UI Design : 5 conseils pour bien utiliser les photographies
Les photographies… Il y en a partout. Sauf si vous avez choisi l’option illustration, vous en avez sûrement intégré sur votre site web, sur vos réseaux...
Les photographies… Il y en a partout. Sauf si vous avez choisi l’option illustration, vous en avez sûrement intégré sur votre site web, sur vos réseaux...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est...
Vous le savez déjà, la conception d’une charte graphique se révèle un exercice minutieux durant lequel il est interdit de laisser la moindre place au hasard....
Le motion design, aussi appelé animation graphique est un type d’art visuel consistant à créer des œuvres animées. Il est devenu l’outil...
Il y a quelques années, de nombreux sites web s’ouvraient sur un fond musical presque impossible à couper, pas toujours adapté, souvent dérangeant, etc....
YouTube permet de choisir 60 secondes d’une vidéo longue pour la convertir en Shorts.
Malgré la puissance des canaux numériques, le catalogue papier est un support publicitaire très efficace. Plébiscité par les consommateurs, il est un excellent...
Pour être consulté et lu, le flyer doit nécessairement attirer l’œil. Pour faire connaître votre marque au plus de clients potentiels possible, vos efforts de...
Depuis quelques années, Ikea est devenu une marque que tout le monde (ou presque) connaît. Présents dans de nombreux pays, les magasins Ikea sont devenus une...
