16 plugins Figma pour concevoir vos designs
Vous connaissez Figma ? C’est une application de conception d’interface utilisateur fonctionnant sur navigateur. Figma est en train de devenir...
Vous connaissez Figma ? C’est une application de conception d’interface utilisateur fonctionnant sur navigateur. Figma est en train de devenir...
Bing Image Creator est la plateforme de génération d’images par IA mise en place par Microsoft, utilisant DALL-E, un outil créé par OpenAI.
Retrouvez tout ce qu’il faut savoir pour vous adapter au mieux à la nouvelle mesure relative aux factures dématérialisées.
Nous avons rencontré Rooseveltson Cebeat, diplômé de l’école Digital School of Paris, qui nous présente les coulisses de son métier.
Découvrez notre sélection de formations pour maîtriser les subtilités du logiciel de retouche photo d’Adobe.
Publicité, commerce ou monde de l’entreprise : vous êtes-vous déjà interrogé sur les documents devant être traduits dans votre secteur pour vous...
Au Canada, l’offre Basic, équivalent de notre offre Essentiel à 8,99 €, a été supprimée de la grille tarifaire de Netflix.
Les abonnés à l’offre premium de ChatGPT peuvent désormais obtenir des réponses actualisées dans l’application grâce à l’ajout du plugin...
Envie de changer d’air et de vous tourner vers une alternative à Twitter ? Il faut avouer que le réseau social, racheté par Elon Musk, ne cesse...
