Inspiration : 5 design créatifs pour application mobile
Concevoir une page mobile-friendly ? Une nécessité de nos jours, pour plusieurs raisons : le confort des utilisateurs qui consultent de plus en plus...
Concevoir une page mobile-friendly ? Une nécessité de nos jours, pour plusieurs raisons : le confort des utilisateurs qui consultent de plus en plus...
L’application de ces nouveaux paramètres, qui doivent apporter plus de transparence sur la collecte des données personnelles des utilisateurs lors du...
Réalisez des collages avec les vidéos de vos créateurs préférés. L’article TikTok : comment faire un collage avec la vidéo d’un autre utilisateur a...
Plus de confidentialité pour les utilisateurs, moins de données pour les annonceurs. L’article Google Ads va limiter le rapport sur les termes de...
Vous souhaitez vous mettre au blogging et rejoindre ainsi la communauté des 2.3 millions de blogueurs français ? Blog mode, cuisine, technologie,...
S’il y a un outil dont je ne peux me passer sur mon smartphone, c’est mon calendrier. Grâce à ce véritable agenda qui accompagne mon quotidien, je suis devenu...
Un joli flyer, c’est très très bien. Un flyer qui n’oublie aucune des mentions légales obligatoires, c’est encore mieux. C’est même indispensable, si vous ne...
Les professionnels du secteur n’ont pas de visibilité sur leurs budgets de dépenses publicitaires pour 2021. L’article Vers une croissance de la...