Tester l’accessibilité de votre site internet fait désormais partie des étapes de recettage incontournables de votre nouvelle vitrine web. Vous vous assurez...
Les photographies… Il y en a partout. Sauf si vous avez choisi l’option illustration, vous en avez sûrement intégré sur votre site web, sur vos réseaux sociaux. C’est bien, c’est...
Les photographies… Il y en a partout. Sauf si vous avez choisi l’option illustration, vous en avez sûrement intégré sur votre site web, sur vos réseaux sociaux.
C’est bien, c’est très bien même : les photos vous aident à transmettre votre message. Elles l’appuient, elles le rendent plus fort.
Enfin… à condition qu’elles soient bien choisies, évidemment. Voici quelques conseils pour mieux tirer profit de cette formidable manne qu’est la photographie.
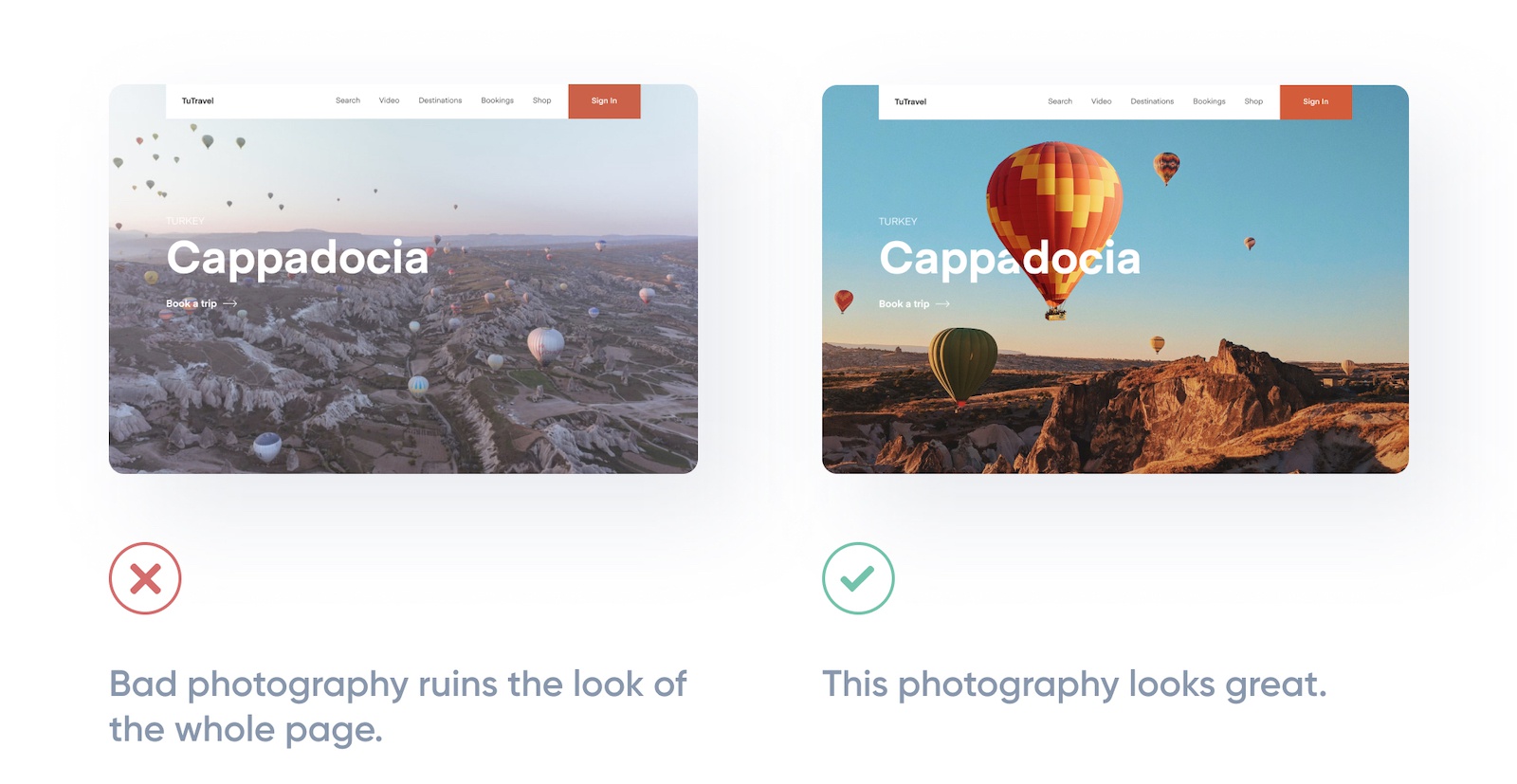
Cela peut sembler un conseil basique. Mais vous connaissez certainement des personnes qui vont sélectionner dans une banque d’images la première qui correspond plus ou moins à leur concept…

Or, la première photo n’est peut-être pas la meilleure. Et je ne parle même pas de la meilleure pour vous. Cela vous prendra du temps. C’est un fait.
Mais si vous ne cherchez pas l’image qui soutient le mieux votre message, vous pourriez aussi bien vous passer totalement de visuel.
À lire aussi : Le guide 2020 des tailles de visuels sur les réseaux sociaux
