Typographie : 5 astuces pour devenir un expert
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est...
Vous le savez déjà, la conception d’une charte graphique se révèle un exercice minutieux durant lequel il est interdit de laisser la moindre place au hasard....
Le motion design, aussi appelé animation graphique est un type d’art visuel consistant à créer des œuvres animées. Il est devenu l’outil...
Il y a quelques années, de nombreux sites web s’ouvraient sur un fond musical presque impossible à couper, pas toujours adapté, souvent dérangeant, etc....
YouTube permet de choisir 60 secondes d’une vidéo longue pour la convertir en Shorts.
Malgré la puissance des canaux numériques, le catalogue papier est un support publicitaire très efficace. Plébiscité par les consommateurs, il est un excellent...
Pour être consulté et lu, le flyer doit nécessairement attirer l’œil. Pour faire connaître votre marque au plus de clients potentiels possible, vos efforts de...
Depuis quelques années, Ikea est devenu une marque que tout le monde (ou presque) connaît. Présents dans de nombreux pays, les magasins Ikea sont devenus une...
Tester l’accessibilité de votre site internet fait désormais partie des étapes de recettage incontournables de votre nouvelle vitrine web. Vous vous assurez...
Depuis que la phrase « Je suis ton père » a été prononcée pour la première fois, la fête des Pères a pris toujours plus d’ampleur. Dans ce contexte, profiter...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est une étape...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est une étape essentielle dans la conception de chacune de vos pages.
Encore plus aujourd’hui, alors que de nombreux internautes naviguent depuis leurs appareils mobiles, engageant de nouveau défis pour les typographes.
Découvrez donc nos 5 astuces pour devenir un expert en typographie !
On vous l’accorde, ce conseil semble sonner comme une évidence. Pourtant, on trouve désormais des polices d’écritures qui déploient des trésors d’originalité. Plus attrayantes les unes que les autres, il en existe de toutes les formes, agrémentées de toutes les fantaisies.

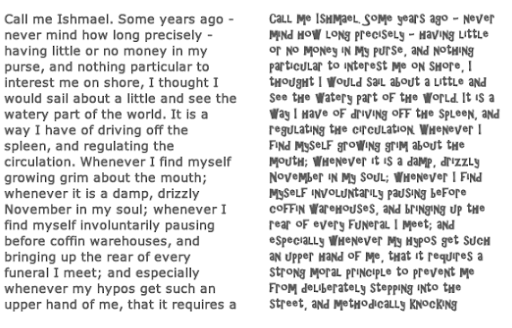
Mais attention, car si votre police d’écriture doit être différenciante, elle doit surtout être parfaitement lisible. Favorisez donc toujours cette lisibilité sur l’originalité, au risque de faire fuir vos lecteurs, las de s’abîmer les yeux sur votre texte. Et d’ailleurs…connaissez-vous les meilleurs et les pires typographies utilisées sur le web ?
Rien ne vous empêche en revanche d’utiliser plusieurs polices d’écritures sur vos pages, et notamment de manière à distinguer vos titres, vos paragraphes, citations, etc.

Assurez-vous toutefois d’observer une certaine homogénéité dans vos pages. Les polices doivent également s’accorder parfaitement entre elles, pour ne pas créer de dichotomie dans votre contenu.
À lire aussi : 3 outils pour identifier une typographie sur une image
La lecture sur écran n’est pas chose facile. Afin d’être lu, vous devez donc rendre votre texte le plus lisible possible. Faites en sorte que vos écrits respirent, en prévoyant des espaces entre vos lettres, vos lignes et vos paragraphes.

