6 outils pour faire des tests utilisateurs sur votre site web
Les tests utilisateurs sont indispensables lors de la création d’un site web. Lorsqu’ils sont effectués tout au long du processus de création, et pas seulement...
Les tests utilisateurs sont indispensables lors de la création d’un site web. Lorsqu’ils sont effectués tout au long du processus de création, et pas seulement...
Créer un jeu vidéo est un projet ambitieux. En effet, une telle réalisation demande des qualifications et des heures de travail. Par ailleurs, il n’est...
Découvrez des idées et des outils pour optimiser votre service Ressources Humaines : gestion, notes de frais, recrutement, communication…
Le marché des boîtes d’abonnement a connu une croissance incroyable ces dernières années et ne montre aucun signe de ralentissement. Si vous envisagez de...
Google Chrome propose désormais la prise en charge des passkeys, pour s’authentifier sur les sites Internet et applications compatibles.
Parmi les nouveautés majeures sur Twitter : un badge bleu vérifié, un prix à 11 $ par mois sur iOS… Et des tweets de 4 000 caractères ?
Le panneau publicitaire en ville, qu’il s’agisse de l’impression d’affiches ou de toutes autres signalétiques, est un moyen puissant de...
Le collectif Latitudes milite pour une tech plus engagée et plus responsable, avec des bonnes pratiques à mettre en place au quotidien.
Le marché des boîtes d’abonnement a connu une croissance incroyable ces dernières années et ne montre aucun signe de ralentissement. Si vous envisagez de...
Découvrez ce qu’est un moodboard et comment cet outil vous aide à structurer et illustrer vos idées de manière esthétique.
Les tests utilisateurs sont indispensables lors de la création d’un site web. Lorsqu’ils sont effectués tout au long du processus de création, et pas seulement à la fin, vous...
