Web design : comment accélérer le chargement de vos images ?
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent ainsi à être parfaitement optimisées afin de ne pas...
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent ainsi à être parfaitement optimisées afin de ne pas...
L’internet des objets aide de nombreuses entreprises à développer leur activité. Des capteurs numériques sont intégrés dans des produits allant des machines à...
Après les multiples reports ou annulations d’événements en raison de la crise sanitaire, la tech fait son grand retour en ce mois de septembre. À cette...
La fusion continue entre Facebook et Instagram. L’article Les stories Instagram bientôt accessibles sur Facebook ? a été publié sur BDM.
Les mots-clés, atouts phares pour le SEO, peuvent aussi devenir pénalisant lorsqu’ils sont mal utilisés. Surtout s’ils se retrouvent sur de nombreuses pages...
De Lycos à AOL, en passant par MySpace, Yahoo !, Google et Facebook. L’article Les sites web les plus populaires depuis 1993 a été publié sur BDM.
Pour la 10e année consécutive, le BDM organise une enquête qui permet de décrypter le métier de community manager. L’article Participez à la 10e édition...
Pour que votre stratégie de contenu soit efficace, vous devez être persuasif. Des études liées à la psychologie, l’économie comportementale et la neuroéconomie...
Rapides et flexibles, les contrats freelances ont le vent en poupe par les temps qui courent ! Ces prestataires permettent de venir rapidement en aide à...
Vous trouvez que vos e-mails ne sont pas assez performants ? Vous avez du mal à convertir ? Il est temps de se pencher sur l’optimisation de vos...
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent ainsi à être parfaitement optimisées afin de ne pas impacter négativement la...
Saviez-vous que les images sont particulièrement gourmandes en bande passante ?
Elles demandent ainsi à être parfaitement optimisées afin de ne pas impacter négativement la vitesse de chargement de votre site web. En effet, les utilisateurs n’acceptent plus aujourd’hui de patienter plus de 2 secondes, sans quoi ils abandonnent purement et simplement leur visite.
Ainsi, un site ecommerce trop lent bénéficie d’un taux de conversion plus faible qu’un site de vente en ligne plus rapide. Ne vous laissez pas handicaper par vos images, voyons ensemble comment accélérer leur chargement.
Sur le web, on utilise principalement deux types d’images : le PNG et le JPEG (JPG).
Ne vous avisez jamais de charger une image EPS, AI, PSD ou encore TIFF sur votre site internet, au risque de plomber littéralement son chargement.

En résumé, vous devez privilégier le format JPG pour toutes vos photographies. Un type d’image on ne peut plus judicieux, puisqu’il permet de gérer efficacement les couleurs de vos photos et offre une qualité similaire au PNG, tout en étant bien plus léger.
Vous devez impérativement trouver le parfait équilibre entre la taille et la résolution de votre image. En effet, celle-ci doit être suffisamment légère pour votre site web, tout en évitant d’être floue.
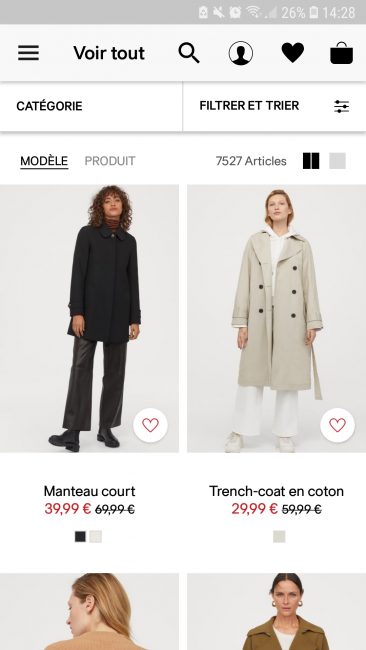
Le conseil paraît évident, il est pourtant parfois difficile à appliquer. Nous répugnons bien trop souvent à limiter le nombre d’images par page. En effet, on le sait, une page web bien illustrée est aussi bien plus attractive. Elle a donc plus de chances d’être lue jusqu’au bout.

