15 tendances webdesign à ne pas manquer en 2024
Marquées par notre actualité et la situation globale du monde, les tendances du webdesign sont amenées à évoluer continuellement afin de répondre à l’émergence...
Marquées par notre actualité et la situation globale du monde, les tendances du webdesign sont amenées à évoluer continuellement afin de répondre à l’émergence...
Le 28 décembre 2024, tous les petits appareils « radioélectriques » vendus en France, dont les smartphones, devront proposer un chargeur universel et un port...
YouTube vous permet de supprimer ou de suspendre votre historique de visionnage. Découvrez comment faire.
Une facture acquittée est un document essentiel dans le monde des affaires qui atteste du règlement complet d’une dette commerciale. Elle est émise par...
Il existe de nombreuses approches pour mettre en valeur les témoignages clients d’une entreprise sur son site web. Le choix entre une solution et une autre...
Découvrez notre sélection d’extensions pour Chrome, destinées à aider les community managers dans leurs tâches quotidiennes.
Découvrez comment générer, étape par étape, la rétrospective de vos meilleures photos de l’année sur Instagram.
Sur TikTok, vous pouvez modifier votre pseudonyme ou surnom tous les 7 jours, et votre nom d’utilisateur tous les 30 jours. Découvrez comment faire en...
Acteur économique majeur dans le monde, très bien implanté dans le commerce international et le tourisme, le néerlandais peut être un réel atout pour une...
L’assistant IA de Microsoft, Copilot, est disponible au sein d’une application mobile Android, vous permettant d’utiliser GPT-4 et DALL-E 3...
Marquées par notre actualité et la situation globale du monde, les tendances du webdesign sont amenées à évoluer continuellement afin de répondre à l’émergence de nouveaux...
Marquées par notre actualité et la situation globale du monde, les tendances du webdesign sont amenées à évoluer continuellement afin de répondre à l’émergence de nouveaux processus technologiques, ainsi qu’aux nouvelles exigences des utilisateurs.
Les concepteurs de sites Web, initiateurs et créateurs de ces nouvelles tendances, sont eux-mêmes contraints d’évoluer afin de rester à la page.
Voici donc les 15 tendances webdesign à ne pas manquer en 2024 et à utiliser absolument dans vos projets !
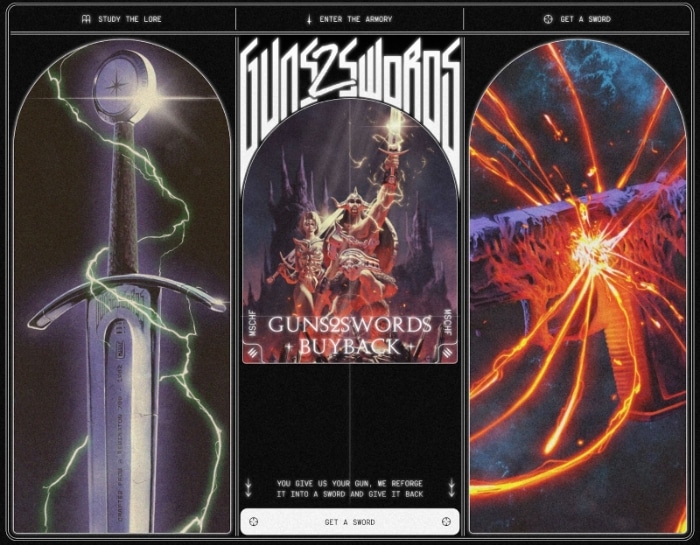
Un site Web qui fait rire marque immanquablement l’esprit des visiteurs, et s’avère également très amusant à créer.
Les webdesigners sont de plus en plus nombreux à laisser libre cours à leur créativité, en concevant de mini-sites amusants. Des conceptions hors des sentiers battus qui permettent à leurs concepteurs de peaufiner leurs techniques et d’en expérimenter de nouvelles, ce qui ouvre la voie à de nouvelles approches innovantes. Une belle occasion de créer un site qui fonctionne de manière totalement inattendue.

Les utilisateurs sont aujourd’hui habitués à la navigation sur les applications mobiles. Ici, l’interaction, l’animation, et les expériences dynamiques sont la norme. Nombreux sont les professionnels qui pensent logiquement à la prochaine étape : celle-ci devrait consister à apporter cette énergie aux sites Web, afin d’y créer des expériences plus uniques pour l’internaute.
La tendance devrait donc aller aux sites d’une plus petite dimension, et toujours plus axés sur l’expérience, les conceptions dynamiques, et l’interaction.