Ça y est, vous êtes décidé, vous voulez traduire vos articles de blog. Il y a de nombreuses raisons qui peuvent vous pousser à faire cela : faire...
Les géants de la tech contre-attaquent face aux taxes mises en place par certains pays européens. L’article Google, Apple et Amazon augmentent leurs prix...
Concevoir une page mobile-friendly ? Une nécessité de nos jours, pour plusieurs raisons : le confort des utilisateurs qui consultent de plus en plus de pages via leur...
Concevoir une page mobile-friendly ?
Une nécessité de nos jours, pour plusieurs raisons : le confort des utilisateurs qui consultent de plus en plus de pages via leur smartphone, et le référencement Google, qui privilégie les pages adaptées pour les petits écrans.
Vous pouvez faire bien mieux que de simplement vous baser sur un outil qui déplace automatiquement vos blocs pour les mettre en une seule colonne.
C’est en tout cas ce qu’ont choisi les sites que nous vous présentons aujourd’hui.
Sur internet, il est fréquent que le logo d’une page permette de revenir à l’accueil en cliquant dessus (un peu comme de la téléportation, oui, c’est vrai).

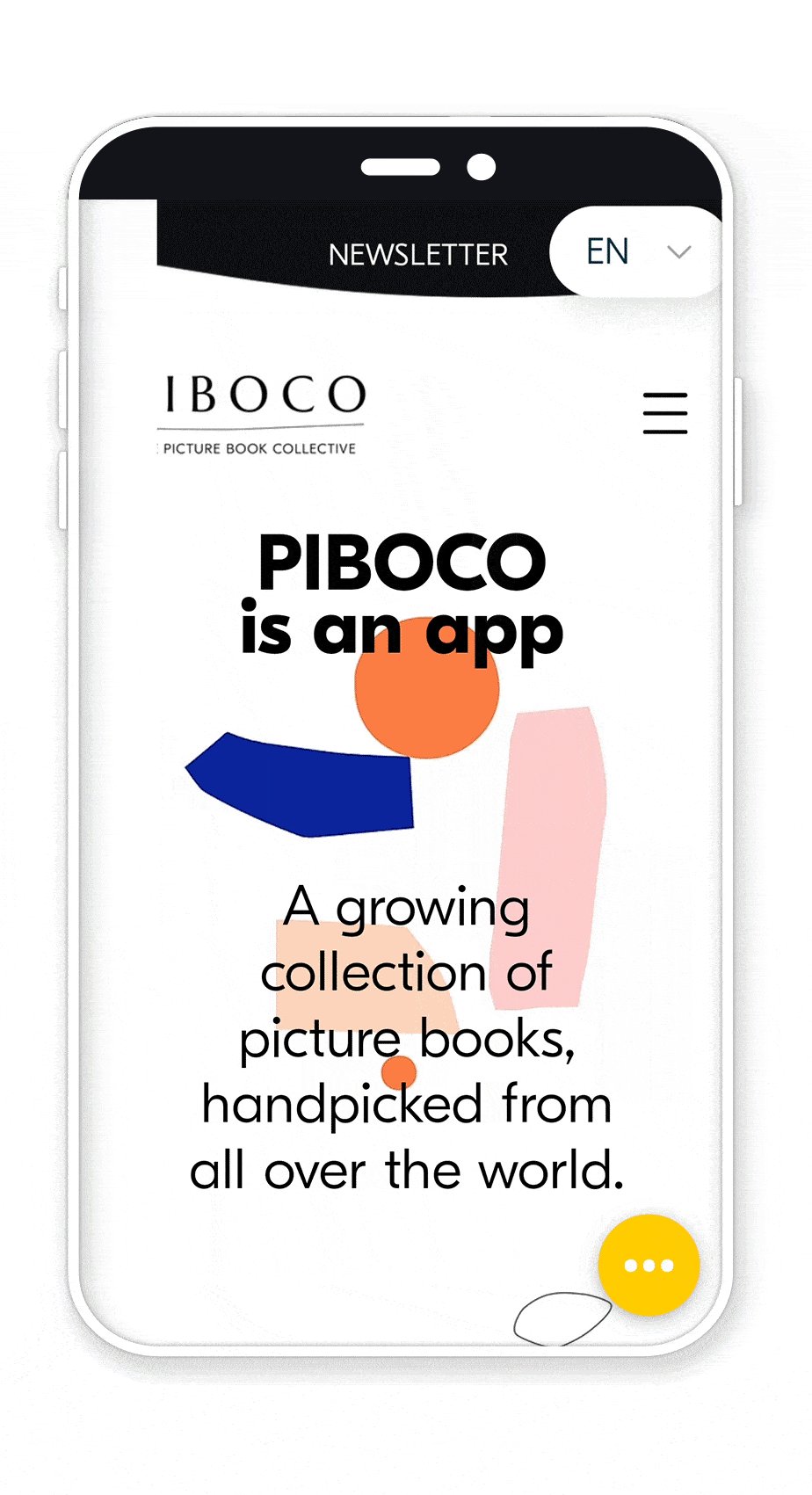
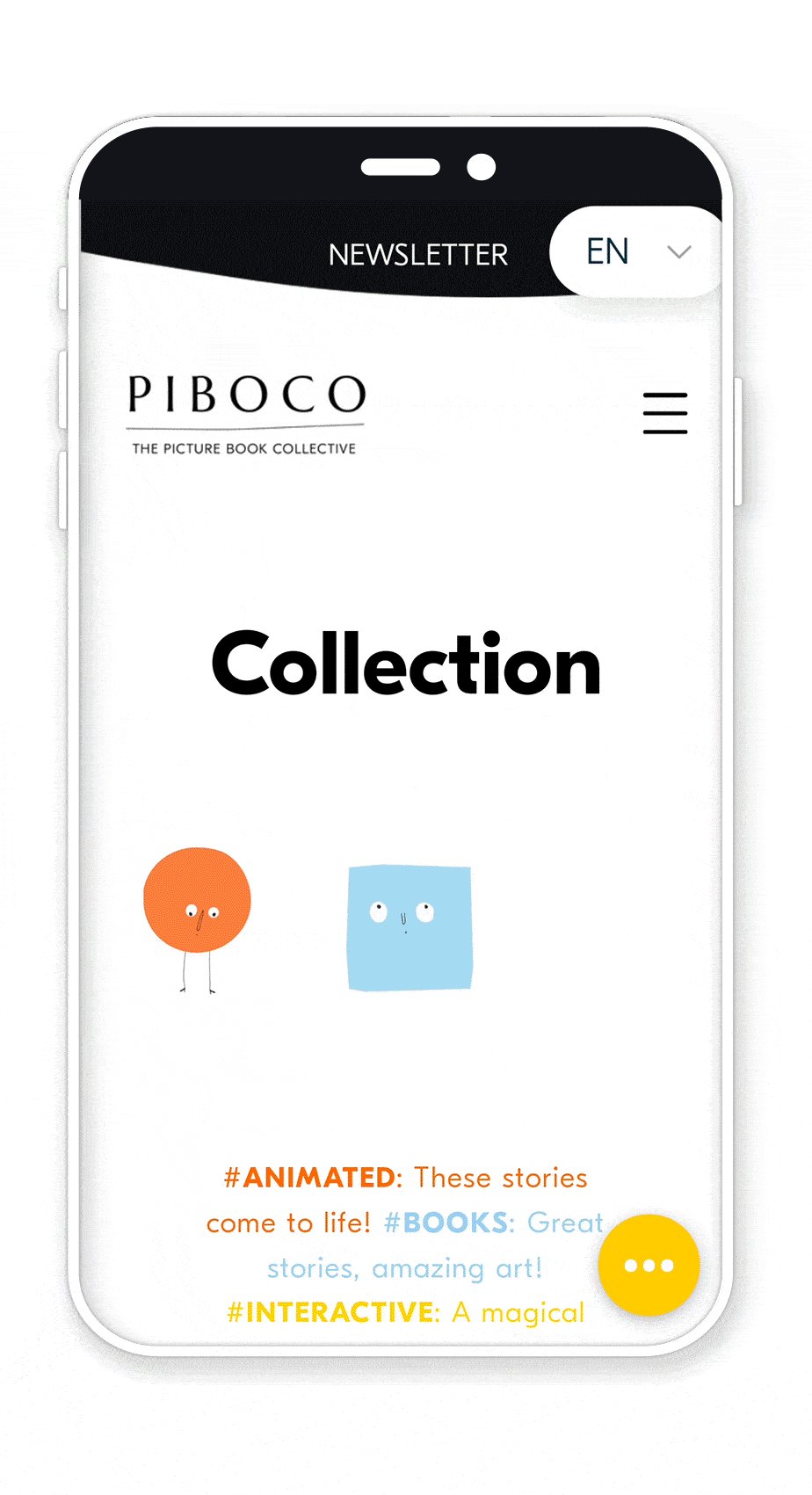
Mais c’est un peu moins courant pour les applications mobiles. Pourtant, en gardant apparent votre logo en haut de l’interface, notamment en le figeant à côté du menu, et en le rendant cliquable vous faciliterez la navigation des smartphoners.
