12 outils de compression de vos fichiers code (CSS, HTML et JS)
Connaissez-vous le terme « minify » ? C’est est un jargon de programmation employé pour décrire le processus de suppression de caractères inutiles dans le...
Connaissez-vous le terme « minify » ? C’est est un jargon de programmation employé pour décrire le processus de suppression de caractères inutiles dans le...
La modélisation 3D d’un futur appartement ou d’une future maison est une pratique de plus en plus courante, rendue possible par les logiciels dédiés à ce type...
Comment faire pour se former au community management pour les salariés en poste, ceux qui souhaitent se lancer dans un projet de reconversion professionnelle...
Les commerçants français peuvent désormais bénéficier de l’offre gratuite de Google Shopping pour proposer un plus grand nombre de produits en ligne et toucher...
Un nouveau programme d’annonces est proposé aux commerces de proximité, qui peuvent obtenir un badge de fiabilité, approuvé par Google, pour atteindre de...
Une étude analyse les performances des résultats enrichis sur Google. L’article Étude SEO : le taux de clics des résultats enrichis sur Google a été...
Si vous avez fini de travailler sur votre contenu marketing et que vous l’avez mis en ligne dans votre langue maternelle, la traduction est une autre étape...
Les annonceurs devront désormais se contenter d’une fenêtre d’attribution à 7 jours pour leurs publicités Facebook. L’article Facebook...
Google laisse les développeurs choisir la boutique d’applications de leur choix. L’article Google justifie sa commission de 30 % par sa...
Beaucoup de facteurs influent sur la manière dont un site Web peut apparaître dans les résultats de recherches. À titre d’exemple : vitesse de chargement...
Connaissez-vous le terme « minify » ? C’est est un jargon de programmation employé pour décrire le processus de suppression de caractères inutiles dans le code source d’un...
Connaissez-vous le terme « minify » ? C’est est un jargon de programmation employé pour décrire le processus de suppression de caractères inutiles dans le code source d’un site internet. Ces caractères peuvent être des espaces, des sauts de ligne, des commentaires d’explication, en gros tout ce qui est utile pour les humains, mais inutile pour les machines.
Nous « minifions » les fichiers d’un site web contenant du code CSS, HTML et Javascript afin que votre navigateur puisse les lire plus rapidement.
En réduisant la taille des fichiers CSS, HTML et Javascript de votre site web, vous pouvez augmenter la vitesse de chargement des pages de votre site. Même si le gain est infime, chaque milliseconde compte : vos visiteurs vous remercieront pour l’effort mais aussi les moteurs de recherche, qui pourront faire évoluer sensiblement votre classement dans les SERPS.
Il existe un grand nombre d’outils en ligne capables de minifier pour vos vos fichiers. Certains sont spécifiques à un format, d’autres prennent en charge JS, CSS et HTML. Nous allons lister ci-dessous les plus populaires d’entre eux.

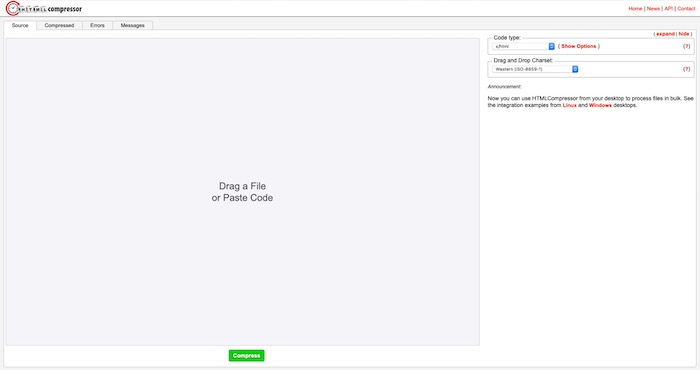
Cet outil en ligne de compression et de modification des données prend en charge, comme son nom ne l’indique pas, tous les types de code. Il prend même en charge différentes combinaisons comme CSS + PHP ou JavaScript + PHP. Et vous pouvez même vérifier si le code compressé contient des erreurs, ce qui peut s’avérer utile.