Qui n’a jamais trouvé qu’il avait de trop grosses cernes sous les yeux ? Pour donner un air plus jeune ou moins fatigué à votre portrait, il...
Vous connaissez Figma ? C’est une application de conception d’interface utilisateur fonctionnant sur navigateur. Figma est en train de devenir l’un des outils les...
Vous connaissez Figma ? C’est une application de conception d’interface utilisateur fonctionnant sur navigateur. Figma est en train de devenir l’un des outils les plus populaires chez les designers pour créer des interfaces utilisateurs.
Figma offre en effet tous les outils dont vous avez besoin pour la phase de conception d’un projet, y compris des outils vectoriels capables d’une illustration complète, ainsi que des capacités de prototypage et de génération de code.
Même Adobe XP a développé sa propre version de l’application pour les utilisateurs multiples (appelée « coediting »).
Cependant, Figma devient encore plus intéressant avec l’ajout de plug-ins qui augmentent encore ses fonctionnalités. Voici une liste des meilleurs sur le marché actuellement pour améliorer votre productivité sur ce logiciel.
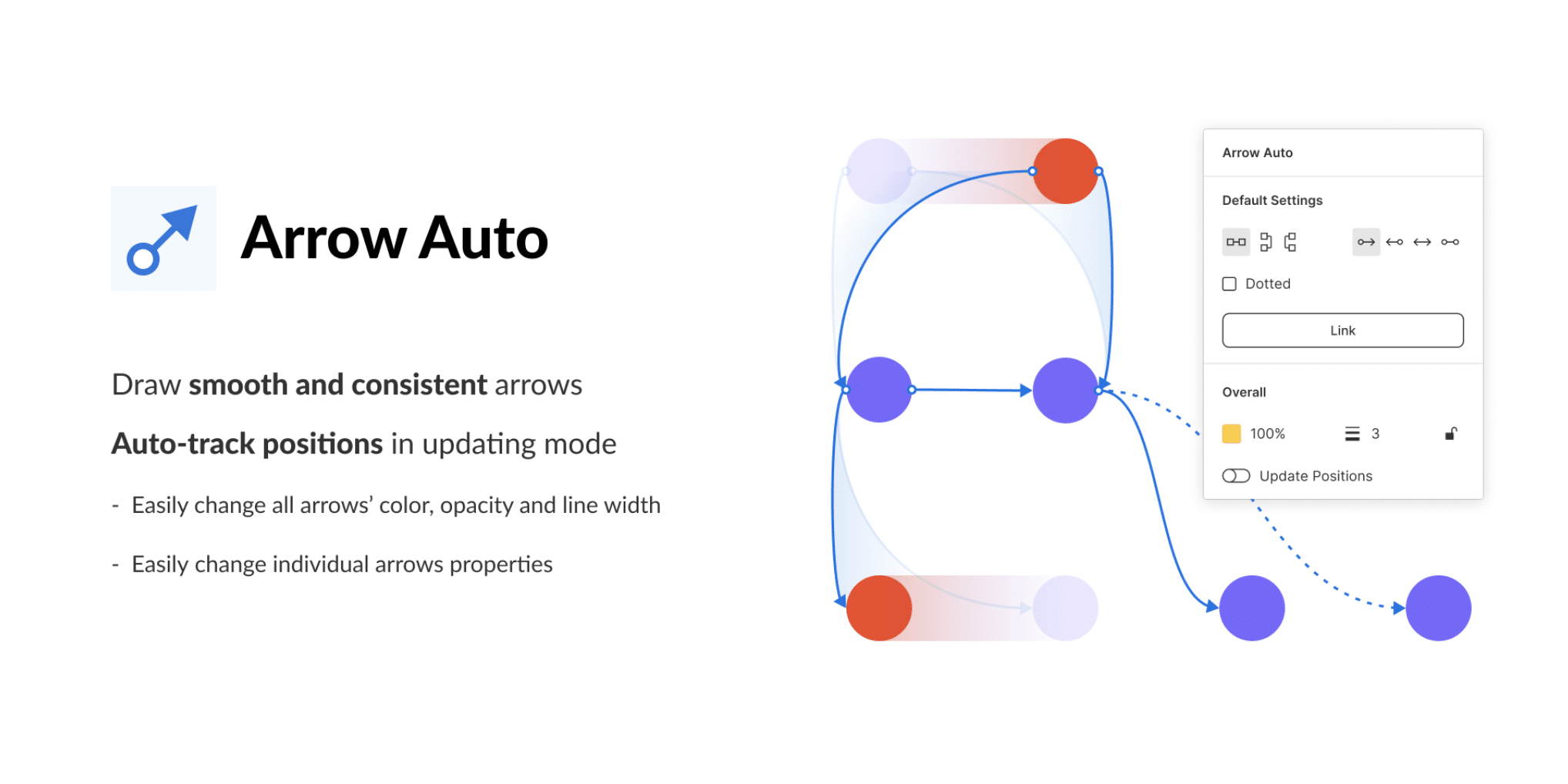
Arrow auto permet d’ajouter des flèches entre différents éléments d’un simple clic. Elles ne sont pas systématiquement droites et rigides, mais peuvent aussi s’arrondir selon l’emplacement des deux points à relier.

