Web design : 10 sites avec menus verticaux
Horizontal, vertical ou sticky… le menu de navigation d’un site web garantit la bonne circulation du visiteur sur l’ensemble de votre site. Tombés en désuétude...
Horizontal, vertical ou sticky… le menu de navigation d’un site web garantit la bonne circulation du visiteur sur l’ensemble de votre site. Tombés en désuétude...
Découvrez notre sélection de formations pour tout apprendre des métiers liés à la data.
Fin d’Universal Analytics en juillet, place à GA 4 ! À cette occasion, nous avons interrogé Russel Ketchum, head of product management pour Google...
Se rendre à l’étranger peut être un levier important pour garantir la croissance de son activité professionnelle ou entretenir les relations avec des...
Après Snapchat et TikTok, Instagram semble vouloir à son tour proposer un bot à la ChatGPT, capable d’interagir avec les utilisateurs.
Envoyer des emojis, des memes et des GIF au travail : bonne idée ou pratique à éviter ? Une étude tente de répondre à cette épineuse question.
Voici une méthode simple et rapide pour parfaire le sourire de votre portrait sur Photoshop ! Pour commencer, sélectionnez l’outil Lasso et faites...
Saviez-vous que la réactivation des clients inactifs coûte 10 fois moins cher que l’acquisition d’un nouveau client ? Rendez-vous mercredi 21...
Avant de lancer sa formation en ligne, il est important de bien définir son projet. Découvrez 5 questions à étudier avant de vous engager !
Le géant à la pomme entre en fanfare sur le marché de la réalité augmentée avec son casque Apple Vision Pro. Une révolution qui va connecter le monde physique...
Horizontal, vertical ou sticky… le menu de navigation d’un site web garantit la bonne circulation du visiteur sur l’ensemble de votre site. Tombés en désuétude ces dernières...
Horizontal, vertical ou sticky… le menu de navigation d’un site web garantit la bonne circulation du visiteur sur l’ensemble de votre site. Tombés en désuétude ces dernières années au profit des menus horizontaux, les menus verticaux semblent aujourd’hui redevenir très tendances.