De nombreux sites Web s’orientent désormais vers un contenu et un langage plus inclusifs. De même, l’accessibilité est au cœur des préoccupations, et les concepteurs veillent à mettre en œuvre tous les moyens pour permettre à chacun de consulter ce qui se trouve sur le site.
Dans cette optique, on constate notamment une impopularité croissante du neumorphisme. Ce style graphique permet trop peu de contraste, ce qui le rend inaccessible à toute personne ayant une vision réduite. Le neumorphisme tend donc à disparaître.
Les détails inutilement sexués, jusqu’ici omniprésents, sont également moins présents sur la toile. Les webdesigns agressivement roses, tout comme les thèmes hyper-masculins, n’ont ainsi plus lieu d’être.
Même dans le e-commerce, nombreux sont les sites qui choisissent de ne plus trier leurs produits par sexe, et qui proposent des prises de vues de leurs modèles sur différents types de morphologies.
Les photographies de villes, villages et lieux de nature sont aujourd’hui de plus en plus présentes sur les sites web, sans pour autant avoir un quelconque rapport avec le sujet du site.
L’inclusion de ces images illustrant votre environnement ou votre endroit préféré créer une proximité, un partage d’intimité avec le visiteur. Elles permettent de créer une petite connexion entre le créateur et l’internaute, le premier invitant le second à entrer dans son monde.
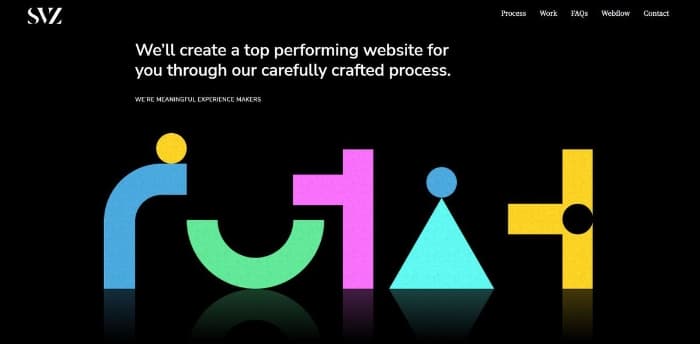
Alors que les motifs géométriques sont encore largement sollicités, on constate parallèlement une résurgence du style art déco des années 1920 et 1930. Bien utilisés, les motifs art-déco permettent la création de webdesigns magnifiquement minimalistes.
La tendance va ainsi aux lignes épurées et courbes, aux formes graphiques répétitives, et à l’architecture art déco. Un style qui offre une parfaite combinaison entre éléments naturels et modernité accès sur la machine, jouant sur les lignes audacieuses, la symétrie, la simplicité et la répétition des éléments.

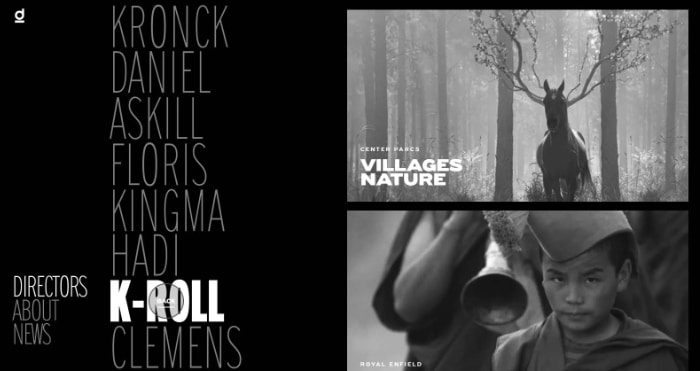
Nombreux sont les designers qui renoncent aujourd’hui aux images d’en-tête. Ils cherchent ainsi à créer des pages de destination capables de parler à tous, grâce à leurs éléments de design plutôt qu’à leurs photographies et illustrations. En éliminant cette distraction visuelle, on met ainsi davantage l’accent sur le style et le contenu.
Mise en page, typographie, couleur et formes sont alors utilisées pour communiquer une identité de marque à la fois forte et unique. Un choix de conception qui amène un peu de mystère au site, ce qui attise la curiosité du visiteur et l’incite à poursuivre sa navigation.

