Comment choisir la forme de vos boutons ?
Les boutons sont aujourd’hui une partie intégrante de toute application ou site internet. Vous en trouvez même dans les mails pour des appels à...
Les boutons sont aujourd’hui une partie intégrante de toute application ou site internet. Vous en trouvez même dans les mails pour des appels à...
Le loup est un animal sauvage. Il reste relativement peu utilisé dans les logos, alors qu’il a pourtant beaucoup à exprimer. Sans hurler sous la lune, il peut...
Aujourd’hui, des millions de consommateurs procèdent quotidiennement à leurs achats en ligne. Une pratique qui ne cesse de croître et qui devrait même...
Créer des dessins numériques ne nécessite pas toujours un ordinateur. Depuis un smartphone ou une tablette, il est déjà possible de se lancer dans la création....
Le vintage est, et sera, toujours à la mode. Face à pareille situation, il peut s’avérer utile d’avoir à sa disposition une sélection de typographies vintage à...
Sur Facebook, les vidéos défilent, de plus en plus nombreuses. Vous commencez à vous rendre compte de l’impact de ces petites images animées mais vous...
Parmi les nombreux supports de communication (cartes de visite, flyers, etc.) que va devoir faire concevoir une entreprise, la plaquette commerciale arrive en...
Les photographies… Il y en a partout. Sauf si vous avez choisi l’option illustration, vous en avez sûrement intégré sur votre site web, sur vos réseaux...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est...
Vous le savez déjà, la conception d’une charte graphique se révèle un exercice minutieux durant lequel il est interdit de laisser la moindre place au hasard....
Les boutons sont aujourd’hui une partie intégrante de toute application ou site internet. Vous en trouvez même dans les mails pour des appels à l’action. Ce sont des...
Les boutons sont aujourd’hui une partie intégrante de toute application ou site internet. Vous en trouvez même dans les mails pour des appels à l’action. Ce sont des composants essentiels et leur forme l’est donc autant.
Mais qui est le plus efficace : le bouton arrondi ou le bouton rectangulaire ?

Nous vivons dans un monde technologique. Et pourtant, notre esprit continue à fonctionner selon des codes ataviques, que nous ne contrôlons pas.
Instinctivement, nous allons trouver les formes rondes plus chaleureuses, plus douces, plus dignes de confiance, voire plus attirantes.
A l’inverse, les angles droits vont plus évoquer la dureté, la solidité, mais aussi des sentiments de froideur. Les formes raides des boutons rectangulaires seront donc moins tentantes pour notre cerveau reptilien, qui trouvera plus rassurant les boutons arrondis.
Cela dépasse même ces impressions fugaces : si vous alignez une rangée de formes, nous arriverons plus facilement à les compter, c’est-à-dire à les distinguer les unes des autres, si elles sont rondes plutôt que carrées. Même nos yeux reconnaissent mieux les formes arrondies !
À lire aussi : Web design : 5 règles pour vos boutons call-to-action

N’allez pas croire pour autant que tout ce qui est rond est bon.
Rappelez-vous : nous vivons dans un monde technologique. Et nous avons donc déjà acquis l’habitude que les boutons sur lesquels nous devons cliquer sont plutôt de forme allongée. Un joli bouton tout rond aurait donc moins d’impact que son homologue rectangulaire ?
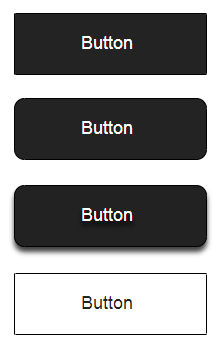
Attention : Ne tournez pas carré tout de suite ! Car il existe bel et bien une astuce pour profiter à la fois de ces deux tendances : arrondir les angles.
Il vous suffit de courber un tantinet les angles droits de vos boutons, tout en indiquant bien qu’il s’agit de boutons.
Là encore, vous allez cependant vous retrouver confronté à un choix :
En fait, tout va dépendre du contexte dans lequel vous allez les utiliser…
À lire aussi : Mobile : le guide ultime pour réussir tous vos designs

Il existe certaines situations dans lesquelles un bouton trop rond ne parviendra pas à sortir du lot. Ce sera notamment le cas si vos boutons s’intègrent dans un tableau ou une liste, ou lorsqu’ils sont entourés d’autres objets aux formes arrondies (notamment des tags). Dans ce type de situations, il devient difficile pour le bouton de se distinguer… et il devient beaucoup plus important de marquer sa différence, autant par sa couleur que par sa forme.
Par ailleurs, si le bouton a vocation à appeler un sous-menu, il faut qu’il soit suffisamment grand pour être cliquable : une forme arrondie occupe moins de pixels qu’une forme carrée. Il devient alors plus difficile d’effectuer une pression avec le doigt (cette remarque vaut surtout pour les applications mobiles. Sur un écran d’ordinateur, le problème se posera moins).
Dans ces contextes, il s’agit donc de réfléchir beaucoup plus soigneusement jusqu’à quel point vous voulez arrondir les formes de votre bouton : l’aspect esthétique n’est plus le seul à prendre en compte.
Il vous reste juste une dernière option à prendre en compte : le bouton qui change de forme lorsque la souris passe dessus, ou lorsqu’il est cliqué. N’oubliez pas que les boutons animés faisaient partie des tendances que nous avions identifiées pour 2019.
Cette petite astuce vous permettra de tirer parti à la fois des angles droits et des formes arrondies !
À lire aussi : Comment perfectionner le design de vos boutons ?

Le but d’un call-to-action étant d’inviter vos lecteurs à cliquer sur vos boutons CTA pour générer plus de leads, ces derniers doivent impérativement attirer le regard ! Mais comment ? Pour cela, ils doivent être :
En clair, jouez sur la place, le contraste et la forme de votre bouton CTA pour attirer l’oeil sur ce dernier et ne pas le confondre avec un fond de page ; rendez-le original, jouez avec ses ombres, ses couleurs ; expliquez clairement à son utilisateur en quoi il lui sera bénéfique de cliquer dessus et ne soyez pas trop “classique” avec le texte inséré : préférez un “Je fonce !” ou “J’en profite !”.
En suivant ces quelques conseils, soyez certains que vos boutons CTA généreront plus de clics sur votre blog, sur la page d’accueil de votre site internet, au sein même de vos contenus ou sur votre site e-commerce !
Vous pouvez même insérer vos boutons CTA dans des pop-up de sortie.
Attention : Ne soyez pas trop intrusifs et insistants à insérer des boutons CTA partout. Cela aura l’effet inverse escompté et lassera vos lecteurs.
À lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action

Et si vous faisiez appel à un graphiste freelance professionnel dans le design de vos boutons CTA ? Recevez gratuitement de nombreux devis pour sélectionner le graphiste de votre choix sur Graphiste.com en déposant votre projet dès maintenant.
L’article Comment choisir la forme de vos boutons ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.