Toutefois, si cette même page est trop lourde en images, son temps de chargement risque également d’être trop lent. De fait, votre page sera probablement très attractive, mais les visiteurs la fuiront avant de l’avoir consultée.
Vous devez donc trouver le juste équilibre entre contenu texte et contenu image, en supprimant certaines de vos illustrations lorsqu’elles sont trop nombreuses.
Une pratique qui vous aidera à réduire le nombre de requêtes HTTP d’image, et permettra d’améliorer votre UX en privilégiant les images qui font réellement sens vis-à-vis de votre contenu écrit.
Afin d’optimiser au mieux vos images et en réduire le temps de chargement, vous devez parvenir à un juste équilibre entre leur taille et leur résolution.

Les images ont été compressés et uniformisés pour garder de la cohérence.
Pour vous y retrouver, prenons d’abord la précaution de définir précisément ce qu’est la taille du fichier et ce que signifie “la taille de l’image” :
Afin de limiter le temps de charge de votre image, commencez donc par la redimensionner. Des dimensions qui sont relatives à l’utilisation que vous faites de votre photo sur votre site internet.
Seconde étape afin de réduire la taille de votre fichier, vous devez vous assurer d’une résolution adéquate au support web. Cette résolution est inhérente à la qualité ou à la densité de votre image, et elle s’exprime en pixels par pouce (dpi ou ppi). En général, on utilise une résolution 72 pixels par pouce pour les images destinées à un support web.

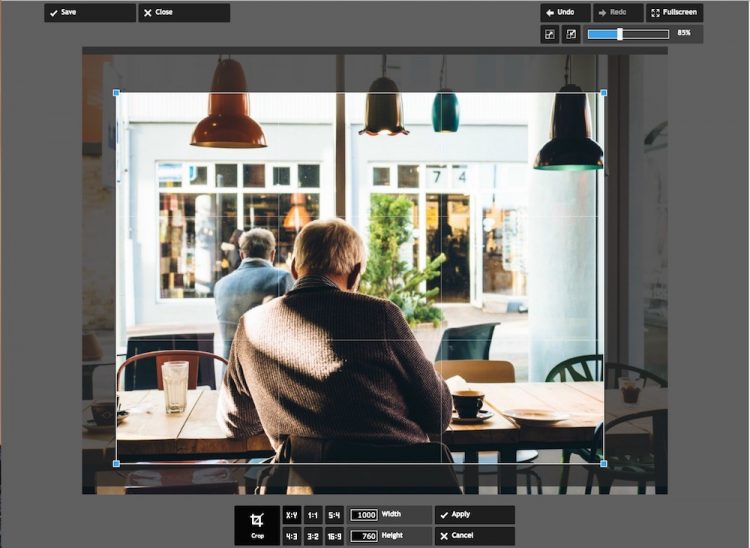
Recadrer une image sur Pixlr est très simple.
Toutefois, si vous n’êtes pas très à l’aise avec les logiciels PAO, sachez qu’il existe des logiciels photo en ligne qui vous permettront de réduire automatiquement la résolution de votre photo afin de la rendre compatible avec le web. On pense notamment ici à Canva ou Pixlr.
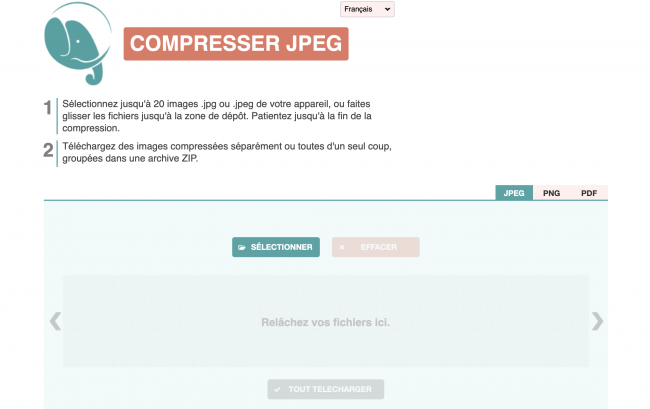
Enfin, il est tout à fait possible de compresser vos images afin de réduire leur poids et donc leur impact sur vos temps de chargement.

Il existe d’ailleurs différents outils gratuits (comme tinypng.com) qui permettent de réduire la taille de vos fichiers tout en maintenant une qualité acceptable.
Le taux de compression peut ainsi varier de 25 à 80 % en fonction de votre fichier.
Faites appels aux compétences d’un graphiste professionnel freelance pour modifier vos images !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.