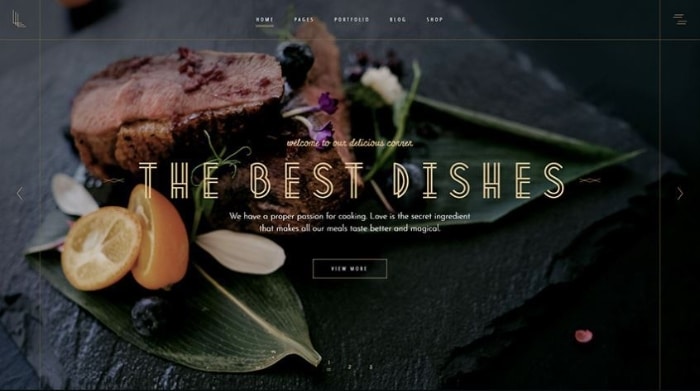
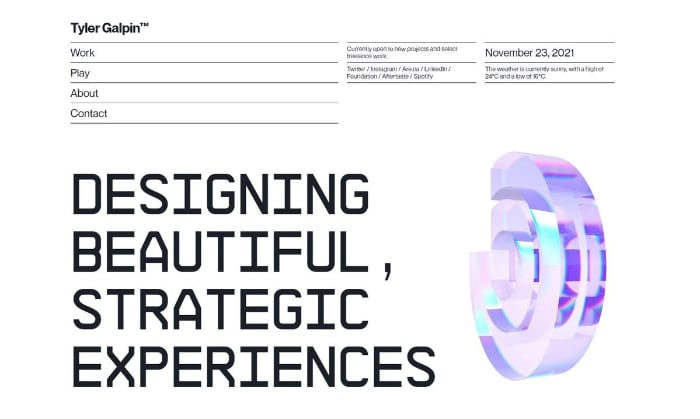
Déjà l’an passé, la typographie prenait de plus en plus ses aises ! Désormais, elle prend des proportions tout à fait inhabituelles, pour un webdesign plus audacieux. Plus ils sont gros, plus les caractères sont perçus comme des éléments graphiques à part entière.
Une technique polyvalente, qui peut être envisagée pour tous les styles, que vous conceviez un webdesign sophistiqué et minimaliste ou au contraire un site au design maximaliste.

Le texte joue un rôle de plus en plus prépondérant dans le style graphique des sites web, au point de s’animer et d’entrer en interaction avec les visiteurs. On rencontre ainsi de plus en plus souvent des éléments textuels qui bougent avec le mouvement de la souris de l’utilisateur. Le changement d’état au survol est également très usité.
Une interactivité de la police d’écriture qui ne doit toutefois jamais impacter sa lisibilité.

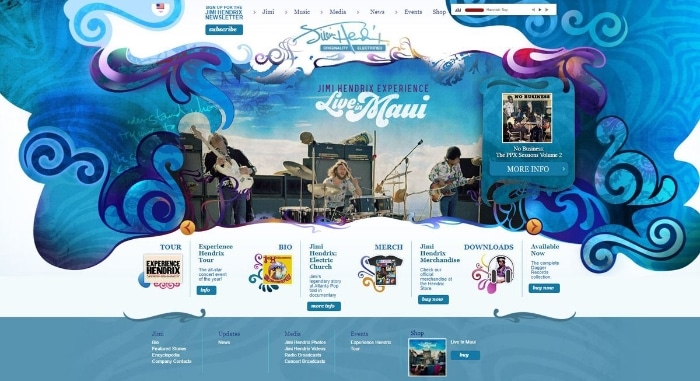
Bien que le texte prenne de plus en plus d’essor, les illustrations n’ont pas dit leur dernier mot, et font toujours partie des éléments fondateurs du webdesign. Ainsi, les collages d’illustration sont aujourd’hui monnaie courante. Ils apportent une sensation tactile, et davantage d’espace blanc, et permettent d’incorporer différentes images au site sans pour autant concentrer l’ensemble de la conception autour d’une seule photographie.
Pour un collage réussi, on prend soin de mélanger formes, motifs et couleurs. Effet monochrome, teinte, filtre… Ce sont autant d’outils qui aident le collage à se fondre dans la conception globale du site.
Plus organiques, les illustrations abstraites sont de plus en plus populaires sur la toile, offrant un rendu plus naturel et sophistiqué.
Ici, le webdesigner utilise les différentes textures et irrégularités naturelles permises par l’aquarelle, l’encre, la peinture, ou encore les effets de sérigraphie… Les lignes sont plus douces et imitent des variations d’épaisseur.