Ce plug-in pour Figma est très utile pour la création de cartes mentales, d’autant qu’il est adaptatif : vous pouvez inverser le sens des flèches ou déplacer les éléments tout en les gardant connectés.
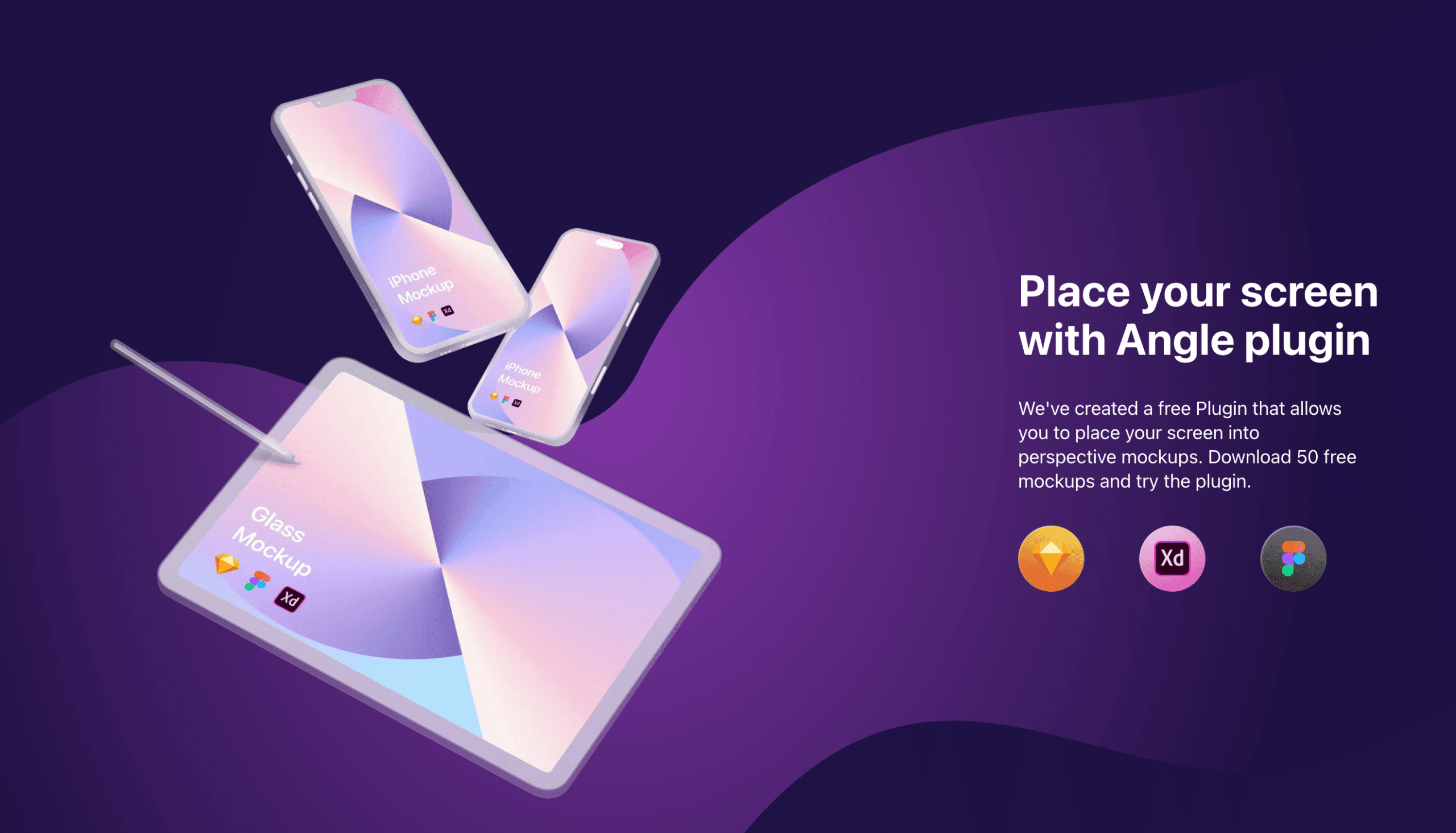
L’un des soucis quand on travaille avec des mockups, c’est de bien orienter l’image à insérer selon l’inclinaison du support. Angle vous facilite le travail, en multipliant les angles possibles, tout comme leurs ombres (pour encore plus de réalisme).

