Comment adapter son site internet pour les malvoyants ?
La question d’adapter son site internet pour les malvoyants est cruciale. Cependant, seuls 10 % des sites français s’avèrent accessibles aux personnes...
La question d’adapter son site internet pour les malvoyants est cruciale. Cependant, seuls 10 % des sites français s’avèrent accessibles aux personnes...
La carte de visite est un outil de première nécessité, sollicitée par les entreprises de tous les secteurs. Ainsi, même à l’heure du tout digital, ce support...
Qualifio, solution pour développer l’engagement et la fidélisation client grâce à la collecte de données first- et zero-party, explique comment il a accompagné...
Il est possible d’insérer une bannière marketing dans sa signature d’email en passant par sa messagerie ou par un outil spécialisé en gestion de...
Nous avons interviewé Sophie Dembinski, responsable plaidoyer chez Ecosia, au sujet de ce moteur de recherche qui propose une alternative responsable, face à...
Python, C et Java se côtoient sur le podium des langages informatiques les plus populaires, mais C++ n’est pas loin !
La traduction de publication assistée par ordinateur ou PAO permet de garantir un haut niveau de professionnalisme pour l’ensemble du matériel multilingue. En...
La mise en place d’une stratégie de marketing de contenu pertinente est un des leviers incontournables dans la réussite de votre marketing sur le web....
Quelle agence mérite donc sa place dans le top 7 des meilleures agences de traduction à Paris ? La question risque fort de se profiler à l’horizon, au...
L’association de l’économie du numérique (ACSEL) est la principale association transversale du numérique en France, qui a pour mission...
La question d’adapter son site internet pour les malvoyants est cruciale. Cependant, seuls 10 % des sites français s’avèrent accessibles aux personnes souffrant de handicap...
La question d’adapter son site internet pour les malvoyants est cruciale. Cependant, seuls 10 % des sites français s’avèrent accessibles aux personnes souffrant de handicap visuel. Pourtant, ils sont près de 1,7 million dans l’hexagone disposant d’appareils d’aide visuelle pour naviguer sur le web.
Pourquoi optimiser son site internet pour les malvoyants ? Comment améliorer l’accessibilité en suivant les recommandations du web ? On vous dit tout dans cet article !
Avant de vous expliquer comment optimiser votre site internet pour les malvoyants, voyons l’importance de l’accessibilité du web dans son ensemble !
La première raison est d’ordre éthique, bien entendu. En tant qu’entreprise, il est de votre responsabilité de fournir un accès égal à votre site aux personnes handicapées.
L’informatique et internet, sont devenus des éléments fondamentaux de la vie moderne. Pour avoir pleinement accès aux informations, aux ressources, à la culture et aux démarches administratives, il faut pouvoir accéder au web. Or, nous ne sommes pas tous égaux dans la façon de voir et comprendre les informations affichées. D’où l’importance de s’adapter à tous les types de visiteurs !
En France, il existe un décret sur l’accessibilité numérique. Certains acteurs du secteur public et privé ont l’obligation légale de rendre leur site internet accessible aux personnes malvoyantes, mais aussi aux handicapés de manière générale.
Cette obligation s’applique pour :
Votre entreprise n’est pas concernée par ce décret ? Rien ne dit que ce sera toujours le cas, alors mieux vaut anticiper.
Les bonnes pratiques en matière d’accessibilité web coïncident avec celles du référencement, de la conception mobile friendly et de l’ergonomie.
Par exemple, l’ajout de texte alt aux images et de transcriptions aux vidéos sont des techniques performantes pour l’accessibilité, mais aussi pour le SEO.
Adapter son site internet aux malvoyants nécessite de l’organiser et de le structurer de façon logique, compréhensible et bien visible, à l’aide de catégories, d’en-têtes et de contenu. Cette organisation améliore également vos efforts de référencement.
En rendant votre site internet accessible aux personnes avec un handicap visuel, votre entreprise apparaîtra comme socialement responsable. Vous montrez que vous vous souciez des autres, et particulièrement de vos clients.
L’image de marque s’en trouvera améliorée auprès de l’ensemble de votre audience, ce qui peut se traduire par une augmentation des ventes.
Environ 2.9 % de la population française présente une déficience visuelle. Pensez-vous que ces consommateurs achèteront sur un site internet non accessible et difficile à utiliser ? Une étude réalisée au Royaume-Uni a révélé qu’en 2019, 4 millions de personnes ont abandonné un e-commerce en raison de difficultés d’accessibilité. Résultat : une perte sèche de 17,1 milliards de livres sterling pour ces sites (près de 20 milliards d’euros).