Certes, les dégradés de couleurs ne sont pas une nouveauté, et leur popularité a cours depuis de nombreuses années. Toutefois, ajoutez-leur du grain et l’effet obtenu sera totalement différent. Là où un dégradé bien lisse donne un aspect futuriste ou une sensation brillante à l’objet, le grain lui donne de la texture et un aspect bien plus naturel.
Il existe bien des effets de grains, dont le rendu peut rappeler celui des films, de la photographie, ou encore des supports d’impression. S’il est fin et multicolore, il rappellera le grain des films analogiques, alors que s’il est gros et monochrome, il rappellera le grain des affiches en sérigraphie. Utilisés de manière sélective ou sur toute la page, les dégradés granuleux sont de plus en plus sollicités par les webdesigners.
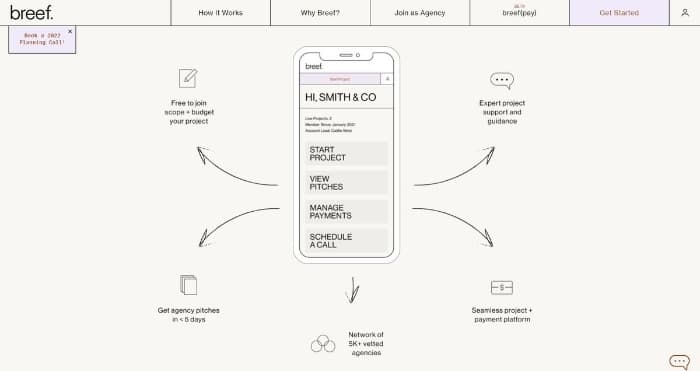
Tendance simultanément moderne et rétrograde, les concepteurs sont nombreux à utiliser les lignes simples pour délimiter sections, en-têtes, paragraphes et galeries de produits dans leurs pages web. De même, on rencontre de plus en plus d’illustrations, abstraites et figuratives, uniquement composées de traits.
Lignes noires et audacieuses, ou ultrafines, pointues et minimalistes… Ces traits peuvent être utilisés seuls, ou être combinés à d’autres éléments plus illustratifs.

À lire aussi : 14 tendances logo à suivre en 2024
Le glassmorphisme prend de plus en plus d’ampleur sur la toile, et s’impose même comme l’une des grandes tendances webdesign en devenir. L’effet, qui combine transparence, flou et mouvement, donne l’impression que les éléments des pages sont en verre ou en cristal.
Pour parvenir à un tel effet, le webdesigner est amené à travailler sur la diffusion, la réflexion et l’ombre, afin de créer une illusion d’optique réussie. Si le glassmorphisme est combiné à un mouvement subtil, l’effet semble même ressortir en 3D.

Autre tendance récente et très intéressante, la mise en page des sites web offre de plus en plus une disposition en écran partagé.
Cette double mise en page produit un effet contrasté et une séparation naturelle des différents contenus, tout en offrant une parfaite excuse pour jouer avec les couleurs.

À lire aussi : Les 13 tendances graphiques à suivre absolument en 2024
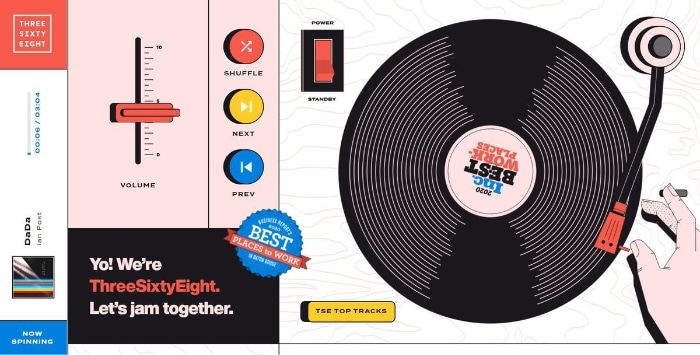
Couleurs néon, habillages métalliques, textures et fonds brillants, formes géographiques abstraites, animations flashy… Le style des années 2000 est de retour. Combinant le rétro et le futurisme, ce style vous permet de créer des interfaces dynamiques et attrayantes pour votre site.
De la pixélisation aux polices d’écritures audacieuses, le style des années 2000 rappellera de bons souvenirs à vos clients, en plus de créer un sentiment de nouveau et de surprise lorsqu’ils seront arrivés sur votre site.
En termes de webdesign, l’année 2024 devrait être celle de l’innovation par le jeu, tandis que les concepteurs s’éloignent de plus en plus des tendances trop omniprésentes sur la toile, et largement surexploitées ces dernières années.
Vous êtes à la recherche d’un designer à la pointe des dernières tendances en matière de webdesign ? Rendez-vous sur Graphiste.com !
L’article 15 tendances webdesign à ne pas manquer en 2024 est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.