PageSpeed Insights de Google : comment obtenir 100/100 ?
Connaissez-vous l’outil PageSpeed Insights de Google ? Ce test de performance vous fournit un rapport détaillé, ainsi qu’une note entre 1 et 100....
Connaissez-vous l’outil PageSpeed Insights de Google ? Ce test de performance vous fournit un rapport détaillé, ainsi qu’une note entre 1 et 100....
Vous souhaitez faire une vidéo pour votre entreprise mais vous ne savez pas quel angle choisir ? Découvrez les différentes options et leurs...
Python, C et C++ dominent toujours le classement, mais C# se rapproche de la quatrième place occupée par Java.
Découvrez les fonctionnalités introduites dans l’application de messagerie de l’iPhone depuis le déploiement de la mise à jour iOS 17.
J-31 avant notre journée 100 % e-commerce CibleWeb Connect Toulouse ! Le compte à rebours est lancé ! Dans tout juste un mois se tiendra...
Google procède régulièrement à des mises à jour de ces principaux algorithmes de classement et d’indexation. Décryptage.
Dans le cadre de son événement Instagram University, la plateforme a annoncé les nouvelles fonctionnalités en préparation. On fait le point !
Retrouvez une sélection de 15 packs d’icônes qui vous aideront à préparer et intégrer Halloween dans votre communication. De nombreuses icônes sont...
Bien qu’elle ne fasse originellement pas partie de notre patrimoine culturel, Halloween est aujourd’hui une fête de plus en plus célébrée en France. Les...
Il est possible de créer quatre profils supplémentaires liés à votre compte Facebook. Découvrez comment faire.
Connaissez-vous l’outil PageSpeed Insights de Google ? Ce test de performance vous fournit un rapport détaillé, ainsi qu’une note entre 1 et 100. Découpé en 4 scores...
Connaissez-vous l’outil PageSpeed Insights de Google ? Ce test de performance vous fournit un rapport détaillé, ainsi qu’une note entre 1 et 100. Découpé en 4 scores distincts, ce reporting indique les points positifs et les améliorations pour optimiser la vitesse de chargement de votre site Web, sur mobile et ordinateur.
Besoin d’aide pour augmenter les performances de vos pages Web ? Faites appel à un développeur web freelance sur Codeur.com.
Comment fonctionne PageSpeed Insights ? Quel est l’impact de votre note sur le référencement ? Comment améliorer vos performances ? On vous dit tout dans cet article !

C’est très simple ! Il suffit de vous rendre sur la page du PageSpeed Google, de renseigner l’URL de votre site Web, puis, en quelques secondes, vous obtenez un rapport pour la version bureau et mobile.
Pour fournir un score détaillé entre 1 et 100, Page Speed Insights utilise les données de Lighthouse, un autre excellent outil SEO. Du coup, vous avez un aperçu de la situation des aspects techniques, mais aussi de l’expérience utilisateur sur vos pages.
Vous vous demandez pourquoi votre page met du temps à charger ? Il peut s’agir d’images trop lourdes, de requêtes en excès ou de scripts JavaScript à rallonge. Et grâce au système de couleurs, vous voyez immédiatement où concentrer vos efforts pour améliorer la vitesse de chargement, ainsi que votre référencement.
La vitesse et les performances de votre site ne sont pas seulement cruciales pour l’expérience utilisateur (UX), elles comptent aussi pour le référencement. Sachant que PageSpeed Insights est supervisé par Google, le géant des moteurs de recherche (on le rappelle !), vous comprenez pourquoi un score élevé influence votre visibilité sur les pages de résultats – du moins, chez Google.
Cependant, Google ne se focalise pas uniquement sur la note qui s’affiche au sommet de vos résultats PageSpeed. Même si afficher un 100/100 est une belle réussite, cela ne signifie pas automatiquement une pole position dans les SERPs.
Néanmoins, exploiter au maximum les retours de PageSpeed Insights vous aidera à booster votre référencement.