Gardez à l’esprit que les internautes utilisant des appareils d’assistance ont aussi du pouvoir d’achat. En ciblant efficacement ce marché, vous pouvez augmenter votre chiffre d’affaires.
À lire aussi : Accessibilité : le guide complet pour améliorer votre site internet
Maintenant que vous comprenez mieux les raisons de rendre accessible votre site internet aux malvoyants, voyons ensemble comment faire !
Plus vous introduisez de couleurs sur votre site internet, plus il est difficile pour un malvoyant d’identifier rapidement le contenu et les liens principaux, surtout pour un daltonien.
Pour tout autre utilisateur, un nombre excessif de couleurs constitue une source de distraction et de confusion. Limitez-vous à 3 teintes maximum et évitez le vert et le rouge, pour faciliter la navigation des daltoniens.
Jouer sur les contrastes est important pour améliorer la lisibilité de vos contenus. Voici quelques bonnes pratiques à respecter :
La taille des polices constitue l’un des problèmes d’accessibilité majeurs pour les personnes malvoyantes. Pour y répondre, offrez une option permettant à l’utilisateur de choisir manuellement la taille de la typographie. Cela peut être un curseur, une liste déroulante ou un bouton, comme sur le site Dialogue & Solidarité :

Ceci dit, la taille par défaut de vos typographies doit être suffisamment grande à la base. Au moins une police 16.
Par ailleurs, privilégiez les fonts sans Serif, plus lisibles, comme Verdana, Arial, Helvetica ou Tahoma.
Il s’agit d’une autre bonne pratique pour adapter son site internet aux malvoyants ! En plus des balises qui décrivent le contenu des pages, les sites doivent toujours contenir des titres qui décrivent le sujet ou l’objectif de la page.
La raison ? Les lecteurs d’écran annoncent le titre de la page (l’élément « title » dans le balisage HTML) lors du premier chargement d’une page web. Les utilisateurs malvoyants peuvent ainsi récupérer les précieuses minutes qu’ils auraient passées à balayer une page pour déterminer le type de contenu qu’elle contient.
Certains malvoyants se fient uniquement au clavier pour naviguer sur internet, pas aux souris (le curseur étant souvent difficile à identifier). Par exemple, ils utilisent le bouton “tab” pour avancer lorsqu’ils remplissent un formulaire de contact.
Pour rendre vos formulaires plus accessibles, vous pouvez :
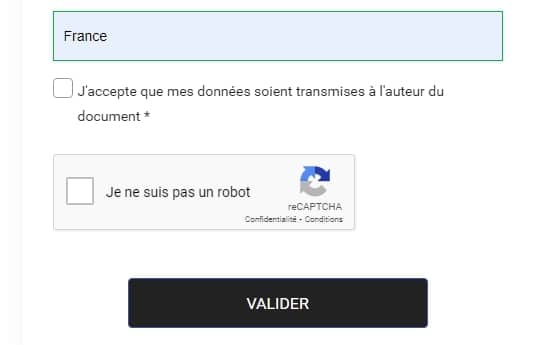
Enfin, évitez d’utiliser un CAPTCHA pour valider les soumissions. Préférez la case à cocher qui est bien plus accessible aux personnes souffrant d’handicaps visuels.

Les personnes qui utilisent des lecteurs d’écran se servent d’un raccourci clavier pour énumérer tous les liens d’une page. Cela les aide à naviguer plus efficacement.
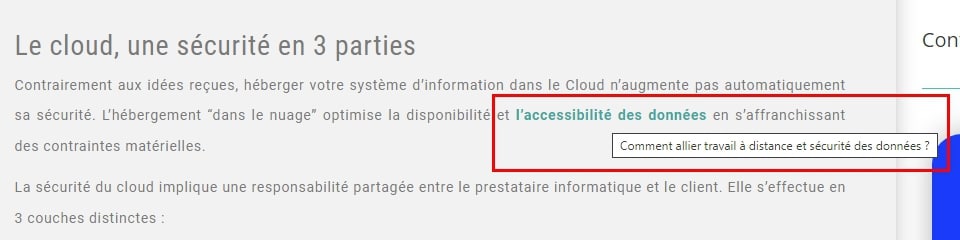
Comme cette liste de liens n’est pas entourée de texte, elle crée un état sans contexte. Il est donc impératif de remplir les descriptions de liens pour donner un sens en dehors du contexte. Une ancre « Cliquez ici » ne sera jamais efficace.