À lire aussi : Les 12 tendances typographiques de 2020
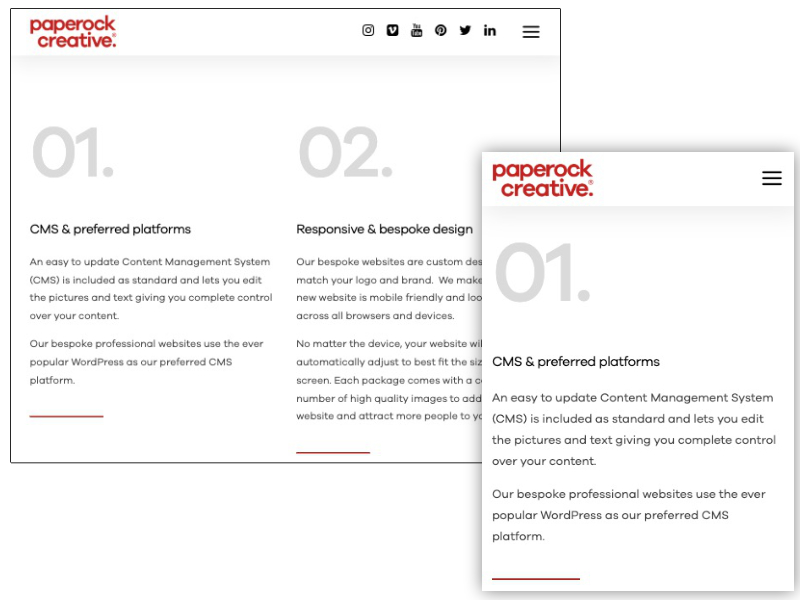
Toujours dans un souci de lisibilité, il est important de veiller à ce que la police présente une taille adaptée à chaque support de lecture. Ordinateur, tablette, smartphone… vérifiez que la taille de votre police d’écriture soit adaptée à la lecture sur toutes les résolutions d’écran.

Pensez également à exécuter des tests de compatibilité entre votre typographie et les différents navigateurs, afin de vous assurer qu’elle fonctionne parfaitement sur chacun d’eux.

La plupart des concepteurs utilisent les unités de mesure em et rem, plutôt que pt.
En effet, celles-ci permettent de rendre le contenu textuel évolutif en fonction de la taille du support, puisqu’elles se basent sur un pourcentage plutôt qu’une taille statique. En combinant une taille de police et un interlignage parfait, vous êtes certain d’atteindre la meilleure lisibilité.
À lire aussi : 5 conseils pour bien utiliser une typographie manuscrite
Sur papier comme sur écran, la lecture d’un texte va de la gauche vers la droite. Le texte s’aligne donc traditionnellement à gauche. L’inconvénient réside dans le bord droit du texte qui présente alors des irrégularités.

L’alignement justifié permet de pallier le problème, mais peut à son tour engendrer une multiplication d’espaces blancs incohérents entre les mots. Vous devez donc atteindre l’équilibre le plus satisfaisant à l’œil pour motiver la lecture.
Prenez ici en compte la largeur et la longueur de l’écran afin de régler l’alignement et l’espacement de votre typographie en conséquence.
À lire aussi : Web design : 3 questions sur la typographie variable
Votre texte doit offrir un parfait contraste entre le fond de vos pages et vos caractères. En effet, un contenu contrasté est aussi plus lisible.
Un conseil qui vaut en cas d’arrière-plan statique et monochrome. Il vous suffit alors d’utiliser pour votre typographie une couleur de contraste opposée à celle du fond.
Par exemple : si votre arrière-plan est sombre, optez donc pour une police de couleur claire et vive.

En revanche, si le fond se compose d’une photographie, d’une illustration, ou même d’une vidéo, les choses se compliquent un peu. Ici, vous devez expérimenter différents coloris afin de vous assurer du meilleur choix possible afin d’obtenir un contenu bien lisible.

Veillez aussi à ce que votre typographie soit parfaitement contrastée sur les supports mobiles. Il vous faudra peut-être prévoir d’employer une police distincte pour ce type de support, des coloris différents ou même des effets supplémentaires.
La typographie mobile doit être conçue avec le plus grand soin afin de garantir une lecture aisée par vos utilisateurs.
À lire aussi : Les meilleures typographies pour rendre vos chiffres lisibles
Comme nous venons de le voir, la typographie relève d’un véritable savoir-faire et revêt mille petites subtilités qui ont tout de suite un impact significatif sur la lisibilité d’une page web.
Chaque projet requiert de passer du temps sur vos polices de caractères. Un défi sans cesse renouvelé qui compose avec les nouveaux supports mobiles, bien plus complexes à mettre en page de manière lisible.
L’article Typographie : 5 astuces pour devenir un expert est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.