Aux prémices de la conception Web, les menus intégrés à la barre latérale étaient les plus couramment exploités. Modernisés, ils se parent désormais d’icônes et effets d’animation leur permettant d’apparaître et disparaître en fonction des besoins du visiteur.
Voici 10 sites avec menus verticaux originaux et parfaitement maîtrisés pour inspirer votre web design.

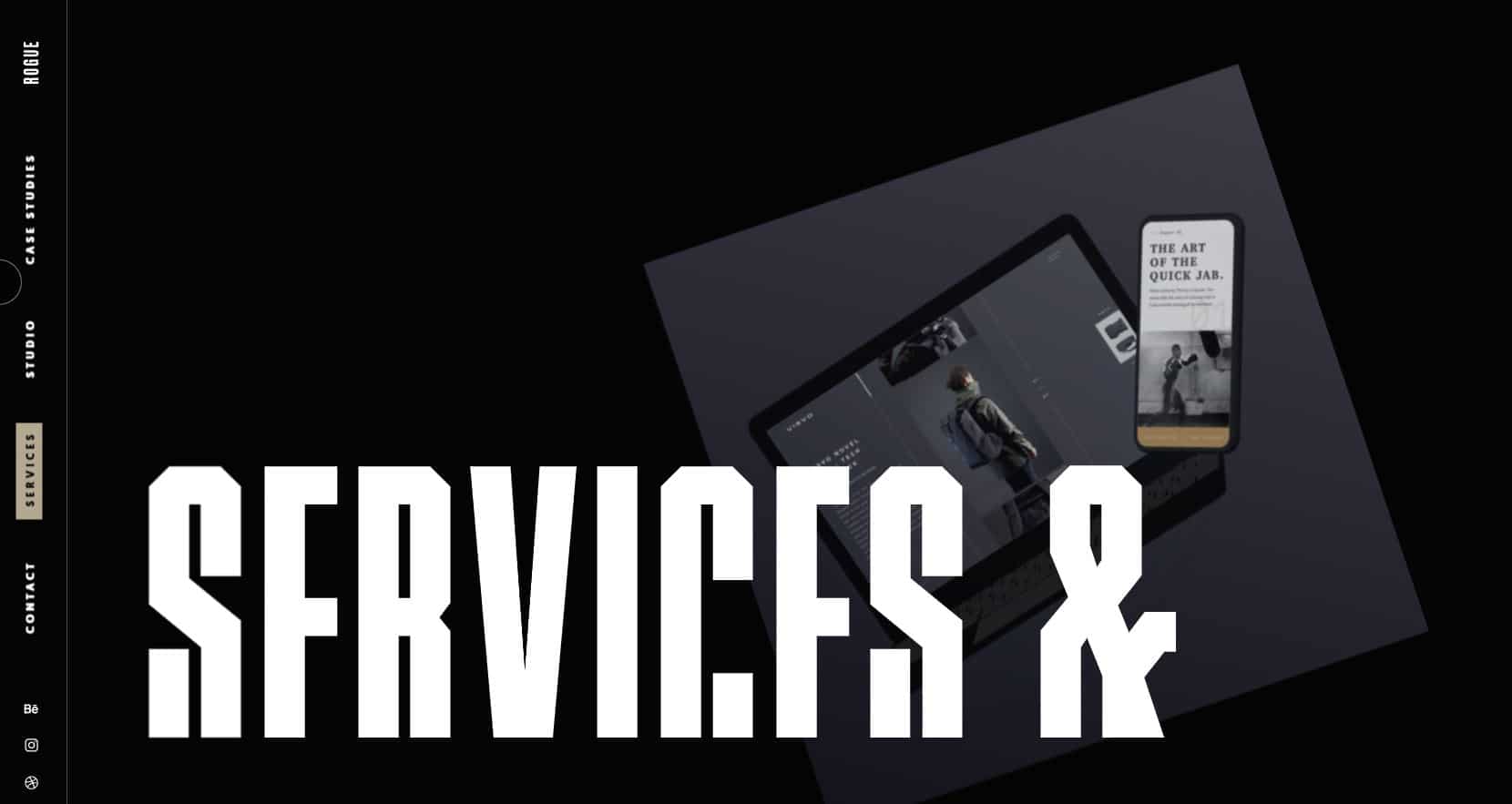
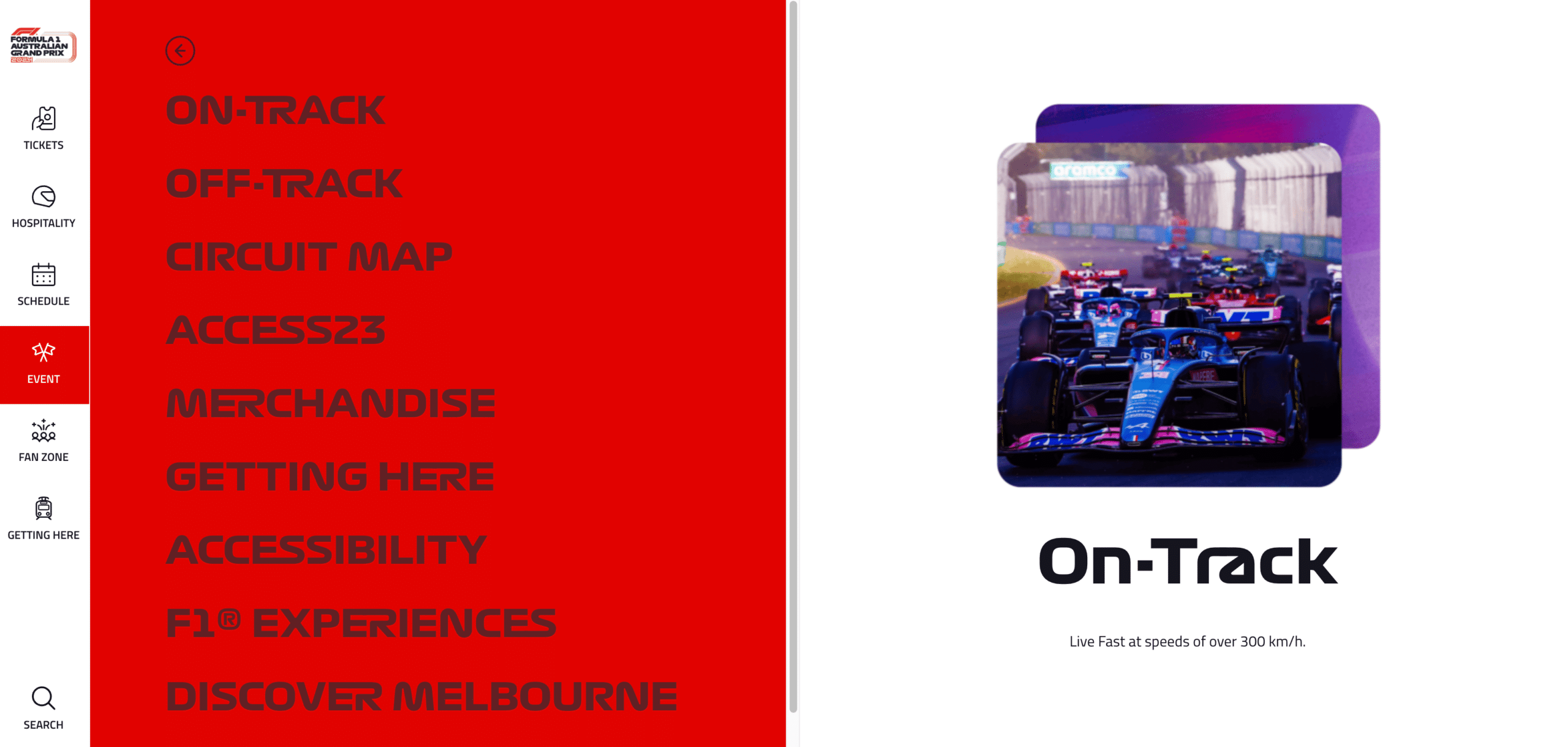
Le site propose une barre de navigation verticale très tendance qui reste collée en « sticky » au rebord de la fenêtre. Grâce à un très petit nombre de pages, le texte se présente lui aussi à la verticale.
À lire aussi : L’importance du design pour votre entreprise

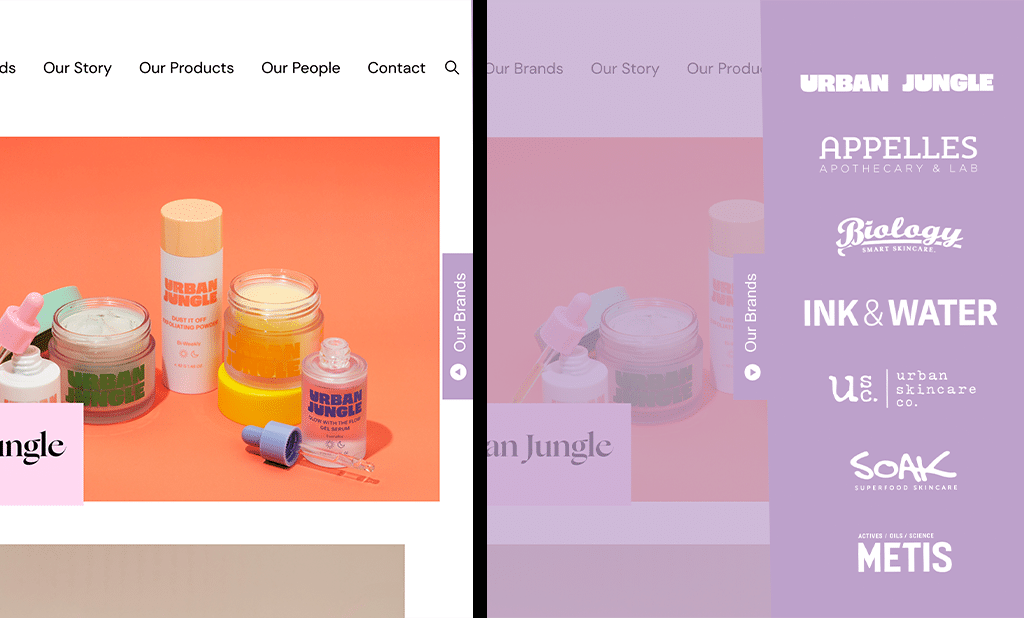
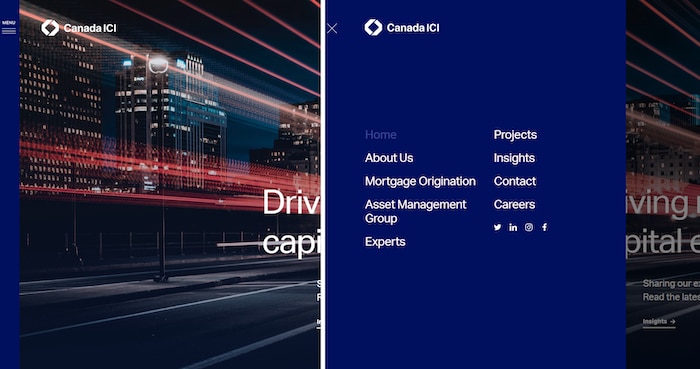
