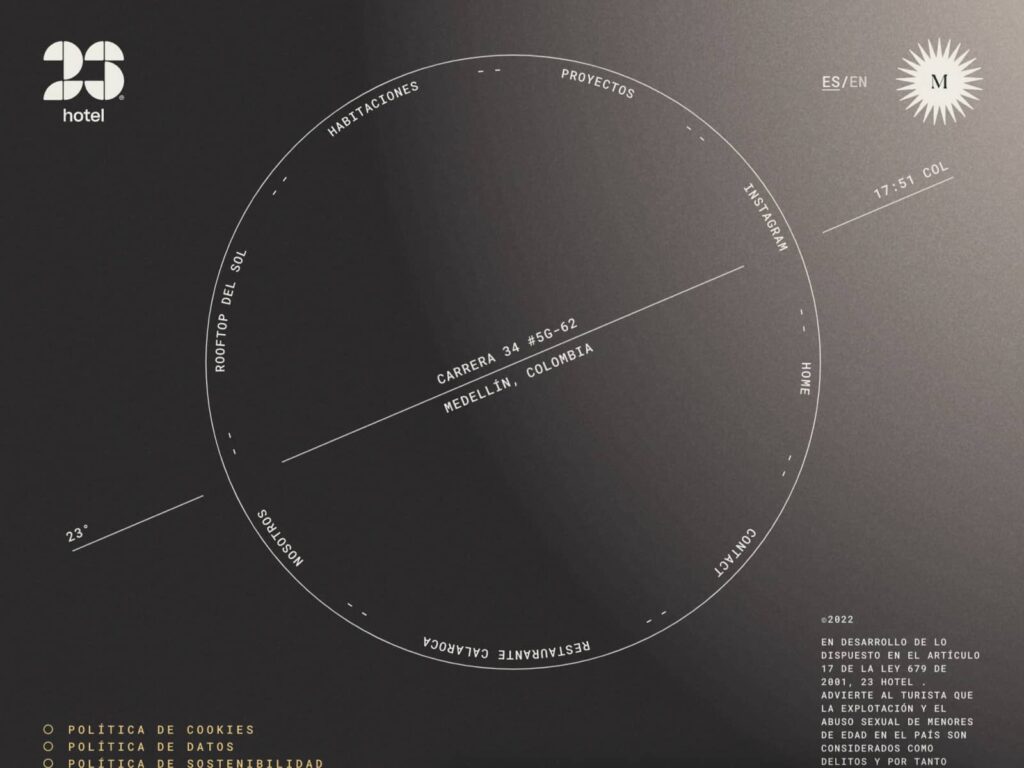
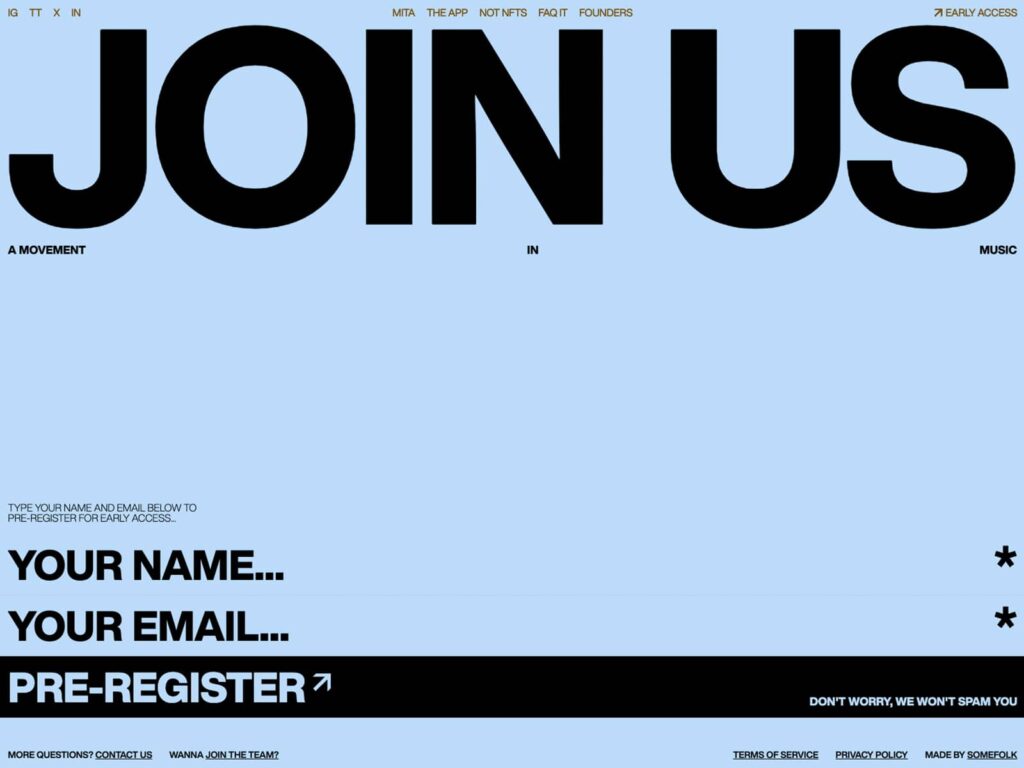
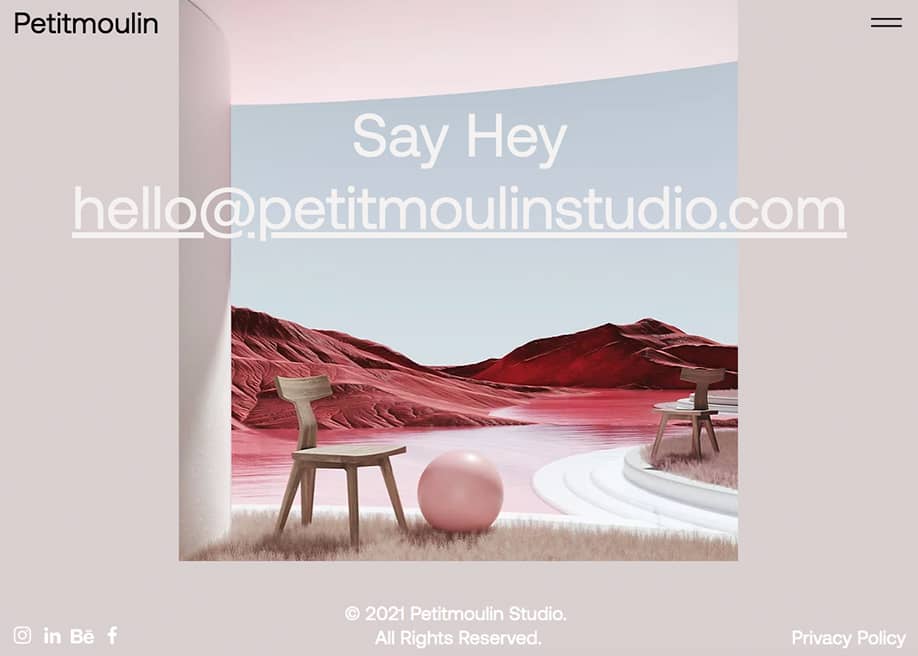
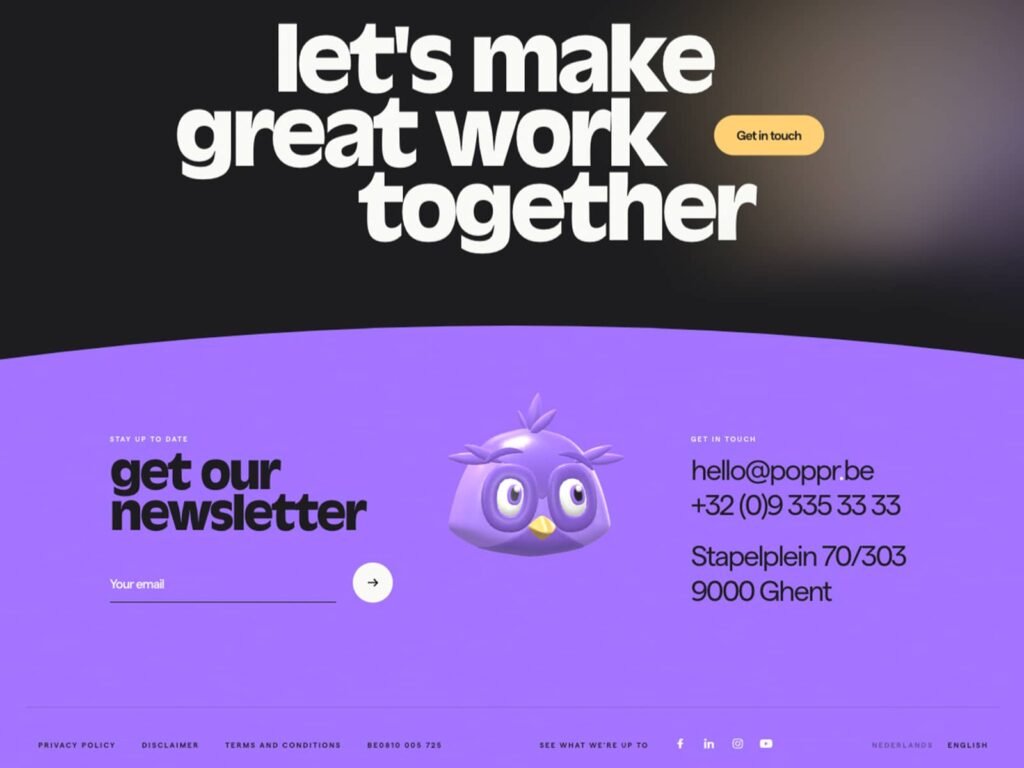
Le footer d’un site web est bien plus qu’un simple espace à remplir avec des informations légales ou des coordonnées. C’est