SEO : les fondamentaux du référencement d’image
Les premiers facteurs d’optimisation auxquels nous pensons, se trouvent autour du texte de notre site web : longueur du contenu, intégration des...
Les premiers facteurs d’optimisation auxquels nous pensons, se trouvent autour du texte de notre site web : longueur du contenu, intégration des...
Découvrez la marche à suivre pour bloquer ou débloquer des utilisateurs sur TikTok.
Quels sont les langages de programmation les plus populaires et ceux que vous devez maîtriser si vous souhaitez vous reconvertir dans le développement...
Vous avez probablement entendu parler du terme « bureau de traduction ». Mais savez-vous exactement ce qu’est ce type de service ? En effet, le métier de...
Google nous livre ses conseils pour créer des meta descriptions efficaces.
Comme TikTok et Facebook, Instagram revoit à la baisse ses ambitions concernant le social commerce.
Découvrez la liste des modèles d’iPhone compatibles avec iOS 16.
La mise en place de cocon sémantique figure parmi les techniques les plus recommandées pour améliorer la visibilité d’un site internet sur la Toile. Créé par...
Il existe de nombreuses solutions pour vous aider à financer votre projet de reconversion dans les métiers du numérique.
Voici quelques conseils qui permettront de vous préparer à l’arrivée d’iOS 16.
Les premiers facteurs d’optimisation auxquels nous pensons, se trouvent autour du texte de notre site web : longueur du contenu, intégration des mots-clés, optimisation...
Les premiers facteurs d’optimisation auxquels nous pensons, se trouvent autour du texte de notre site web : longueur du contenu, intégration des mots-clés, optimisation du titre et de la méta-description…
Néanmoins, sachez que le référencement d’images est aussi très important pour le SEO. C’est d’ailleurs devenu indispensable pour un bon référencement global. Une bonne optimisation de vos images a un impact très positif.
A travers cet article, nous expliquons pourquoi il faut optimiser vos images. Puis vous donnons 8 conseils fondamentaux du référencement d’image, pour booster votre SEO.
Le référencement des images de votre site passent par différentes actions. Aujourd’hui, c’est un véritable levier de référencement comme d’acquisition pour les site e-commerce.
En optimisant vos images, vous allez renforcer le pouvoir de votre sémantique. Les mots-clés pertinents glissés sous les images vont être référencés dans Google Images entre autres.
Lorsque les moteurs de recherches vont analyser les mots clés de vos images, ils vont comprendre directement le sujet traité. Ainsi, ils vont positionner votre site internet de façon pertinente pour les internautes.
Il existe tout un tas de raisons pour lesquelles l’optimisation SEO de vos images est devenue indispensable.
En effet, depuis la création de Google Images en 2001, les critères ont beaucoup changé. Surtout, l’accès au site internet d’origine de l’image est devenue très simple.
En optimisant efficacement le référencement de vos images, vous serez visible via Google Images. Ainsi, vous offrez au web, plusieurs portes d’entrée à votre site internet.
En plus, vous avez déjà pu constater que des boutons d’interactions ont été ajoutés sur les images : « afficher l’image », « partager », « Consulter ». Par ces différents biais, votre site web peut être partagé et consulté très rapidement.
En résumé, la bonne optimisation SEO de vos images permettent de :
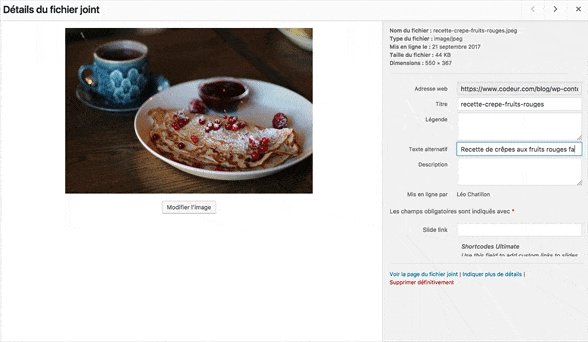
Le premier point important et classique du référencement d’image est le nom donné à votre image. Il doit être pertinent et contenir des mots-cléscorrespondant à votre thématique, également.
Votre titre doit :
En effet, une image nommée “xxx325670002.jpg“, ne sera pas référencé, le robot ne détecte pas encore les images comme un être humain. Ainsi, cette suite de lettres et chiffres n’a ni queue ni tête pour les moteurs de recherches. Du coup, rappelez-vous toujours que ce sont les mots clés contenus dans le titre qui vont permettre au robot de retrouver votre image.
Prenons un exemple :
Vous voulez illustrer la recette des crêpes aux fruits rouges :
Vos mots clés sont : recette, crêpes et fruits rouges. Ainsi, vous intitulez votre image : recette crêpes fruits rouges. Avec ce titre, les moteurs de recherches comprennent très rapidement la thématique de votre page.