La seconde barre de navigation du site s’installe à droite de la fenêtre, dans le sens vertical. Le titre « Our brands » et l’icône, permettent à l’utilisateur d’en appréhender l’usage d’un seul coup d’œil. Le clic permet de déployer son contenu et d’accéder aux URL.

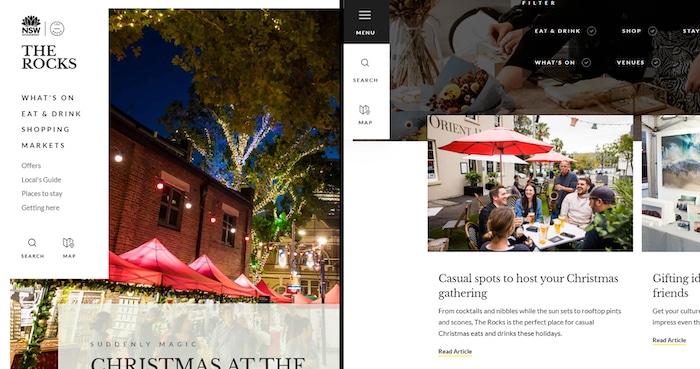
La barre de navigation verticale du site The Rocks se rétracte élégamment au scroll de l’utilisateur. Une fois refermée, elle utilise les codes de la navigation mobile pour être parfaitement comprise.

Où qu’il se trouve sur le site, le visiteur accède au menu vertical fixe et à son contenu. Là encore, le menu utilise les codes de la navigation mobile ce qui permet d’en comprendre immédiatement le sens.


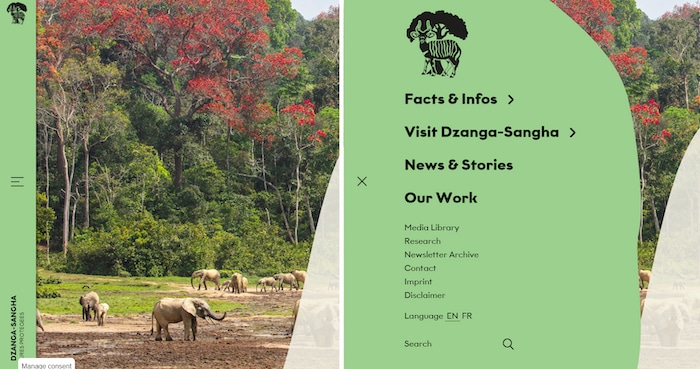
Particulièrement originale, la navigation verticale (installée à droite de la fenêtre) se déploie de manière à remplir intégralement l’espace. Utilisant sobrement les codes de la navigation mobile lorsqu’il est replié, le menu déploie des trésors de créativité une fois que l’utilisateur a cliqué dessus.