Les tests utilisateurs sont indispensables lors de la création d’un site web. Lorsqu’ils sont effectués tout au long du processus de création, et pas seulement à la fin, vous pouvez apporter des améliorations au design et au contenu en vue d’optimiser l’expérience utilisateur.
Pour rappel, un test utilisateur permet d’observer la façon dont naviguent les individus sur votre site et la manière dont ils interagissent avec l’interface : est-ce qu’ils cliquent sur les bons boutons ? Est-ce qu’ils trouvent aisément leur chemin ? Est-ce qu’ils arrivent à accéder facilement à une information précise ? Etc.
Pour faciliter la réalisation des tests utilisateurs, il existe aujourd’hui de nombreux outils sur le marché, en voici une petite sélection.
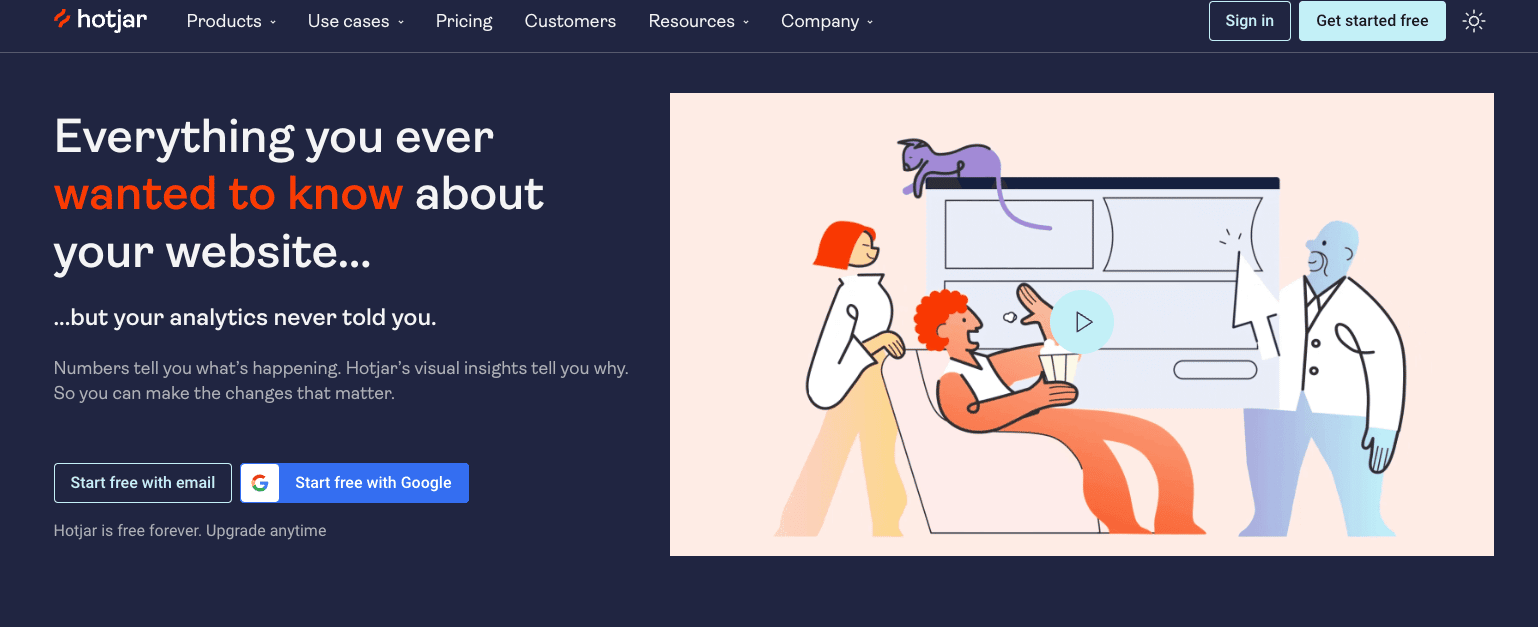
Hotjar vous permet d’effectuer des tests utilisateurs poussés.
Grâce à l’enregistrement vidéo, vous pouvez analyser précisément le comportement des testeurs sur votre site : les zones de clics et les mouvements de la souris sont mis en évidence. Leur comportement peut également être analysé grâce à une carte de chaleur basée sur les clics, les mouvements de la souris et le scroll.
C’est sans surprise que ces analyses précisent donnent des rapports détaillés.
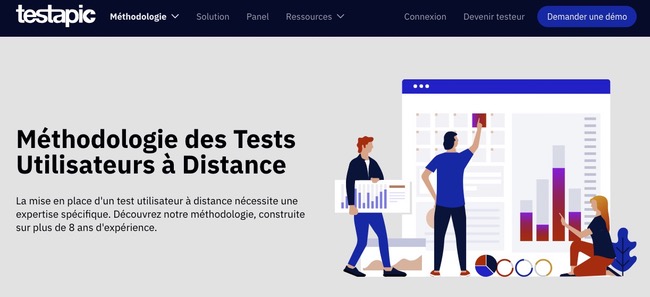
Testapic est une solution française réputée pour faire des tests utilisateurs à distance.
Les tests peuvent être réalisés sur tout type d’appareil et peuvent prendre différentes formes : enregistrement audio et vidéo de l’écran utilisateur ou questionnaire à remplir au cours du test.
Les résultats disponibles sous 48 h peuvent être filtrés pour vous permettre de visualiser rapidement certaines données. Vous saurez ainsi où apporter des améliorations sur votre site.