Essayons plutôt le titre suivant :

C’est beaucoup mieux, et ce pour au moins deux raisons :
La présence de cette expression clé dans le nom de l’illustration aidera Google à savoir de quoi elle parle car, rappelez-vous, le moteur de recherche ne peut pas voir une image comme un être humain (du moins, pas encore).
Retenez que si le fichier est intitulé “xxx325670002.jpg“, vous n’aidez pas le robot à déduire la signification de la photo. Par conséquent, ce sera nuisible pour son référencement.
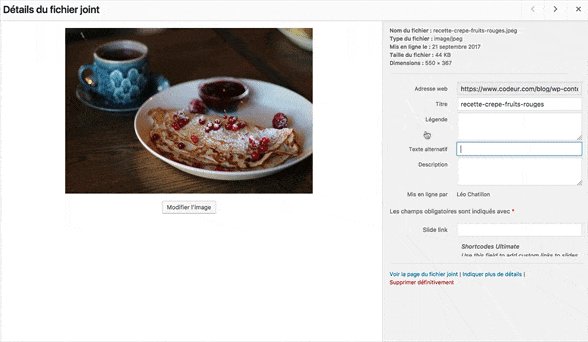
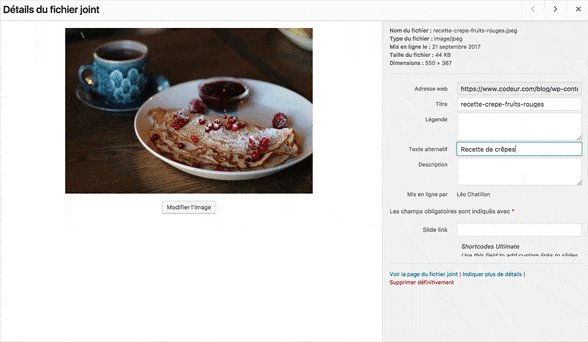
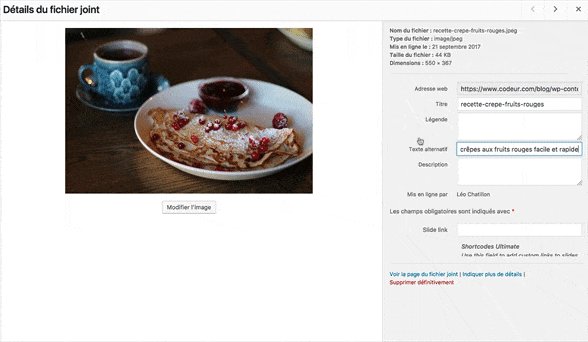
La balise Alt (ou texte alternatif) est, techniquement, un texte qui s’affiche lorsque l’image rencontre un problème d’affichage. Cela peut venir d’une incompatibilité avec le navigateur de l’utilisateur, par exemple.
Au-delà de cette fonction pratique, elle a un véritable intérêt SEO, étant lue par les moteurs de recherche.
Vous devez donc y indiquer vos principaux mots-clés, sans pour autant tomber dans le keyword stuffing. (placer des mots-clés sans cohérence). Décrivez votre image avec une phrase construite correspondant au contenu de la page. En d’autres termes, pensez à ce que la page apporte aux internautes.

Sachez également que la balise Alt est indispensable pour rendre votre contenu lisible par tous, dans un souci d’accessibilité web. En effet, elle est lue par les lecteurs d’écrans utilisés par les personnes malvoyantes ou non voyantes et permet ainsi de leur décrire le contenu de l’image.
De manière générale, il existe 3 formats d’image à privilégier sur le web :
Ce sont les plus répandus, mais ce sont aussi ceux que les moteurs de recherche connaissent par coeur.
Pour être certain que toutes les informations contenues dans votre image soient lues par Google, préférez l’un de ces 3 formats. Ainsi, il est largement conseillé d’oublier les SVG, EPS et autres formats « dépassés » et difficilement lisibles pour les moteurs de recherches.
Le format WEBP est également plébiscité par Google depuis quelques années.
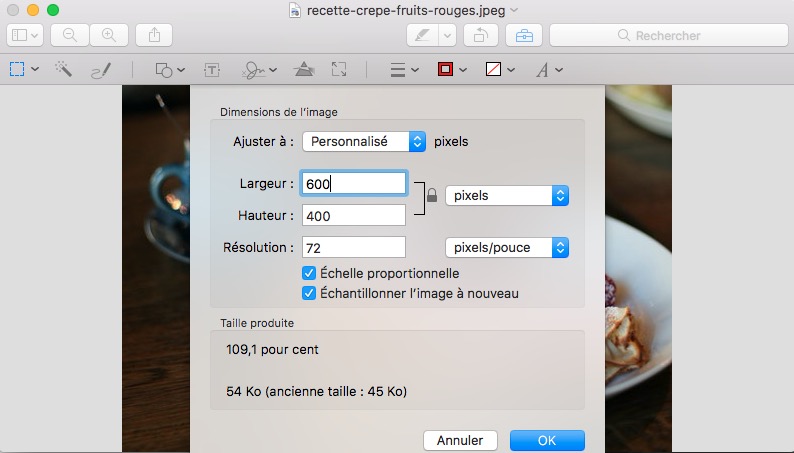
La vitesse et le poids d’un site web ont un impact sur son référencement naturel. C’est un fait, les grandes images alourdissent les pages web. Par conséquent, le traitement des dimensions de vos images est une étape à ne pas négliger.