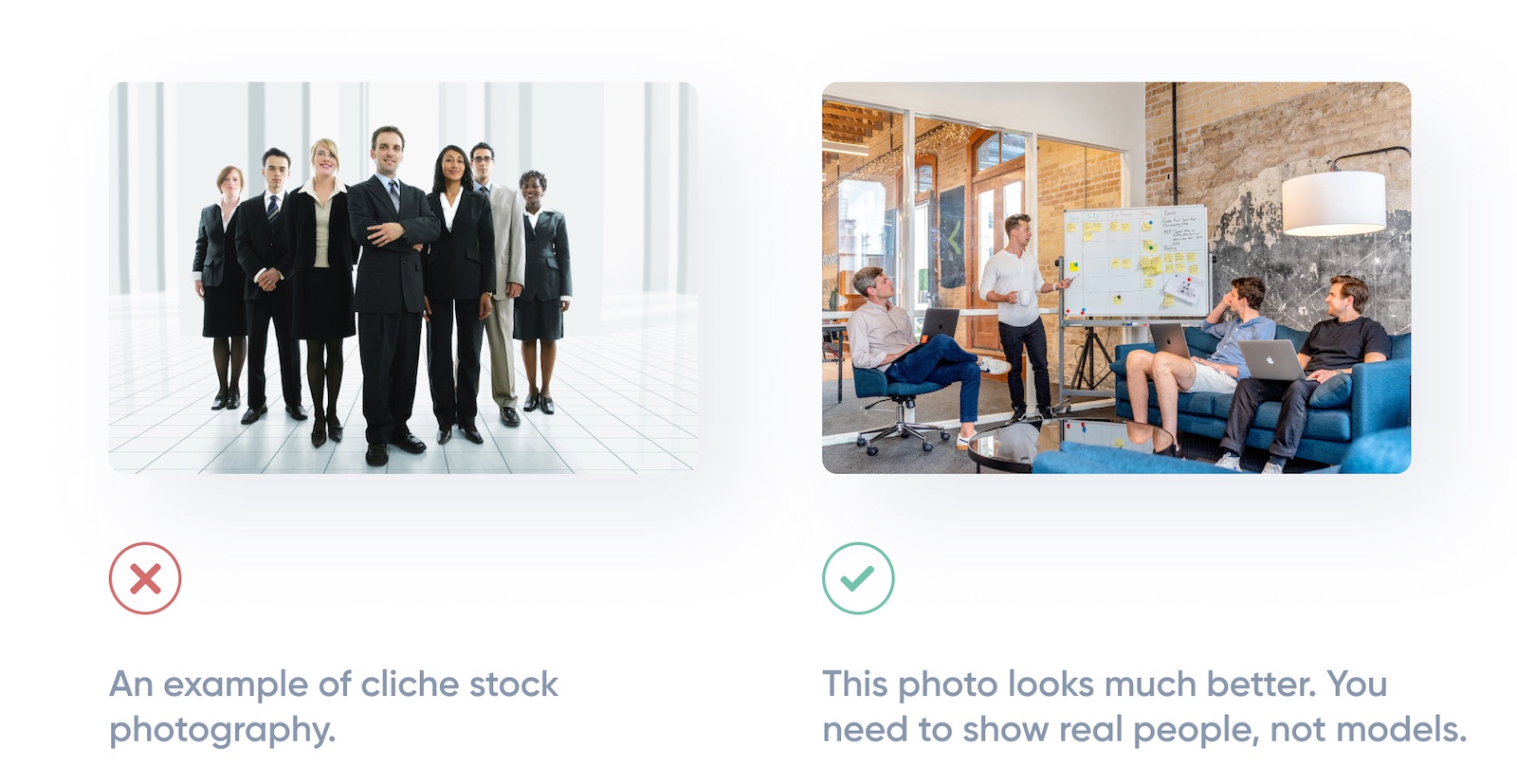
Ce conseil peut sembler un peu étrange lorsque l’on parle de photographie. Mais, sérieusement, vous pensez que le cliché très corporate de personnes en train de se serrer la main, devant un fond blanc, vous aidera à signer plus de contrats ?

Ce type d’images manque cruellement de vie. Elles sont fades, sans saveur… Et, il faut le dire, trop souvent utilisées. Vous courrez donc deux risques majeurs en les sélectionnant :
Le meilleur choix, si vous avez besoin de montrer des personnes, est donc de les présenter en action !
À lire aussi : Le guide pour utiliser des images en toute légalité
Là aussi, cela peut sembler basique. Mais quand vous aurez passé des heures à tenter de déchiffrer des textes écrits sur des photos, vous ne considérerez plus ce conseil comme anodin !
La plus belle typo qui soit ne sera pas mise en valeur si le fond de votre image est trop chargé, ou trop clair. Il existe de multiples manières de rendre des mots plus lisibles.
Si vraiment vous ne voulez pas changer de photo, utilisez au moins un bandeau ou une zone d’ombre afin de faire ressortir votre texte.
À lire aussi : 50 typographies et conseils à utiliser pour vos supports de communication
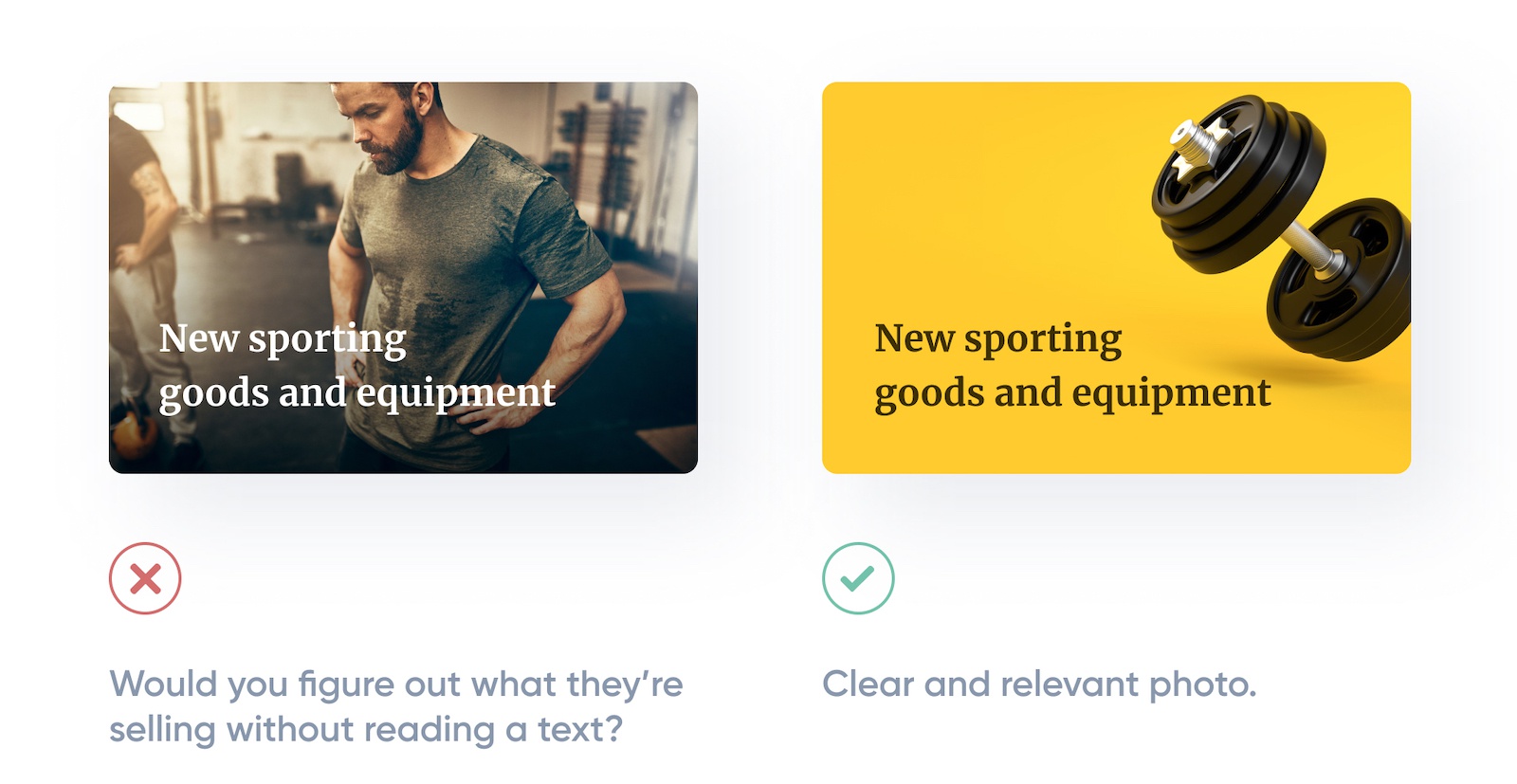
Alors, oui, c’est vrai, on vous a dit et répété que c’était mieux de montrer des visages humains, que cela rendrait votre produit ou votre offre plus parlante, plus touchante…