un élément clé qui a le potentiel d’engager l’utilisateur, d’améliorer la navigation et de renforcer votre marque.
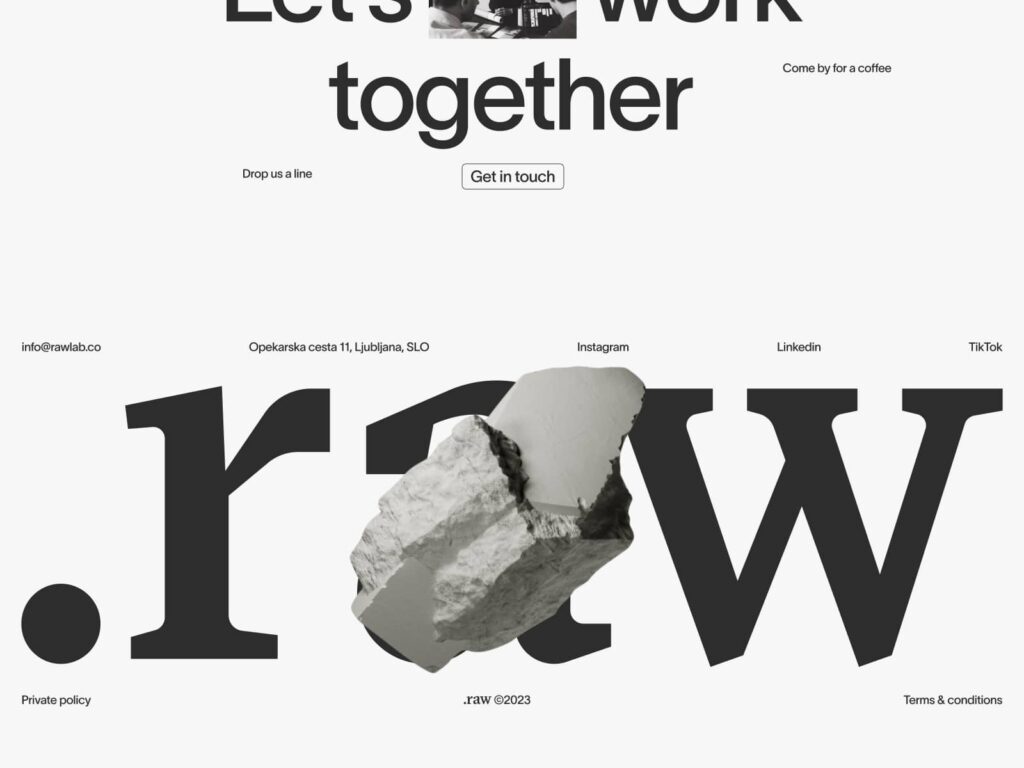
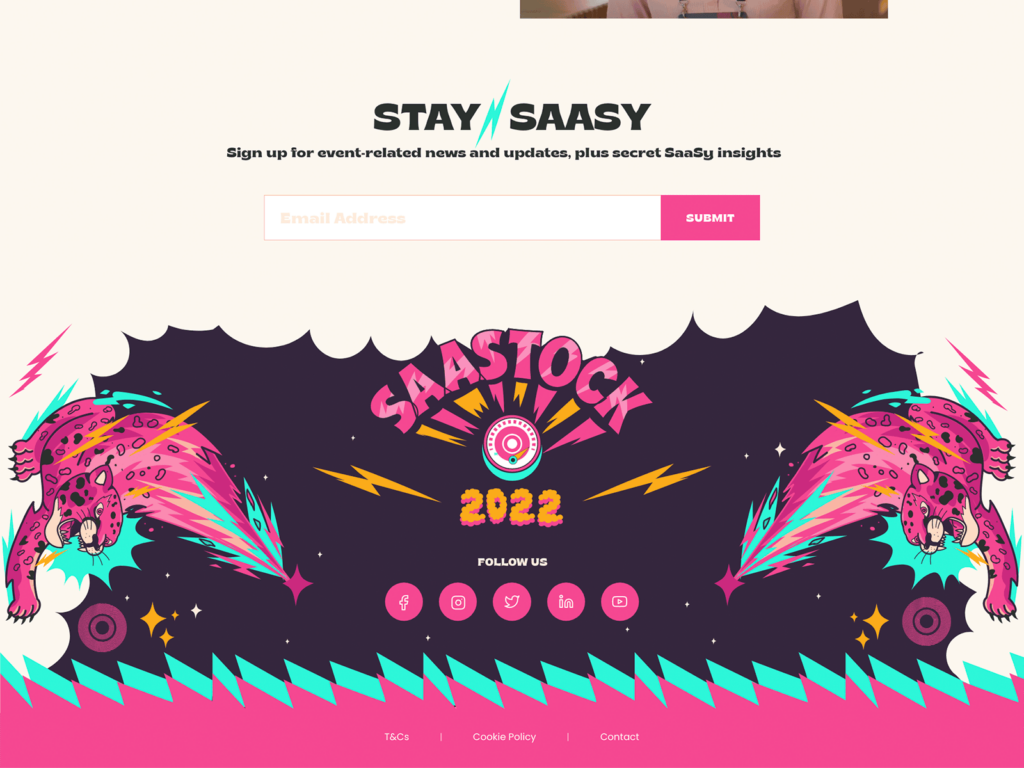
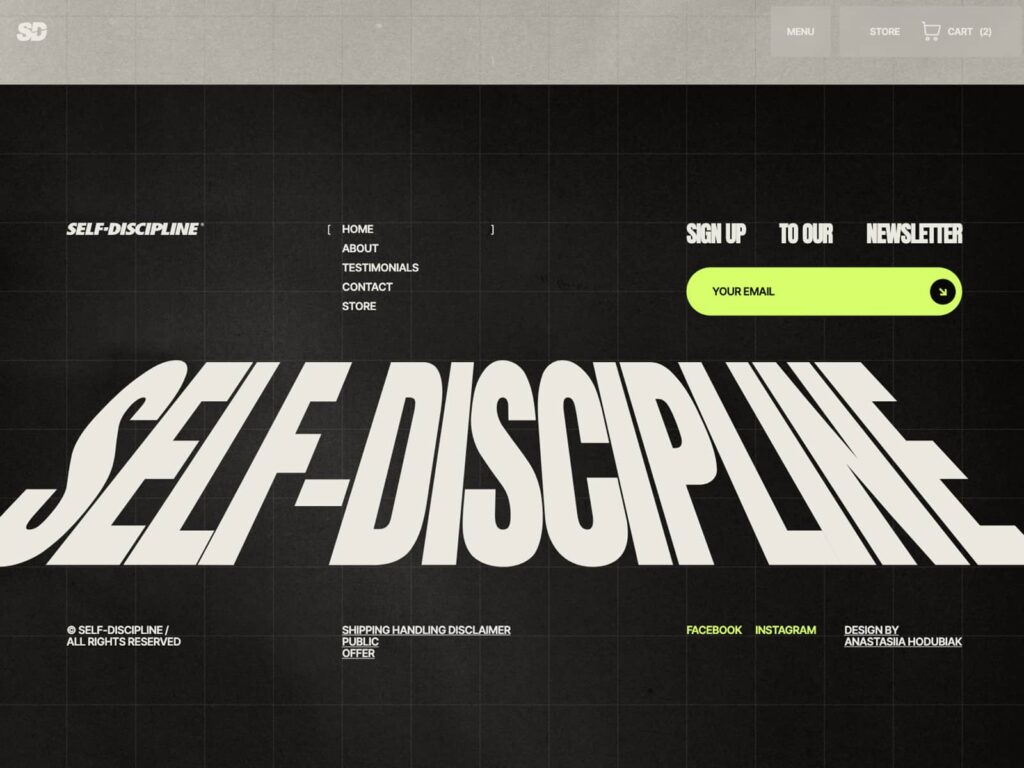
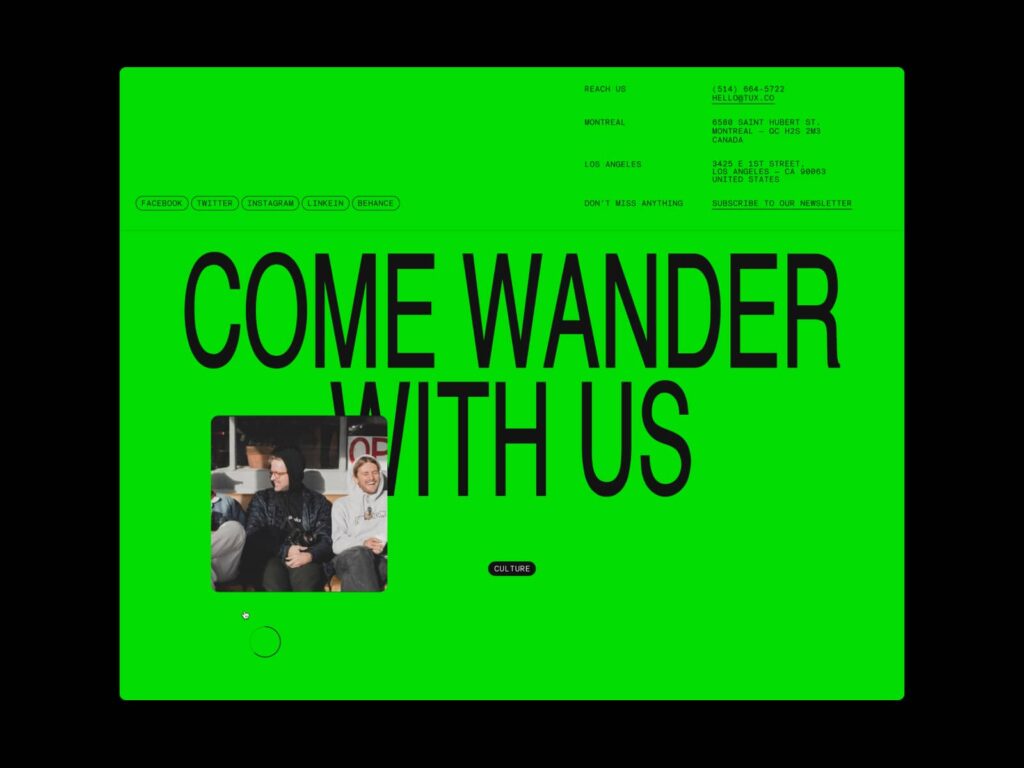
Malheureusement, il est souvent négligé ou sous-utilisé. Alors, comment pouvez-vous transformer cet espace en bas de la page en un outil efficace pour votre site ? Découvrez notre sélection de footers qui sauront, sans aucun doute, vous inspirer et vous aider à optimiser cet espace.














Le footer de votre site web est loin d’être un élément à négliger. Utilisé avec ingéniosité, il peut devenir une véritable mine d’or pour votre entreprise. Que ce soit en guidant vos visiteurs, en les incitant à s’engager ou simplement en renforçant votre message de marque, le potentiel est énorme.
Alors n’hésitez pas à mettre en œuvre ces idées de footer grâce aux nombreux graphistes disponible sur Graphiste.com.
L’article 14 exemples de footers pour vous démarquer est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.