Cependant, ce plug-in vous servira uniquement pour des mockups s’appuyant sur des outils technologiques (ordinateurs, smartphones…). Dans le même esprit, Artboard sera peut-être un peu plus versatile.
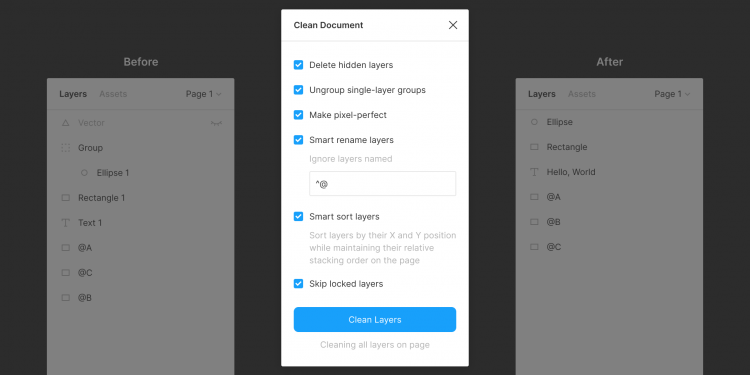
Vous avez besoin de documents bien rangés et organisés ? C’est ce que fait Clean Document pour vous.

Il efface les couches cachées, les renomme de manière intelligente, les range, arrondit leurs positions X et Y… Tout sera bien ordonné, ce qui vous fera gagner du temps pour la suite de votre travail.
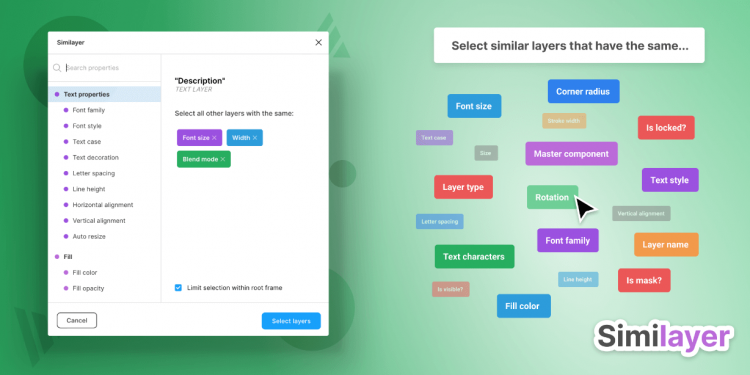
Parfois, dans le codage, vous avez besoin de changer la même chose sur un grand nombre de pages… Avec Similayer, vous pouvez facilement retrouver toutes ces pages.

Ce plug-in vous permet de sélectionner en quelques clics toutes les couches qui présentent des similitudes. Le nombre de points que vous pouvez comparer est suffisamment important pour répondre à tous vos besoins (ou presque).
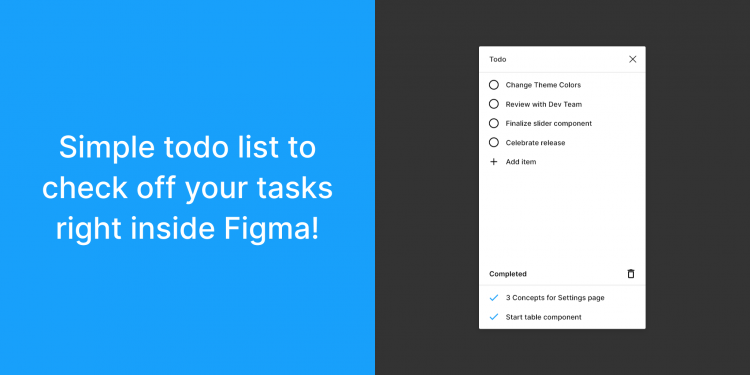
Ah, les listes de choses à faire… Vous en avez sur papier, sur votre ordinateur, sur votre smartphone. Maintenant, grâce à Todo, vous pourrez en intégrer une directement dans Figma.