Mais, parfois, un peu de simplicité peut être de mise. Afin de rendre votre message plus clair, décidez de mettre en avant un téléphone sur un fond de couleur.
Ou même sur un fond blanc. Mais mettez aussi en avant votre produit, pas seulement ses utilisateurs.
À lire aussi : 5 outils pour réduire le poids de vos fichiers et images rapidement
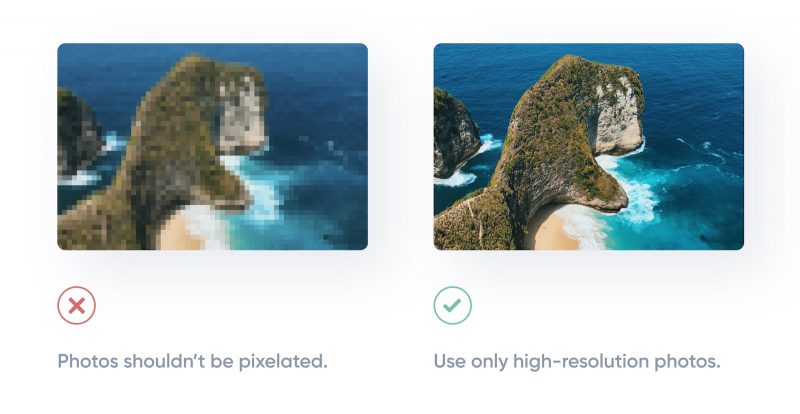
Il n’y a rien de plus amateur qu’une photo pixellisée.
Si vous devez télécharger une image sur une banque d’images, mettez quelques euros de plus et prenez celle qui est en meilleure résolution. Ainsi, vous n’aurez rien à craindre et vous aurez toujours l’air professionnel.

Il suffit de peu pour faire toute la différence, alors ne négligez pas ce « peu ».
À lire aussi : Images gratuites et libres de droit : les 8 meilleures banques d’images
Enfin, définissez votre identité visuelle… et donc le type de photos que vous allez utiliser pour votre communication.
Elles doivent toutes dégager quelque chose de commun, qui permet immédiatement de les relier entre elles… et de vous identifier.Faites confiance à un graphiste professionnel pour concevoir votre futur web design.
Image Header : Mike – Creative Mints
À lire aussi : 7 méthodes simples pour améliorer son UI design
L’article UI Design : 5 conseils pour bien utiliser les photographies est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.