11 bonnes pratiques pour améliorer votre productivité sur Figma
En tant qu’utilisateur de Figma, vous vous demandez sans doute comment utiliser au mieux ce fameux outil et améliorer votre productivité. Cet outil de design...
En tant qu’utilisateur de Figma, vous vous demandez sans doute comment utiliser au mieux ce fameux outil et améliorer votre productivité. Cet outil de design...
Les outils de GMAO permettent de fluidifier l’organisation des opérations de maintenance, afin de réduire les coûts ou augmenter la durée de vie de...
Le navigateur web de The Browser Company est en accès libre pour les utilisateurs à partir de macOS 12.1 et iOS 15.
Dans les prochaines semaines, les créateurs Instagram pourront proposer un abonnement payant, donnant accès à des contenus exclusifs.
Pour développer vos connaissances dans le domaine du CRO et bénéficier de cas concrets, AB Tasty propose un cahier de vacances digital, qui sera envoyé à un...
L’ère des chatbots alimentés par l’intelligence artificielle (IA) révolutionne notre quotidien personnel et professionnel. Ces agents...
Les tendances en matière de couleurs évoluent chaque année. Des schémas colorimétriques standardisés émergent ainsi simultanément en fonction de ces tendances....
Découvrez notre sélection de formations dédiée à la configuration, l’administration et la maintenance des réseaux informatiques.
L’heure est aux adieux pour Twitter et son oiseau bleu. Avec son X imposé, Elon Musk bouleverse les codes de la plateforme. De quelles manières ? On...
Spécialiste du format vidéo court, TikTok ouvre la porte aux publications textuelles avec une nouvelle fonctionnalité en cours de déploiement.
En tant qu’utilisateur de Figma, vous vous demandez sans doute comment utiliser au mieux ce fameux outil et améliorer votre productivité. Cet outil de design collaboratif est...
En tant qu’utilisateur de Figma, vous vous demandez sans doute comment utiliser au mieux ce fameux outil et améliorer votre productivité.
Cet outil de design collaboratif est utilisé par les UX et UI designers pour prototyper les interfaces graphiques. Figma vous permet de créer des sites web, des interfaces et des applications en collaboration avec d’autres designers.
Voici la liste de 11 bonnes pratiques pour améliorer votre productivité sur Figma.
Disposez toutes les variantes d’un même composant ensemble pour avoir un système de conception de composants simples et unidimensionnels.
Sélectionnez toutes les variantes d’un composant puis cliquez sur « combiner les variantes » pour en faire un seul composant. Vous pourrez ainsi mieux organiser vos composants pour concevoir vos interfaces graphiques.
Il n’est pas toujours évident d’aligner et d’obtenir les bons espacements entre les éléments graphiques. Figma vous permet de le faire grâce à sa fonctionnalité « smart selection ». Augmenter la hauteur entre plusieurs éléments ne sera plus fastidieux en utilisant cette fonctionnalité.
La sélection intelligente fonctionne automatiquement sur une sélection d’éléments avec l’application d’un espacement uniforme.

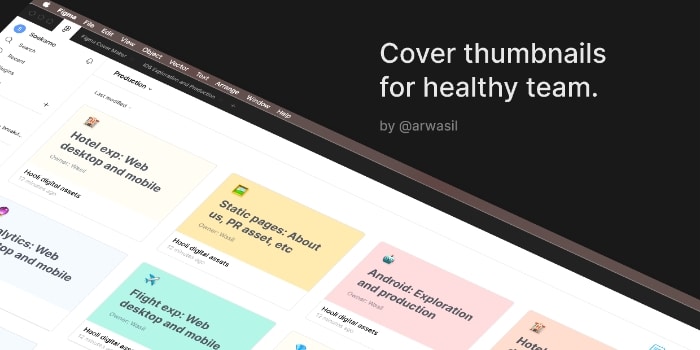
Lorsque vous gérez plusieurs projets en même temps, il est pratique de reconnaître un dossier d’un coup d’œil. Vous pouvez intégrer une photo de couverture avec un logo ou une image correspondant à chaque projet. Ainsi, vous retrouverez rapidement vos fichiers.
C’est une technique simple et élégante pour faciliter votre organisation sur Figma et améliorer la productivité de l’équipe.
Utilisez cette fonctionnalité de Figma pour hiérarchiser et organiser votre fichier. Ainsi, vous pouvez structurer en modifiant les noms de vos calques en bloc. Il est aussi possible de renommer chaque calque de la même façon.
Lorsque vos conceptions prennent de l’ampleur, pensez à renommer vos calques pour les retrouver facilement et gagner en efficacité.
Vous trouverez sans doute pratique d’enregistrer les images les plus fréquemment utilisées en tant que styles pour pouvoir rapidement les intégrer à vos conceptions.
Ajouter vos images dans les styles sera utile pour toutes vos conceptions nécessitant des images multiples ou souvent utilisées. Et si vous utilisez des images comme remplissage, elles seront automatiquement mises à l’échelle lors de la mise à jour de votre conception sur Figma.
Pour naviguer et manipuler facilement tous vos éléments, vous devez organiser vos pages et leur donner des noms reconnaissables de la même façon que pour vos calques.
Cette technique simple et efficace vous permettra de gagner du temps dans vos recherches de conceptions ou d’un composant principal. En donnant des noms et en hiérarchisant vos pages, vous serez plus rapide et productif.

Pour faciliter la communication entre les écrans et avec les collaborateurs, vous pouvez utiliser Figjam sur Figma !
Figjam est un espace de réflexion qui vous permet de brainstormer ou de faire des rétrospectives avec différents collaborateurs. Il vous permet de créer des organigrammes pour rester organisé même lorsque vos fichiers deviennent importants au cours de la conception. La création d’organigrammes améliorera votre productivité sur Figma.
Pour favoriser l’adaptabilité et l’organisation de votre conception graphique, vous pouvez utiliser des contraintes sur Figma. Les contraintes permettent de contrôler l’apparence de votre conception sur plusieurs tailles d’écran et différents appareils comme les ordinateurs, les tablettes ou les smartphones. Les contraintes indiquent à Figma comment les éléments doivent réagir lorsque vous modifiez les dimensions.
Les raccourcis clavier vous feront gagner un temps précieux pour la création de vos conceptions graphiques sur Figma. Bien plus rapide que l’utilisation de la souris, apprendre un raccourci clavier par jour vous permettra de gagner en productivité par la suite.
Vous pouvez utiliser de nombreux plug-ins sur Figma. Les plug-ins sont gratuits et simples d’utilisation, ils peuvent beaucoup apporter à vos conceptions et à votre productivité. Vous n’aurez pas besoin de quitter votre fichier en cours pour chercher et télécharger l’image ou l’icône dont vous avez besoin, vous aurez tout ce qu’il vous faut sous la main.
Les plug-ins préférés des designers sur Figma sont :

Cet outil de messagerie vidéo vous permet de rester en étroite collaboration avec votre équipe en partageant votre travail en direct. Vous pouvez ainsi présenter votre travail facilement où que vous soyez tout au long du processus de conception. Vous pourrez simplement partager votre écran et vos idées sur Figma en utilisant Loom.
Ces astuces vous permettront d’améliorer votre productivité sur Figma et d’optimiser l’utilisation de cet outil de création et de manipulation graphique. Vous pouvez aussi faire appel à un UX ou UI designer professionnel pour réaliser des conceptions uniques.
L’article 11 bonnes pratiques pour améliorer votre productivité sur Figma est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.