L’intérêt ? Vous pourrez vous rappeler les choses à faire particulièrement pour un design sans avoir besoin de quitter l’application. Ce qui vous fera gagner du temps et de l’énergie, un peu comme un carnet de notes à cocher.
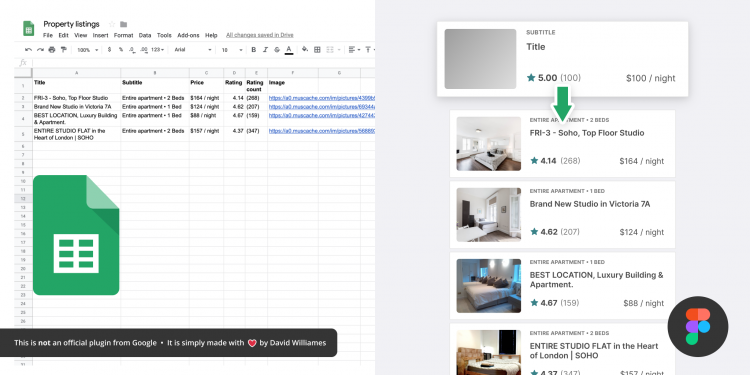
Pour synchroniser les informations entre un tableau sur Google et les données à insérer dans un site, Google Sheets Sync est le plug-in qu’il vous fallait. Vous pourrez ainsi designer une page en vous appuyant directement sur le tableau !

Vous pourrez aussi transformer ces données en graphiques grâce à Chart.
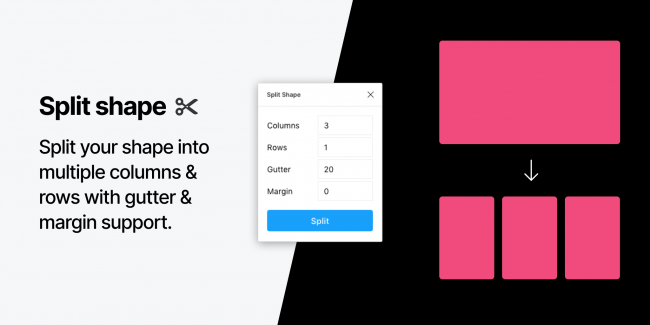
Transformer un cadre en colonnes bien rangées sans avoir à calculer leurs tailles grâce à Split Shape.

Vous pourrez même conserver le style de la forme originale dans chacune des colonnes si vous le désirez.
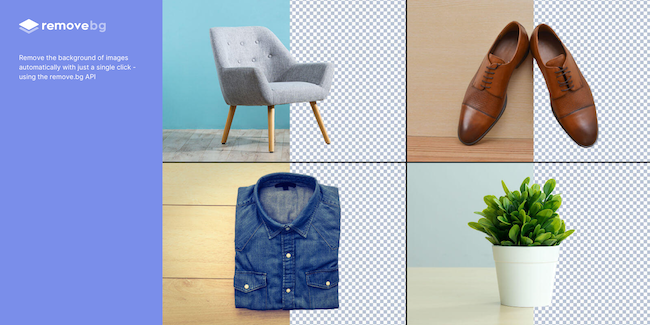
Supprimer l’arrière-plan d’une photo dans Figma ? Rien de plus simple avec Remove BG. N’importe laquelle d’entre elles deviendra un PNG sur fond transparent.

Voilà de quoi gagner du temps (et économiser le prix d’un autre logiciel) pour la création de vos pages.
Humaaans vous permet d’utiliser des illustrations de personnes.

Vous pourrez soit employer celles déjà formées ou constituer les vôtres en mélangeant des éléments issus d’une bibliothèque d’illustrations.
Wireframe permet de faciliter la création d’un design à partir de zéro. Avec ce plug-in, vous pouvez créer des écrans préfabriqués qui fonctionnent plus facilement. Bien qu’il s’agisse de designs assez basiques, que les concepteurs devront donc ajuster en fonction de leurs besoins, tous les écrans se ressemblent. Grâce à Wireframe, le designer ne perd pas de temps à concevoir les bases d’un projet et peut consacrer le temps ainsi gagné pour ajuster le design et créer une expérience utilisateur plus fluide.
Le plug-in comporte une liste de templates préconçus pour le Web et le mobile, (séparés en groupes) qui peuvent être intégrés directement à la page Figma en un simple clic.