Simple et épurée, la barre de navigation verticale du site est accessible en permanence à l’utilisateur, et reprend les codes de la navigation mobile.

Plus classique, mais très efficace et contemporaine, la navigation du site est à la fois verticale et sticky. Elle s’intègre ainsi parfaitement à l’animation parallaxe du site.

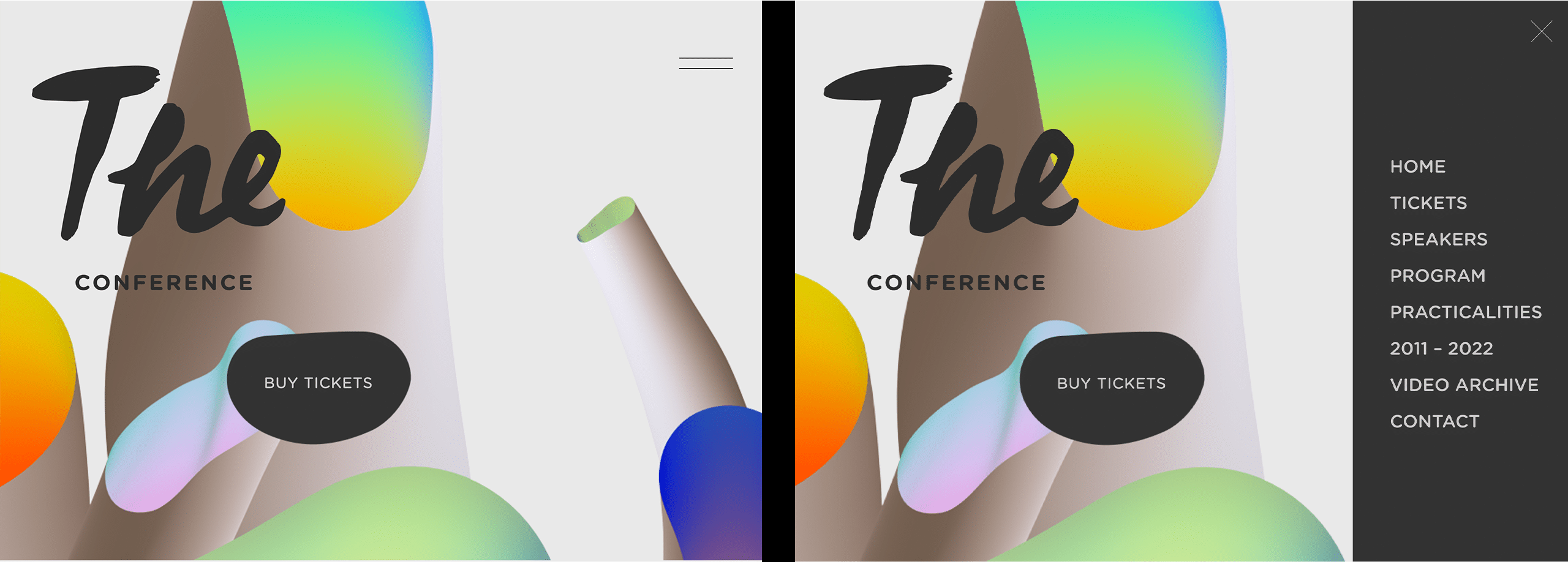
Le site s’offre un menu vertical sur la droite ainsi qu’une navigation déroulante très bien pensés. Grâce à une icône en forme de menu burger, The Conference un menu vertical simple mais très efficace.