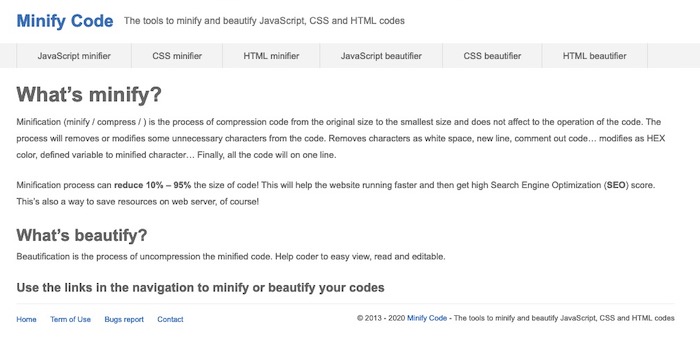
Ce site propose 3 minifieurs pour JavaScript, CSS et HTML avec une interface utilisateur simple qui permet de minifier votre code en un seul clic.
Il comprend également 3 outils « d’embellissement » permettant de décompresser le code minifié pour le rendre plus lisible. Appelés « beautifier », ces outils sont le contraire de la minification, ce qui peut également s’avérer très utile.

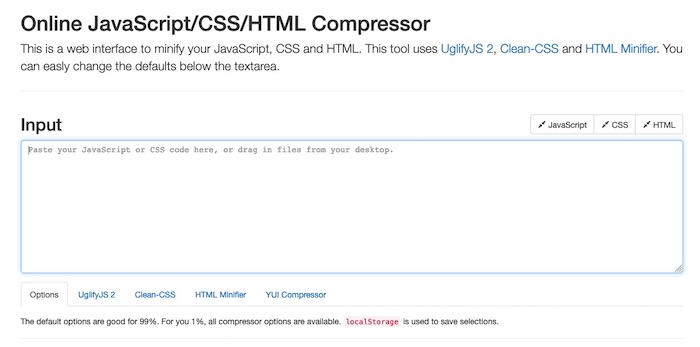
Ce compresseur va minifier les types de code JavaScript, CSS et HTML. Il comprend également toutes les options de compression pour chaque type de code si vous avez besoin d’être plus spécifique dans vos compressions.

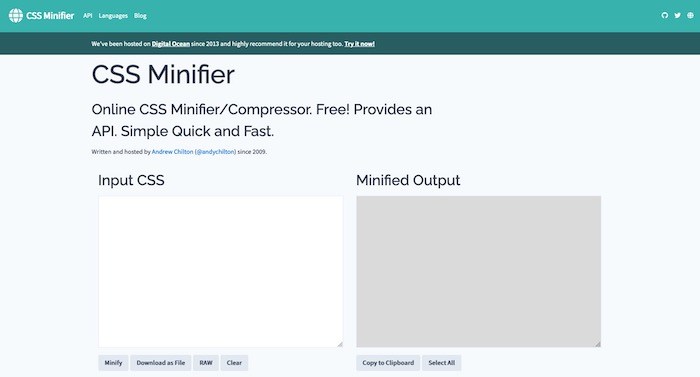
Cssminifier est lui aussi très simple à utiliser. Il suffit de coller votre CSS et de cliquer sur le bouton « Minifier » pour obtenir le code minifié. Vous pouvez télécharger le code de sortie sous forme de fichier, afin de vous éviter un copier-coller.

Ce compresseur CSS en ligne est rapide et très facile à utiliser. Vous pouvez choisir entre 4 niveaux de compression, en fonction de la lisibilité que vous souhaitez pour le CSS compressé.

C’est un minifier dans lequel il suffit de drag-and-droper votre fichier. Vous pouvez choisir entre télécharger votre fichier minifié, ou bien le copier dans votre presse-papier pour le coller ensuite dans son fichier d’origine.

Csso est un outil proposé par Google Developers dans le but de compresser votre code CSS. J’aime beaucoup l’interface.
Il permet également de « beautifier » votre code.