Si vous cherchez l’inspiration pour votre prochain projet sur Figma, nul besoin de vous lancer dans une laborieuse recherche de logo (ou d’inspiration) sur la pléthore de sites spécialisés. En effet, avec Figma, il est possible de vous adjoindre les services d’un plug-in appelé Logo Creator qui propose des collections de logos pré-construits.
Vous pouvez utiliser l’un des logos proposés parmi plusieurs centaines, ou créer le vôtre à partir d’une sélection de formes. Simple et rapide, comme on aime.
Bien sûr, si ce plug-in vous permettra de gagner du temps lors de la réalisation de vos maquettes, il reste conseillé de créer un logo original et unique pour votre marque. Pour cela, faites appel à un graphiste freelance.

Able est un plug-in important, qui a pour but de promouvoir l’accessibilité aux personnes en état de handicap. Le plug-in permet au designer de rendre son travail accessible facilement. Il calcule le contraste des couleurs et prend en compte le daltonisme dans votre flux de travail, au sein de l’interface de Figma. Ouvrez Able et le plug-in compare le contraste entre deux couleurs que vous aurez sélectionnées, de manière automatique.
Pendant la phase de création, vous pouvez garder Able ouvert et sélectionner des couleurs à comparer, sans avoir à relancer le plug-in à chaque fois que vous en avez besoin qui est parfaitement intégré.
Concernant le Daltonisme, Able propose également de simuler différents types de daltonisme sur les couches que vous avez sélectionnées dans l’aperçu !
Enfin, le plug-in permet de copier le rapport de contraste et les scores obtenus, afin de les coller comme documentation dans les descriptions de styles de couleurs !

Figmotion est un outil d’animation conçu spécialement pour Figma. Il est ainsi plus simple et plus confortable de rajouter de l’animation, puisqu’il n’est plus nécessaire de se tourner vers une méthode externe comme Haiku ou After Effects. Figmotion rend l’animation plus facile à gérer pour les développeurs, d’autant plus qu’elle est conçue en tenant compte de la technologie mobile.
S’il s’avère un peu complexe de prime abord, la courbe d’apprentissage est très rapide : Figmotion devient alors un plug-in basique, mais très puissant pour réaliser des animations simples à l’intérieur de votre design. Bien souvent, les designers qui ont envie de concevoir ou d’insérer des animations dans leur travail, utilisent des préfabriqués qui ne sont pas très réussis. Si vous êtes dans cette situation, vous allez adorer utiliser Figmotion.