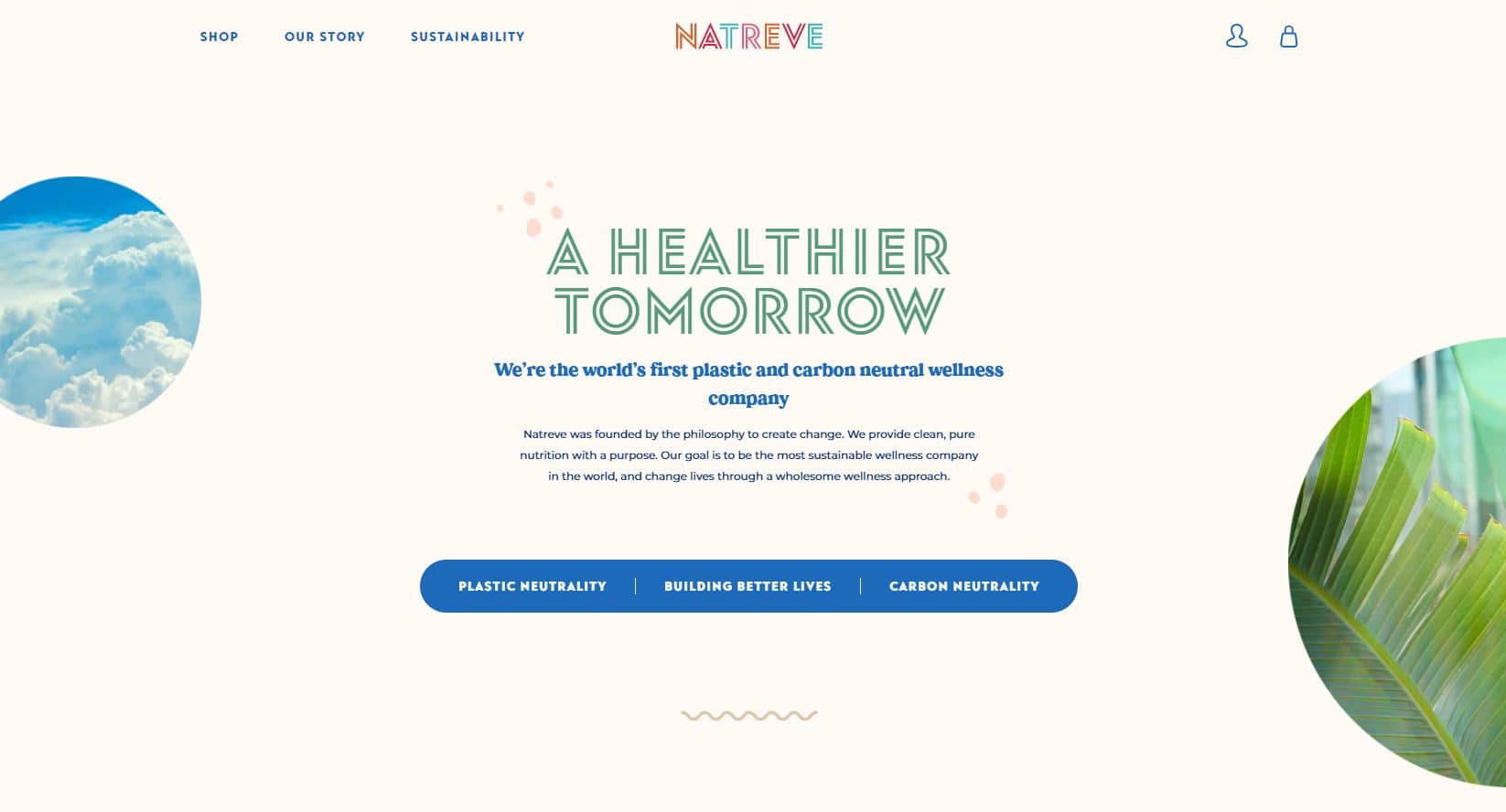
À première vue, la navigation du site semble horizontale et fixe. Mais au clic, on découvre un menu vertical très original qui occupe toute la fenêtre et permet une succession d’animations accessibles au survol de la souris.