Voici l’exemple d’un lien avec une description qui permet de bien connaître le sujet vers lequel on clique :

Les lecteurs d’écran ne peuvent lire que le texte et le code. Ainsi, pour permettre à l’internaute malvoyant d’accéder aux informations présentes dans les contenus visuels, vous devez utiliser du texte alt pour vos images, vidéos, animations et infographies.
Veillez à ce que ce descriptif soit bref et concis. N’incluez que les informations importantes. Vous pouvez utiliser l’attribut alt pour les descriptions brèves et la balise « Longdesc » pour les plus longues.
N’oubliez pas de mettre des points entre chaque lettre d’un sigle.
La présence d’un trop grand nombre de publicités sur votre site web peut créer une mauvaise expérience utilisateur, d’autant plus pour les personnes qui souffrent de déficience visuelle. Il leur est parfois difficile de distinguer ce type de contenu du reste de votre page.
Pour les publicités visuelles, gardez à l’esprit les bonnes pratiques vues précédemment (les niveaux de contrastes, la description…) et pensez à placer le mot « publicité » au début du texte alt. De cette façon, les malvoyants comprendront qu’il s’agit d’une annonce et pourront décider s’ils veulent cliquer dessus ou pas.
Pour vérifier et optimiser l’accessibilité de votre site internet aux malvoyants, vous pouvez utiliser ces 4 outils :
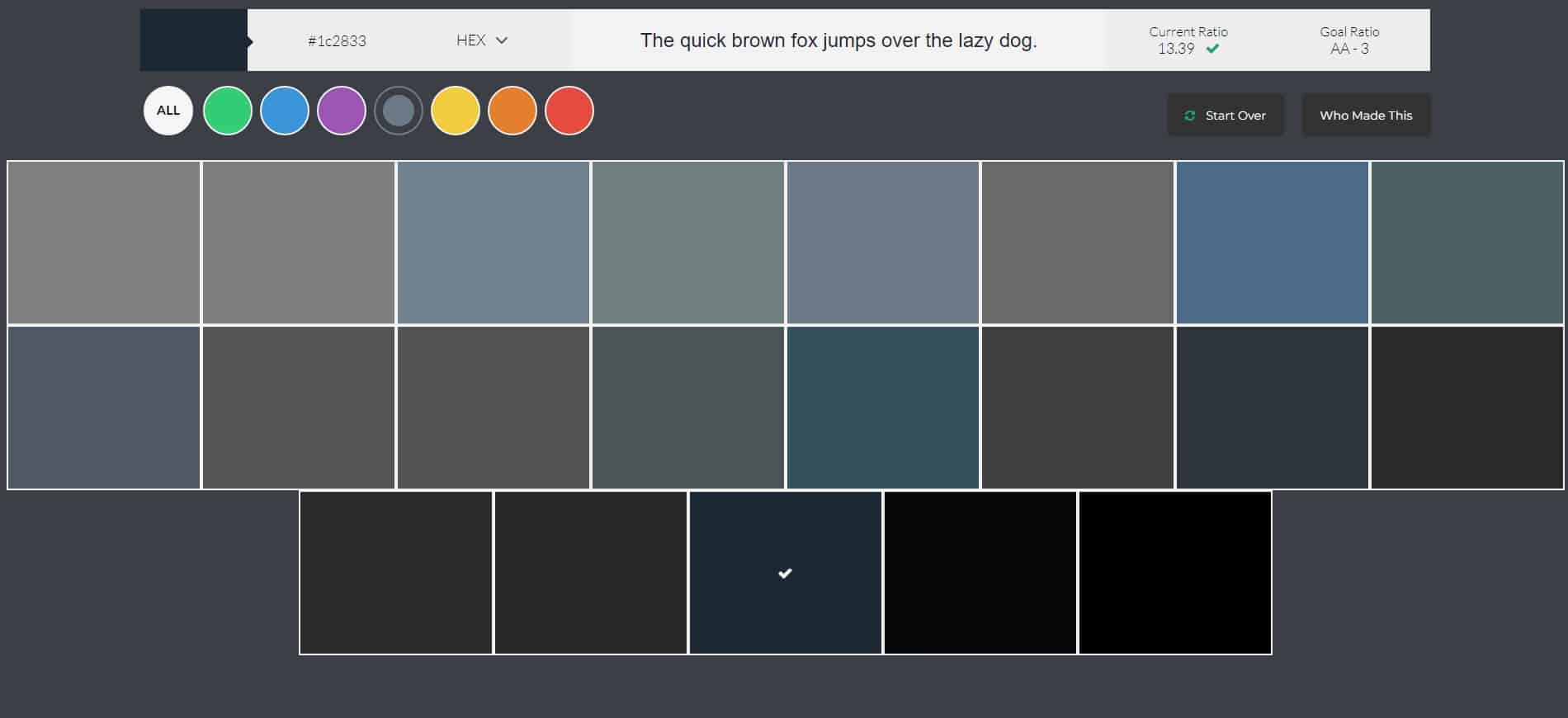
Color Safe analyse les couleurs de fond, famille et taille de polices que vous avez choisies, pour vous fournir des suggestions de mise en conformité avec les normes AA et AAA.