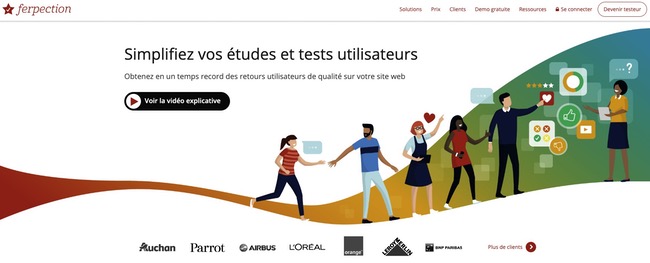
Ferpection propose des tests utilisateurs à distance sur un groupe allant de 10 à 30 testeurs de France ou d’autres pays.
Malgré des résultats illustrés, les extraits vidéos sont en option. Vous pouvez tout de même obtenir des feedbacks sur les points positifs et négatifs de votre site ainsi que des propositions d’améliorations à apporter.

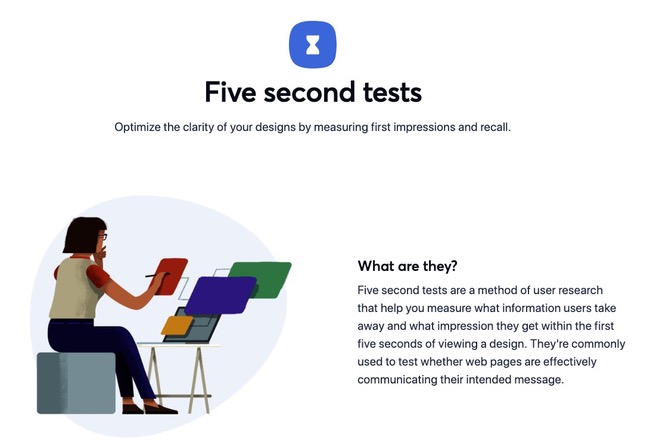
Five Second Tests se base sur l’impression des utilisateurs durant les 5 premières secondes après leur arrivée sur votre site. Cet outil est très pratique pour savoir si votre web design communique efficacement votre message.
Le fonctionnement est simple : vous soumettez une impression écran de votre page web avec une question, après avoir vu votre design pendant 5 secondes les testeurs sont invités à vous répondre.
Voici quelques exemples de questions que vous pourriez poser :

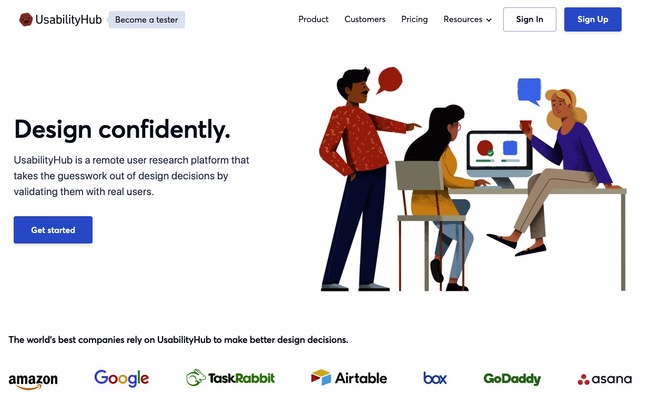
UsabilityHub propose différents types de tests utilisateurs : heatmap, questionnaire, test des 5 premières secondes et test de préférence.
Vous pouvez ainsi tester différemment votre web design et obtenir des retours sur de nombreux critères : devez-vous placer votre menu à droite ou à gauche ? Quelle première impression dégage votre interface ? Etc.
Pour obtenir des réponses des testeurs, vous devez télécharger une ou plusieurs images de votre interface et assigner une tâche à réaliser ou poser quelques questions.

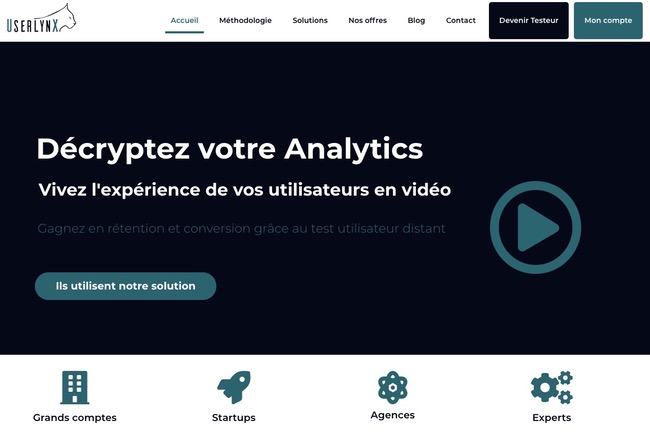
UserlinX est une autre solution française à ne pas manquer pour réaliser vos tests utilisateurs, que vous ayez une startup, une agence ou une grande entreprise.
Les testeurs, pouvant aller de 5 à 100 utilisateurs, filment leur écran et enregistrent leur voix tout en accomplissant certaines tâches sur votre site. Vous pourrez par la suite visualiser chacune des vidéos récoltées et analyser en parallèle les statistiques fournies par la solution.

Grâce à ces outils de tests utilisateurs, vous pouvez améliorer considérablement votre interface web pour satisfaire l’expérience de vos clients.
Nous vous conseillons de les utiliser régulièrement : lors du prototypage du site, lors de la phase de développement et d’intégration des contenus ou encore avant le lancement.
L’article 6 outils pour faire des tests utilisateurs sur votre site web est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.