À lire aussi : Print et web design : les 12 différences


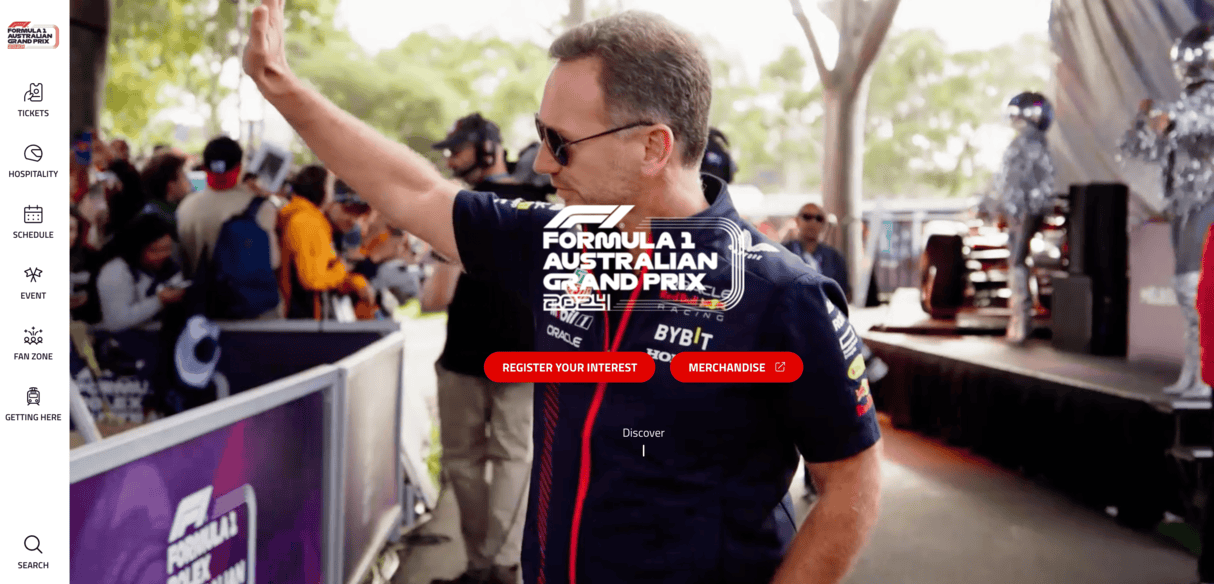
Le site propose un menu de navigation fixe agrémenté d’icônes. Au clic, le menu se déploie afin de permettre au visiteur d’accéder aux sous-catégories du site et à leurs pages.
À lire aussi : Web design : comment créer un guide de style UX ?
Toutes les interfaces web font l’objet de mille attentions, afin que leur confection offre la meilleure expérience possible à leurs utilisateurs. Bien évidemment, les tendances de navigation elles aussi évoluent afin de participer à cette expérience la plus favorable possible.
La navigation d’un site Web ne change pratiquement jamais, puisqu’elle présente toujours les mêmes éléments (ou à peu près). Ce manque d’évolution est pourtant totalement logique. En effet, une navigation instable, trop « folle », risque de diminuer drastiquement son efficacité. Pour être efficace, elle doit se cantonner à des éléments reconnus au premier coup d’œil, et donc utilisables immédiatement par le visiteur. La nouveauté est donc toujours limitée pour les menus de navigation, afin de ne pas détériorer cette expérience utilisateur.
L’une des approches actuellement abordées par les web designers s’attache à créer une barre de navigation verticale mais très étroite, qui peut ainsi rester collée en « sticky » au rebord de la fenêtre. Le texte se présente à la verticale afin de gagner un maximum de place, et ainsi proposer une nouvelle alternative graphique à la barre de navigation, désormais plus compacte, minimale et élégante.
Mais cette manière d’aborder la barre de navigation verticale n’est évidemment pas la seule. Les webdesigners font, comme toujours, preuve d’une grande créativité pour la mettre en valeur, tout en servant au mieux l’expérience utilisateur. En voici quelques exemples concrets.
Vous aussi, vous souhaitez adopter un menu vertical sur votre site pour moderniser son design ?
Demandez les devis des webdesigners freelances de Graphiste.com et recevez vos premières offres en quelques minutes.
L’article Web design : 10 sites avec menus verticaux est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.