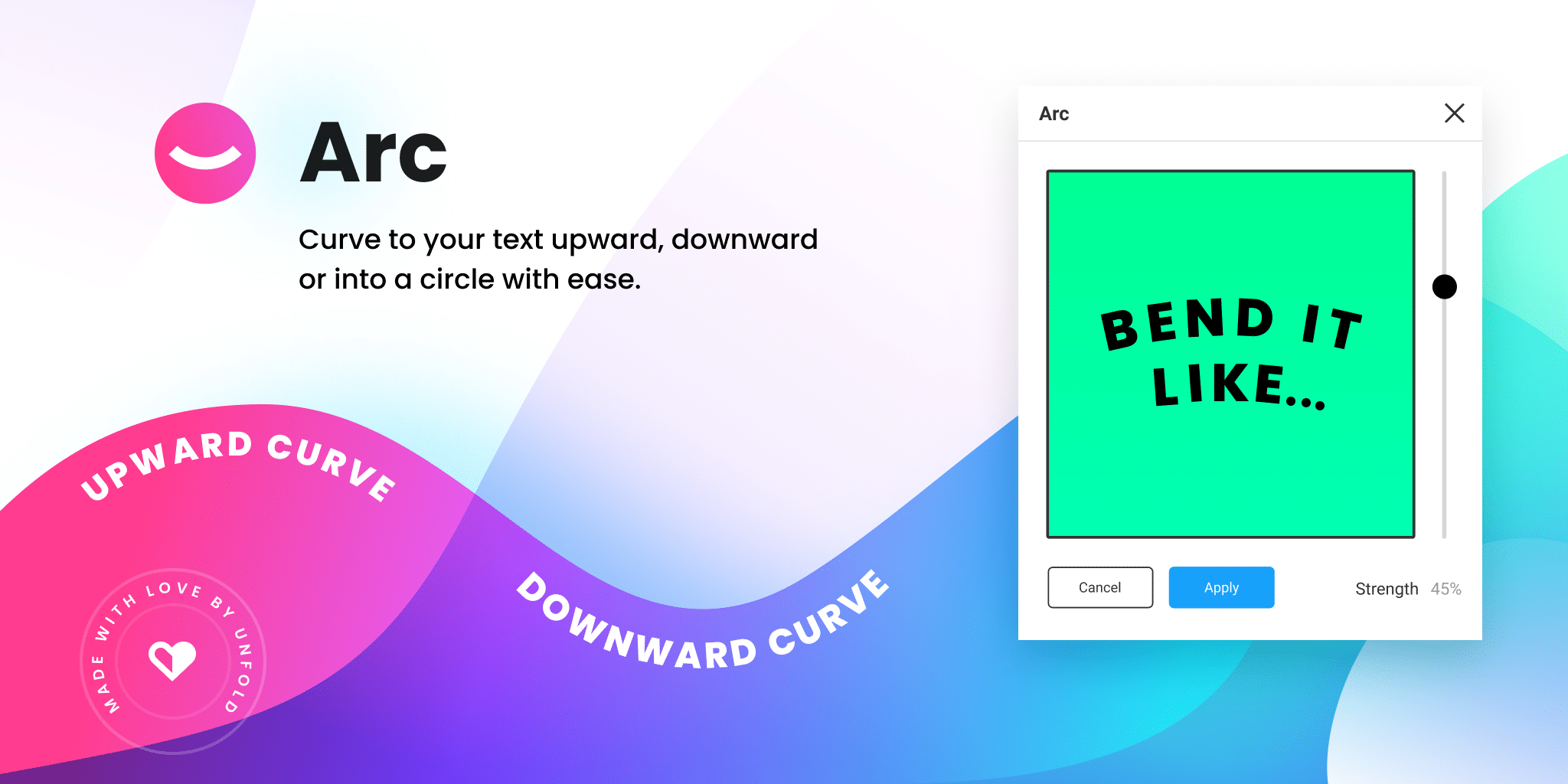
L’un des plug-ins les plus utilisés par la communauté Figma, Arc vous permet de courber vos textes, dans le sens et l’orientation de votre choix. Adaptez votre texte à toutes vos formes grâce à ce plug-in.

