9 effets glitch à utiliser dans vos créations
Connaissez-vous le « glitch effect » ? Et plus particulièrement cette tendance à l’utilisation d’images déformées ? Pourtant ce n’est pas...
Connaissez-vous le « glitch effect » ? Et plus particulièrement cette tendance à l’utilisation d’images déformées ? Pourtant ce n’est pas...
Adobe Stock dévoile les 4 principales tendances créatives qui inspireront l’année 2023.
Découvrez les vidéos YouTube les plus appréciées en France cette année !
Google dévoile le top des tendances des recherches en France par catégorie : actualités, personnalités publiques, sports, films, séries…
Microsoft annonce la sortie des Communautés sur Teams pour faciliter l’échange d’informations et l’organisation d’événements.
LinkedIn permet aux profils créateurs d’accéder à de nouvelles statistiques pour leur stratégie de contenu.
Découvrez notre sélection de formations pour apprendre à créer un site sous WordPress.
Les solutions de CRM (Customer Relationship Management), appelées en français GRC (gestion de la relation client) sont utilisées pour gérer la communication...
Le wireframe, c’est bien plus qu’un anglicisme barbare. Le wireframe est la première étape entre l’idée d’un site et sa concrétisation....
Tic tac, Noël arrive maintenant à grand pas ! Si ce n’est pas déjà fait, nous vous proposons plusieurs actions pour préparer cette période faste en...
Connaissez-vous le « glitch effect » ? Et plus particulièrement cette tendance à l’utilisation d’images déformées ? Pourtant ce n’est pas nouveau : depuis 2017...
Connaissez-vous le « glitch effect » ? Et plus particulièrement cette tendance à l’utilisation d’images déformées ?
Pourtant ce n’est pas nouveau : depuis 2017 cette tendance se renforce à travers son utilisation dans les jeux vidéo, les affiches, les animations, mais aussi les séries : Strangers Things, Black Mirror…
Le « glitch art » est apparu dans les années 2000. Des artistes visuels commençaient à l’utiliser comme une esthétique tirée de l’univers numérique faisant référence aux nouvelles technologies, à l’ère moderne, et à l’art visuel en général. Devenu populaire, il est courant de l’associer à différents détails de l’interface du site comme une image statique ou une animation.
Faisons un rapide tour d’horizon sur l’utilisation de l’effet glitch en graphisme et webdesign.

Le glitch art est un concept à la fois futuriste et vintage qui conviendra à un public plutôt rebelle, connecté et nostalgique. Certaines entreprises “tech” centrées sur l’innovation utilisent l’effet glitch pour communiquer avec leur public.
Cet effet “bug” réunit l’ancien et le moderne pour créer un style unique, ce qui est un véritable exploit artistique. Les images déformées, les dégradés de couleurs et les lignes ondulées ou déformées sur votre écran d’ordinateur donnent les plus beaux effets glitch.
Si vous voulez ajouter un effet design original à vos photos, vous devez connaître et maîtriser les effets glitch les plus courants. Cette technique artistique est née d’une erreur : une distorsion non désirée suite à un bug informatique. Cette erreur a donné naissance à un tout nouveau style graphique : l’effet glitch.
Voici les 9 principaux effets glitch à utiliser dans vos créations !

Vous pouvez jouer avec les pixels de vos photos pour créer un effet glitch original. Les images sur les ordinateurs sont constituées de pixels : lorsque ces derniers ne sont pas bien alignés, vous obtenez un effet glitch.
Les effets de pixélisation attirent l’attention du spectateur sur des éléments précis. Ce filtre peut donner des couleurs vives à certains pixels comme le vert ou le rouge. Testez cet effet pour créer un effet de surprise chez votre public.
Il s’agit de l’effet glitch le plus populaire et le plus utilisé en photographie. Cette technique consiste à modifier le visuel pour faire apparaître des lignes ondulées et irrégulières. Vous pouvez travailler les lignes de façon aléatoire pour obtenir un résultat plus réaliste.
C’est comme si votre image était décalée de manière à créer un effet de balayage comme sur un vieux téléviseur qui ne fonctionne plus très bien.
Lorsque vous regardez votre série préférée et que l’image plante, elle reste statique, figée. Ce phénomène peut aussi être constaté pendant une visioconférence avec une mauvaise connexion.
Il est possible de donner un aspect figé à vos images en ajoutant un effet glitch statique.