Lorsque vous téléchargez une image (par exemple une photo libre de droit) sur internet, celle-ci est généralement de très grande taille. Cela garantit une qualité maximale en cas d’impression ou d’autres usages. Toutefois, ces dimensions sont souvent inadaptées à un site web.
Donc, afin d’assurer la rapidité de chargement de votre site web, il est indispensable de redimensionner vos images, en amont.

Historiquement, on considère que 600 pixels est la largeur maximale d’une image sur le web. Les résolutions d’écran ayant évolué, ce n’est plus tout à fait vrai, mais cela reste un bon standard pour redimensionner vos photos.
Tout comme les dimensions, le poids de vos images est très important. Des illustrations trop lourdes auront un impact négatif sur la vitesse de chargement de votre site web.
Si vous possédez Photoshop, vous pouvez réduire le poids de vos images par ce logiciel. Sinon, il existe d’autres logiciels d’édition gratuits : découvrez-les.
Plusieurs formats existent selon l’utilisation des images :
Vous devez garder en tête que la multiplication des images sur une page web réduit automatiquement la vitesse de chargement.
Pour aller encore plus loin et faire faire un régime express à vos images, vous pouvez également utiliser un outil de compression en ligne.
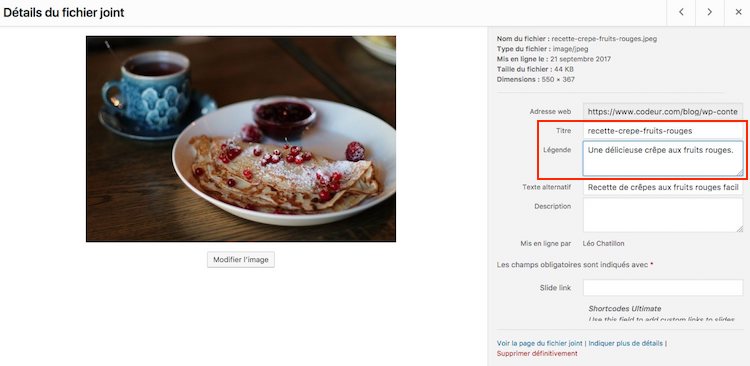
La légende de l’image est très importante. Elle doit être pertinente, courte et claire. Elle doit aussi contenir vos principaux mots-clés et un champ lexical développant votre thématique.
Ajouter une légende permet, aussi, de contextualiser un peu plus votre image.

Dans WordPress, ces deux éléments peuvent être renseignés facilement depuis Médias > Bibliothèque. Précisons que, par défaut, le titre appliqué correspond au nom du fichier.
Les vignettes sont les images miniatures qui apparaissent sur les pages catégories des sites e-commerces, par exemple. Elles ont pour objectif de présenter rapidement les produits. C’est aussi le cas pour les autres images des sites internet en dehors des boutiques en ligne. Elles représentent le contenu de votre page.
Néanmoins, il ne faut pas qu’elles occasionnent un ralentissement du chargement de votre page.
Voici comment optimiser vos vignettes :
Tout comme la légende, la description longue de l’image ne va pas être lue directement par Google. En outre, elle est très utile pour les pages attachment.
Alors, vous devez ajouter une description à votre image avec les mots clés de votre page. Elle devra résumer la thématique de votre page de manière à attirer l’attention de lecteur.
Les sitemaps aident à référencer vos images sur Google. Fréquemment, les sites web contiennent des images pop-up ou des galeries javascript, par exemple. Les crawler web (robots) n’ont pas la capacité d’analyser les images qui ne sont pas nommées dans le code source de la page.
Ainsi, en créant un sitemap XLM, vous pouvez répertorier l’emplacement de vos images. Par conséquent, les robots d’exploration seront informés des images non identifiées.
Deux options s’offrent à vous :
Vous avez pu constater que l’optimisation de vos photos, images et illustration est un facteur clé de référencement, aujourd’hui. Ainsi, pour assurer à votre site un bon classement dans les moteurs de recherches, cette étape ne doit pas être négligée.
De plus, l’amélioration des images est aussi bénéfique pour la vitesse et la performance de votre site, un facteur SEO important.
Si vous avez besoin d’aide dans le référencement naturel global de votre site, faites appel à nos experts SEO. Trouvez dès maintenant un consultant SEO freelance sur Codeur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.