Une autre option peut être d’insérer un point d’accroche en bas de la fenêtre de navigation, qui donne accès à des éléments à la fois secondaires et importants, comme vos contacts. C’est ce qu’a choisi Piboco et le résultat est à la fois pratique et très graphique.
Il est de plus en plus fréquent d’insérer des micro-interactions, lors du passage de la souris. Or, il est beaucoup moins habituel de déplacer un souris sur un écran de smartphone.
Qu’à cela ne tienne, le designer de Sparx a rendu ces animations visibles juste au défilement, pour autant qu’il ait lieu sur un smartphone !
Ainsi, la page bouge d’elle-même, de manière dynamique, sans que le propriétaire du smartphone ne doive intervenir. C’est presque magique à regarder !
L’écran, vous le savez, ne se présente pas de la même manière sur un ordinateur et sur un téléphone (ou alors, c’est que vous avez disposé votre écran d’une manière peu commune).
Chez Atelier blanc, le contenu pour smartphone a non seulement été allégé, mais sa disposition est revue à la verticale.
Vous avez droit à des classiques du genre : le menu horizontal qui devient un hamburger, les colonnes qui deviennent des bandes… avec une petite touche en plus : la présentation du contenu instagram live devient un diaporama.
Un changement tout en légèreté, mais bien pensé pour un usage spécifique.
À propos de menu hamburger, rien ne vous interdit d’y ajouter un peu de personnalisation. C’est l’option retenue par Noni Ceramica : les lignes de son menu sont légèrement décalées pour un effet plus design, plus moderne… ce qui n’empêche absolument pas de le reconnaître pour ce qu’il est.
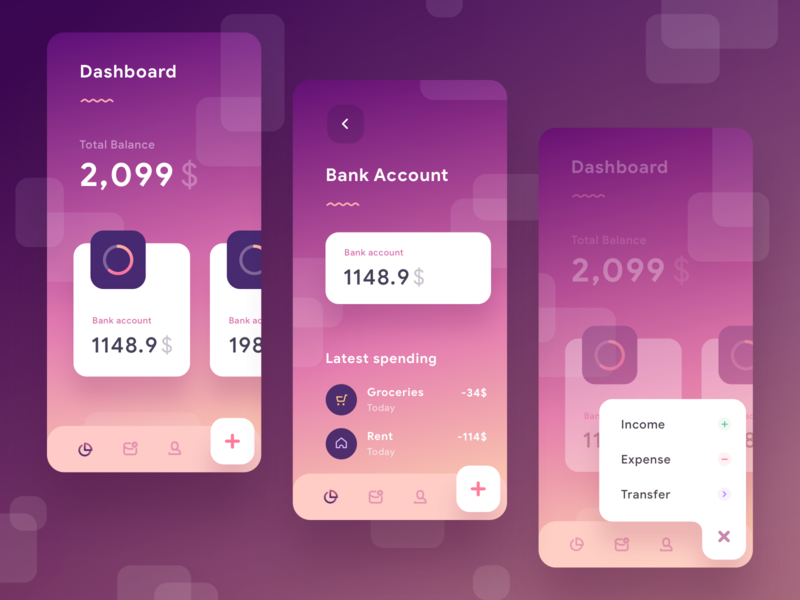
Pour rendre votre appli plus lisible, tout en surfant sur les tendances actuelles, vous pouvez aussi ajouter un peu de transparence à votre design.

Ce choix, résolument moderne, vous permet de présenter simultanément plusieurs informations, comme dans cet exemple.
Vous avez ainsi plusieurs niveaux de lecture, sans pour autant surcharger votre page (un équilibre difficile à trouver, et sur lequel vous ne devez pas hésiter à faire des tests).
Vous avez moins de place pour le texte sur un écran de smartphone. Ce n’est donc pas la peine de rédiger des pavés. Par contre, un texte court avec une illustration adéquate, qui simplifie votre propos, c’est toujours bienvenu !
Ce procédé rend non seulement votre application plus jolie, il vous permet d’opter pour une version plus courte de votre texte.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.