Vous pouvez utiliser cette technique pour rendre vos visuels plus dynamiques. Il suffit d’ajouter un filtre qui permet de jouer sur les couleurs en les mélangeant et en les inversant.
Vous verrez apparaître des effets de couleurs qui ne manqueront pas de retenir l’attention des spectateurs.
Voici un autre effet glitch qui permet de jouer avec les couleurs de vos designs. Il est possible de donner un aspect flouté ou liquéfié à des couleurs pour laisser une impression de défaillance dans le système.
Pour utiliser efficacement cette technique, vous devez bien ordonner les éléments de design, surtout s’il y a du texte.
Si vous avez connu les VHS, cet effet vous parlera sans doute. Revenons quelques décennies en arrière, lorsque vous mettiez une cassette vidéo en pause le temps d’aller chercher votre goûter. La texture de l’image se dégradait. Le visuel perdait de sa netteté et vous pouviez voir apparaître des formes géométriques étranges.
Si cela vous manque, vous pouvez tout à fait reproduire cet effet glitch VHS sur vos propres images.

En parlant de polices de caractère en dysfonctionnement, avez-vous vu le célèbre blockbuster Matrix ? La police utilisée déforme les lettres avec des lignes traversantes et un effet flou qui donne une impression de mouvement.
Il existe des polices de caractère à effet glitch qui vous rappelleront les VHS abîmées de votre enfance. Vous pouvez les utiliser pour rendre vos visuels à la fois originaux et défaillants.

Pour donner une impression de dysfonctionnement à vos images, vous pouvez jouer sur les formes et les textures complexes.
L’intégration de formes géométriques asymétriques perturbe le regard du spectateur qui pense que l’image présente des défauts. Vous pouvez donner des effets abstraits et de profondeur à vos fonds d’images en modifiant les textures.
Si vous souhaitez faire apparaître un fantôme pour effrayer les visiteurs, vous pouvez juxtaposer plusieurs images les unes sur les autres.
Pour créer cet effet glitch, vous devrez ajuster les couleurs et les contrastes pour obtenir un résultat professionnel.

Au cours des dernières années, la démarcation entre les projets web et le secteur audiovisuel s’est estompée. La popularité croissante du HTML5, ainsi que l’optimisation de la vidéo et de la 3D en termes de poids et de temps de chargement, a ouvert la voie à des tendances telles que l’esthétique glitch.
Très novatrices, ces images déformées attirent l’œil et incitent aux clics sur les produits.
Sur le site de l’académie de Lusso, les images et les vidéos sont travaillées de façon unique pour présenter les atouts de l’académie. Les modèles humains apparaissent progressivement sans le glitch, une fois que l’internaute clique sur une image. Une manière très originale de présenter le manifeste de l’académie.

Adasokol.com est un site présentant le travail de Ada Sokòl, une artiste et designer basée à Paris.
Elle présente ses modèles avec l’insertion d’un effet de glitch au passage du curseur de la souris. Ces images déformées ressemblent à une bande passante de télévision.
Ce type d’animation encourage naturellement l’utilisateur à « jouer » avec le site web, augmentant ainsi son intérêt.

Sur le site de Precision Run, les développeurs ont choisi d’utiliser des images et des vidéos avec un style rétro.
La coloration bicolore et l’effet de distorsion associé à la double exposition, confèrent à toute l’interface, une ambiance sportive des années 80.
Ces images et vidéos contrastent parfaitement avec l’ensemble du site web, résolument plus moderne.

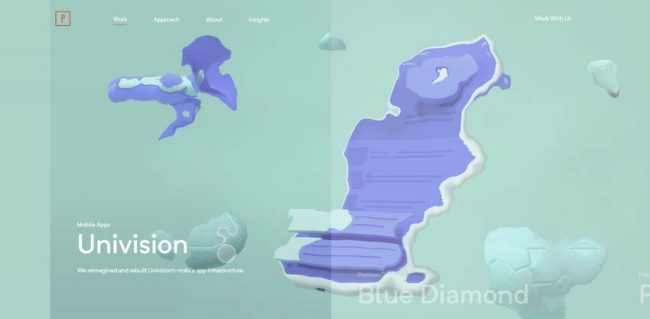
Les images mouvantes de Yuen Ye sont hypnotiques. La créatrice donne un « effet tissu » se mouvant dans le vent pendant le défilement des différentes catégories.
Dans cet environnement minimaliste, l’effet apporte une touche de sophistication agréable à l’œil.