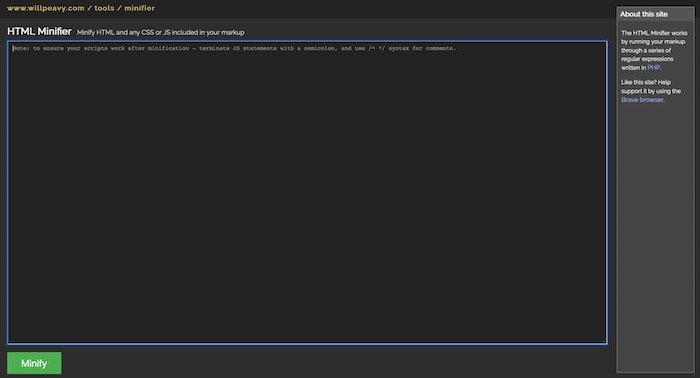
Cet outil de compression HTML en ligne vous permettra d’économiser de l’espace dans vos fichiers HTML et de les rendre beaucoup plus petits en supprimant des sauts de ligne dans le code, les espaces de tabulation et en remplaçant les doubles espaces par des espaces simples.
Il est également possible de ne pas compresser l’en-tête du document.

Copiez-collez votre document et ce minifier fera le reste.
Si vous avez quelques scripts JS dans le document, vous avez la possibilité de demander au minifier de les ignorer pour ne pas casser votre page.

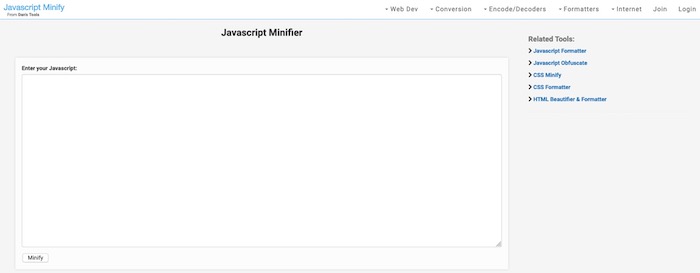
Dan propose un outil de compression de JavaScript, et également un second pour vos fichiers CSS, que je n’ai pas listé plus haut (parce que je savais que j’en parlerais ici).
Les deux outils ont une interface utilisateur vraiment propre et facile à utiliser. S’ils n’offrent pas d’options avancées, ces outils conviennent dans la grande majorité des cas.

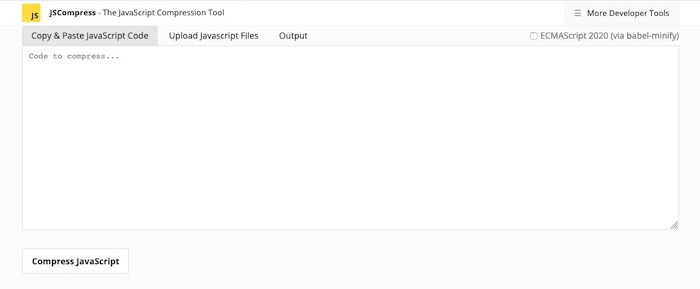
Cet outil de compression JavaScript vous permet de compresser votre code par copier-coller, mais vous pouvez également uploader plusieurs fichiers .js à la fois. Ceci peut vous permettre de combiner les fichiers JavaScript en un seul fichier afin d’améliorer la vitesse de chargement des pages.

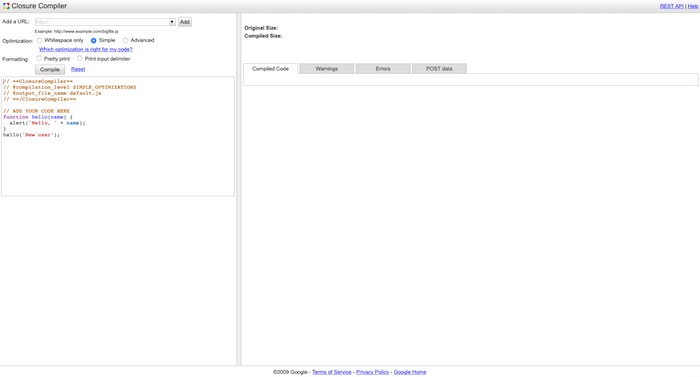
Closure Compiler fait partie d’une suite d’outils de Google Developers. Il vous permet de minifier votre Javascript. Vous pouvez appeler votre Javascript en entrant l’URL de l’emplacement du fichier .js et en choisissant ensuite la manière dont vous souhaitez que le code soit optimisé et formaté. Une fois que vous aurez cliqué sur le bouton « Compiler », le système va minifier le code pour vous et vérifier que votre code ne contient pas d’erreurs.
Voilà donc de quoi minifier votre code pour améliorer la vitesse de votre site.
Besoin d’un développeur web ? Postez une annonce sur Codeur.com pour trouver le freelance qu’il vous faut, gratuitement.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.