Comment créer une page de pré-lancement pour annoncer vos nouveautés ?
Vous aimez le cinéma ? L’un des moyens efficaces pour susciter l’attente des spectateurs autour d’un nouveau film est de diffuser une bande-annonce. Dans...
Vous aimez le cinéma ? L’un des moyens efficaces pour susciter l’attente des spectateurs autour d’un nouveau film est de diffuser une bande-annonce. Dans...
Pour se conformer à la nouvelle loi française sur la réparabilité des appareils électroniques, les entreprises tech comme Apple ou Samsung affichent désormais...
Avec des technologies de plus en plus développées et des habitudes de consommations qui changent, les ventes et les contacts par internet augmentent chaque...
Découvrez les 4 principales causes de la fatigue due aux appels en visioconférence, et les méthodes simples pour l’éviter. L’article Zoom...
Facebook expérimente avec le lancement de BARS, une application dédiée à la création de morceaux de rap. L’article Facebook lance BARS, un clone de...
Danny Sullivan, expert de la recherche chez Google, répond aux questions concernant la prochaine mise à jour de l’algorithme. L’article Core Web...
Talkwalker et Trustpilot organisent un webinar le mardi 9 mars à 11 heures pour faire un état des lieux des conversations clients en 2021, et leur importance...
Une landing page est une page de votre site web spécialement conçue pour convertir les visiteurs en clients potentiels ou en clients. Elle est souvent un peu à...
Lorsque vous créez votre commerce en ligne, de nombreux aspects sont à prendre en compte pour obtenir un site e-commerce bien conçu et performant. Le design,...
Pour annoncer votre futur mariage, vous devez nécessairement transmettre un faire-part d’invitation à vos convives. Non content de préciser clairement la date...
Vous aimez le cinéma ? L’un des moyens efficaces pour susciter l’attente des spectateurs autour d’un nouveau film est de diffuser une bande-annonce. Dans le cadre d’une...
Vous aimez le cinéma ? L’un des moyens efficaces pour susciter l’attente des spectateurs autour d’un nouveau film est de diffuser une bande-annonce. Dans le cadre d’une entreprise, la stratégie du teaser existe également sous forme de page de pré-lancement.
Qu’est-ce que c’est ? Quels sont ses avantages ? Comment la mettre en place ? Rapprochez-vous de l’écran, on vous dit tout !
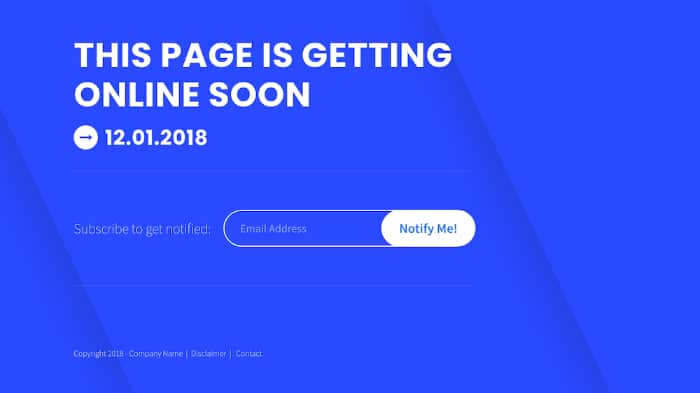
Cette page teasing comprend un formulaire à remplir pour rester informé et être notifié lors de la sortie.
Les campagnes marketing pour promouvoir une prestation démarrent bien avant le lancement. Le but est de rentabiliser au plus vite la recherche et le développement de cette nouveauté.
Une page de pré-lancement performante permet de construire une communauté. Cette dernière devra être régulièrement abreuvée de contenus pour susciter son impatience. Mais ce n’est pas la seule raison à la création d’une page teasing.
Ces feedbacks vous aideront à évaluer la pertinence de votre projet et à détecter les points à améliorer avant le lancement officiel. Vous pourrez développer de nouvelles options afin d’aligner votre idée sur les attentes réelles des acheteurs.
Enfin, la page de pré-lancement peut aussi vous servir à effectuer un A/B testing ! Profitez-en pour tester vos :
Lors de la sortie, vous saurez quel combo attire les conversions.

Source : Geekflare
Passons aux choses sérieuses : la réalisation de la page de pré-lancement ! Comment s’assurer qu’elle génère les retombées attendues ?
L’objectif n’est pas de susciter la curiosité, mais bien un réel intérêt pour votre futur produit. Ce que vous voulez attirer, ce sont des prospects qui voudront bénéficier de cette offre… ou d’une autre prestation offerte par votre entreprise.
Quels sont ses points de douleur ? Ses attentes ? De quelle solution a-t-elle besoin ? Comment allez-vous l’aider ? Exprimez clairement votre proposition de valeur, sans oublier d’exposer votre vision et vos projets.
Votre page de pré-lancement ne doit pas se limiter à la vente de ce produit / service. Vous pouvez aussi l’utiliser comme une opportunité d’éduquer votre public et de sensibiliser de nouveaux clients aux prestations de votre entreprise.
En plus de présenter la nouvelle solution, pensez à promouvoir le concept clé qui résume toute votre activité. Incluez des statistiques sur la satisfaction de vos utilisateurs en général ou sur ce que votre entreprise a fait pour ses clients.
Cela contribue à renforcer la confiance dans votre produit et encourage les visiteurs à fournir leurs adresses email.
Le but premier de votre page de pré-lancement est de recueillir des emails. Raison pour laquelle les appels à l’action sont la partie la plus importante.
Rendez le CTA bien visible avec des couleurs vives et contrastées qui attirent naturellement le regard. Afin de rendre la tâche plus facile à vos visiteurs, placez ce bouton :
Par ailleurs, l’inscription à votre liste doit être le seul call-to-action présent sur la page. Il est même conseillé de supprimer le menu de navigation, afin que le visiteur se concentre pleinement sur le teasing.
Concernant le texte du bouton, utilisez des formulations centrées sur le consommateur comme : « Prévenez-moi quand le produit est lancé », « Inscrivez-vous pour un accès exclusif », « Je le veux » ou « Tenez-moi au courant ».

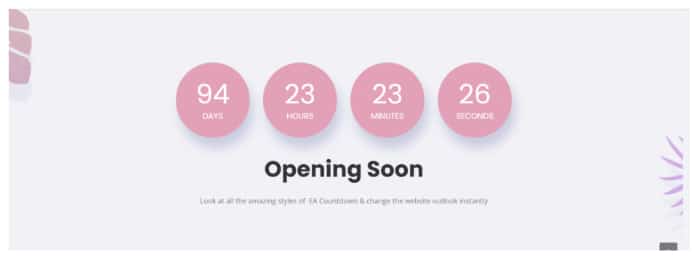
Source : Hasibur rK
Des images et un design de haute qualité attirent l’attention, mais ce sont vos mots qui convaincront le visiteur de laisse son email. Pour un texte de qualité, pensez à :
Le texte doit mettre en valeur votre produit et rester suffisamment court pour retenir l’attention des visiteurs. Pensez à mettre en exergue des formules fortes, des statistiques ou votre argument phare. Cela dynamise la lecture et garde le visiteur éveillé.
La page de pré-lancement consiste à susciter l’impatience, à mettre en lumière votre entreprise et à construire une communauté autour de votre nouveau projet. L’objectif ? vendre votre nouveauté dès sa sortie !
Et pour vos projets de création de site internet, développement d’une application web, marketplace ou tout autre projet web, pensez à déposer votre projet sur Codeur.com. De nombreux prestataires freelances professionnels attendent de vous envoyer leur devis !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.