Dans le même esprit, le site portfolio de Liam Rocketts, très inspirant avec son effet de distorsion voilé.
À lire aussi : Inspiration : 15 effets de scroll originaux
S’étirant à l’infini, le « glitch » permet des transitions étonnantes et des affichages modernes sur des portfolios, des sites e-commerce, des sites d’agence… L’utilisation est infinie !

Sur le site Planetaire, l’effet liquide des transitions est utilisé directement sur la page d’accueil, pour faire défiler les différentes catégories du site web.
Ce type de distorsion donne une certaine fluidité entre les matières et participe à une meilleure expérience utilisateur sur le site internet.

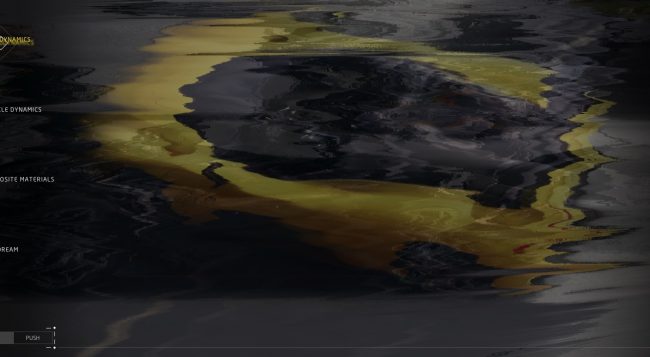
À contrario des transitions fluides, le site de la marque emblématique de Dallara Stradale utilise des transitions atypiques !
Ici, l’effet de distorsion accompagne chaque section de la page d’accueil.
Il permet un défilement rapide, et imite avec son flou, la vitesse qui caractérise parfaitement la voiture de course.
À lire aussi : Inspiration : 15 transitions CSS pour les pages de votre site
Démarquez-vous avec l’utilisation de l’effet glitch. Auparavant mis de côté, la distorsion d’image est maintenant un atout non négligeable pour attirer l’attention sur votre site.

Pourquoi pas ne pas expérimenter vous aussi le “VHS glitch” sur vos propres images ? Faites un test en utilisant ce module, et une fois satisfait, intégrez-le dans votre code !

L’utilisation de filtres SVG vous permet de dynamiser votre menu.
Vous retrouverez dans ce pack trois effets de distorsions générés par des filtres SVG qui s’appliquent à votre image lors du survol d’un lien.
Le glitch effect se marie très bien avec les fonds noirs, comme par exemple les sites web adoptant le mode sombre.
Vous devez utiliser un logiciel de retouche d’image performant pour utiliser des effets glitch dans vos créations.
Photoshop propose tous les outils et fonctionnalités pour obtenir de bons résultats. Si vous maîtrisez le logiciel, vous pouvez commencer à ajouter des filtres à vos images pour créer des effets glitch :
L’objectif de cette technique de design est de laisser une impression de dysfonctionnement, de défaillance au public. C’est en créant des déformations d’images que vous obtiendrez les plus beaux effets glitch. En fonction du résultat que vous souhaitez obtenir, vous pouvez plus ou moins accentuer ces déformations.
Les grandes innovations technologiques laissent peu de place aux imperfections. C’est justement pour cela, que le glitch art continue d’avoir du succès auprès des graphistes et des designers.
Cette technique artistique vous permet d’expérimenter et de vous amuser pour créer des images originales et impactantes.
Comme le montre cet article, la technique du glitch collabore parfaitement avec des interactions basées sur le curseur de la souris et le défilement. À vous de les utiliser correctement pour vous démarquer de la concurrence.
Laissez parler votre créativité et ajoutez des effets glitch à vos images pour créer des réalisations uniques et originales.
Si vous souhaitez faire appel à un webdesigner ou un graphiste pour la création d’effets glitch sur votre site web ou vos visuels, rendez-vous sur Graphiste.com !
L’article 9 effets glitch à utiliser dans vos créations est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.