Il s’assure que votre charte graphique reste cohérente avec votre image, tout en garantissant la lisibilité et l’accessibilité du contenu.

L’extension Chrome Color Contrast Analyzer vous permet d’examiner toute page web, image ou PDF ouvert dans votre navigateur. L’outil identifie les éléments du contenu qui présentent des problèmes de contraste des couleurs.
Vous pouvez choisir de tester la conformité AA ou AAA sur tout ou partie de la page analysée.
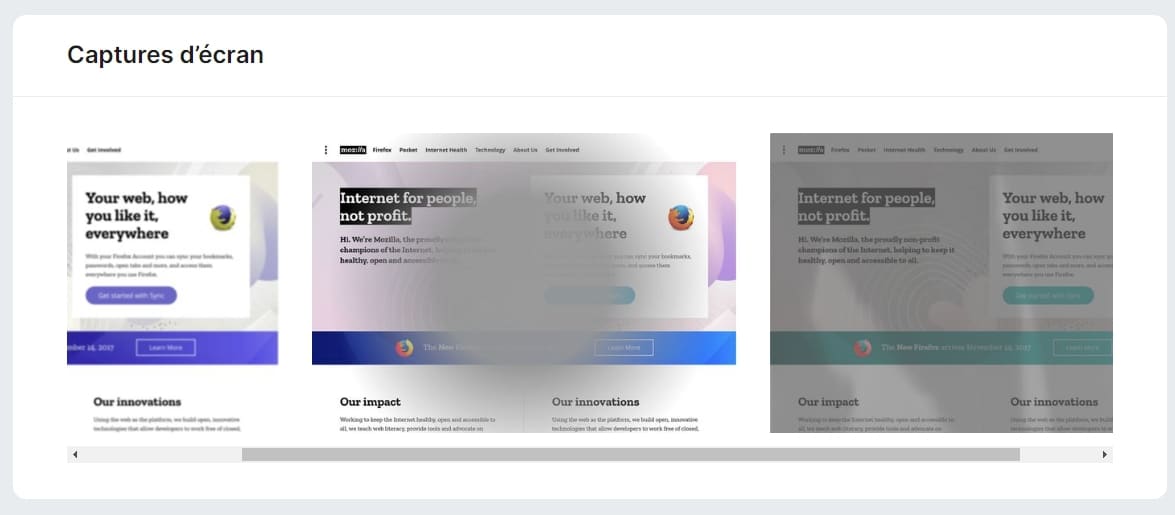
NoCoffee est une extension Firefox qui vous permet de visualiser votre site internet comme un malvoyant.
Vous pourrez mieux comprendre les difficultés rencontrées par les visiteurs avec une déficience visuelle, afin de prendre de meilleures décisions en termes de design.

Wave est un outil d’évaluation développé par WebAIM, une organisation américaine à but non lucratif, qui développe des solutions d’accessibilité du web depuis 1999.
Wave examine un site web en direct pour fournir une liste détaillée d’erreurs, d’alertes et de corrections à apporter pour adapter son site internet aux malvoyants.
Par exemple, vous pourrez savoir si vos pages comportent des titres ou des liens vides, mais aussi si vous utilisez Flash ou des plugins inadaptés aux personnes avec un handicap visuel.
C’est toujours mieux d’avoir un regard extérieur (sans mauvais jeu de mots) pour analyser l’accessibilité de son site internet. Si vous voulez que vos contenus soient inclusifs, vous pouvez faire appel à un webdesigner professionnel pour adapter votre site internet aux malvoyants.
Cette bonne pratique influencera positivement votre image, votre référencement naturel et vos ventes. Pourquoi ne pas le faire ? Postez une annonce dès maintenant sur Codeur.com pour recruter un développeur web freelance spécialisé !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.