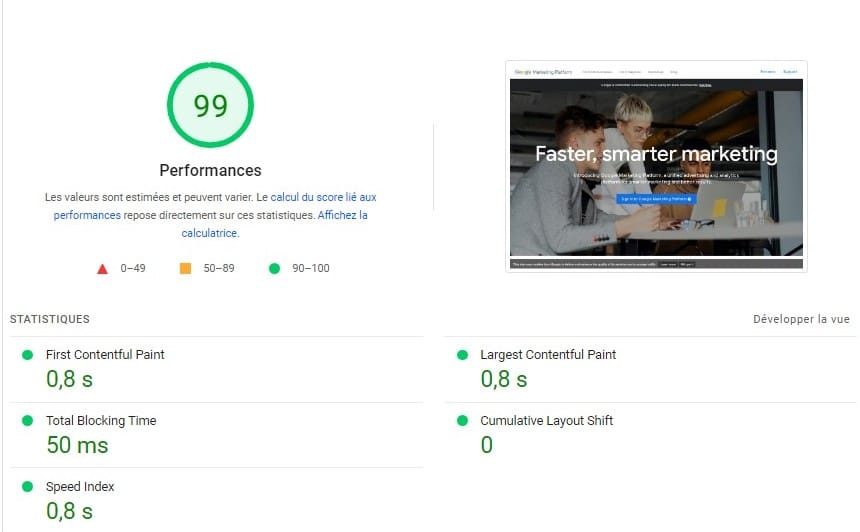
Les résultats fournis par PageSpeed se divisent en 4 catégories :
Indice le plus important, le score « Performances » reflète la rapidité avec laquelle votre site se charge et répond aux interactions des utilisateurs. Google mesure divers éléments comme le temps nécessaire pour afficher le premier contenu utile, la stabilité visuelle de la page ou encore le temps avant que la page ne devienne interactive.
Un score élevé indique que votre site offre une expérience utilisateur fluide et rapide, ce qui est primordial à l’ère numérique où chaque seconde compte, pour les internautes… et pour les moteurs de recherche !
L’accessibilité concerne la capacité de votre site à être utilisable par tous, y compris les personnes ayant des handicaps visuels. Un bon score signifie que vos pages sont conçues pour être utilisées avec des outils d’assistance, comme les lecteurs d’écran, et respectent les standards d’accessibilité web.
Ce score évalue votre site selon des standards reconnus en matière de sécurité et de développement web moderne. Cela inclut des éléments tels que la sécurisation des connexions, la mise à jour des technologies utilisées et la prévention contre des pratiques vulnérables.
Une note de « Bonnes pratiques » élevée vous assure de fournir une expérience sécurisée à vos utilisateurs.
Le score SEO évalue la facilité avec laquelle les moteurs de recherche peuvent trouver et indexer vos pages. Il prend en compte des éléments tels que la structure de votre site, l’utilisation de balises appropriées et la pertinence du contenu. Une note SEO importante signifie que votre site est correctement optimisé pour être visible sur les moteurs de recherche, augmentant ainsi vos chances d’être découvert par de nouveaux visiteurs.

Obtenir un score parfait sur Google PageSpeed Insights nécessite une attention méticuleuse. Néanmoins, s’il y a un indicateur sur lequel se concentrer en priorité, c’est l’indice de « Performances ». Celui-ci influence directement l’expérience utilisateur, le référencement sur Google et le taux de conversion.
Voici nos conseils pour atteindre (ou vous rapprocher) du score tant convoité de 100/100 en termes de performances :
Les ressources JavaScript et CSS retardent parfois le chargement de votre page. En intégrant ces codes directement dans votre HTML ou en différant leur exécution, vous pouvez booster la rapidité d’affichage.
Par ailleurs, limitez le nombre d’éléments chargés par page en combinant des fichiers CSS/JS, en utilisant des sprites pour vos images et en évitant les redirections inutiles.
Vous pouvez utiliser la mise en charge différée (Lazy Loading) pour afficher les éléments uniquement lorsque c’est nécessaire, c’est-à-dire quand ils entrent dans le champ de vision de l’utilisateur.
Le Chemin de Rendu Critique (CRP) désigne la séquence d’opérations que le navigateur doit effectuer pour afficher initialement le contenu visible d’une page web. Il concerne le chargement, le traitement et la mise en forme des ressources essentielles, telles que le HTML, le CSS et le JavaScript, nécessaires pour afficher la partie la plus importante d’une page.
Compressez vos images sans compromettre leur qualité. Pensez à utiliser des formats modernes comme WebP qui offrent une meilleure compression que les formats traditionnels comme JPEG ou PNG.
Réduisez la taille de vos fichiers JS et CSS en supprimant les espaces blancs, les commentaires et en utilisant des outils de minification.
Configurez votre serveur pour qu’il fournisse des en-têtes de mise en cache, ce qui permet aux navigateurs de stocker localement des ressources fréquemment utilisées, réduisant ainsi les chargements ultérieurs.
Rappelez-vous que la perfection est une cible mobile. Même si vous atteignez 100/100 aujourd’hui, des mises à jour du site, des modifications de l’algorithme Google ou des évolutions technologiques pourraient influencer ce score à l’avenir. Gardez donc toujours un œil sur vos performances via PageSpeed Insights.
Pour améliorer votre stratégie SEO, n’hésitez pas à poster votre annonce pour trouver un freelance sur Codeur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.