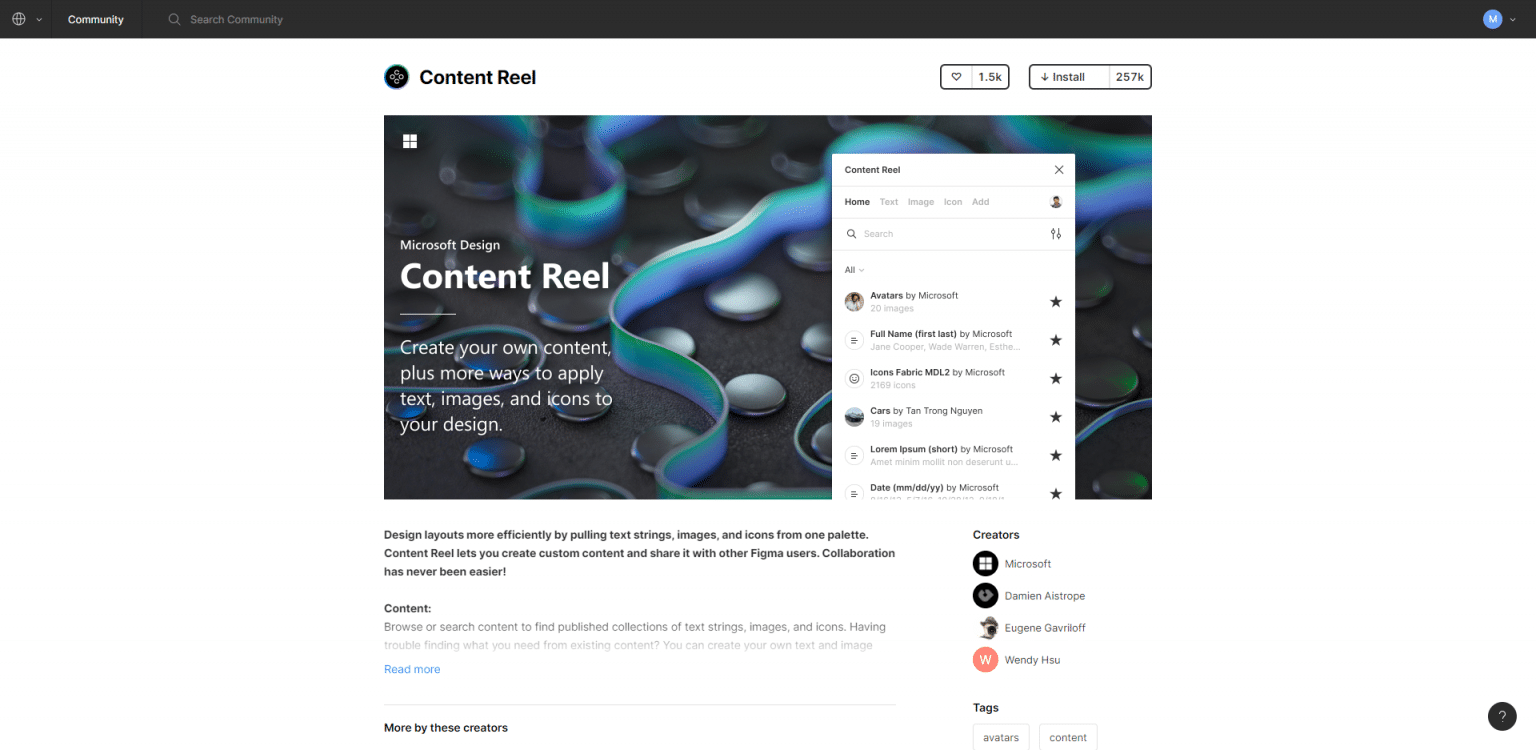
Vous avez besoin de contenu pour vos mises en page ? Content Reel vous aide à intégrer facilement des blocs de texte, des avatars et même des icônes dans vos projets. Sélectionnez d’abord une (ou plusieurs) couche de votre fichier de conception, puis choisissez ensuite dans le menu « Content Reel » le type de contenu à intégrer.
C’est un plug-in vraiment très pratique et bien pensé, qui vous fera gagner beaucoup de temps.

A la manière de Content Reel, Unsplash pour Figma permet d’insérer des images tirées de la banque d’images Unsplash, directement dans vos projets. Avec ce plug-in pour Figma, vous avez le choix d’insérer une image prise au hasard ou bien de rechercher quelque chose de plus spécifique à votre projet.
Le meilleur reste que la licence Unsplash vous permet d’utiliser librement les images pour vos projets, qu’ils soient commerciaux et personnels.

À lire aussi : WordPress : 11 plug-ins design à connaître absolument
Si vous ne trouvez pas votre bonheur dans cette sélection, allez directement faire un tour sur les plug-ins proposés par la communauté Figma. Vous aurez largement le choix.
Besoin d’un webdesign ? Faites appel à un professionnel de Graphiste.com !
L’article 16 plugins Figma pour concevoir vos designs est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.